Bean-us 프로젝트 (2021.11.08 - 2021.11.18)
1.18주차 First Project 사전준비
.png)
왜 이 프로젝트를 기획하게 되었는가?이 프로젝트에는 어떤 기능을 담을 예정인가?동일한 아이디어로 이미 서비스되고 있는 프로덕트가 있는지 조사.프로젝트에 핵심적으로 반영할 기능을 리스트업.First Project는 복습에 초점이 맞춰져 있고, Final Project의
2.First Project 사전 준비

🧮 기본 결정 팀명 : NaNMerge (난머지) 프로젝트 주제 : 커피 원두 추천 웹앱(Bean-us) 팀 규칙 ☕ Bean-us 프로젝트 프로젝트 목적 커피를 좋아하는 사람들에게는 자신의 취향에 맞는 원두를 필터링해주고, 자신만의 커피 레시피를 다른 사람
3.Bean-us 목업

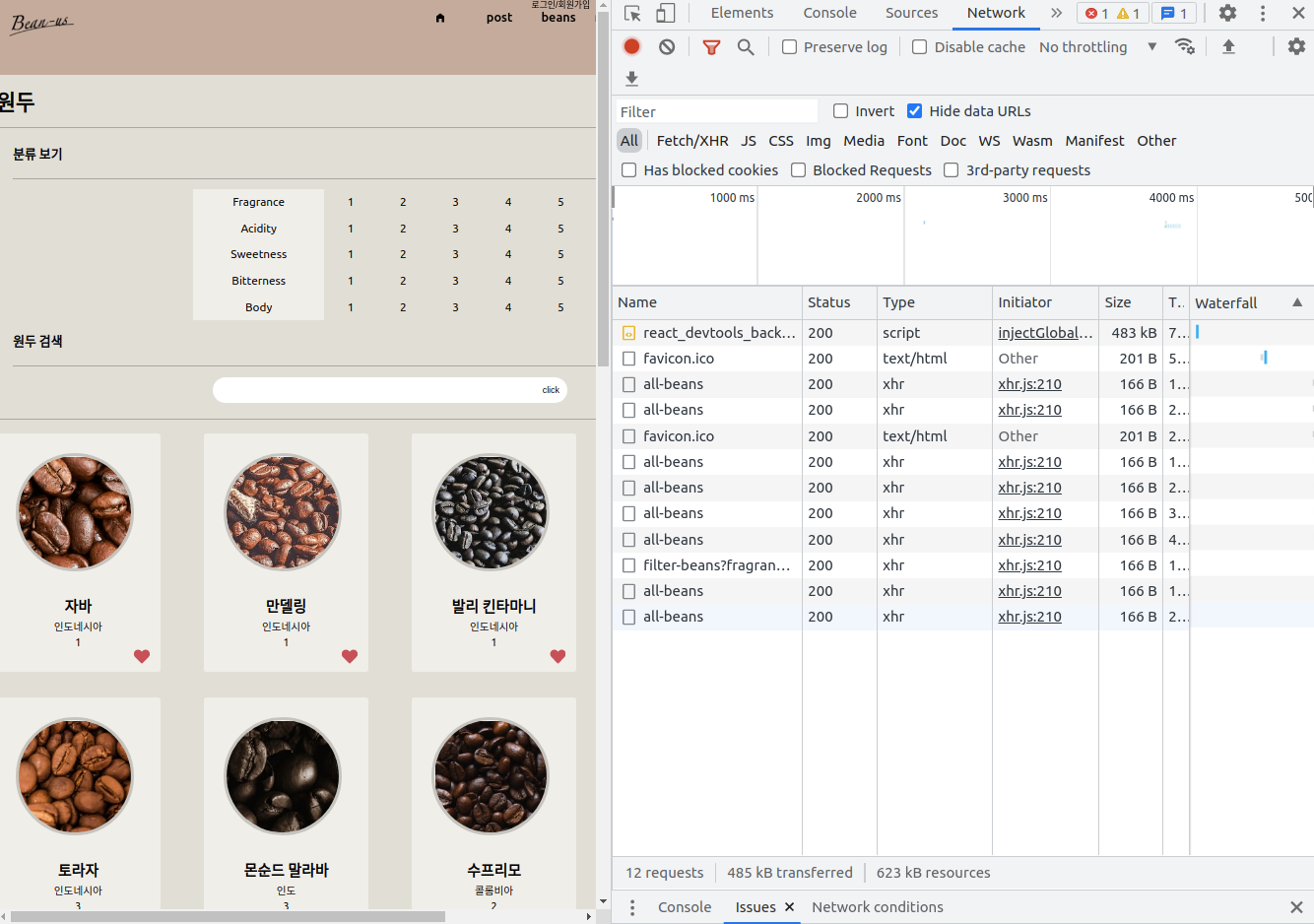
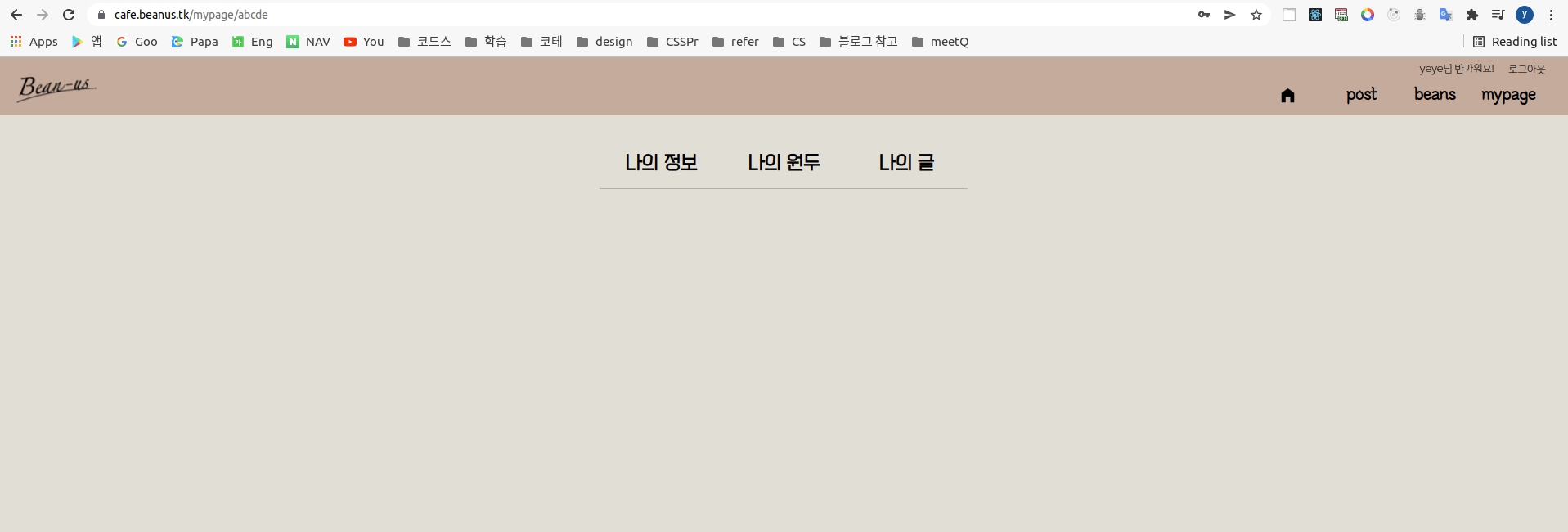
나의 담당 페이지 원두페이지 마이페이지 Bean-us 목업 메인 페이지 로그인 게시물 페이지 
basic Beanus 기능 구체화 PPT 작성 프로젝트 진행 노션 정리 및 작성 Beanus /bean, /mypage figma 목업 작성 담당 페이지 계획 게시글 페이지(/posts) 글 목록 리스트업 -게시글 목록 보여주기 : GET 서버 통신
5.Front-end 회의 1

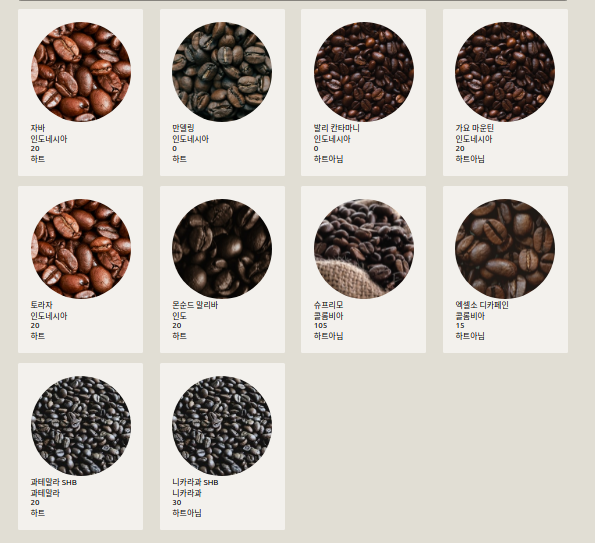
컴포넌트Components 폴더 생성컴포넌트 폴더 안에서 기능별 폴더 생성기능별 폴더 안에 세부 컴포넌트 생성asset 관리Public < asset 폴더 생성 (이미지 경로 설정 고려)로고, 이미지 등은 asset 폴더에서 관리이미지 수집 \- 원두 (10개
6.오늘의 이슈 react-router-dom v6 / 카드 정렬

1. react router dom 버전6 새로운 문법 오류 이전 문법 최신 문법 } /> <Route
7.오늘의 이슈 정리

오늘의 할 일 beans > http.js 화살표 함수로 변경 카드 모달창 디자인 카드 모달창 구현 server 통신 테스트 카드 디자인 프로젝트 소개 기능 작성(개요) DevOps 작성 like 구현 unlike 구현 eslint-disable no-unuse
8.React Router v5 → v6

공식문서https://reactrouter.com/docs/en/v6/examples/basichttps://dev.to/amarjits/basic-guide-to-use-react-router-v6-35dohttps://www.youtube
9.오늘의 이슈

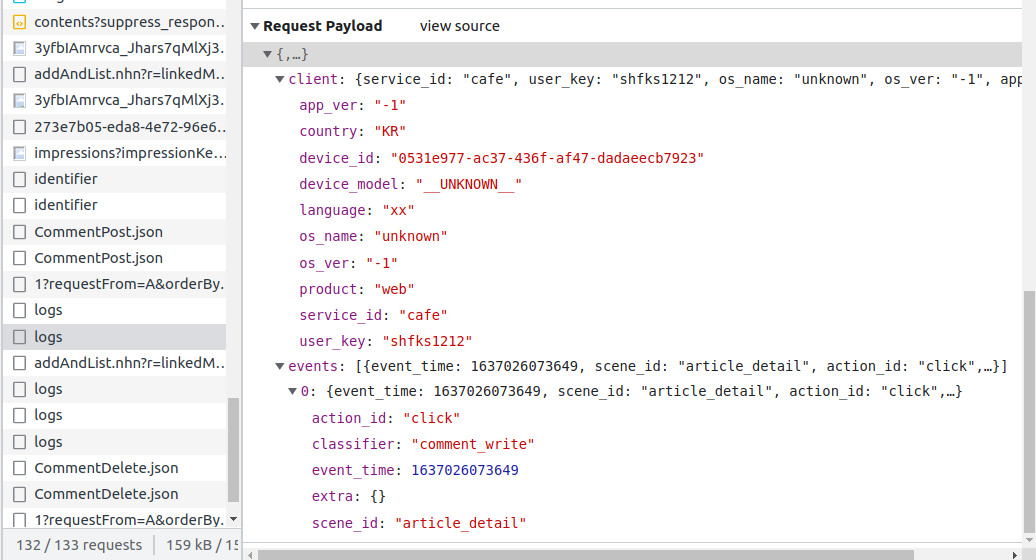
오늘의 할 일 post 페이지 레이아웃 구현 post 페이지 라우트 구현 게시물 get api 백엔드 전달 필요 like/unlike 서버 통신 테스트 게시물 삭제 서버 통신 추가 댓글 레이아웃 구현 댓글 삭제 구현 추가 설치 항목 추가 제안 예정 상세 설명 ma
10.오늘의 이슈 리렌더링

오늘의 할 일 like, unlike 테스트, 수정 delete /posts put /posts/edit ?? => 하경님과 상의 postCards 변경사항 전달 loading 페이지 empty page loginId 전달 필요 로그인 로그아웃 페이지 리렌더링 버그
11.오늘의 이슈 최종 결과물 오류

kpt 작성 최종본 pull beanus main 회고 작성 최종본 부족한 부분 파악 라우트 오류 /myPage/mybeabeab => 빈페이지 / empty 페이지로 빠지지 않음. pending 오류 핸들링(ex. 없는 게시물에 접근했을 때 server 에러 핸드
12.Bean-us 프로젝트 최종 회고

First Project 최종 배포링크 https://cafe.beanus.tk/ [팀 발표]( https://s3.us-west-2.amazonaws.com/secure.notion-static.com/f0ac545e-c7fd-42ba-bc79-be24799d6a