🖍 설치
npm i jsonwebtoken
generate a secure password
32 length를 추천
🔑 JWT 사용
토큰 생성
import jwt from 'jsonwebtoken';
const secret = 'kqbykIU5&rQqXrZndeiMA&*LphZQ$Hh4';
const token = jwt.sign(
{
id: 'userId',
isAdmin: true,
},
secret
);
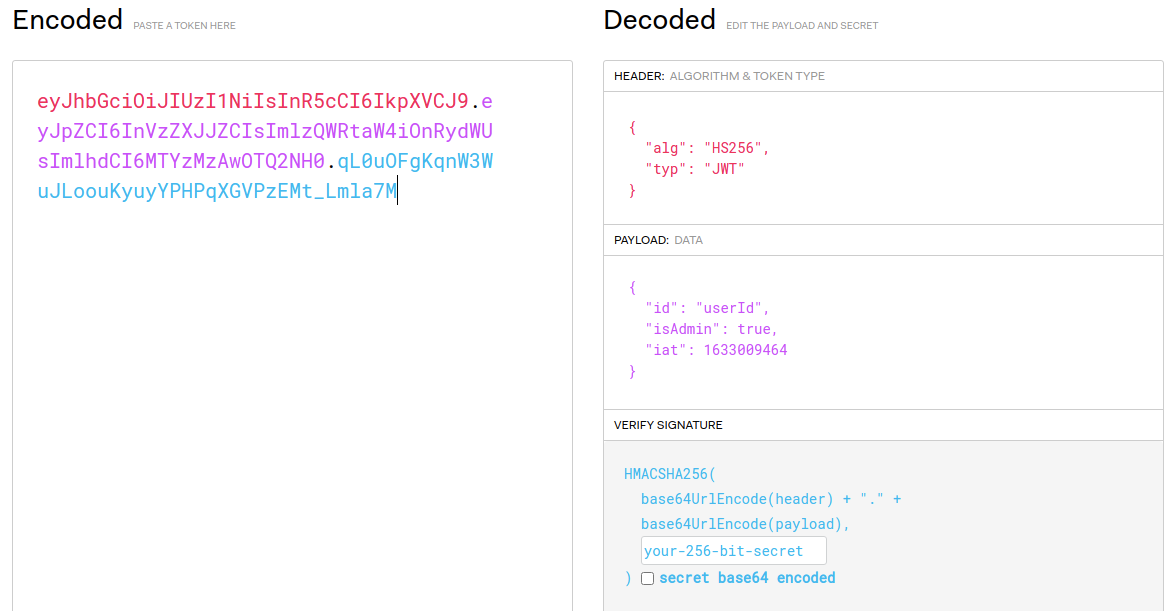
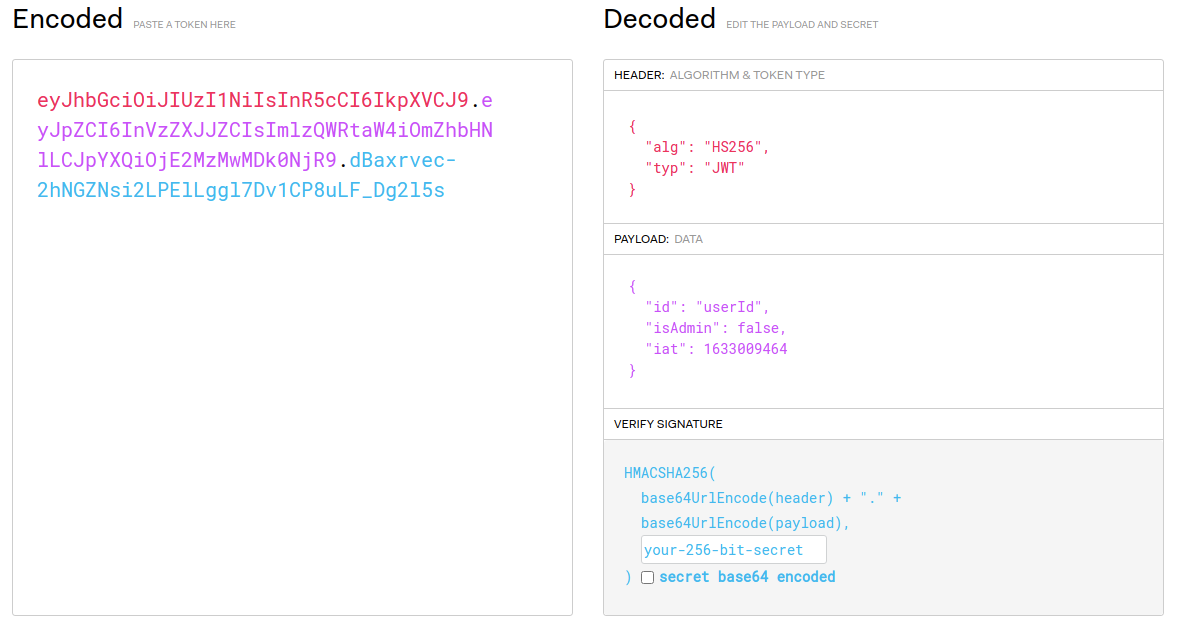
const edited = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6InVzZXJJZCIsImlzQWRtaW4iOnRydWUsImlhdCI6MTYzMzAwOTQ2NH0.aDdrXNU8BIJQohcvto6lnAIYuuvXerkVfF3h3j-kwcs';
jwt.verify(edited, secret, (error, decoded) => {
console.log(error, decoded);
});
console.log(token);만약 token을 수정한다면, 아래와 같이 signature가 변경되기 때문에, 더이상 유효한 토큰이 아니다.

토큰 유효시간
import jwt from 'jsonwebtoken';
const secret = 'kqbykIU5&rQqXrZndeiMA&*LphZQ$Hh4';
const token = jwt.sign(
{
id: 'userId',
isAdmin: true,
},
secret,
{ expiresIn: 2 } //<<<--- 토큰의 유효시간을 정해둔다.
);
setTimeout(() => {
jwt.verify(token, secret, (error, decoded) => {
console.log(error, decoded);
});
}, 3000);
console.log(token); // <<<--- jwt expired로 error 발생