리액트에서 전역 상태를 관리할 때 많이 쓰는 Context API 와 Redux
Reducer를 사용하면 컴포넌트의 state 업데이트 로직을 통합할 수 있습니다. Context를 사용하면 다른 컴포넌트들에 정보를 전달할 수 있습니다. Reducer와 context를 함께 사용하여 복잡한 화면의 state를 관리할 수 있습니다.
학습 내용
- reducer와 context를 결합하는 방법
- state와 dispatch 함수를 prop으로 전달하지 않는 방법
- context와 state 로직을 별도의 파일에서 관리하는 방법
Reducer와 context를 결합하기
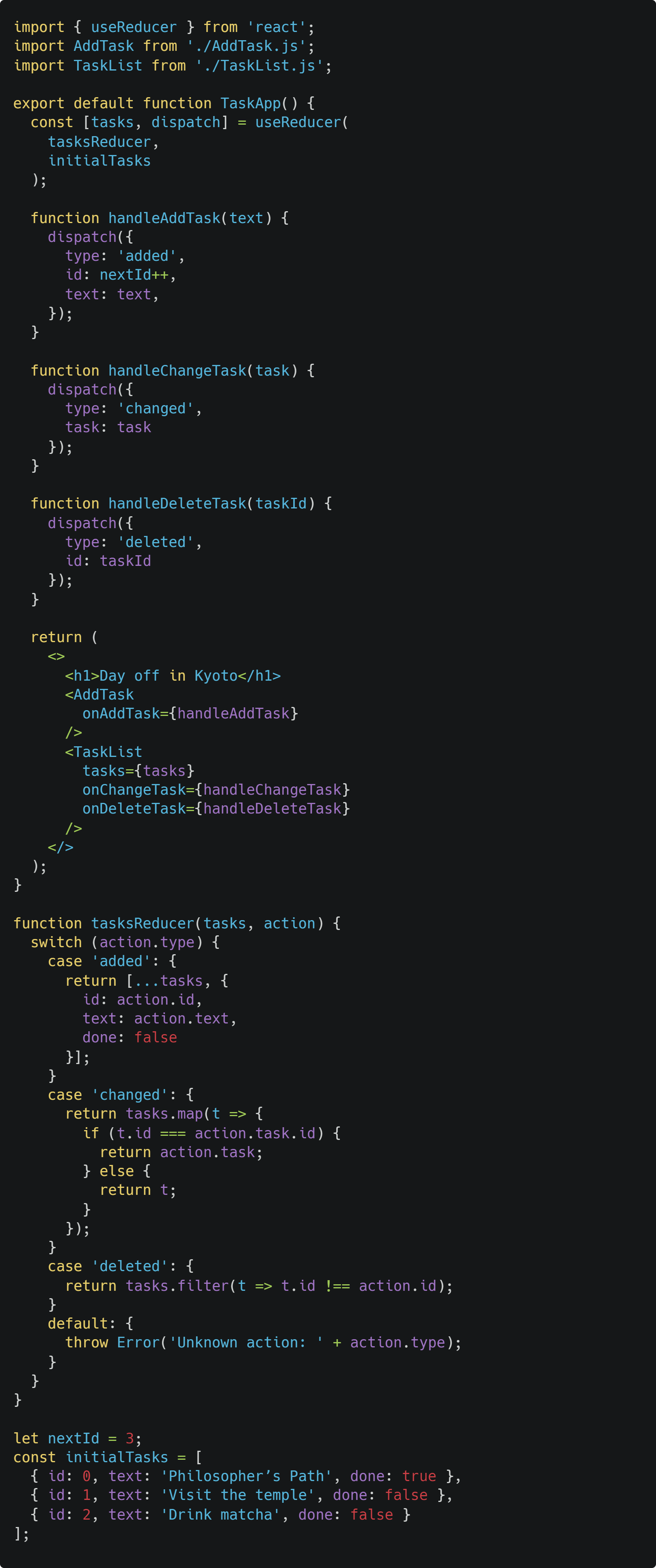
Reducer의 개요의 예시에서 reducer로 state를 관리하는 방법을 알아보았습니다. 해당 예시에서 state 업데이트 로직을 모두 포함하는 reducer 함수를 App.js 파일의 맨 아래에 선언했습니다.



Reducer를 사용하면 이벤트 핸들러를 간결하고 명확하게 만들 수 있습니다. 그러나 앱이 커질수록 다른 어려움에 부딪힐 수 있습니다. 현재 tasks state와 dispatch 함수는 최상위 컴포넌트인 TaskBoard에서만 사용할 수 있습니다.
다른 컴포넌트들에서 tasks의 리스트를 읽고 변경하려면 prop을 통해 현재 state와 state를 변경할 수 있는 이벤트 핸들러를 명시적으로 전달해야 합니다.
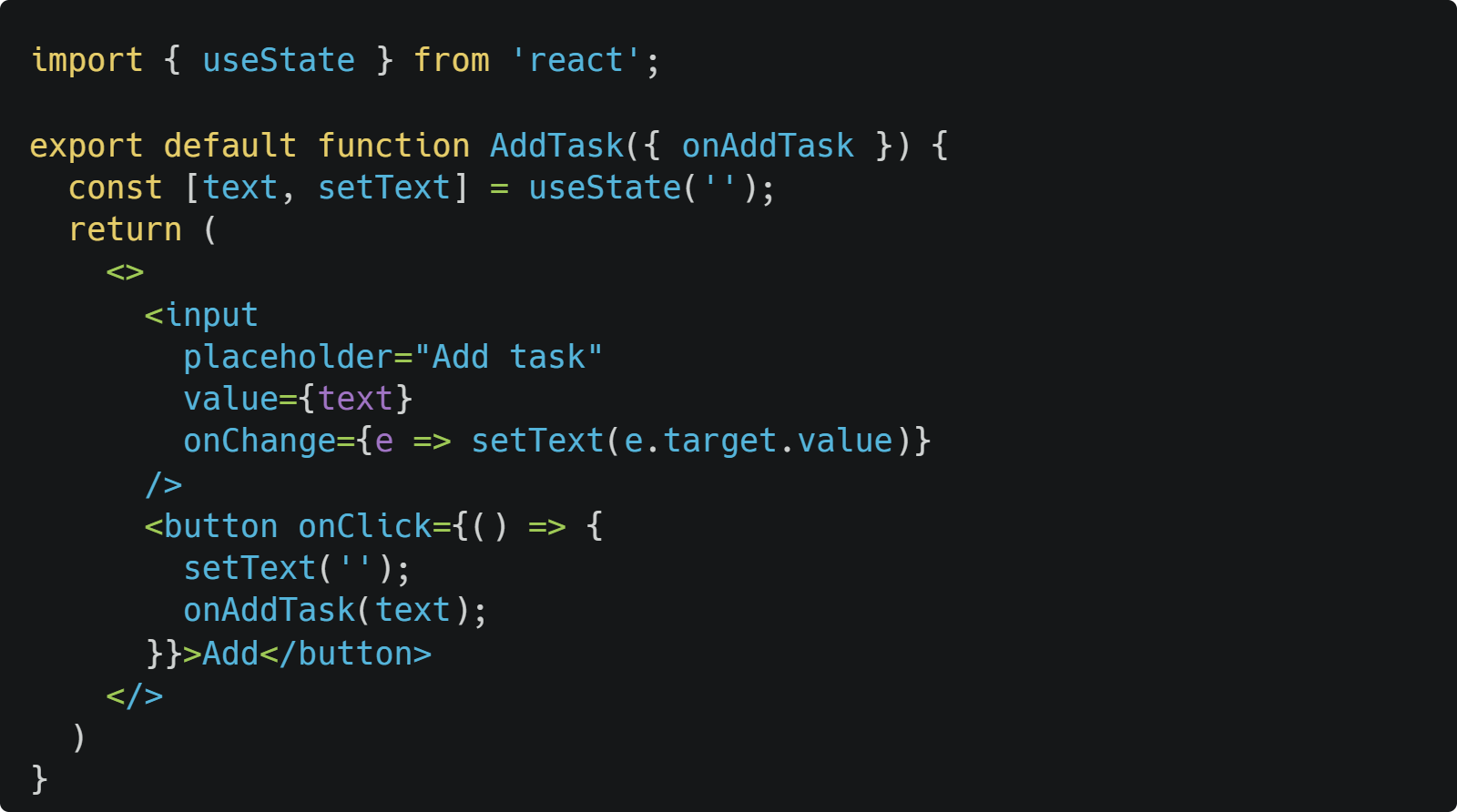
예를 들어, 아래 TaskBoard 컴포넌트에서 TaskList 컴포넌트로 tasks 리스트와 이벤트 핸들러를 전달합니다.

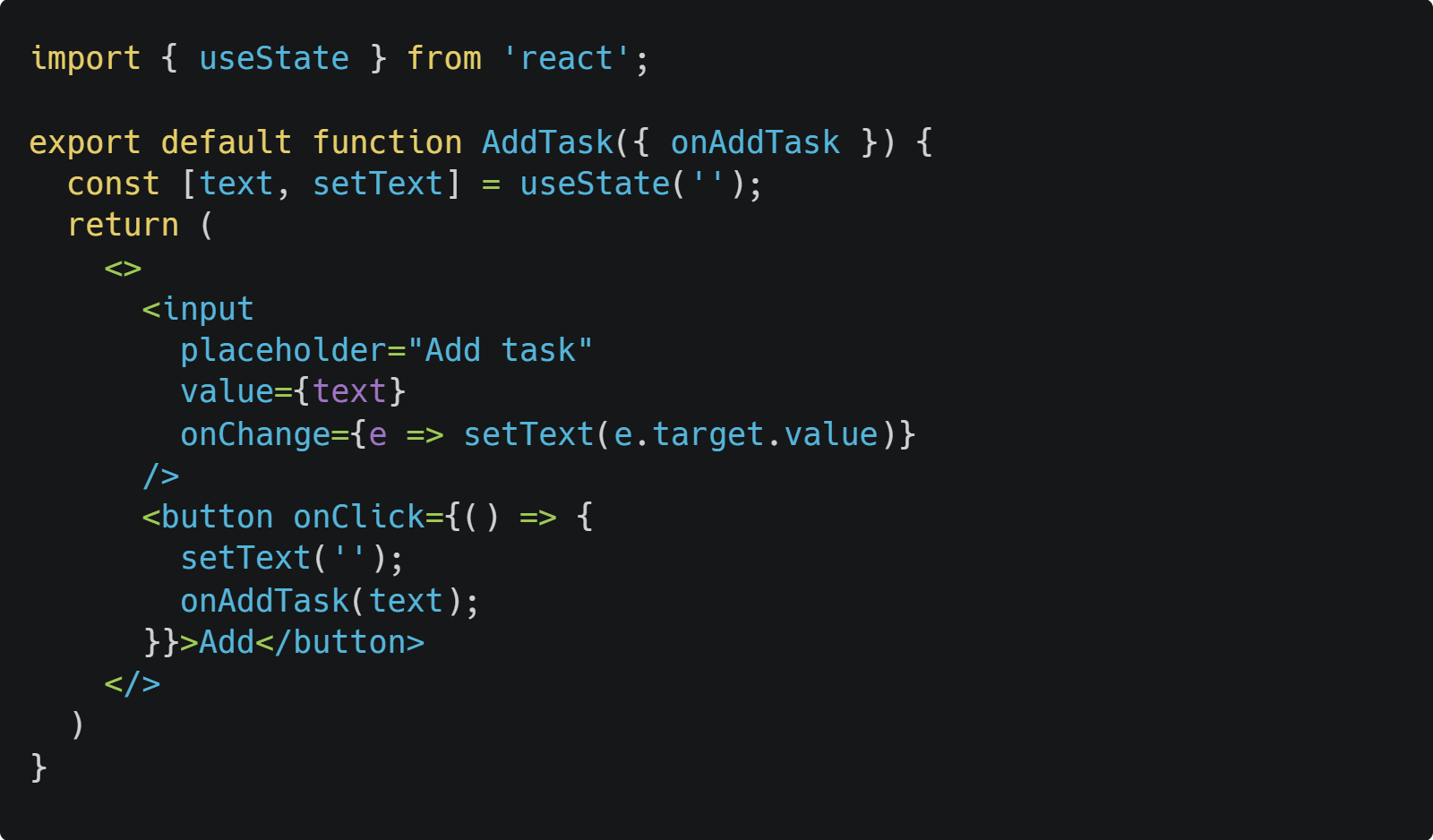
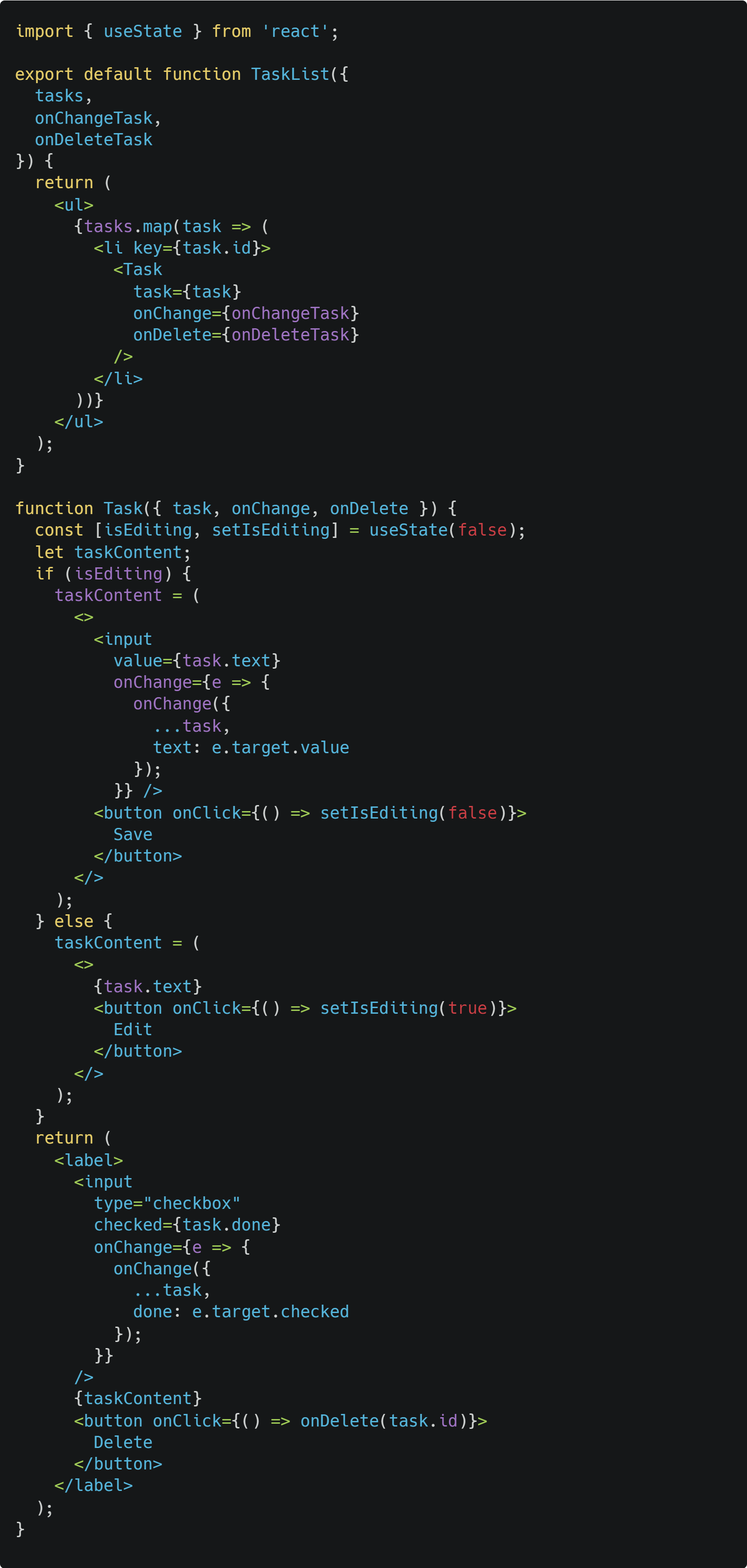
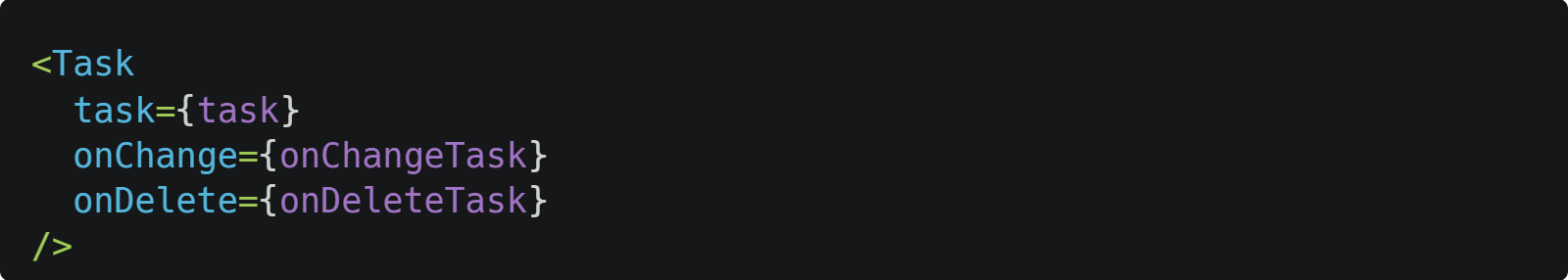
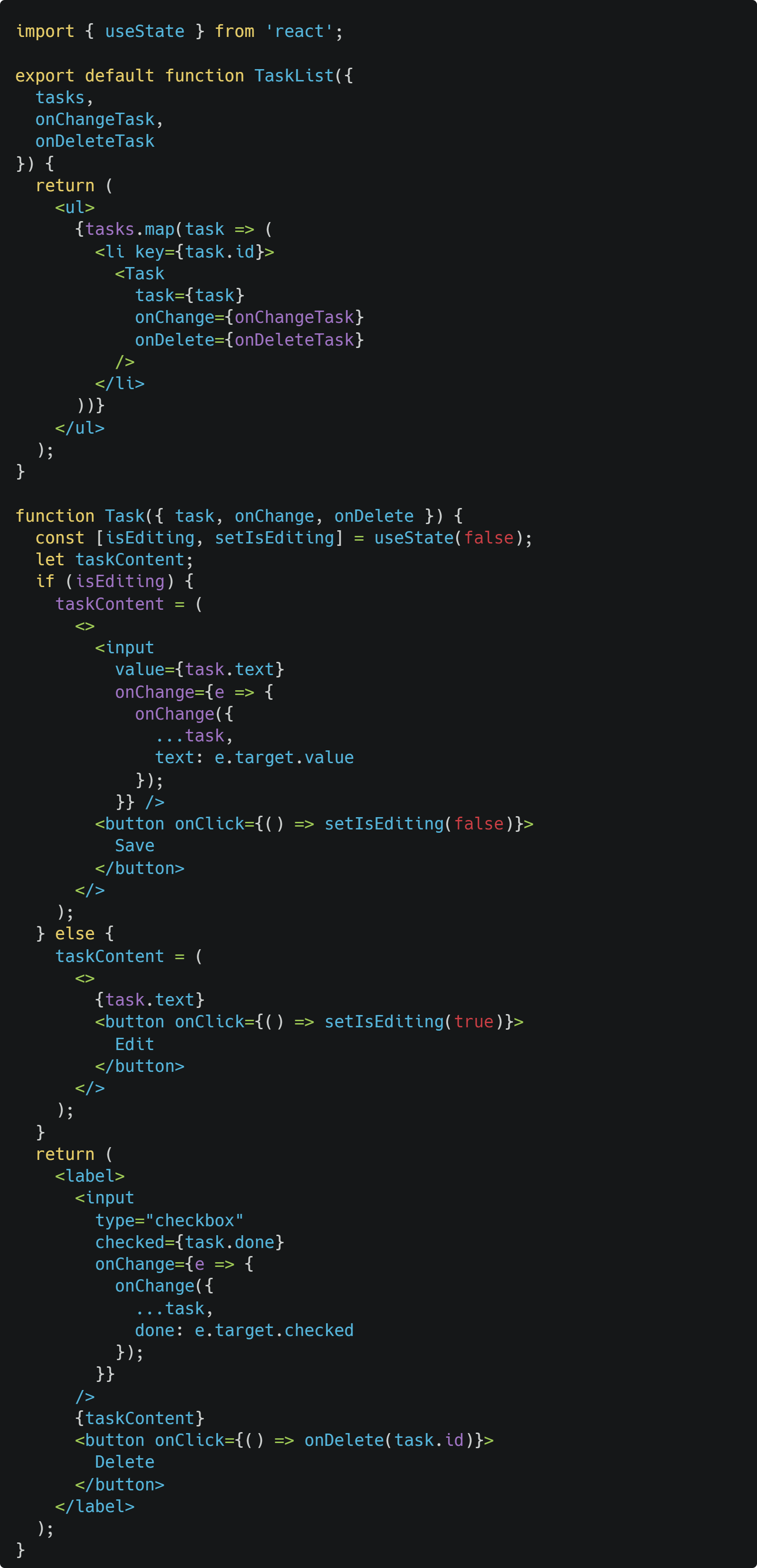
그리고 TaskList 컴포넌트에서 Task 컴포넌트로 이벤트 핸들러를 전달합니다.

지금처럼 간단한 예시에서는 잘 동작하지만, 수십 수백개의 컴포넌트를 거쳐 state나 함수를 전달하기는 쉽지 않습니다.
그래서 tasks state와 dispatch 함수를 props를 통해 전달하는 대신 context에 넣어서 사용하고 싶을 겁니다. 그러면 반복적인 "prop drilling" 없이 TaskBoard 아래의 모든 컴포넌트 트리에서 tasks를 읽고 dispatch 함수를 실행할 수 있습니다.
Reducer와 context를 결합하는 방법은 아래와 같습니다.
- Context를 생성한다.
- State과 dispatch 함수를 context에 넣는다.
- 트리 안에서 context를 사용한다.
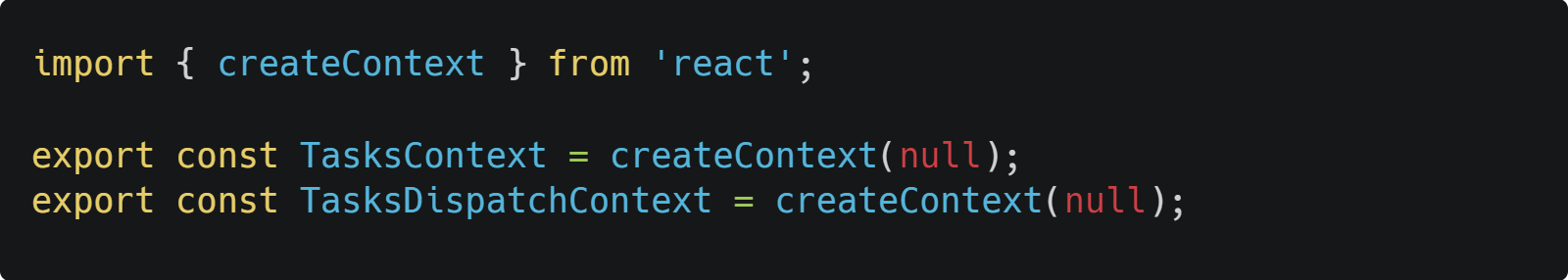
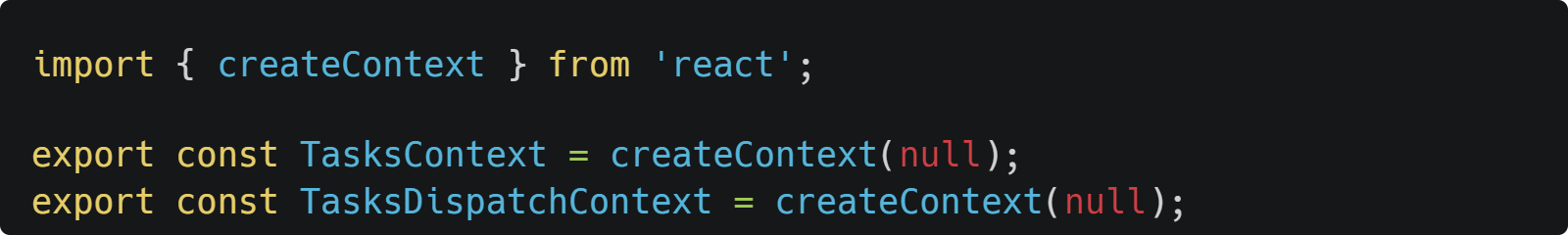
1단계: Context 생성하기
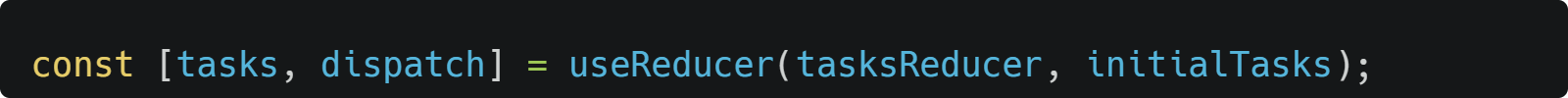
useReducer Hook은 현재 tasks와 업데이트할 수 있는 dispatch 함수를 반환합니다.

트리를 통해 전달하려면, 두 개의 별개의 context를 생성해야 합니다.
TasksContext는 현재 tasks 리스트를 제공합니다.TasksDispatchContext는 컴포넌트에서 action을 dispatch 하는 함수를 제공합니다.
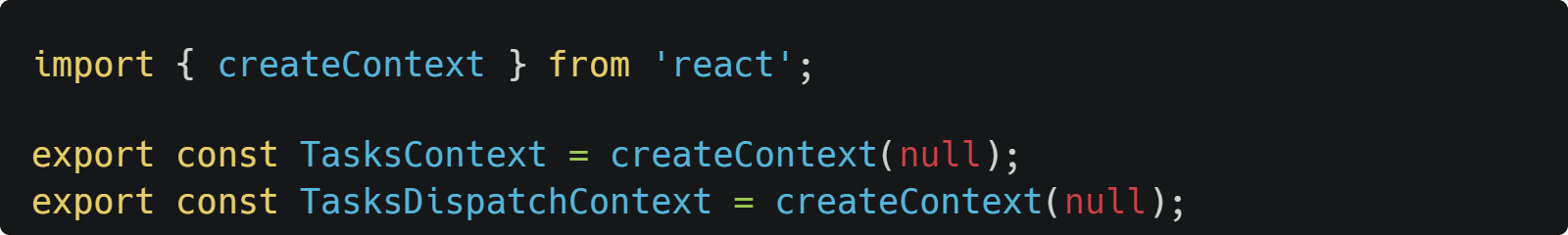
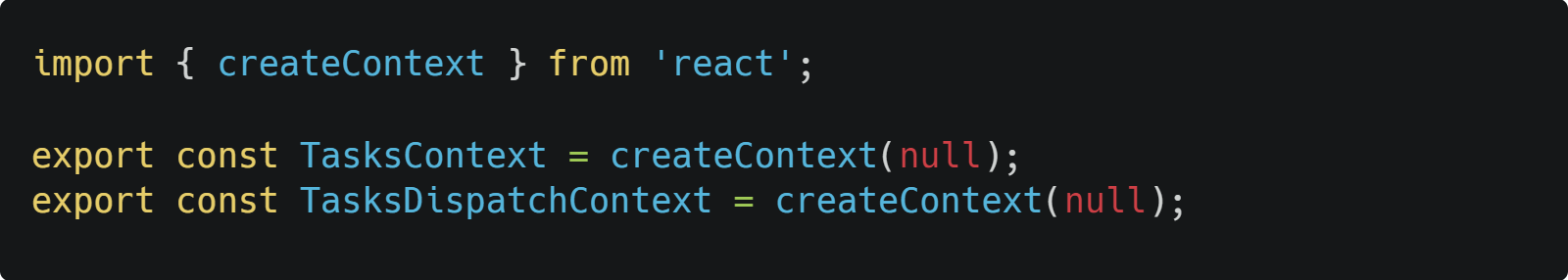
두 context는 나중에 다른 파일에서 가져올 수 있도록 별도의 파일에서 내보냅니다.

두 개의 context에 모두 기본값을 null로 전달하고 있습니다. 실제 값은 TaskBoard 컴포넌트에서 제공합니다.
2단계: State와 dispatch 함수를 context에 넣기
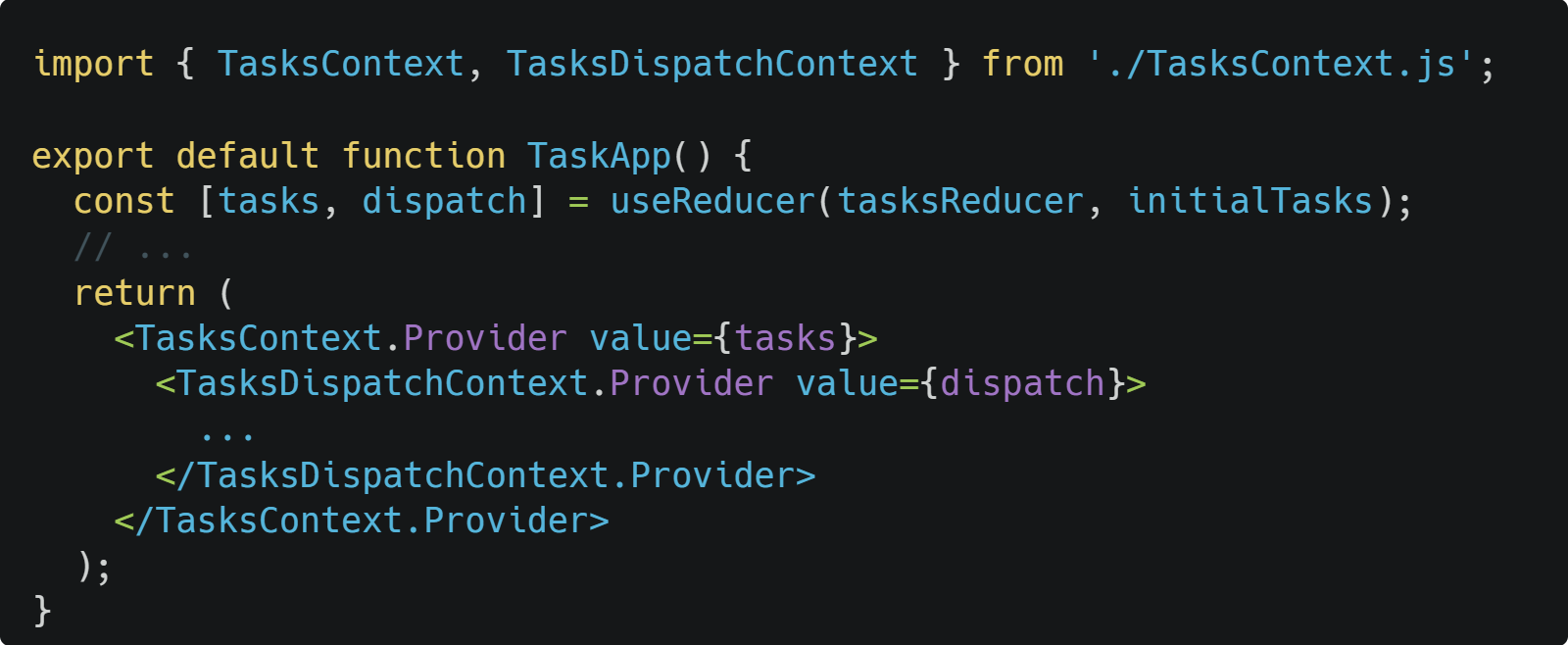
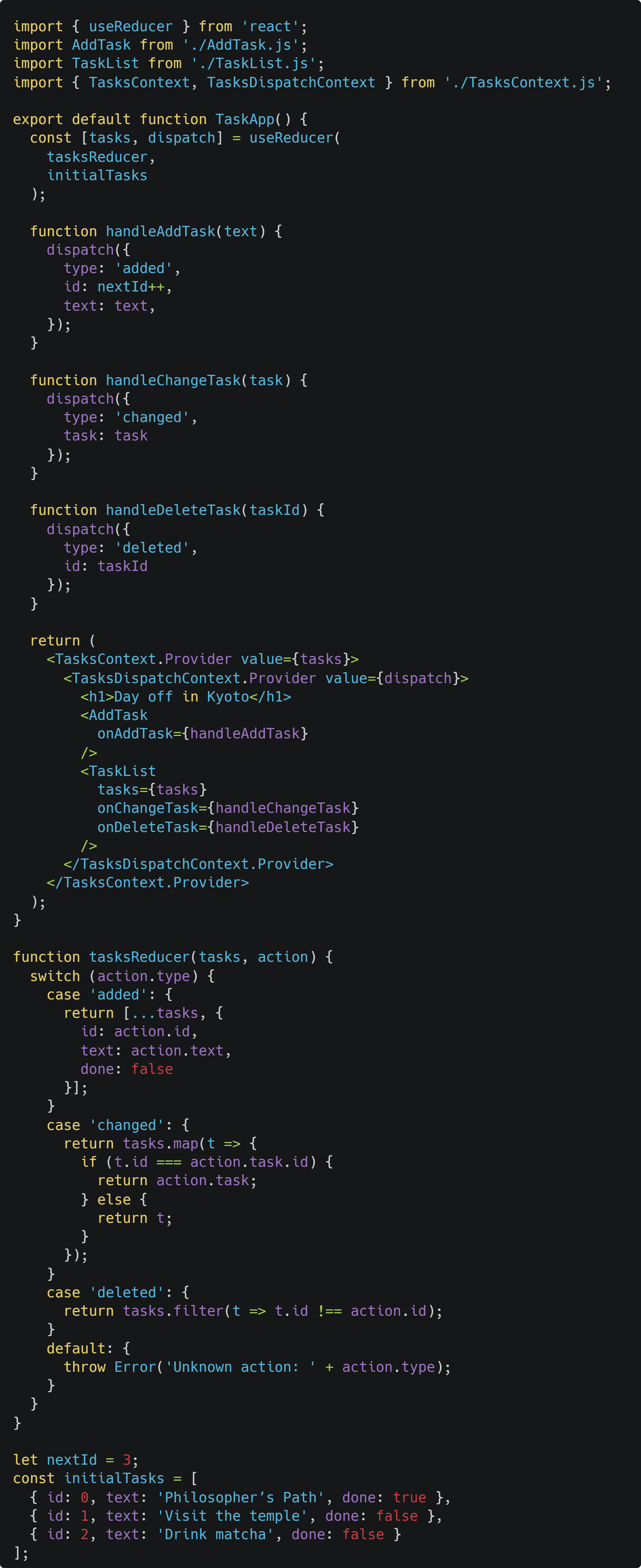
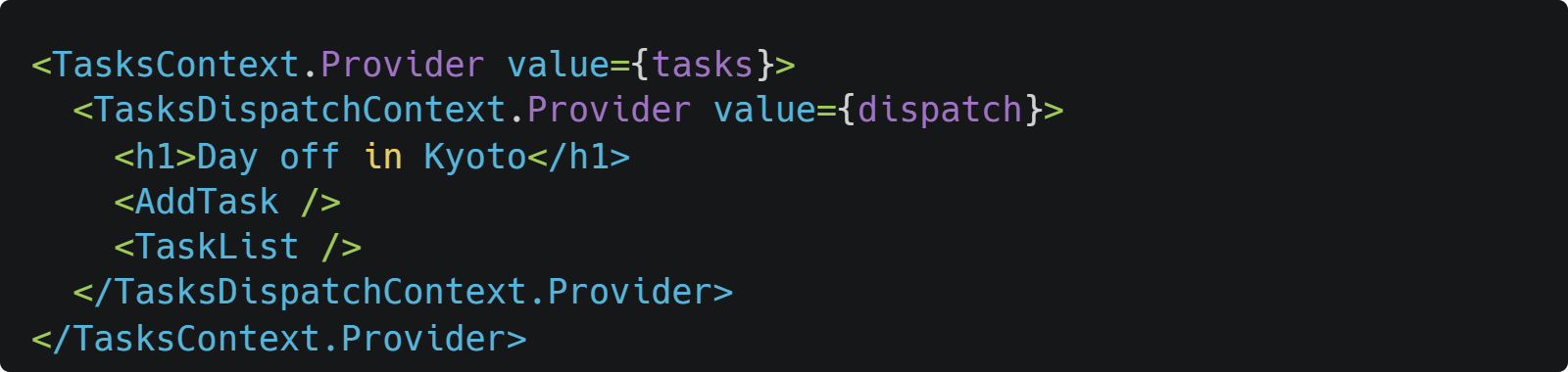
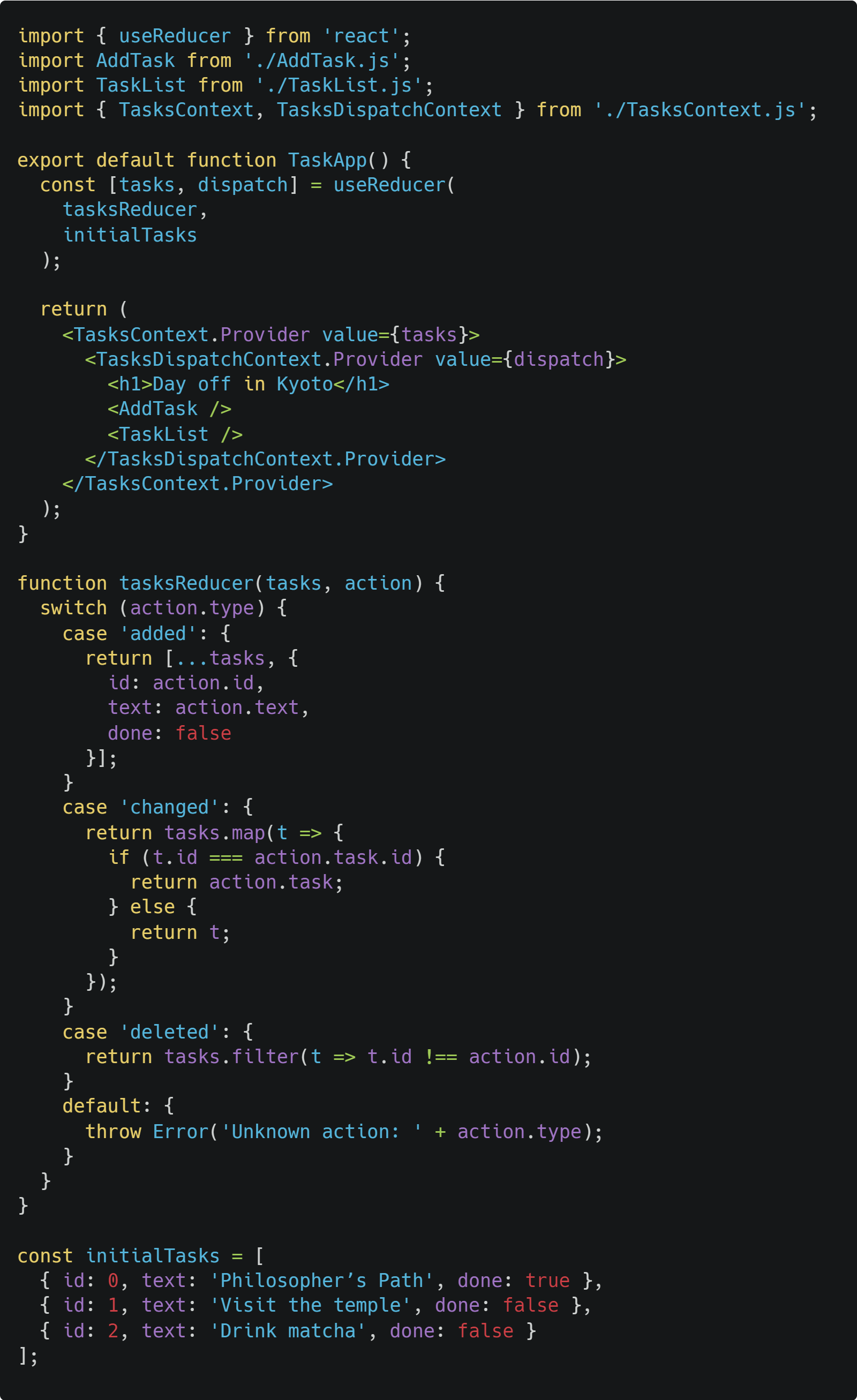
이제 TaskBoard 컴포넌트에서 두 context를 모두 불러올 수 있습니다. useReducer()를 통해 반환된 tasks와 dispatch를 받고 아래 트리 전체에 전달합니다.

지금은 props와 context를 모두 이용하여 정보를 전달하고 있습니다.




다음 단계에서 이제 prop을 통한 전달을 제거합니다.
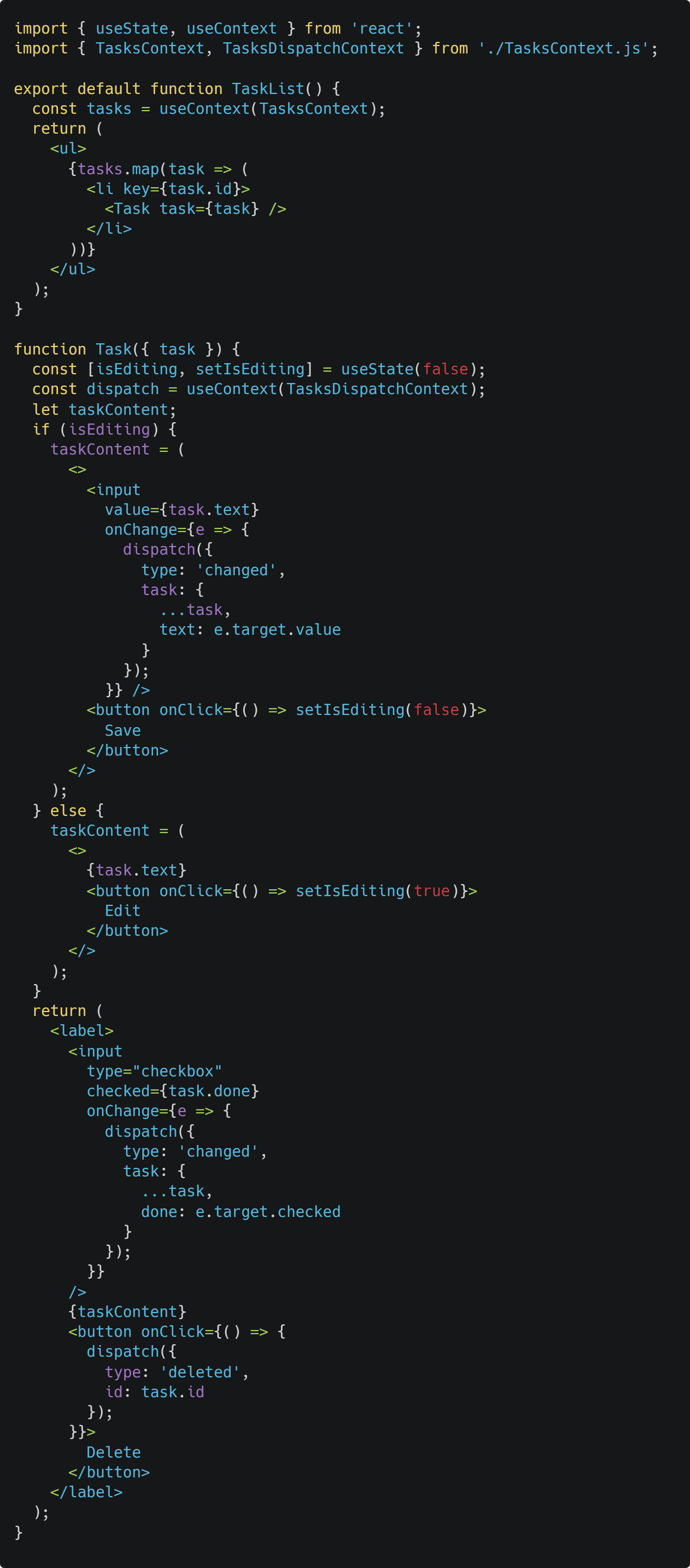
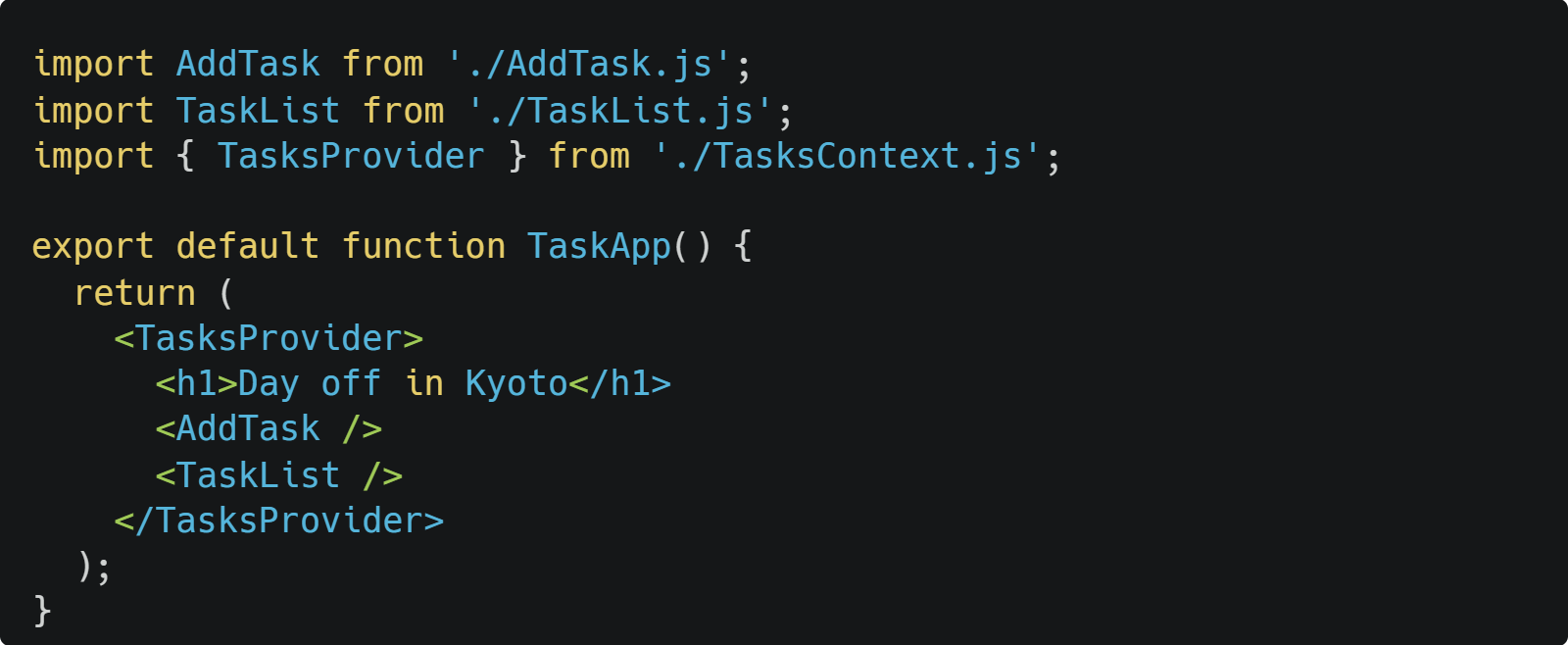
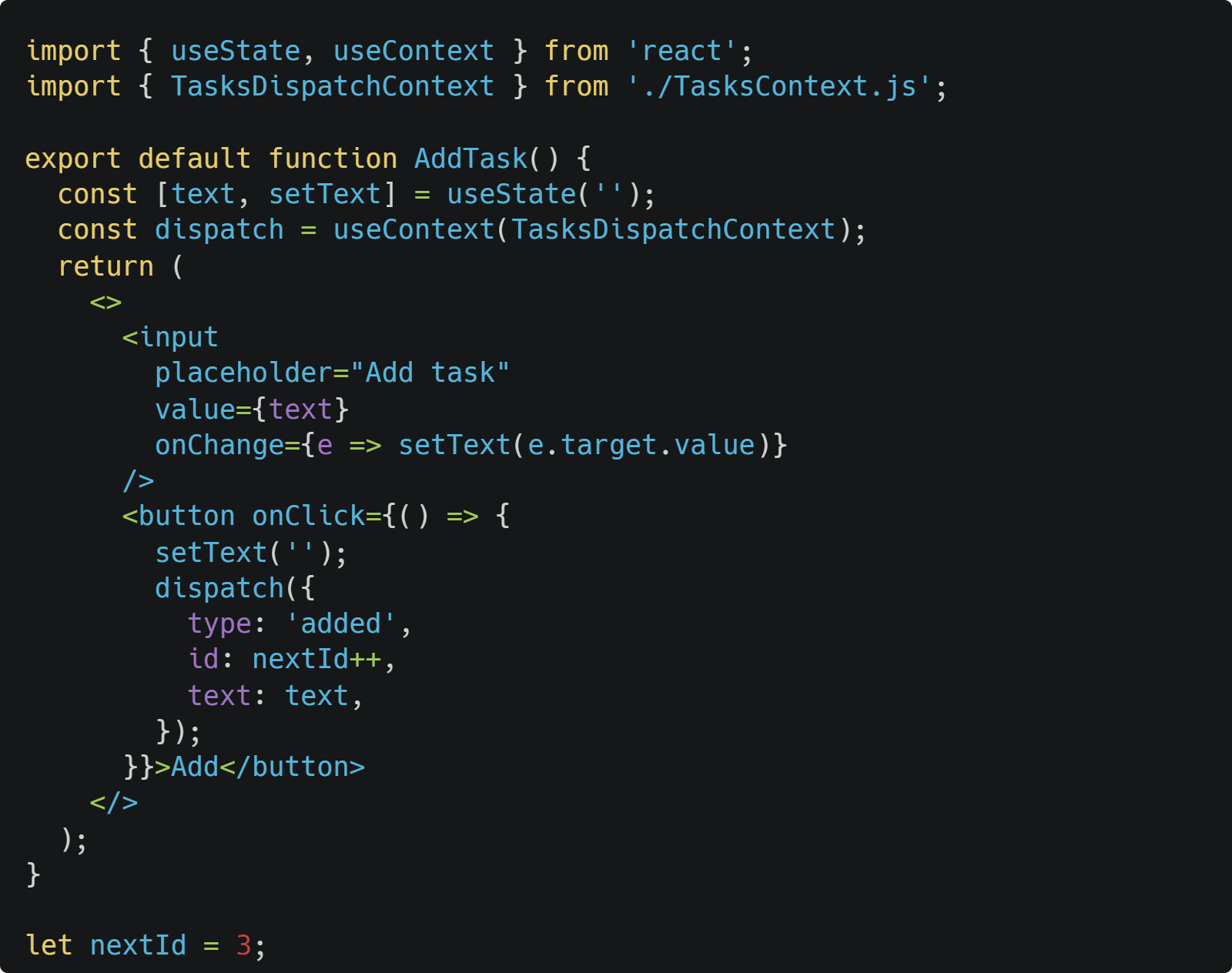
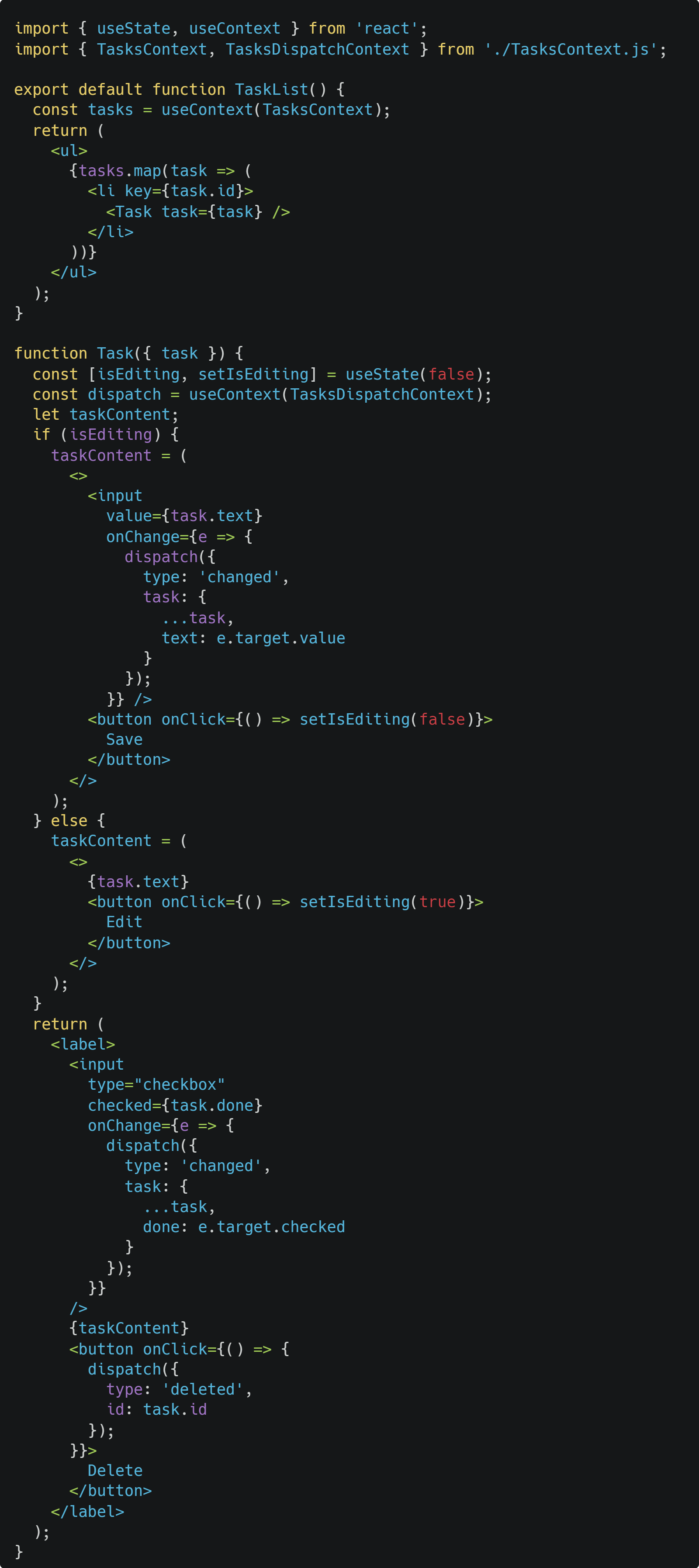
3단계: 트리 안에서 context 사용하기
이제 tasks 리스트나 이벤트 핸들러를 트리 아래로 전달할 필요가 없습니다.

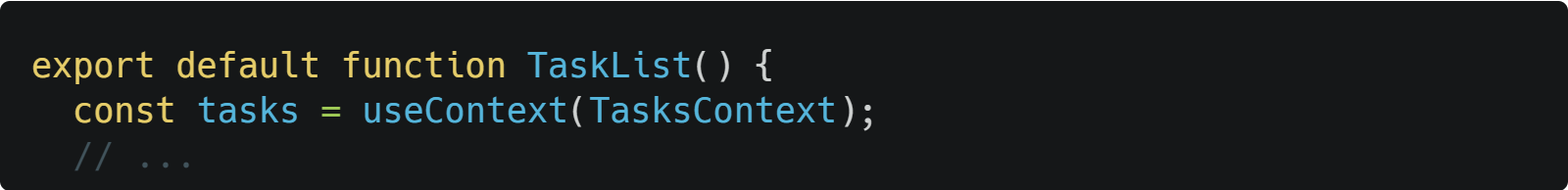
대신 필요한 컴포넌트에서는 TaskContext에서 task 리스트를 읽을 수 있습니다.

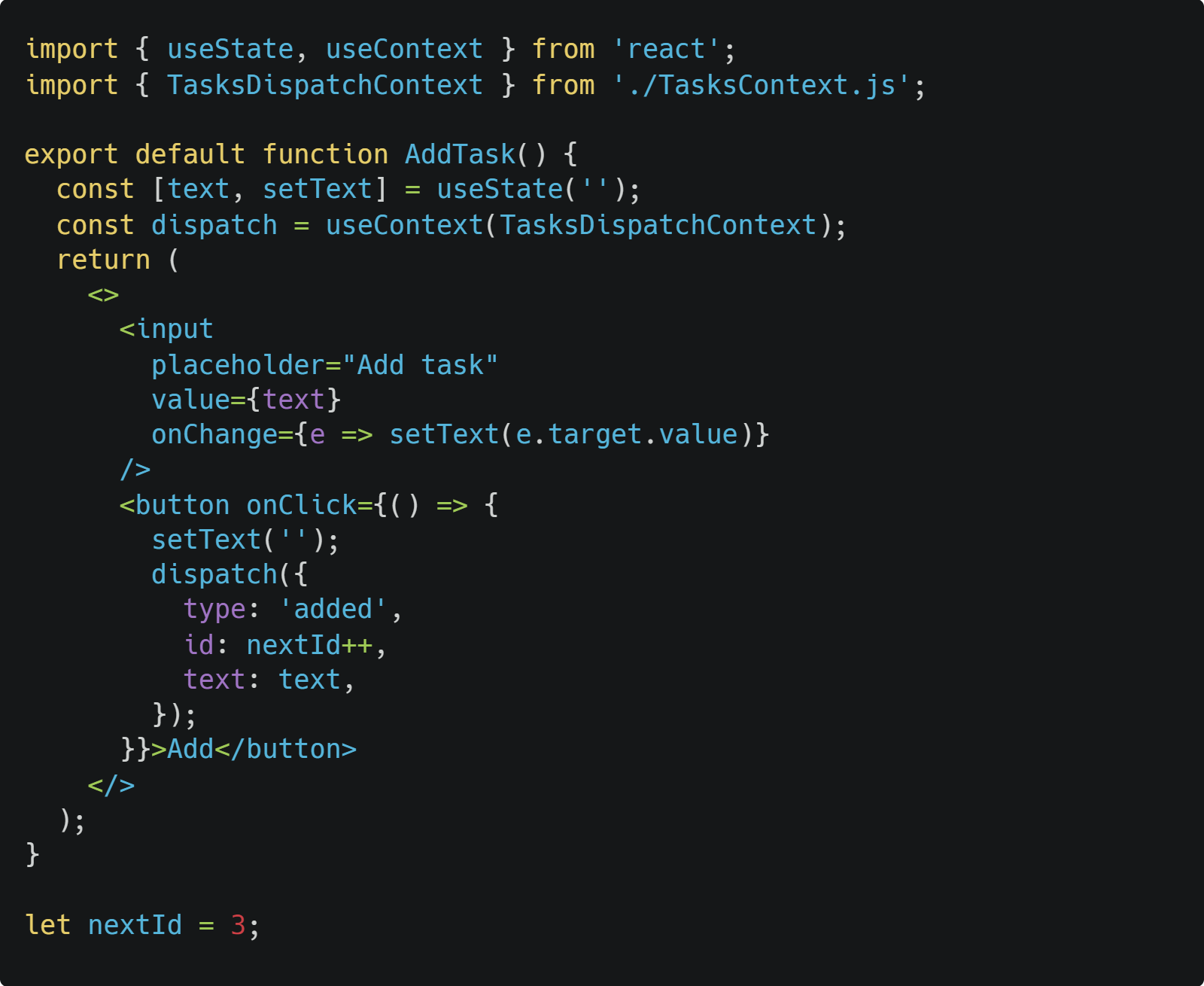
task 리스트를 업데이트하기 위해서 컴포넌트에서 context의 dispatch 함수를 읽고 호출할 수 있습니다.

TaskBoard 컴포넌트는 자식 컴포넌트에, TaskList는 Task 컴포넌트에 이벤트 핸들러를 전달하지 않습니다. 각 컴포넌트에서 필요한 context를 읽을 수 있습니다.




State와 state를 관리하는 useReducer는 여전히 최상위 컴포넌트인 TaskBoard에 있습니다. 그러나 tasks와 dispatch는 하위 트리 컴포넌트 어디서나 context를 불러와서 사용할 수 있습니다.
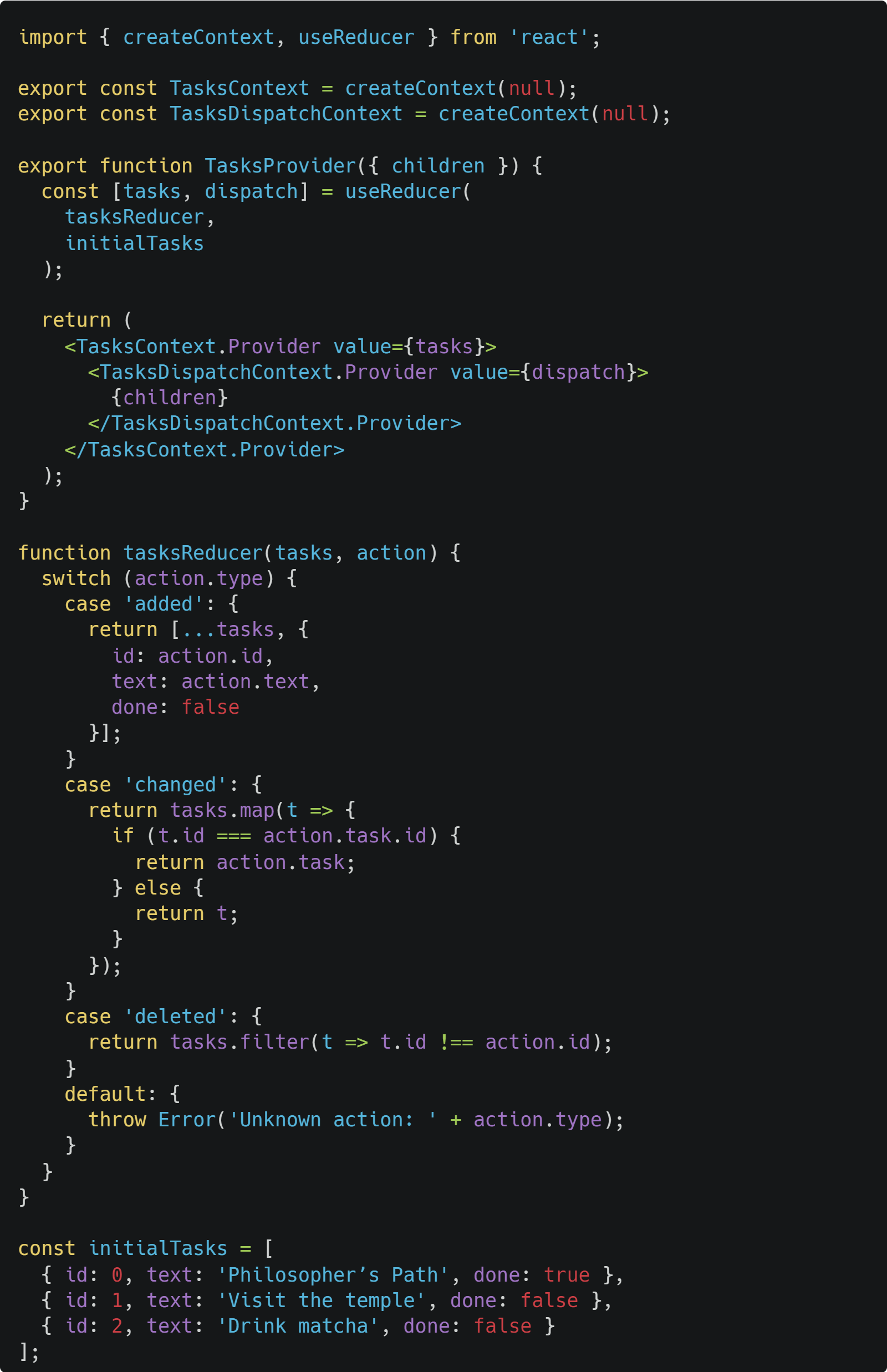
하나의 파일로 합치기
반드시 이런 방식으로 작성하지 않아도 되지만, reducer와 context를 모두 하나의 파일에 작성하면 컴포넌트들을 조금 더 정리할 수 있습니다. 현재, TasksContext.js는 두 개의 context만을 선언하고 있습니다.

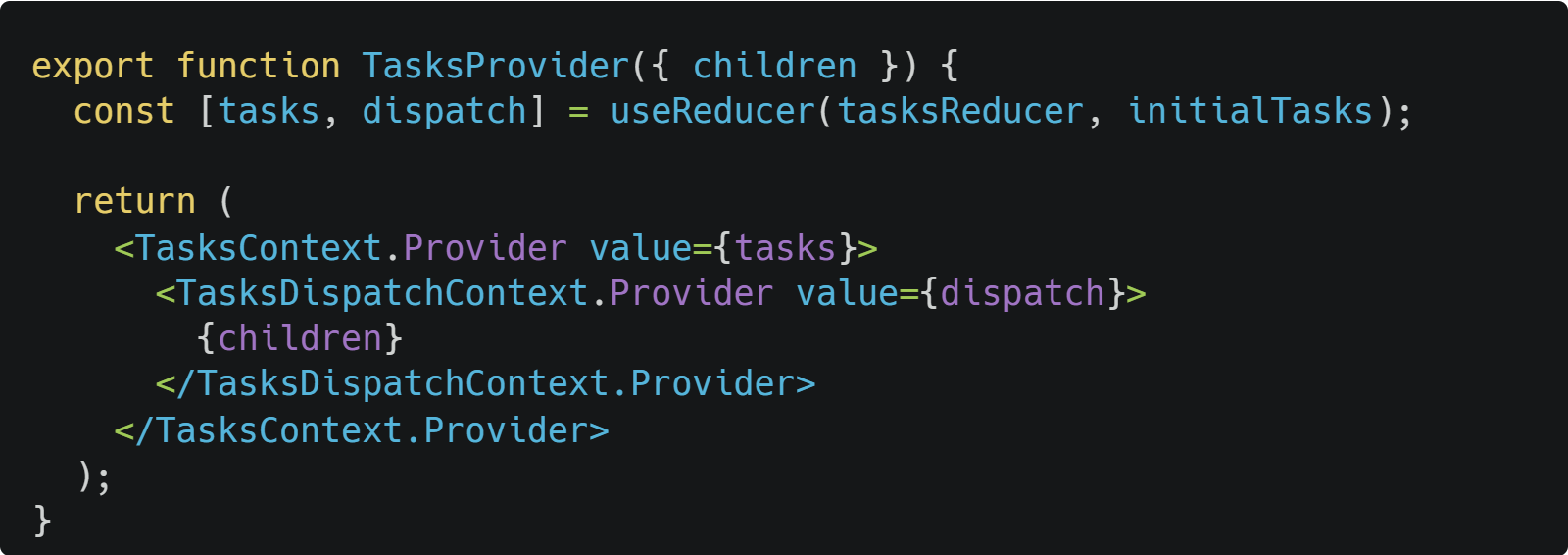
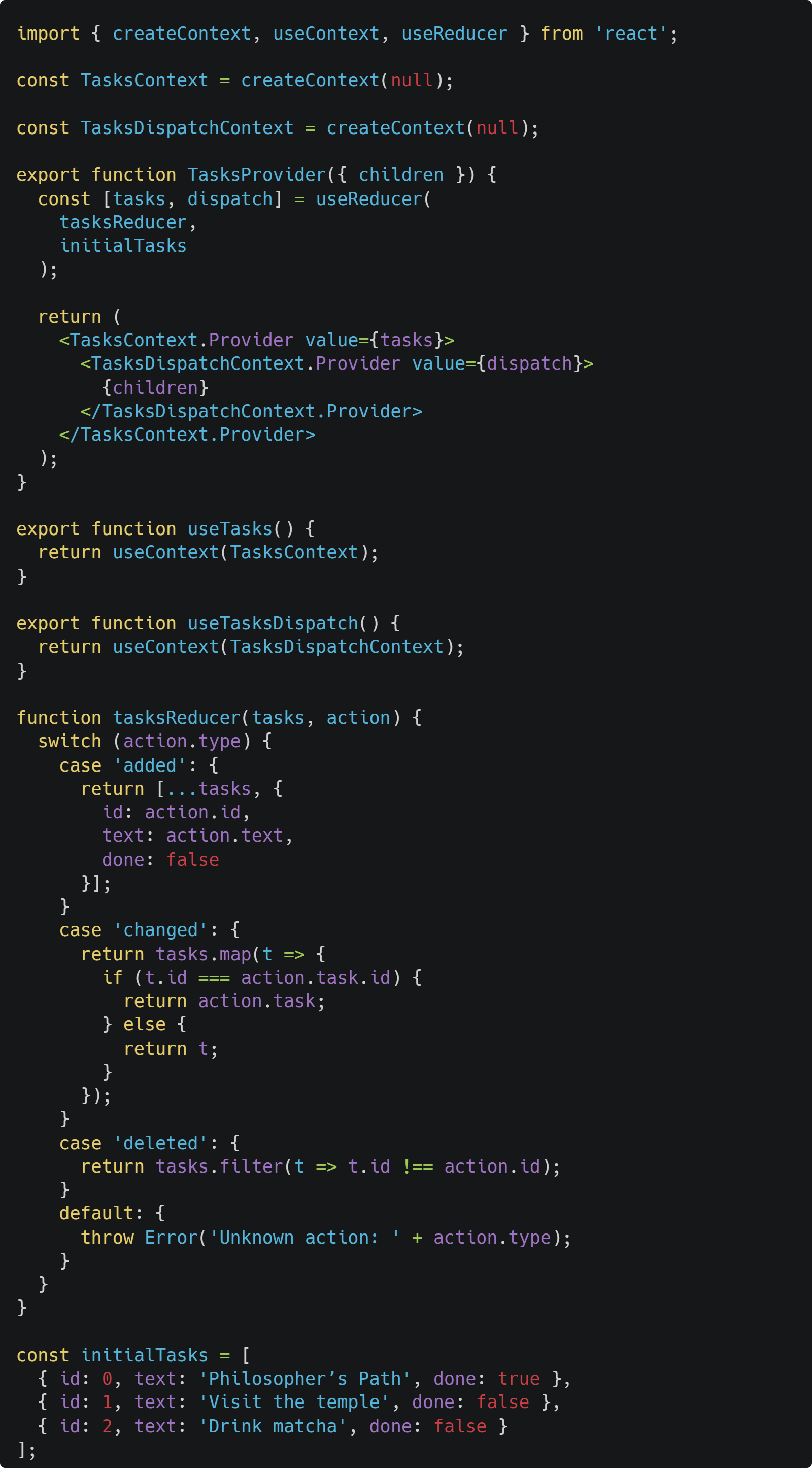
이제 이 파일이 좀 더 복잡해질 예정입니다. Reducer를 같은 파일로 옮기고 TasksProvider 컴포넌트를 새로 선언합니다. 이 컴포넌트는 모든 것을 하나로 묶는 역할을 하게 됩니다.

이렇게 하면 TaskBoard 컴포넌트에서 복잡하게 얽혀있던 부분을 깔끔하게 정리할 수 있습니다.




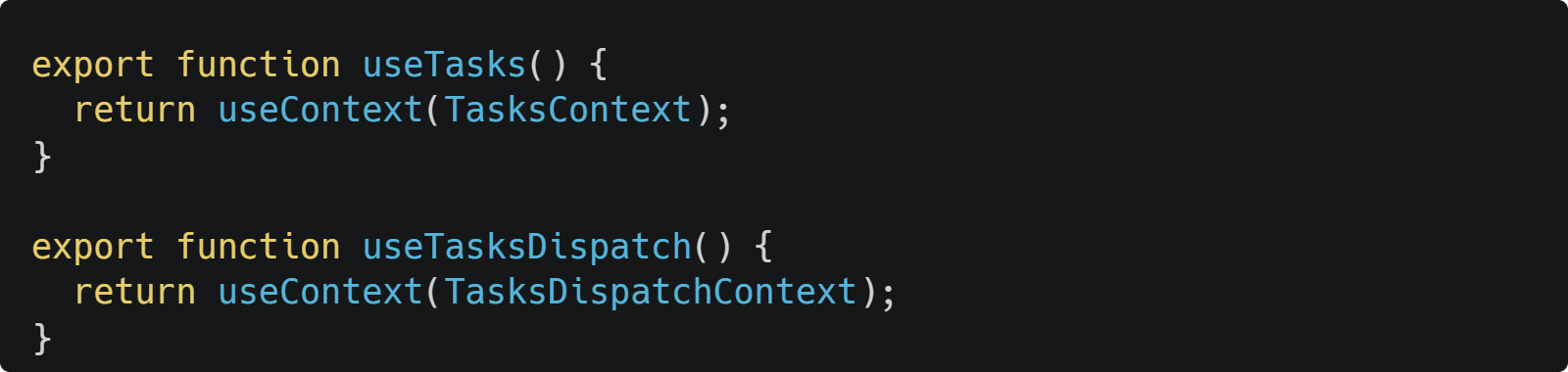
TasksContext.js에서 context를 사용하기 위한 use 함수들도 내보낼 수 있습니다.

그렇게 만들어진 함수를 사용하여 컴포넌트에서 context를 읽을 수 있습니다.

이렇게 하면 동작이 바뀌는 건 아니지만, 다음에 context를 더 분리하거나 함수들에 로직을 추가하기 쉬워집니다. 이제 모든 context와 reducer는 TasksContext.js에 있습니다. 이렇게 컴포넌트들이 데이터를 어디서 가져오는지가 아닌 무엇을 보여줄 것인지에 집중할 수 있도록 깨끗하게 정리할 수 있습니다.

TasksProvider는 tasks를 화면의 한 부분으로 tasks를 관리합니다. useTasks로 tasks를 읽을 수 있고, useTasksDispatch로 컴포넌트들에서 tasks를 업데이트 할 수 있습니다.
Note
useTasks와useTasksDispatch같은 함수들을 사용자 정의 Hook이라고 합니다. 이름이use로 시작되는 함수들은 사용자 정의 Hook입니다. 사용자 정의 Hook 안에서도useContext등 다른 Hook을 사용할 수 있습니다.
앱이 커질수록 context-reducer 조합이 더 많아질 겁니다. 앱을 확장하고 큰 노력 없이 트리 아래에서 데이터에 접근할 수 있도록 state를 끌어올리기 위한 강력한 방법이기 때문입니다.
요약
- Reducer와 context를 결합해서 컴포넌트가 상위 state를 읽고 수정할 수 있도록 할 수 있습니다.
- State와 dispatch 함수를 하위 컴포넌트들에 제공하는 방법
- 두 개의 context를 만듭니다(각각 state와 dispatch 함수를 위한 것).
- Reducer를 사용하는 컴포넌트에 두 context를 모두 제공합니다.
- 하위 컴포넌트들에서 필요한 context를 사용합니다.
- 더 나아가 하나의 파일로 합쳐서 컴포넌트들을 정리할 수 있습니다.
- Context를 제공하는
TasksProvider같은 컴포넌트를 내보낼 수 있습니다. - 바로 사용할 수 있도록
useTasks와useTasksDispatch같은 사용자 Hook을 내보낼 수 있습니다.
- Context를 제공하는
- context-reducer 조합을 앱에 여러 개 만들 수 있습니다.
- Context 생성 -> Action 생성 -> Reducer 생성 -> Provider 생성 -> Entry 파일에 적용 -> 개별 컴포넌트에서 사용하기

