기초프로젝트
1.로그인-회원가입(fit. SPA, firebase) 사용방법 안나옴 그냥 일기

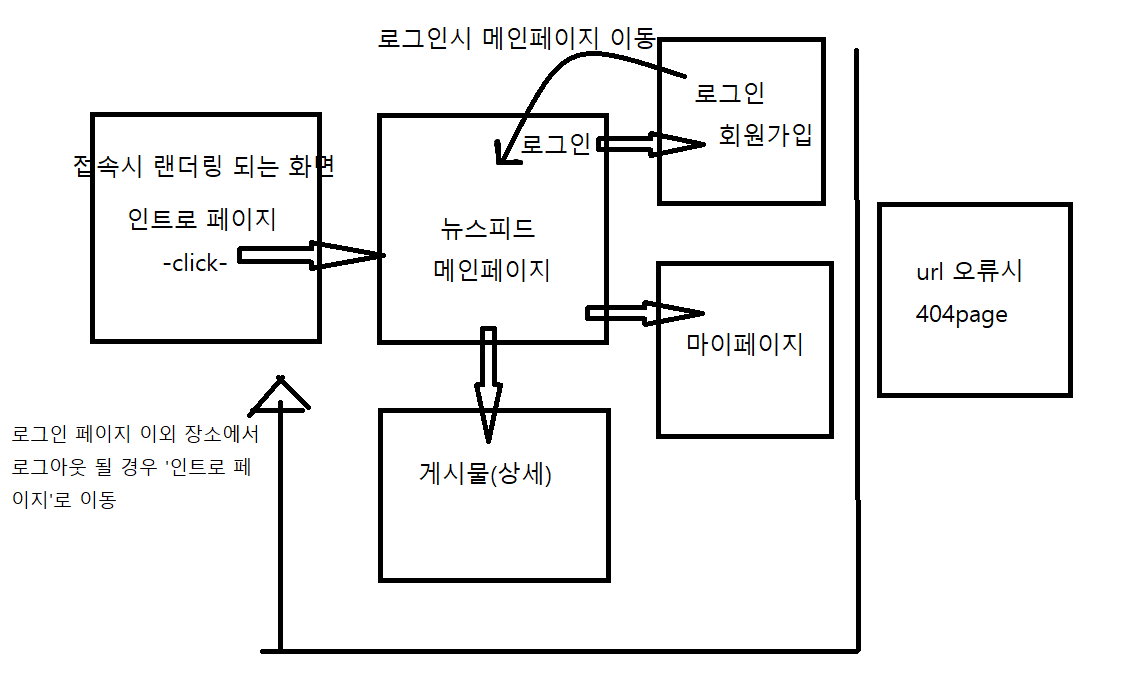
하나의 페이지에서 구현하는 어플리케이션이번 프로젝트는 SPA형식의 웹페이지를 firebase를 이용한 작업이다.일단 가장 먼저 나오는 페이지와 각 기능을 눌렀을 때 이동하는 설정을 구현했는데, 코드는 아직 정리가 덜되서..... 전체적인 프레임만 먼저 확인페이지 이동자
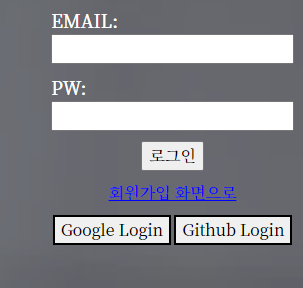
2.로그인-로그아웃 버튼

SPA에서 자바스크립트를 통해, 로그인시 로그아웃 버튼을 뜨게하고 로그아웃시 로그인 버튼을 뜨도록 만드는 것이 오늘 목표지금 생각하는 구상은Email, password를 submit받음유효성 검사 후 로그인 성공시 화면에 로그인 버튼과 로그아웃 버튼을 각각 hide,
3.setTimeout - 비동기

setTimeout 메서드를 활용해 js로 로그인, 로그아웃 div를 전환하기setTimeout 메서드는 만료된 후 함수나 지정한 코드 조각을 실행하는 타이머를 설정.비동기 함수임활용 예시 코드 확인function = 타이머가 만료된 뒤 실행할 functioncode
4.서버, 도메인 연결-배포(firebase, aws, 가비아)

완성된 프로젝트를 AWS S3, route 53을 활용하여 배포하고 가비아를 통해 도메인 연결하기이번 프로젝트에서 백엔드를 든든하게 담당해준 firebase의 Auth(로그인 기능), Firestore Database(mongoDB와 같은 역할), Storage(AWS
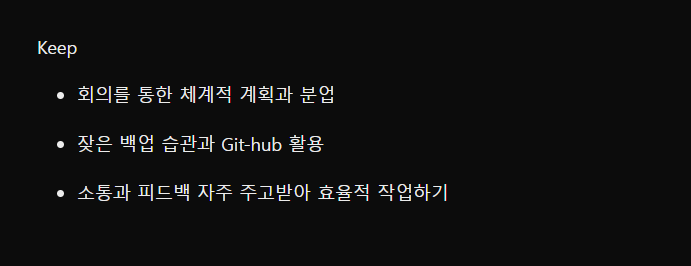
5.기초프로젝트-KPT

Keep회의를 통한 체계적 계획과 분업잦은 백업 습관과 Git-hub 활용소통과 피드백 자주 주고받아 효율적 작업하기Problem계획을 실천할 구체적 방안 부족git으로 편리하게 작업하나, 100% 활용하지 못함 (오류 위험)같은 목표를 두고 작성한 코드임에도 merg