🍊 watch 모드
파일에 변화가 있을 때마다 자동으로 recompile 된다.
하나의 파일에 대한 리컴파일
tsc app.ts -w
tsc app.ts --watch
tsconfig.json 생성
tsc --init
해당 폴더의 ts파일들을 모두 js파일로 리컴파일
tsc -w
🍊 tsconfig.json 설정
exclude
exclude를 설정하지 않으면 node_modules는 기본적으로 exclude에 포함된다.
tsconfig.json
... }, "exclude": [ "node_modules" ]
include
include에 포함되지 않는 파일은 컴파일되지 않는다.
tsconfig.json
... }, "include": [ "app.ts" ]
file
컴파일하고 싶은 개별 파일 추가
tsconfig.json
], "files": [ "app.ts" ] }
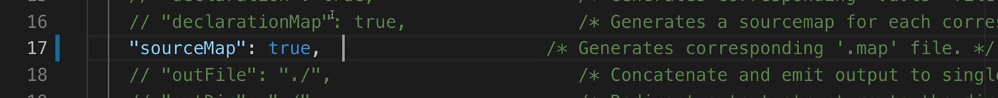
sourceMap
.map.js 파일도 함께 생성한다.
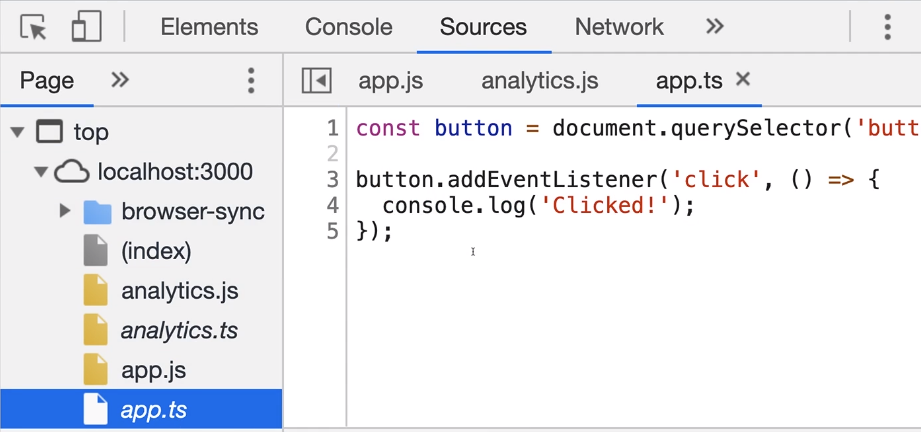
브라우저의 source 탭에서 app.ts 파일 즉, ts 파일 또한 확인 가능하여 디버깅이 가능하다.
vscode에서 디버깅할 때에도 사용한다.
디버깅할 때 sourceMap: true로 설정하여 .map.js 파일을 생성해야 한다.
(true로 설정 => tsc 컴파일 => 실행)


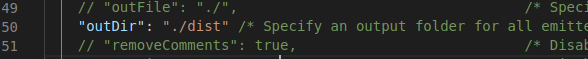
outDir
컴파일된 js파일이 위치할 곳을 설정한다.


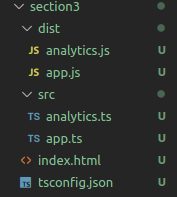
rootDir
outDir로 컴파일될 ts 파일이 위치한 폴더를 의미
해당 폴더에 있는 ts파일이 컴파일되어 outDir에 담긴다.

onEmitOnError
에러가 있어도 무시하고 자바스크립트 컴파일을 실행한다.
onEmitOnError: false
에러가 있는 경우 컴파일하지 않는다.
onEmitOnError: true
