프로젝트 배포하기
한번 다뤄본 Vercel로 배포하려고 했으나,
Vercel 환경에서는 서버 수정 기능을 지원하지 않기 때문에 JSON서버(API)는 Glitch로 배포!!
Glitch에 server배포
- JSON서버(API) 배포하기
1. 깃허브(github) JSON server 레퍼지토리 생성
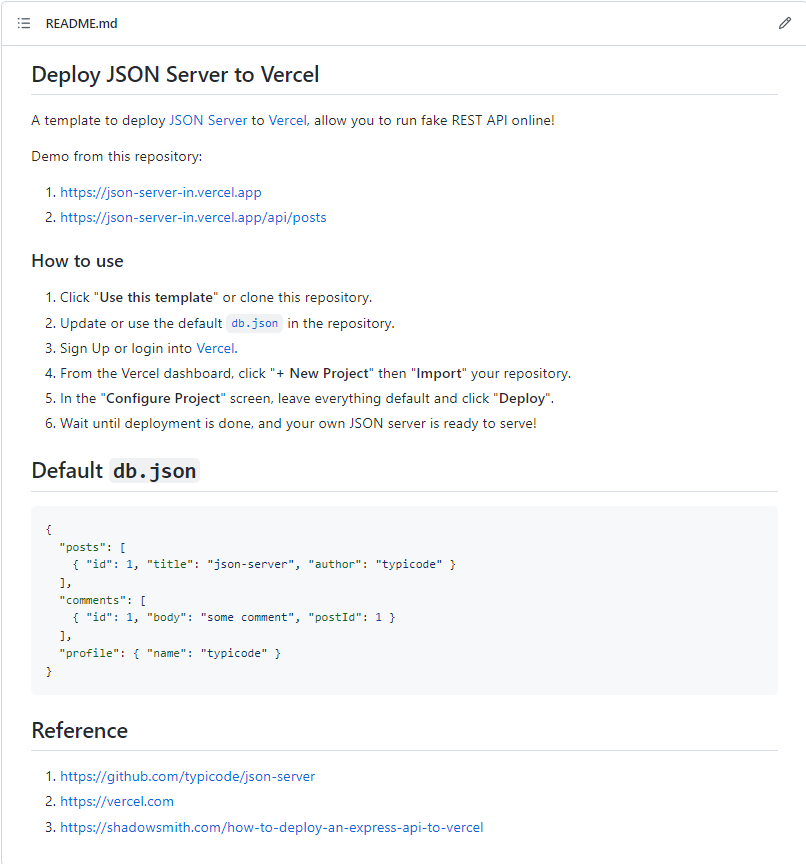
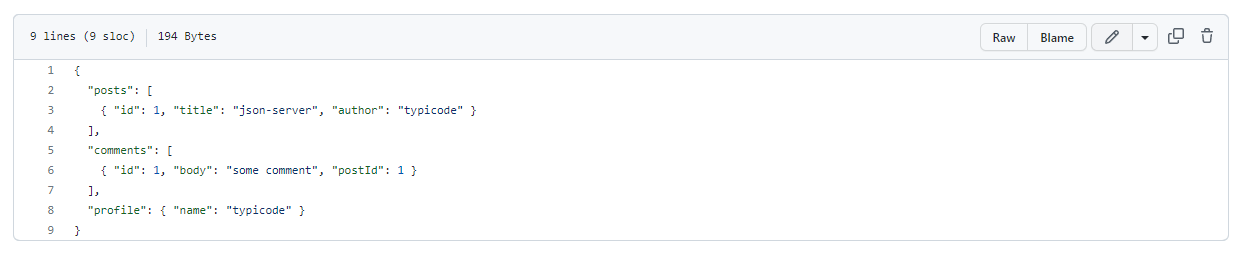
README파일 확인
README 읽기 귀찮으면 README 밑에있는 출처로 고고!

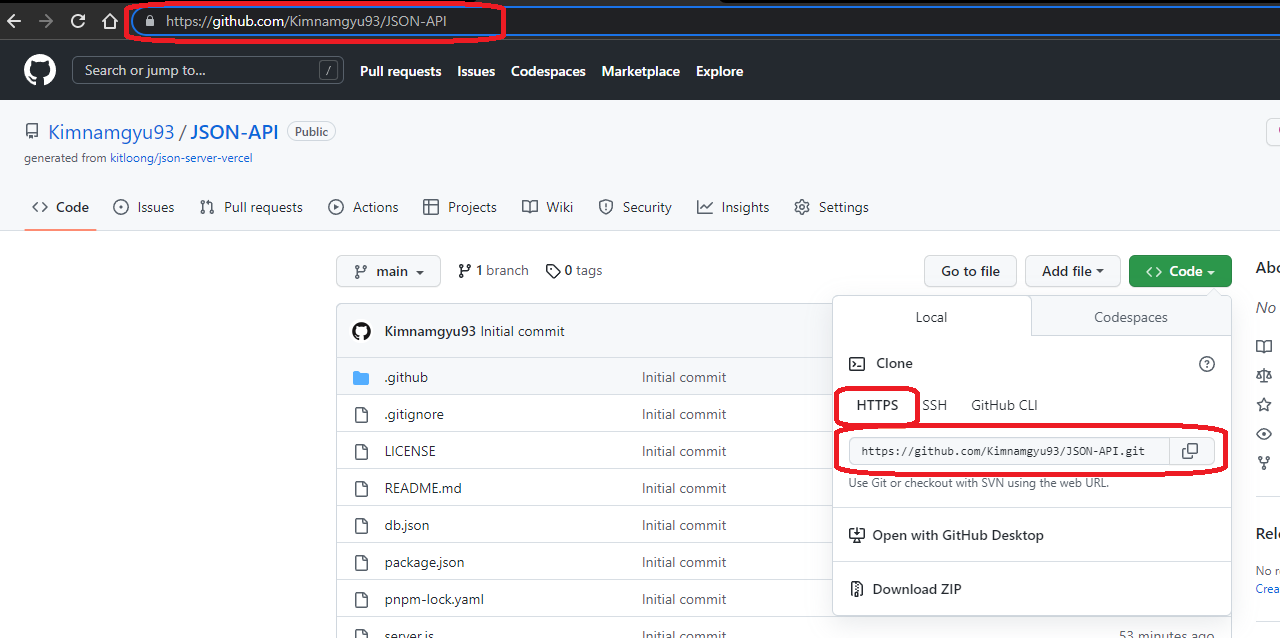
출처로 들어가서 Use this template해서 내가 사용할 레퍼지토리를 생성한다.
❗❗ db.json을 위한 API서버지 프로젝트 레퍼지토리 아님!!!

JSON 서버를 Vercel에서 배포하기 위한 세팅이지만 Glitch도 github의 레퍼지토리를 가져오는 기능이 있어서 그대로 사용해도 무방하다.
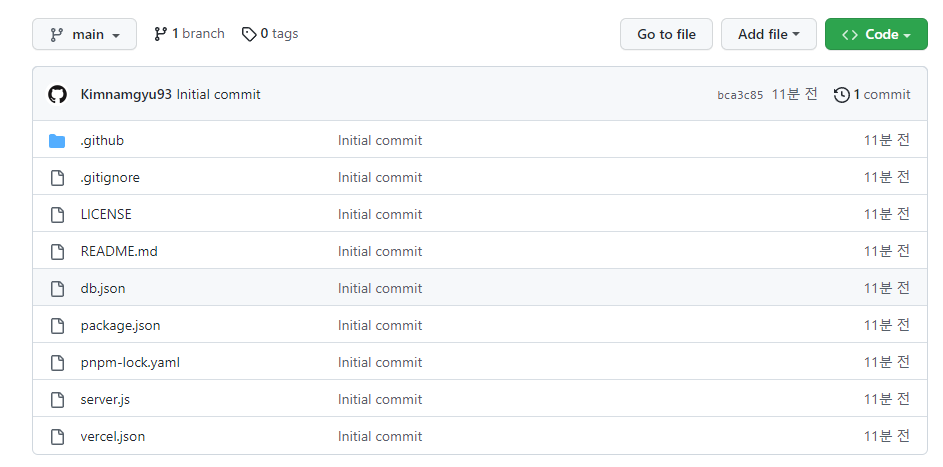
파일구성

2. 초기값 설정(initialState 가져오기)
두 가지 방법이 있는데 두가지 다 확인해 보자.
- 깃허브에서 바로 수정하기

생성한 레퍼지토리에서 db.json파일로 직접 들어가 수정하는 방법이다.

우측 상단의 펜을 클릭해 수정해주면 된다.
안에 삽입될 내용은 내가 작업한 프로젝트의 db.json파일 안의 내용을 그대로 가져와도 되고,
직접 입력해줘도 무방하다. (웬만하면 복붙해서 오류를 만들지 말자...)
- Glitch에서 수정하기
아래의 3. Glitch에서 배포하기 과정을 보고와야 이 방법을 사용할 수 있는데, 일단 설명 먼저 하겠다.
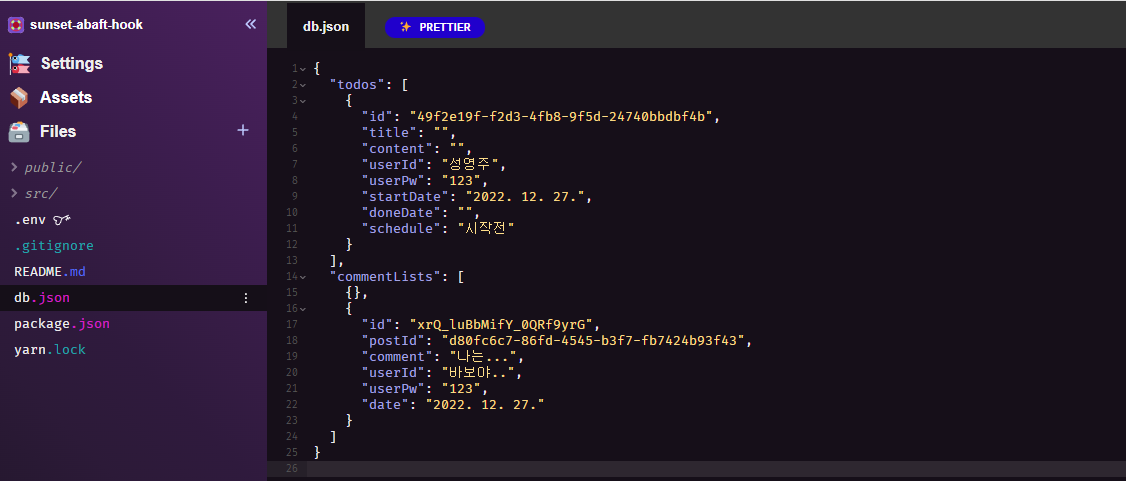
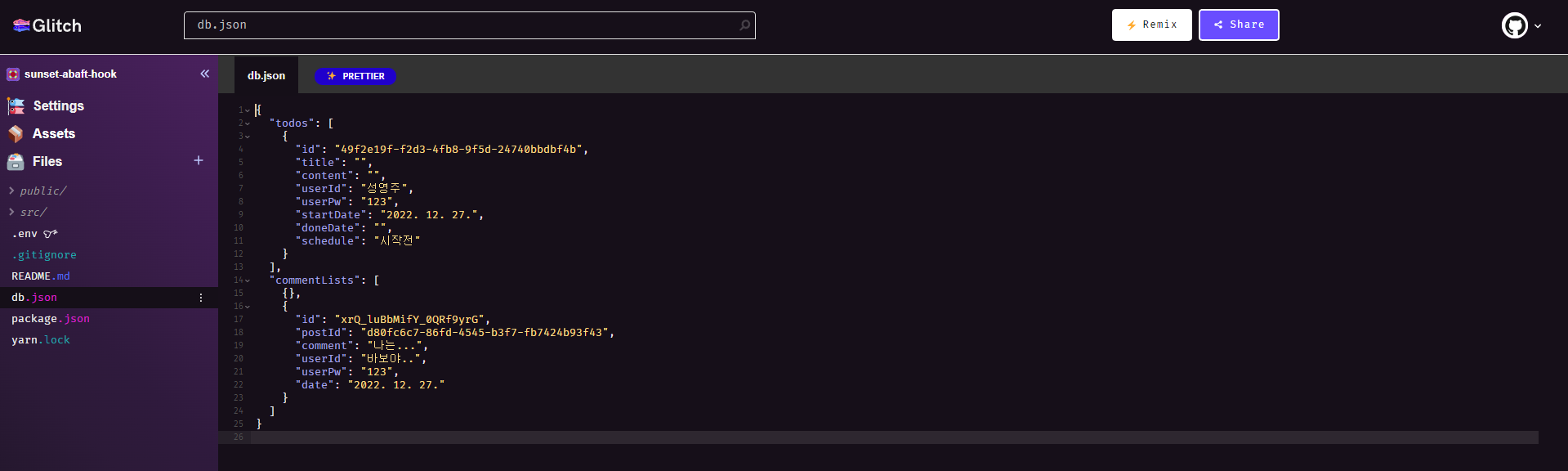
Glitch에서 배포를 위해 github의 레퍼지토리를 가져왔다면 아래의 파일들을 확인할 수 있다.
여기서 db.json을 클릭하면,

초기값이 확인 가능한데, 여기서 처음 불러오는 것은 github의 레퍼지토리에 있는 db.json이다. 그러니 1번 방법을 사용했다면 1번에서 입력한 값이 여기에 출력이 되는 것이다. 하지만 1번과정을 거치지 않았다면,
내가 작업한 프로젝트의 db.json의 내용을 여기에 복붙하면 된다. (물론 여기서도 직접 작성가능)
여기까지 했다면 Glitch로 이동하자
Glitch 홈페이지 링크
3. Glitch에서 배포하기

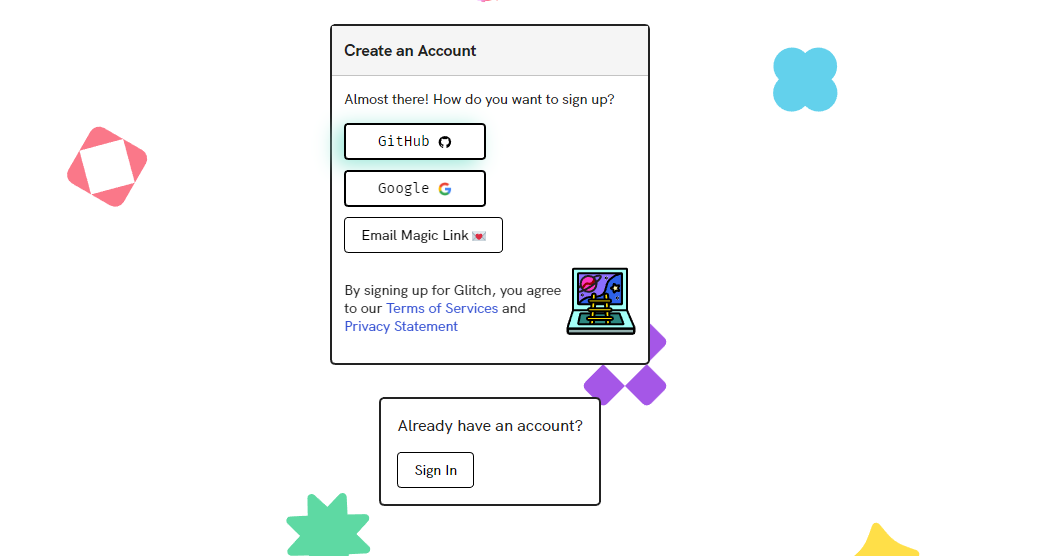
Glitch로 왔다면 먼저 로그인 하기!

원하는 방식으로 로그인 하면 되지만, 나는 github으로 연동해서 로그인했다.
(github에서 작업했으니 기억하기 좋을 것 같아서...)
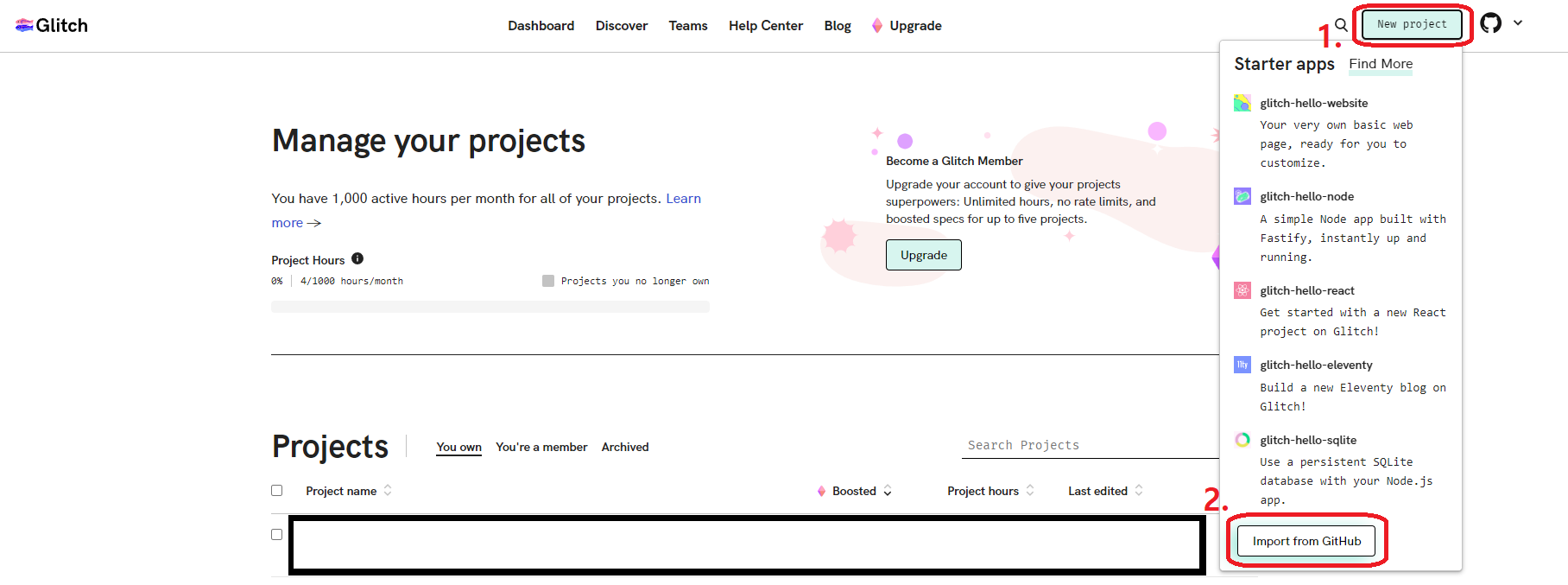
프로젝트 생성하기

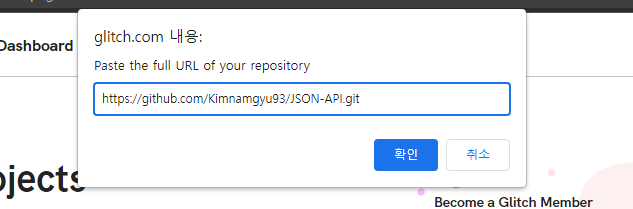
New project 클릭 -> Import from GitHub 클릭하면 아래와 같은 창이 뜨는데,

입력할 내용은 생성한 레퍼지토리의 url이나 HTTPS를 복사해서 붙여넣고 확인하면 된다.

그러면 아래와 같은 화면을 확인할 수 있다. (코드 수정후 Ctrl + s로 저장도 되는 모습)
(❕초기값 설정을 아직 안했다면,
앞에서 언급한 초기값 설정 => 2. Glich에서 수정하기를 여기서 하면 된다.)

여기까지 했다면 API서버는 배포 완료!!
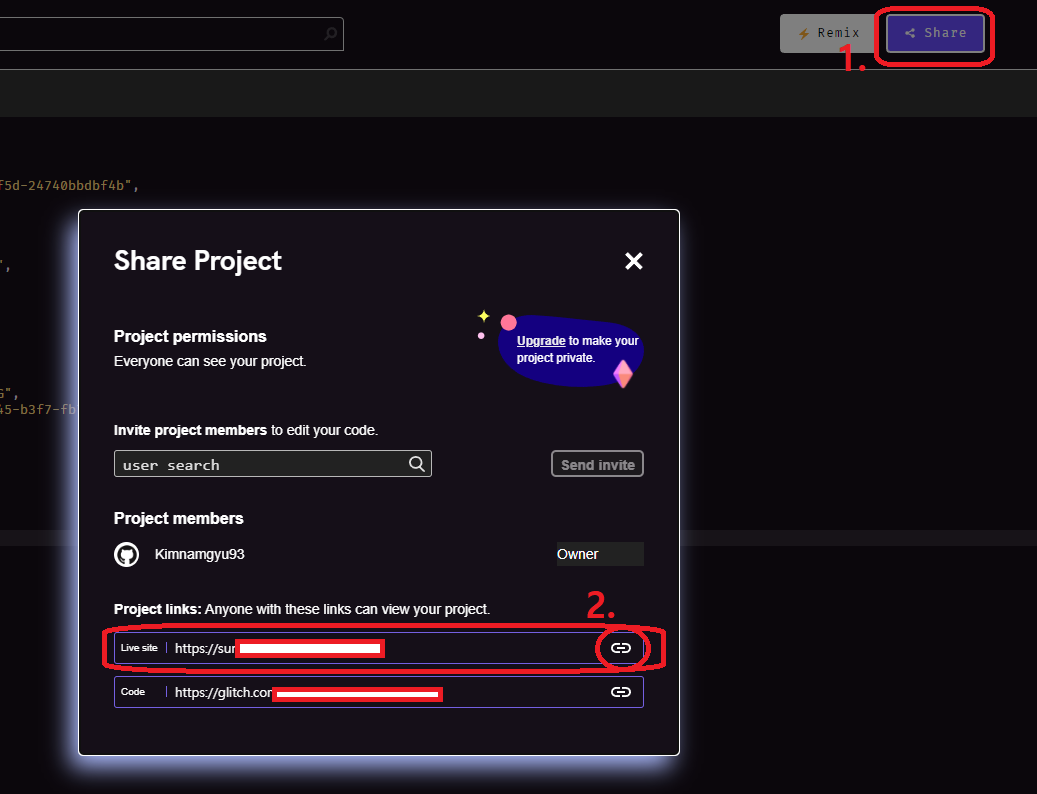
여기서 사용할 것이 하나 더 남았는데,

Share을 클릭 후 뜨는 창에서 Live site의 주소를 사용할 것이기 떄문에 복사!!
코드 수정하기
프로젝트에서는 로컬호스트로 API를 주고받았지만, 서버를 배포했기 때문에 로컬호스트가 아닌 서버와 주고받아야 한다. 그래서 .env를 통한 경로 수정이 필요함.
.env???
프로젝트의 최상위 폴더에
.env파일을 생성한다.
( 실질적 완성단계에서는 Vecel에서 설정하게되고 지금 하는건 빠진 곳 없는지 테스트용!!)

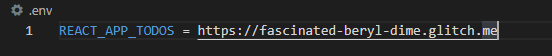
이 파일에는,

이런식으로 입력하게 되는데, 내가 원하는 url과 연결시켜주는 것이다.
위의 주소 부분에 로컬호스트의 주소를 입력해서 적어주면 배포 전 테스트 하기 용이하다.
(배포 시, Vercel에 .env를 따로 입력하는 칸이 있으니 작업폴더에서는 REACT_APP_변수명를 로컬호스트로 입력해놓는게 편함)
❗❗주의❗❗
REACT_APP_TODOS = https://fascinated-beryl-dime.glitch.me 형식으로 .env를 작성할 때
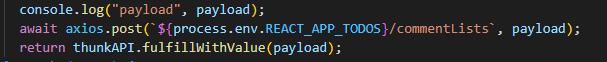
마지막 부분에 /를 넣을지 말지 잘 생각하고 만들기!! 여기다 넣으면 코드엔 안넣어도 되고, 여기서 쓰지 않게되면 코드에 넣어야 함.
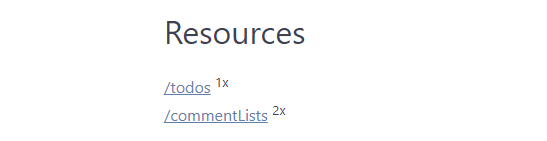
/의 역할은 배포될 API의 리소스(각 객체)를 의미함

REACT_APP_변수명
🟡process.env.REACT_APP_은 예약어이므로, 다른 이름은 사용하면 React가 인식하지 않는다.
🟡process.env는 실행시 로드된다.
🟡.env의 설정 변경시 React 프로젝트를 다시 구동해야한다.
.env를 통해 경로 수정하기
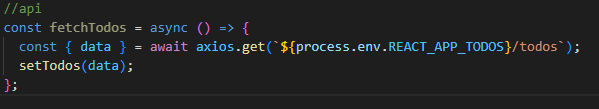
아래 그림과 같이 로컬호스트와 통신하던 코드(url)를,
템플릿 리터럴(내장된 표현식을 허용하는 문자열 리터럴) 형식으로 수정해준다.


여기서 process.env.REACT_APP_TODOS를 살펴보면 process.env.는 .env에 작성한 내용을 가져오기 위함이고 REACT_APP_까지는 예약어 (꼭 지켜줘야함!!) 마지막에 변수명을 입력하면 된다.
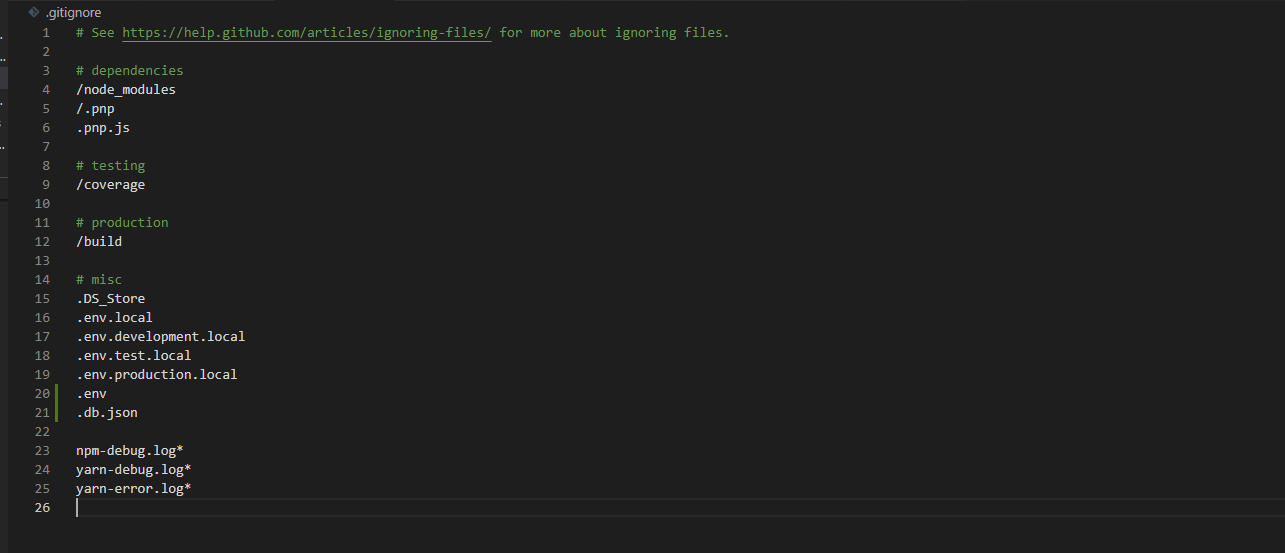
.gitignore 파일 수정하기

기존의 코드에서 20(.env), 21(db.json)번 줄을 추가해줌!

.env는 Vercel에서 설정할 것이기 때문에 깃허브에 올릴 때 빼주는 것이고,
db.json은 Glitch로 배포를 했기 때문에 깃허브에 올릴 때 빼주는 것이다.
✅작성중인 프로젝트의 .env에서 로컬호스트 url을 설정해놔도 되는 이유가 .gitignore 덕분이다.
Vercel에 앱 배포
코드수정까지 끝났다면 Vercel에 배포하면 끝!!
작업한 프로젝트 코드가 담겨있는 레퍼지토리의 담당자가 최종(main)파일을 push하고 등록하면 된다.
Vercel은 레퍼지토리에 push 할 때마다 즉각 수정해줌!
Vercel에 대한 기본적인 가입, 배포는 전에 정리해둔 To do list Vercel배포를 확인하자!!
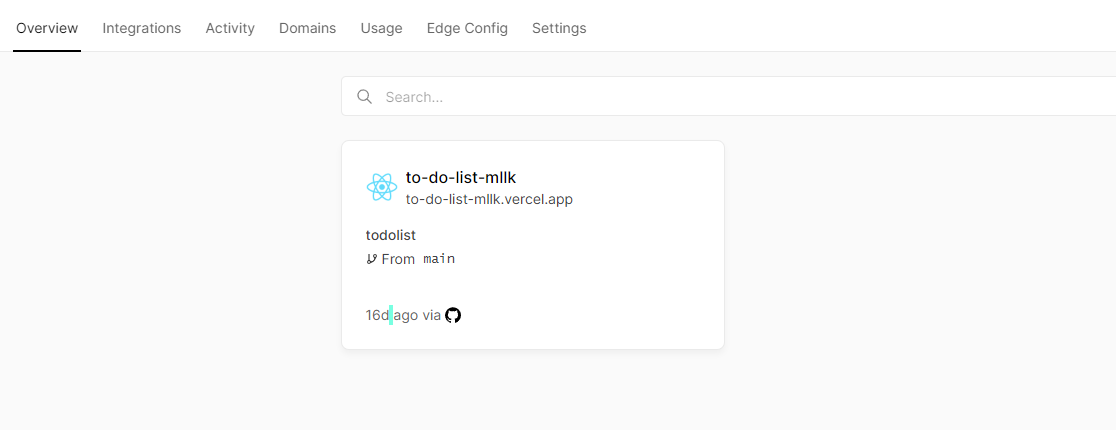
로그인 -> 프로젝트 등록 -> 등록 된 프로젝트 클릭!
(아래 사진은 해당 프로젝트는 아님...)

해당 프로젝트의
Settings클릭!

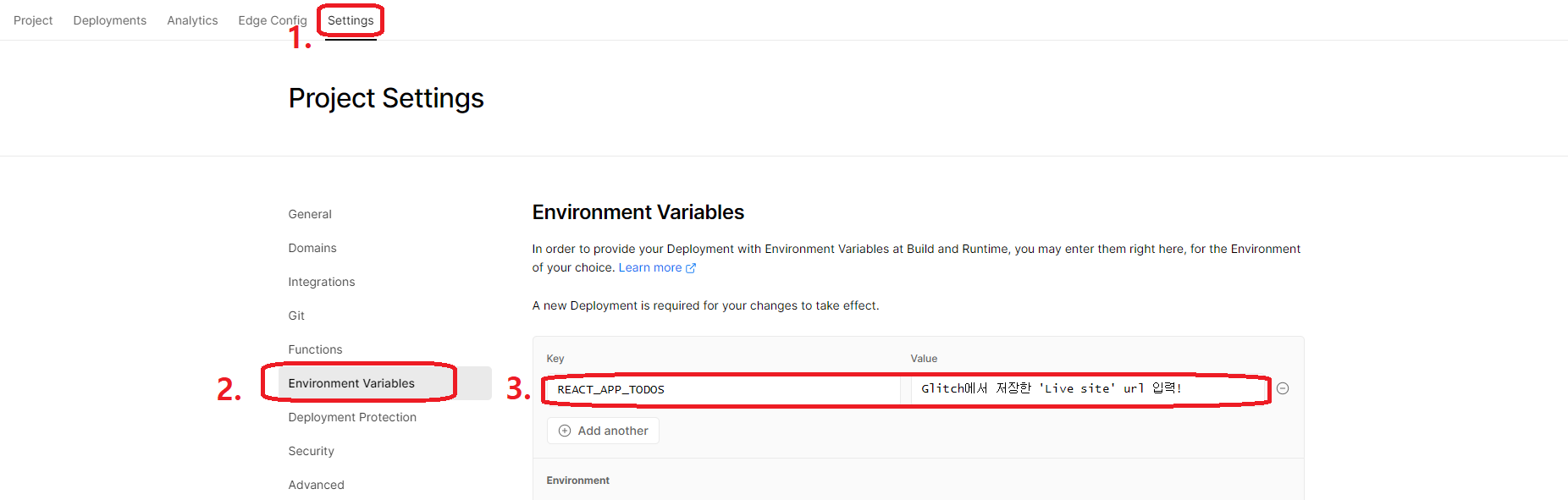
.env설정하기!!

Settigs -> Environment Variables -> key(REACT_APP_변수명) -> value(Glitch의 Live site url) 입력하고 save 해주면 끝!!
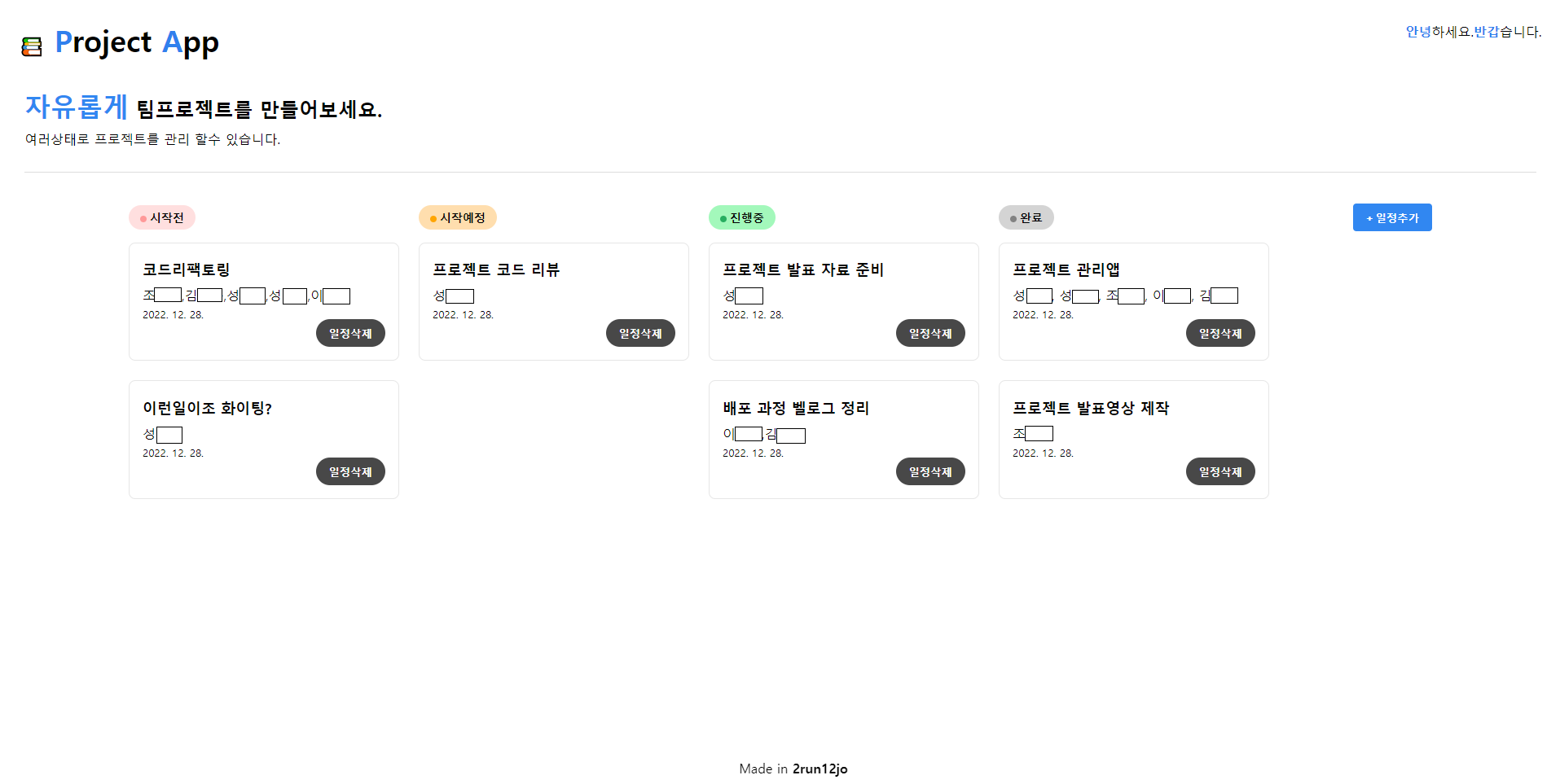
앱과 API server가 연결된 것을 확인하면 된다.

잘 실행된 것을 확인!!
https://2run12jo.vercel.app/ (실행페이지)
혹시나 버셀 배포는 됐으나 실행이 안된다면
yanr add dotenv, yarn add env-cmd 를 해주고
package.json 에서 start를 설정해줘야한다.
env-cmd -f .env react-scripts start
무료로 사용가능하니,
테스트나 연습용으로 익혀놓으면 좋다!!


참고 잘하였습니다 ~~ :)