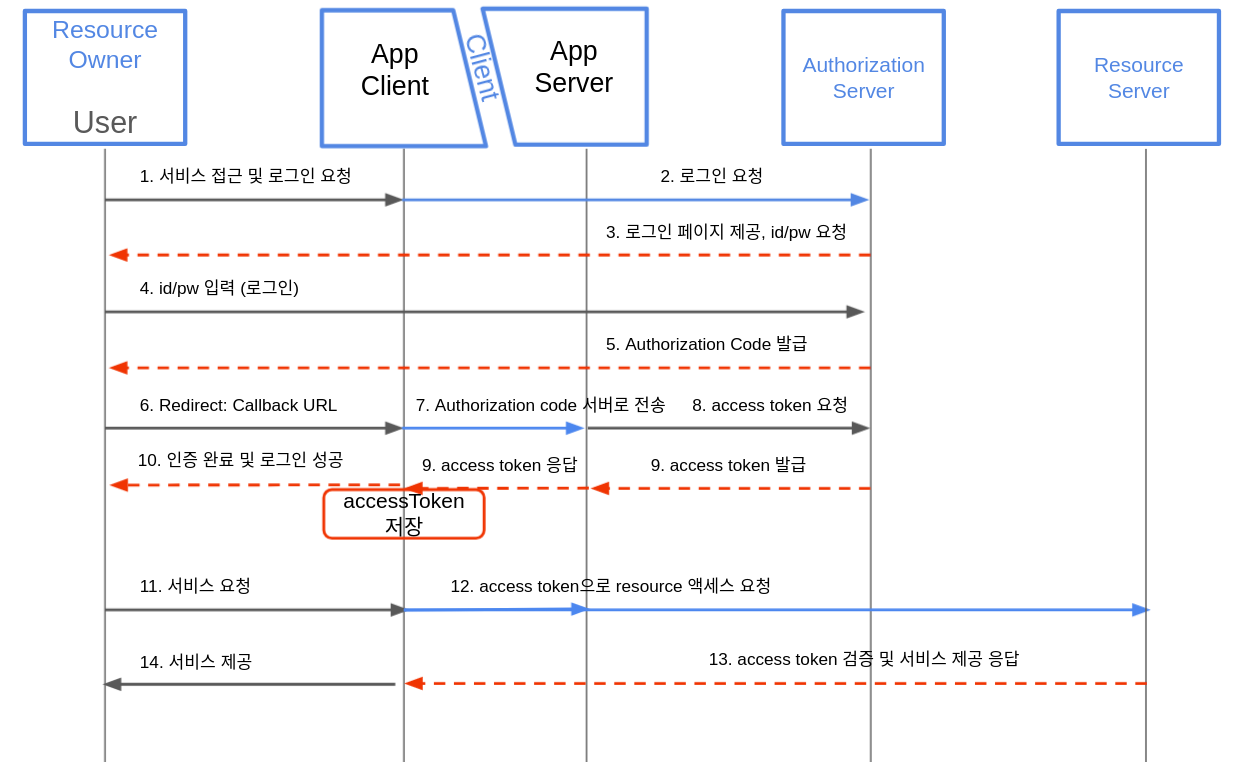
oAuth accesss token 흐름도

client
⚡ 서버에서 access token 요청을 하는 이유
받아온 authorization code로 다시 OAuth App에 요청해서 access token을 받을 수 있다. 하지만 access token은 보안 유지가 필요하기 때문에 클라이언트에서 직접 OAuth App에 요청을 하는 방법은 보안에 취약할 수 있다.
때문에, authorization code를 서버로 보내주고 서버에서 access token 요청을 하는 것이 적절하다.
// client에서 직접 access token 요청을 하지 않는다.
// 서버로 authorizationCode를 전송하고 서버에서 access token 요청을 한다.
await axios({
method: 'POST',
url: 'http://localhost:8080/callback',
data: { authorizationCode },
})
.then((res) => {
this.setState(() => ({
isLogin: true,
accessToken: res.data.accessToken,
}));
})
.catch((err) => {
console.log(err);
});⚡ 다른 url로 화면 이동
-
window.location.assign("https://github.com/login")
: 해당 url로 이동 -
window.location.replace("https://github.com/login")
: 현재 페이지를 해당 url로 변경, 즉 이전 화면으로 이동할 수 없다. -
window.location.href="http://localhost:3000"
-
window.location="http://localhost:3000"
-
window.location.reload()
: 현재 화면을 리로드
