프로토타입 객체 ( !== prototype 속성)
- 생성자 함수의 prototype 속성이 참조하는 객체로, new라는 연산자와 생성자 함수를 통해 생성된 모든 객체의 원형이 되는 객체이다.
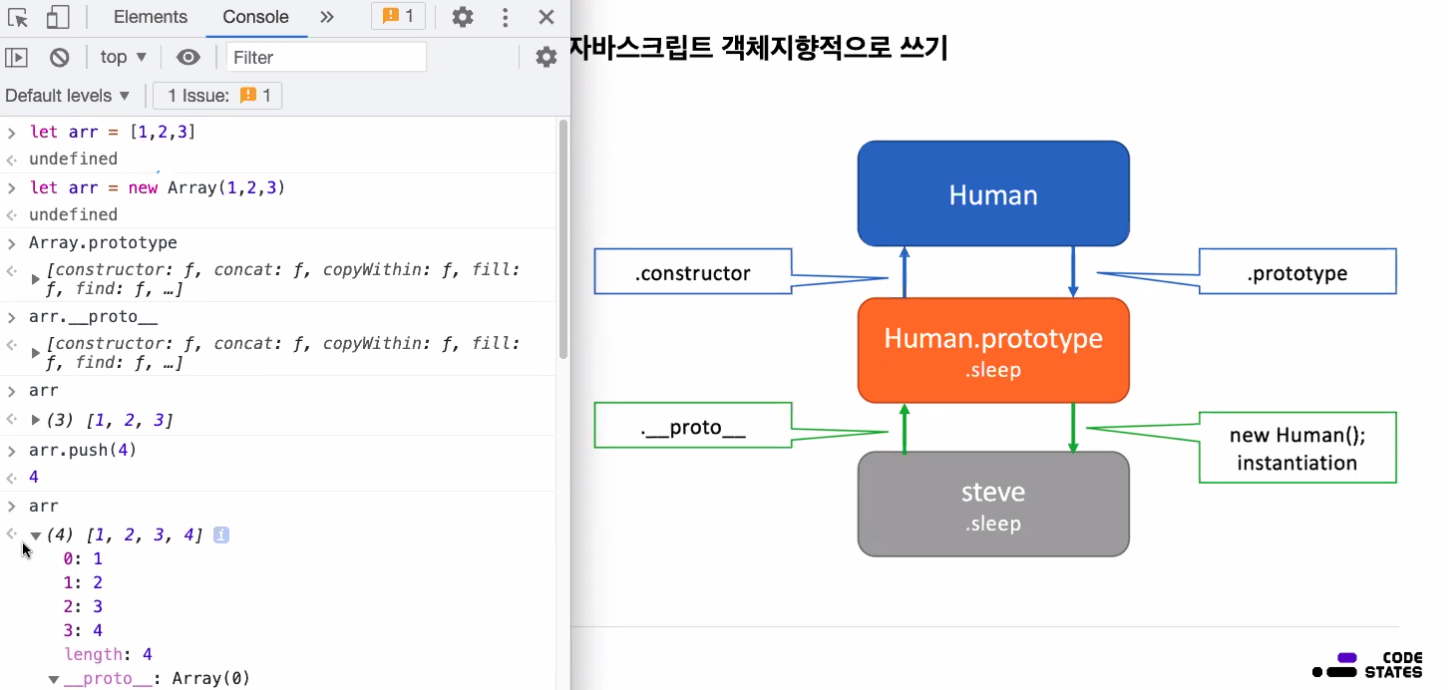
인스턴스, 프로토타입의 관계
-
prototype(속성): prototype 속성은 프로토타입 객체를 참조한다.
-
__proto__ : 객체가 만들어지기 위해 사용된 원형인 프로토타입 객체를 참조하는 링크를 가진다.
-
this : 인스턴스 객체를 가리킨다.
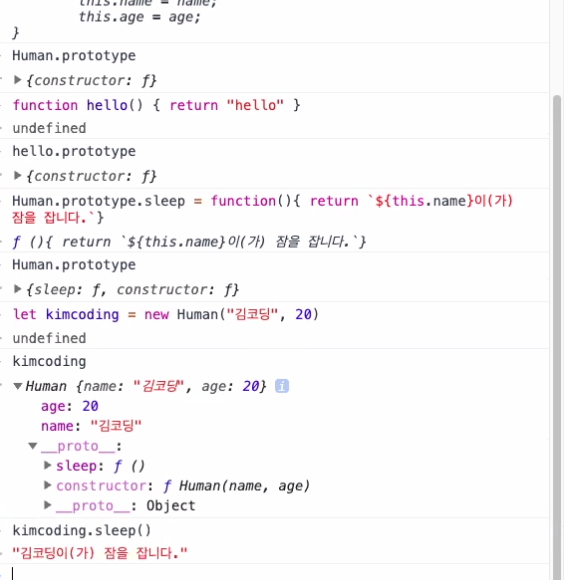
예시 코드
class Human { constructor(name, age) { this.name = name; this.age = age; } sleep() { return this.name; } } let kimcoding = new Human('김코딩', 20);Human 함수의 prototype 속성이 참조하는 프로토타입객체는 new라는 연산자와 Human함수를 통해 생성된 모든 객체의 원형이 되는 객체이다. 즉, 생성된 모든 객체가 참조한다는 것!
- Human객체와 Human's prototype객체(프로토타입 객체), 두개가 생긴다.
- Human의 prototype 프로퍼티로 Human's prototype 객체에 접근할 수 있다.
- Human's prototype 객체는 constructor라는 프로퍼티를 가지고, constructor를 통해 Human객체를 접근한다.
.jpg)

배열 Array의 인스턴스
우리가 만들었던 모든 배열은 Array의 인스턴트 객체!
let arr = [1, 2, 3]
arr.length // 3
arr.push(4)
===
let arr2 = new Array(1,2,3)
arr2.length
arr2.push(4)
참조)
https://www.youtube.com/watch?v=ddJcDZHBRm0&list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4&index=14
