react 실행할 때 오류나면
- reactjs프로젝트 실행 후 에러(vscode사용)발생시 해결방법
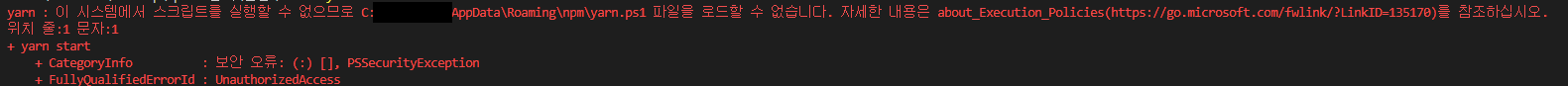
오류 형태
이유 : 스크립트 권한이 제한되어 있음
해결 방법
-
windws powershell을 관리자 권한(마우스 우클릭)으로 실행

-
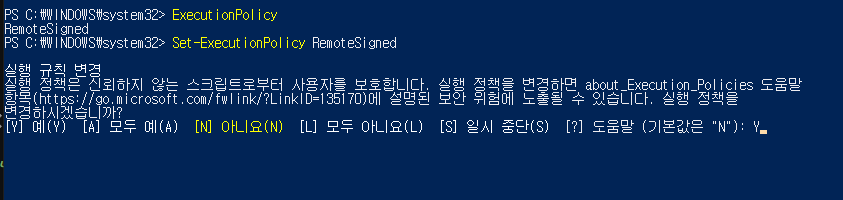
띄운 커맨드 창에 ExecutionPolicy를 입력하면,

지금은 수정한 상태라 RemoteSigned가 나왔지만,
위와 같은 에러 상태에서는 아마 Restricted가 출력 -> 스크립트 코드를 제한한다는 의미- Restricted : 기본 실행 정책으로 개별 명령을 허용하지만 스크립트를 실행하지 않음
-
Restricted가 나왔다면, Set-ExecutionPolicy RemoteSigned 를 입력

'Y'나 'A'를 입력해서 적용하기
Set-ExecutionPolicy RemoteSigned말고 한가지 방법이 더 있는데
Set-ExecutionPolicy Unrestricted가 있다!! 차이점
- Set-ExecutionPolicy RemoteSigned : 스크립트 실행 가능, 이미 실행한 스크립트와 로컬 컴퓨터에 작성한 스크립트에는 디지털 서명이 필요 없음
- Set-ExecutionPolicy Unrestricted : 서명되지 않은 스크립트를 실행할 수 있음, 악의적인 스크립트를 실행할 위험이 있음
그래서 특별한 상황이 아닌 이상 Set-ExecutionPolicy RemoteSigned를 추천!!
-
마지막으로, 다시 ExecutionPolicy를 입력해 적용 확인하면 끝!

reactjs 프로젝트를 vscode에서 실행하니 잘 작동하는 것을 확인할 수 있다
etc...
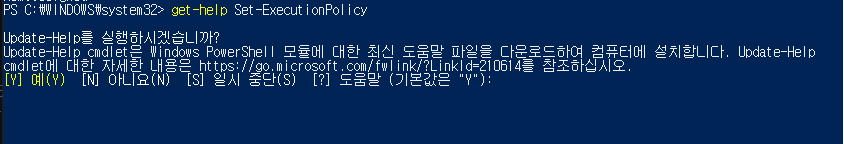
PowerShell에 get-help Set-ExecutionPolicy를 입력하면 자세한 정보 확인 가능
리액트 파일 받아서 재구동 할때 오류나면
오류형태
- error Command failed with exit code 1.
해결방법
- yarn 으로 생성된 node_modules, yarn.lock 지우기
- rm -rt node_modules
- rm -rt yarn.lock
- yarn 공유 캐시 파일 지우기
- yarn cache clean
- yarn 재설치 후 시작하기
- yarn
- yarn start
그래도 안된다면
- yarn 업데이트 후 yarn 시작하기
- yarn update
- yarn start