dropdown 하나씩만 작동하게 하기
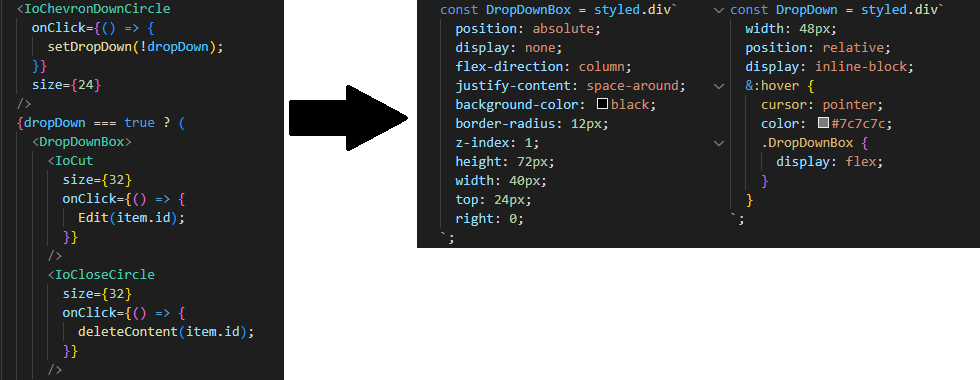
버튼 클릭시 수정, 삭제 버튼을 dropdown을 하는 부분이다.
❗❗ 문제점
하나의 드랍다운을 클릭하고 다른 드랍다운을 클릭했을 때 기존의 드랍다운을 닫히게 하고싶었으나 닫히지 않은 상태로 다른 드랍다운이 열리는 모습이었다.
✅ 해결 방안
useRef를 사용하는 방법이 있었으나, 코드가 길어지고 복잡해지는 것이 싫어서 hover기능으로 해결하고자 했다. 이미 많이 쓰이는 방식이지만 나는 처음 겪어봤기 때문에 작성한다.
✅ 코드확인

페이지 전환시 초기값으로 되돌리기
수정 버튼 이벤트 부분
버튼 클릭시 text를 input태그로 변경해 수정이 가능하게 하는 부분이다.
먼저 해결한 코드를 보자.
✅ 코드확인
const [editContentValue, setEditContentValue] = useState(item.text);
const [isEdit, setIsEdit] = useState(false);
const EditContent = async (id) => {
const editContent = editContentValue.trim();
if (!editContent) {
setEditContentValue('');
return alert('입력한 글이 없습니다.');
}
await updateDoc(doc(dbService, 'test', id), {
text: editContent,
});
setIsEdit(false);
};
const EditCancel = () => {
setIsEdit(false);
setEditContentValue(item.text);
};❗❗ 기존의 문제점
처음에는 isEdit을 파이어베이스에 담아 관리하였으나 페이지를 열고 닫을 시, isEdit이 true로 토글되어 있던 객체들을 false로 변경해주는 방법이 복잡하고 비효율 적이었다.
✅ 해결 방안 (게시된 코드)
페이지가 활성화 됐을 때만 사용되는 요소이니 간단하게 useState로 관리하는 방법이 있었다. 복잡하게만 생각하고 간단한 방법을 떠올리지 못했다는 사실에 실망을 금치 못했다.
불린값을 토글해야 한다는 생각에 사로잡혀 토글시킬 방법만 생각했는데, 조금만 시야를 넓히니 초기화 하면 된다는 간단하고 효율적인 방법이 있었다. 코드를 짤 때 생각과 시야가 너무 좁아지지 않도록 조심하자!
