HTML
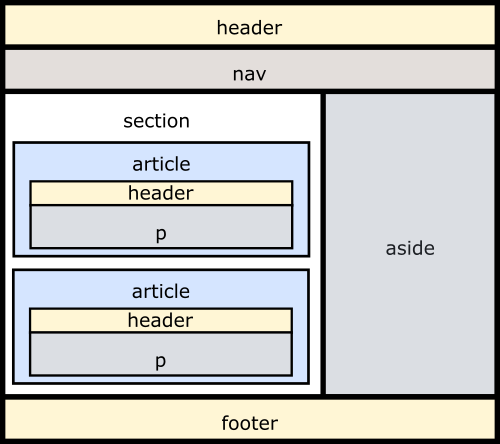
Semantic Tag 시맨틱 태그

< a > TAG
<a href="https://velog.io/@ellie12 target="_blank" title="ellie12">블로그로 이동하기</a>
- href : 연결할 주소를 지정 한다.
- target : 링크를 클릭 할 때 창을 어떻게 열지 설정 한다.
- title : 해당 링크에 마우스 커서를 올릴때 도움말 설명을 설정 한다.
target
- _self : 링크를 클릭한 해당 창에서 연다.
- _blank : 링크를 새창으로 연다.
- _parent : 부모 창에서 연다. (부모 창이 없으면 _self 속성으로 처리)
- _top : 전체 브라우저 창에서 가장 상위의 창에서 연다. (부모 창이 없으면 _self 속성으로 처리)
< input > 속성
참고)
https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input
data attribute (data-*)
HTML
data-* 전역 특성은 사용자 지정 데이터 특성(custom data attributes)이라는 특성 클래스를 형성할 수 있다.
이러한 데이터 속성은 특정한 데이터를 DOM 요소에 저장해두기 위함이 목적이다.
<input type="text" data-value-num="001" id="username"> CSS
#username[data-value-num="001"]{
display: none;
}
div::before{
content: attr(data-value-num)
}JavaScript
JavaScript에서의 접근법으로는 dataset 을 이용하여 불러올 수 있다.
데이터 속성 이름에서data-를 뺀 뒤 camelCase로 변환되어있다.
let value = document.querySelector('#username[data-value-num="001"]
let dataValue = document.querySelector('#username')
console.log(dataValue.dataset.valueNum) //-> "001"CSS
UI vs UX
사용자 인터페이스(UI, User Interface)는 사람과 컴퓨터 프로그램이 소통할 수 있도록 만들어진 요소이다. 스마트폰에서 전화버튼을 눌러 친구에게 전화를 거는 일은, 번호를 누를 수 있는 숫자 버튼과 통화버튼이 있기 때문에 가능하다.
사용자 경험(UX, user expirence), 사용자가 어떠한 서비스/ 제품을 직간접적으로 이용하면서 느끼는 종합적인 만족을 의미한다.
UX 디자인이란 사용자에게 만족스러운 경험을 제공하는 UI를 디자인 하는 것. 즉, 사용자가 만족할 수 있도록 사용자 중심적으로 설계된 디자인이라고 볼 수 있다.
block vs inline-block vs inline

rem vs em
rem
rem은 페이지 최상위(root)요소의 폰토크기가 기준이 도니다.
보통 1rem = 16px
em
em는 기준이 되는 값을 지정된 배수로 변환해 표현한 크기를 의미. 여기서 기준이 되는 값이란 현재 스타일 지정 요소의 font-size 값을 의미.
em 을 사용해 스타일을 지정한 요소에 따로 font-size 값이 지정되지 않았다면, 해당 요소는 부모요소로 부터 font-size 값을 상속(inherit) 받을 것
/*상위 태그*/
.sectionTag {
border: 1px solid;
margin: 2rem; /*--> em에 영향을 주지 않음 */
}
/*하위 태그*/
.divTag {
border: 1px solid;
font-size: 2rem; /*32px, em에 영향을 줌 */
margin: 2em; /*1em = 32px /so 64px*/
}
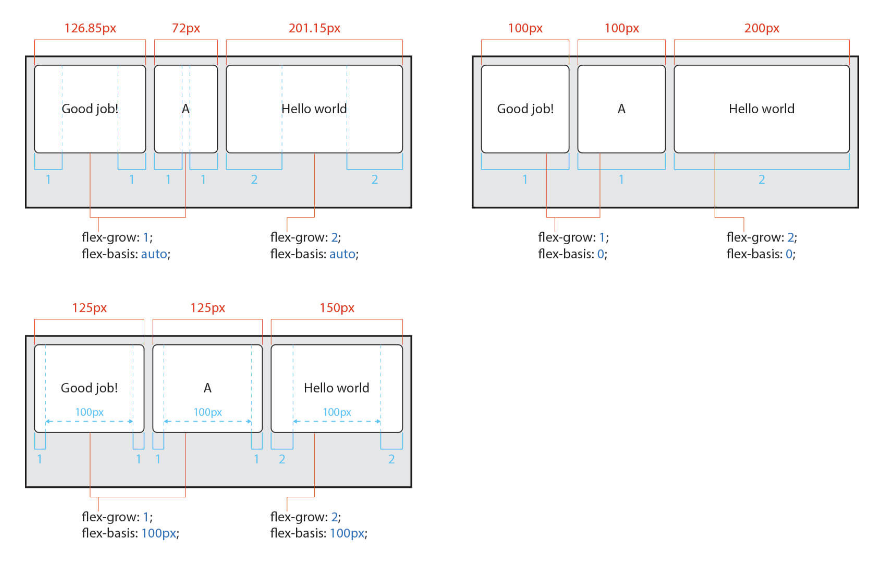
flex
flex: 증가너비 감소너비 기본너비;
flex 단축 속성 내에서 flex-basis를 생략하면 값이 0이 된다.


주의)
- width와 flex-basis를 동시에 적용하는 경우, flex-basis가 우선됩니다.
- 콘텐츠가 많아 자식 박스가 넘치는 경우, width가 정확한 크기를 보장하지 않습니다.
- (flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해, width 대신 max-width를 쓸 수 있습니다.
참고)
https://heropy.blog/2018/11/24/css-flexible-box/
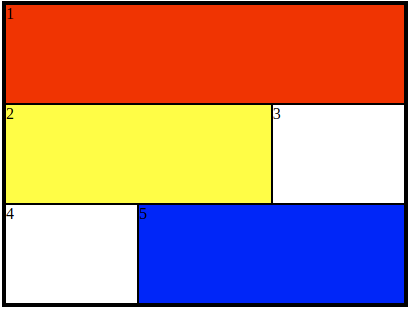
grid
단축 속성
.container { grid: <grid-template>; grid: <grid-template-rows> / <grid-auto-flow> <grid-auto-columns>; grid: <grid-auto-flow> <grid-auto-rows> / <grid-template-columns>; }
.container {
border: 3px solid;
width: 400px;
display: grid;
grid-template-rows: repeat(2, 100px);
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.item:nth-child(1) {
background-color: red;
grid-column: span 3;
}
.item:nth-child(2) {
background-color: yellow;
grid-column: 1 / 3;
}
.item:nth-child(5) {
background-color: yellow;
grid-column: 2 / span 2;
}