스코프란?
모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정되는데 이를 스코프라 한다.
✅ 스코프 = '식별자가 유효한 범위'
스코프는 변수, 함수와 깊은 관련이 있음.
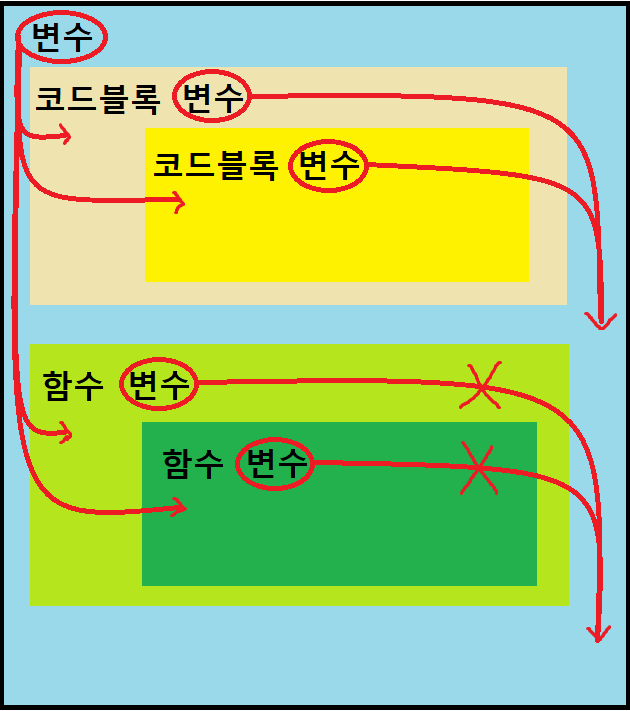
- 변수의 스코프
(var를 쓸 때와 다르게 let, const를 쓴다면 코드블록 변수도 지역변수가 됨, 그래서 그림이 달라짐)

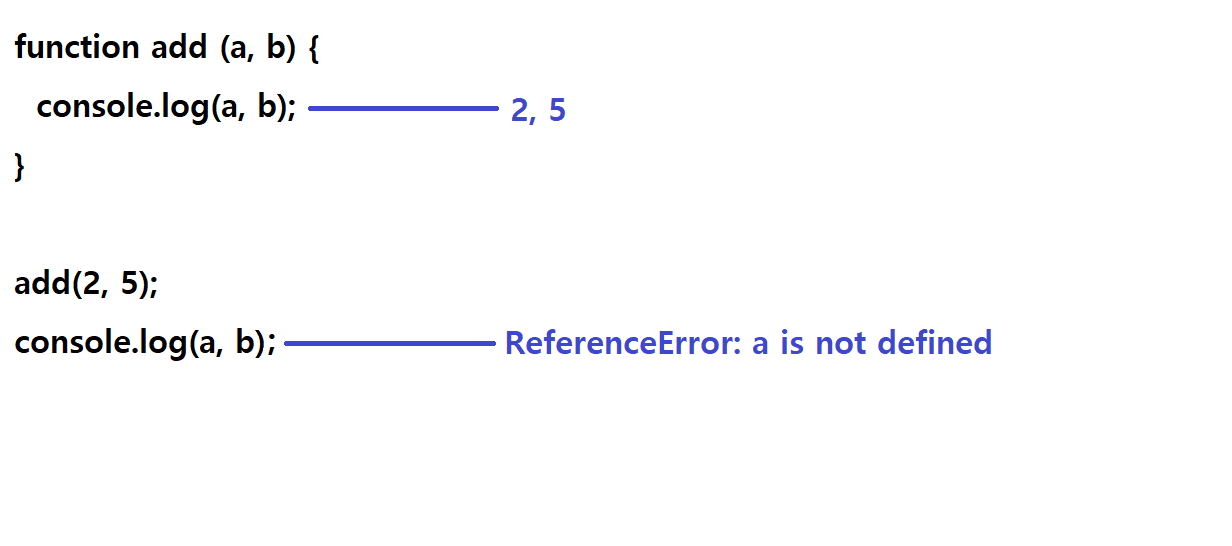
- 매개변수의 스코프

같은 변수명을 사용했을때??
코드의 가장 바깥 영역과 코드블록, 함수 내에서 같은 변수명을 사용했을때,
js엔진에서는 어떤 변수를 참조해야 할 것인지 결정한다.
이를 식별자 결정이라고 한다.
✅ 스코프 = 'js엔진이 식별자를 검색할 때 사용하는 규칙'
ex)
var x = 'global'; // 전역 스코프
funtion foo() {
var x = 'local' // foo 함수 스코프
console.log(x); // 'local'
}
foo();
console.log(x); // 'global'식별자 이름은 동일하지만 별개의 변수
식별자는 어떤 값을 구별할 수 있어야 해서 유일하므로 하나의 값은 유일한 식별자에 연결됨
스코프의 종류
-
전역
코드의 가장 바깥 영역 : 전역 스코프, 전역 변수
=> 어디서든지 참조 가능 -
지역
함수 몸체 내부 : 지역 스코프, 지역 변수
=> 자신의 지역 스코프와 하위 지역 스코프에서 유효
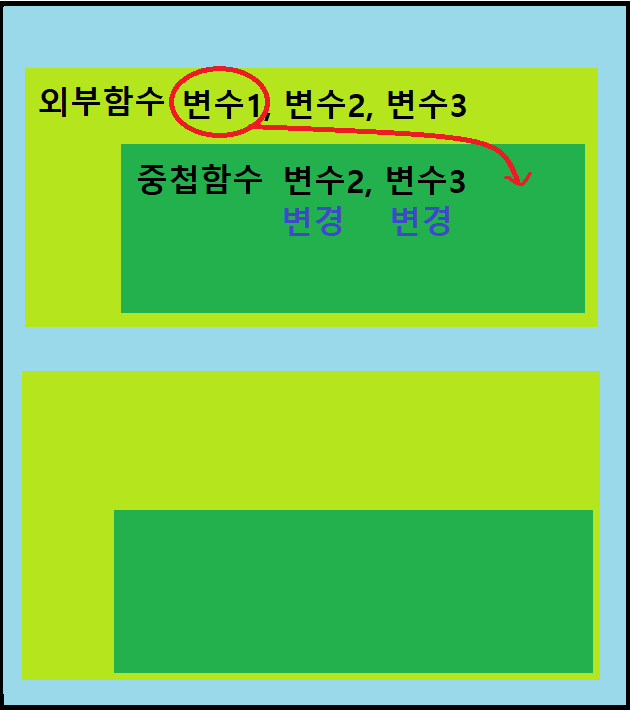
스코프 체인
- 외부함수, 중첩함수, 상위스코프

✅ 스코프 체인 : '스코프가 함수의 중첩에 의해 계층적 구조를 가짐'
js엔진의 검색 순서는 중첩함수 -> 외부함수 -> 전역
함수 레벨 스코프
대부분의 언어들은 함수 몸체 뿐 아니라 모든 코드 블록이 지역 스코프를 만든다. 이를 블록 레벨 스코프라 한다.
하지만 var 키워드로 선언된 변수는 오직 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다. 이를 함수 레벨 스코프라 한다.
렉시컬 스코프
-
함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정
-> 동적 스코프 (함수가 호출되는 시점에 상위 스코프를 결정) -
함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정
-> 렉시컬 스코프, 정적 스코프(함수 정의가 평가되는 시점에 상위 스코프를 결정)
렉시컬 스코프는 클로저와 깊은 관계가 있다.
결론
✅ 스코프 = '식별자가 유효한 범위'
✅ 스코프 = 'js엔진이 식별자를 검색할 때 사용하는 규칙'
✅ 스코프 체인 : '스코프가 함수의 중첩에 의해 계층적 구조를 가짐'
✅ 렉시컬 스코프, 정적 스코프 : '상위 스코프를 함수 정의가 평가되는 시점에 결정'
