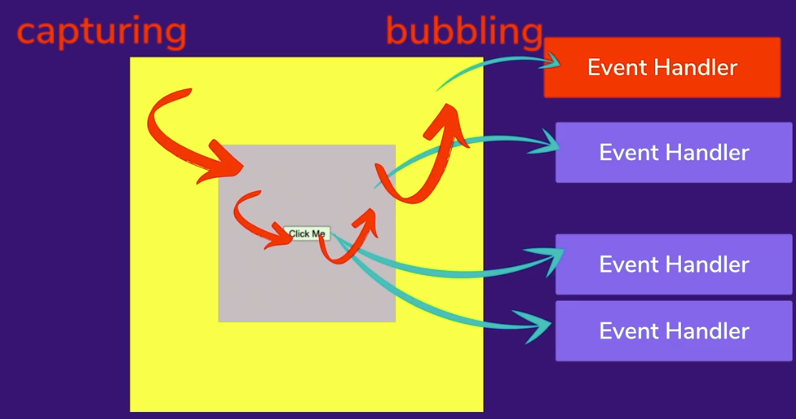
버블링
어떤 요소에 대해 이벤트가 발생했을 때 해당 요소의 최상위 부모까지 이벤트가 전달되어지는 과정
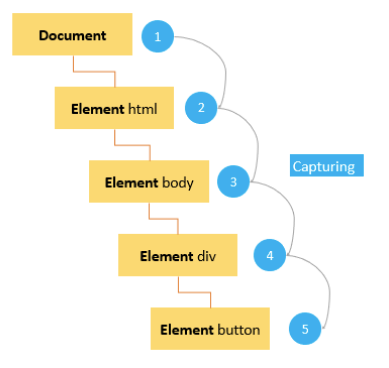
캡쳐링
어떤 요소에 대해 이벤트가 발생했을 때 최상위 부모로부터 이벤트가 발생된 요소까지 이벤트가 전달되는 과정

버블링 발생
const outer = document.querySelector('.outer')
const middle = document.querySelector('.middle')
const button = document.querySelector('button')
outer.addEventListener('click', e => {
console.log(`outer:${e.currentTarget}, ${event.target}`);
})
middle.addEventListener('click', e =>{
console.log(`middle: ${e.currentTarget}, ${e.target}`);
})
button.addEventListener('click', e => {
console.log(`button1: ${e.currentTarget}, ${e.target}`);
})
button.addEventListener('click', e => {
console.log(`button2: ${e.currentTarget}, ${e.target}`);
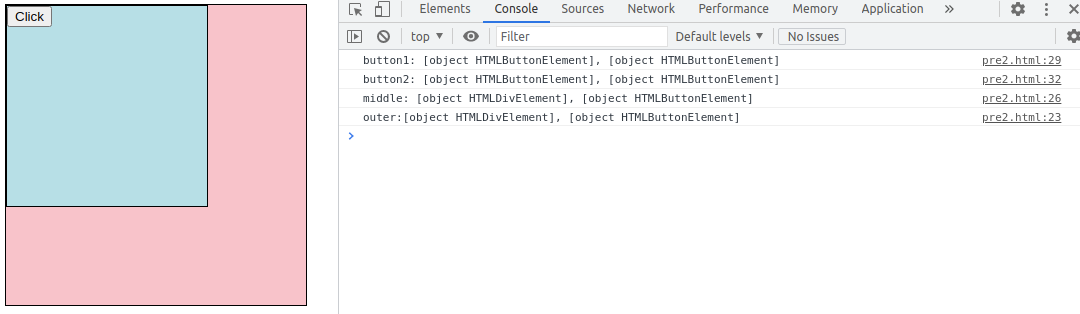
})click 버튼 클릭 시
버블링 방지
추천 방법
<script> outer.addEventListener('click', e => { if(event.target !== event.currentTarget){ return } console.log(`outer:${e.currentTarget}, ${event.target}`); }) middle.addEventListener('click', e =>{ if (event.target !== event.currentTarget) { return } console.log(`middle: ${e.currentTarget}, ${e.target}`); }) </script>
< 다음 메소드는 별로 추천하는 방법은 아니다. >
- event.stopPropagation()
: 한 요소의 특정 이벤트를 처리하는 핸들러가 여러개인 상황에서, 핸들러 중 하나가 버블링을 멈추더라도 나머지 핸들러는 여전히 동작한다.
: 위쪽으로 일어나는 버블링은 막아주지만, 다른 핸들러들이 동작하는 건 막지 못한다.
- event.stopImmediatePropagation()
: 버블링을 멈추고, 요소에 할당된 다른 핸들러의 동작도 막으려면 stopImmediatePropagation 사용
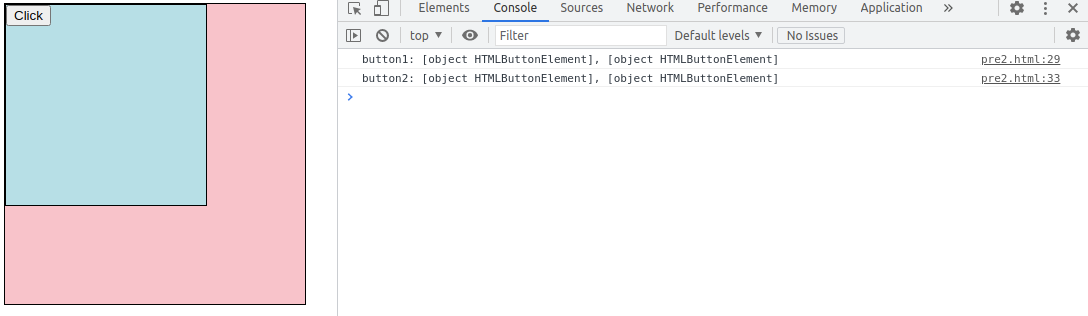
stopPropagation
click버튼 클릭 시
button.addEventListener('click', e => { console.log(`button1: ${e.currentTarget}, ${e.target}`); event.stopPropagation() })
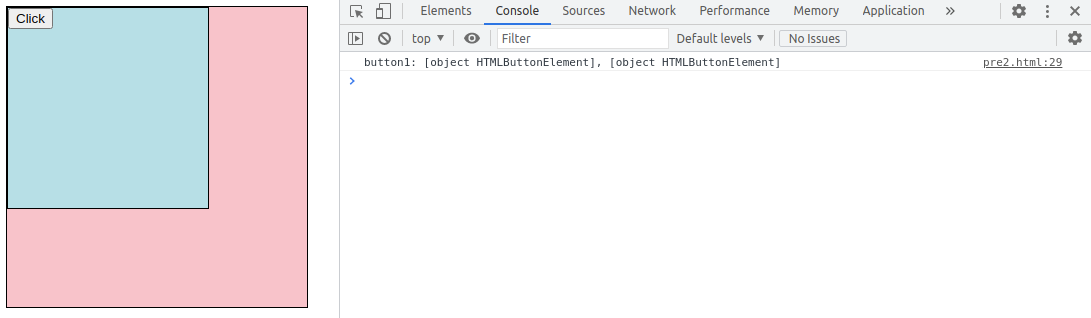
stopImmediatePropagation
click 버튼 클릭 시
button.addEventListener('click', e => { console.log(`button1: ${e.currentTarget}, ${e.target}`); event.stopImmediatePropagation() })