state가 불변성을 지켜야하는 이유
state는 동적으로 변경되는 값인데, 불변성을 유지해야 한다니.. 무슨 의미일까?
여기서 불변성은, 메모리 영역에서의 직접적인 변경을 하지 않고, 기존의 값을 수정하지 않으면서 새로운 값을 만들어내는 것을 의미한다.
기존 state의 불변성을 지켜주어야만, 리액트 컴포넌트에서 상태가 업데이트가 됐음을 감지 할 수 있고 이에 따라 필요한 리렌더링이 진행되기 때문이다.
불변성을 지켜야 하는 이유
- 얕은 비교를 통해 상태 변화를 감지하기 때문.
- 컴포넌트 성능 최적화 작업을 위함.
1. 얕은 비교를 통해 상태 변화를 감지
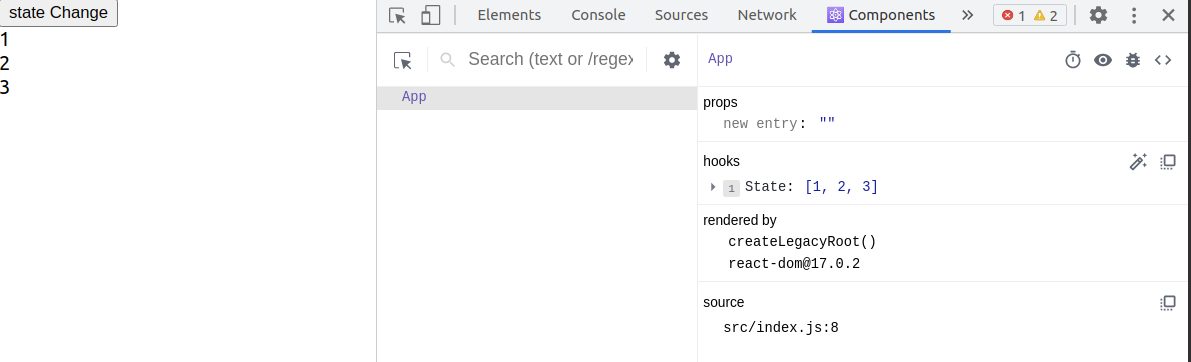
const [state,setState] = useState([1,2,3])
const stateChange = () => {
state.push(4);
console.log(arr);
setState(arr);
};
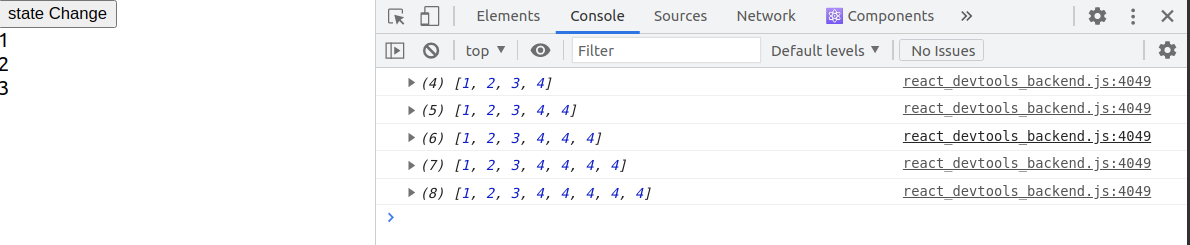
}위의 코드를 보면, state라는 상태에 4를 push해주었다. push는 원래의 배열을 변경시킨다. 즉, [1,2,3]의 참조값을 그대로 가진채 4를 push 해주어 [1,2,3,4]의 배열이 된다.
여기서 중요한 것은 기존 상태와 새로운 상태는 얕은 비교를 통해 변화가 감지된다는 것이다. 즉 참조값이 동일하다면 아무리 배열안의 요소가 바뀌어도 감지되지 않는다.
기존의 참조값 안의 요소가 수정되어졌기 때문에, 업데이트된 부분을 비교할 수 없다. 상태 비교가 불가능하기 때문에, 리렌더링도 발생하지 않는다.


이처럼 arr에 계속 push를 해주지만, 동일한 참조값을 가진 상태이기 때문에, 얕은 비교를 통해 상태 변화를 인식하지 못하게 되는 것이다.
때문에, state와 새로운 state의 값을 제대로 비교해 주기 위해서는 기존 state의 값은 불변성을 지켜야 한다.
2. 컴포넌트 성능 최적화 작업
업데이트가 필요한 곳에서는 아예 새로운 배열 혹은 새로운 객체를 만들기 때문에, React.memo를 사용했을 때 props가 바뀌었는지 혹은 바뀌지 않았는지를 알아내서 리렌더링 성능을 최적화 할 수 있다.
하지만, 불변성이 지켜지지 않으면 객체 내부의 값이 새로워져도 바뀐것을 감지하지 못하기 때문에 React.memo에서 서로 비교하여 최적화 하는것이 불가능해진다.
불변성 지키면서 state 바꾸기
배열에 추가
setUsers(state.array.concat(user));배열에서 삭제
const onRemove = id => {
// user.id 가 id 인 것을 제거
setUsers(users.filter(user => user.id !== id));
};배열에서 수정
const onToggle = id => {
setUsers(
users.map(user =>
user.id === id ? { ...user, active: !user.active } : user
)
);
};객체에서 추가
setState(state => {...state, key: value})객체에서 제거
setState(state => {..._.omit(state, 'deleteKey')})객체에서 수정
setState(state => {...state, key: newValue})위처럼 배열 혹은 객체를 바꾸면 불변성을 유지하면서 변경이 가능하다, 그러나 immer.js를 이용하면 일반 객체 또는 배열을 다루듯 사용하면 immer가 불변성을 유지시켜준다.
immer.js는 아래 블로그를 참고하면 된다.
