Expo 다크모드
React-Native를 활용해 Expo 환경에서 다크모드를 만들기!!
코드입력
순차적으로 코드리뷰 하기
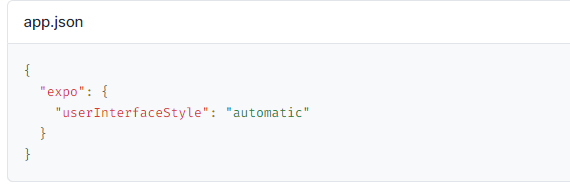
app.json
가장 먼저 RN공식문서를 보면 app.json에서 userInterfaceStyle을 automatic으로 변경하라고 한다.
app.json에서light로 입력되어 있는 부분을automatic으로 변경!


App.js
필요한 메서드와 함수 보기

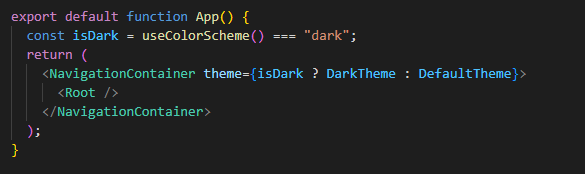
theme이라는 속성으로 다크모드 일땐 다크모드로 다크모드가 아닐땐 라이트테마로 해주도록 삼항 연사자를 사용할 것이다.- 모바일이 다크모드인지 아닌지 판별하기 위해
useColorScheme를 사용한다.
useColorScheme === ""는dark, light를 리턴 해준다.
const isDark = useColorScheme() === "dark"theme = {isDark ? DarkTheme : DefaultTheme}를 사용하는데 리액트 네비게이션에서 제공해주는DarkTheme테마를true일 때 사용한다. 그리고false일 때는 제공해주는DefaultTheme테마를 사용한다.
test
ios 시뮬레이터 같은 경우에는 shift + cmd + a를 누르게 되면 다크모드가 토글된다.
디테일하게 NavigationContainer가 감싸고있는 Navigator에도 적용시킬 수 있다.
원하는 곳으로 이동(나는 Tabs.js로 이동)
원하는페이지.js
원하는 곳의 부분 다크모드는 원하는 곳으로 가서,
똑같이 다크모드를 판별하는 코드를 짜주고,

❗❗ 꼭 다크가 아니더라도 다른 테마를 입힐 수 있다!!
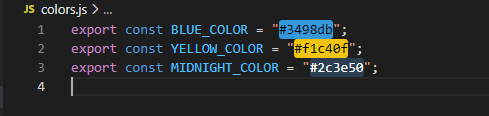
먼저colors.js파일을 만든다. ( import해서 편하게 하기 위함 )
그 안에 원하는 테마를 넣자!! ( 유용한 테마 사이트 )
나는 블루, 옐로우, 미드나잇 색상을 준비했고 지정해줬다.
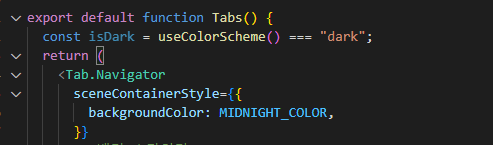
그리고 원하는 페이지에서 입력해주면 된다.

디테일하게 Tab.Navigator 부분만 색이 바뀌는 것을 확인할 수 있다.
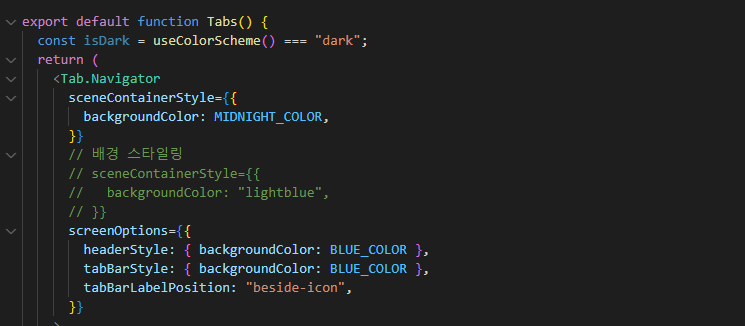
그러면 헤더부분이나 푸터부분의 탭 부분은?? 아래와 같이 screenOptions에서 headerStyle, tabBarStyle를 통해 내가 지정한 색깔을 입힐 수 있다.

emotion 사용하기
✅
yarn add @emotion/react @emotion/native설치!
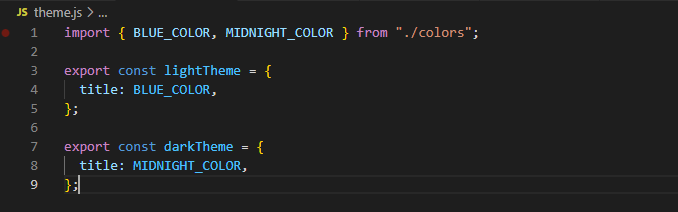
theme.js만들기 (App.js가 있는 최상위 폴더 )

코드 입력

라이트모드, 다크모드를 지정해주고 이외의 컬러들도 원하는 컬러를 넣고 변수명 지정해주면 됨
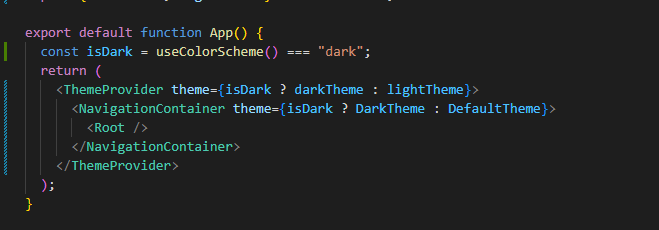
App.js에서ThemeProvider를 통해 프롭스해서 원하는 곳에서 사용하기
App.js에서 ThemeProvider를 통해 다크모드 삼항 연산자를 만들어 주고,

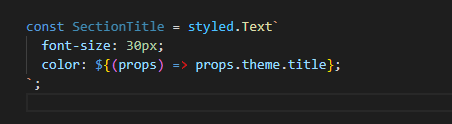
원하는 페이지에 이렇게 프롭스 해서 사용하면 적용 됨

아직 웹에서도 다뤄보지 않은 다크모드를 RN에서 처음 해봤다...
오류없이 잘 동작되서 다행이고, 다음에는 웹 환경에서도 한번 만들어 보자