🍊 정적 언어 vs 동적 언어
정적 언어
정적타입 언어는 컴파일 시에 변수의 타입이 결정되는 언어를 의미한다.
- 장점
타입 에러로 인한 문제점을 초기에 발견할 수 있어 타입의 안정성이 높음
컴파일 시에 미리 타입을 결정하기 때문에 실행속도가 빠름
- 단점
매번 코드 작성시 변수형을 결정해줘야 하는 번거로움이 있음
동적 언어
동적타입 언어는 런타임 시 자료형이 결정되는 언어를 의미한다.
-
장점
런타임까지 타입에 대한 결정을 끌고 갈 수 있기 때문에 유연성이 높음
컴파일시 타입을 명시해주지 않아도 되기 때문에 빠르게 코드를 작성할 수 있음 -
단점
실행 도중에 변수에 예상치 못한 타입이 들어와 타입 에러가 발생할 수 있음
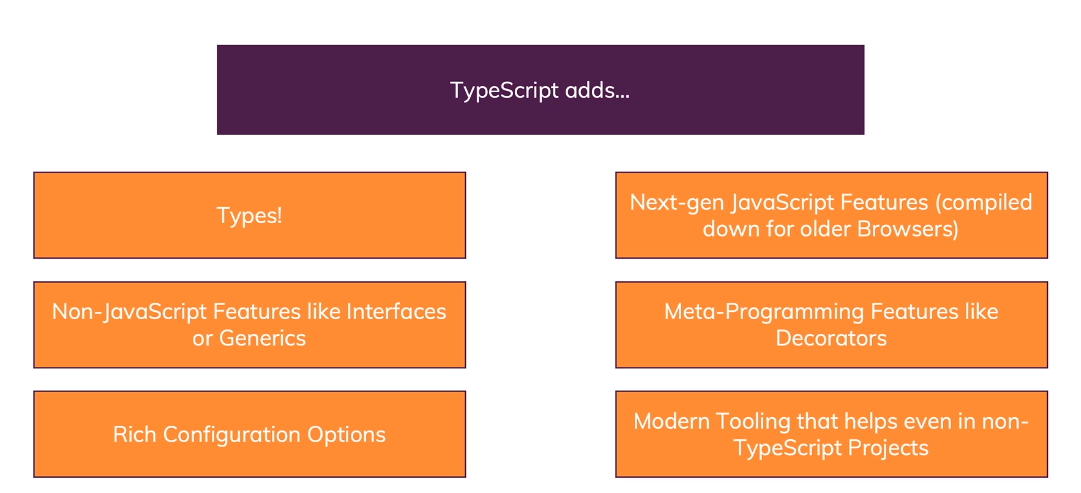
🍊 타입스크립트

-
컴파일 언어, 정적 타입 언어
자바스크립트는 동적 타입의 인터프리터 언어로 런타임에서 오류를 발견할 수 있다. 이에 반해 타입스크립트는 정적 타입의 컴파일 언어이며 타입스크립트 컴파일러 또는 바벨(Babel)을 통해 자바스크립트 코드로 변환된다.
코드 작성 단계에서 타입을 체크해 오류를 확인할 수 있고 미리 타입을 결정하기 때문에 실행 속도가 매우 빠르다는 장점이 있다. 하지만 코드 작성 시 매번 타입을 결정해야 하기 때문에 번거롭고 코드량이 증가하며 컴파일 시간이 오래 걸린다는 단점이 있다. -
자바스크립트 슈퍼셋(Superset)
타입스크립트는 자바스크립트의 슈퍼셋, 즉 자바스크립트 기본 문법에 타입스크립트의 문법을 추가한 언어이다. 따라서 유효한 자바스크립트로 작성한 코드는 확장자를 .js에서 .ts로 변경하고 타입스크립트로 컴파일해 변환할 수 있습니다. -
객체 지향 프로그래밍 지원
타입스크립트는 ES6(ECMAScript 6)에서 새롭게 사용된 문법을 포함하고 있으며 클래스, 인터페이스, 상속, 모듈 등과 같은 객체 지향 프로그래밍 패턴을 제공한다.
참고
타입스크립트 정리
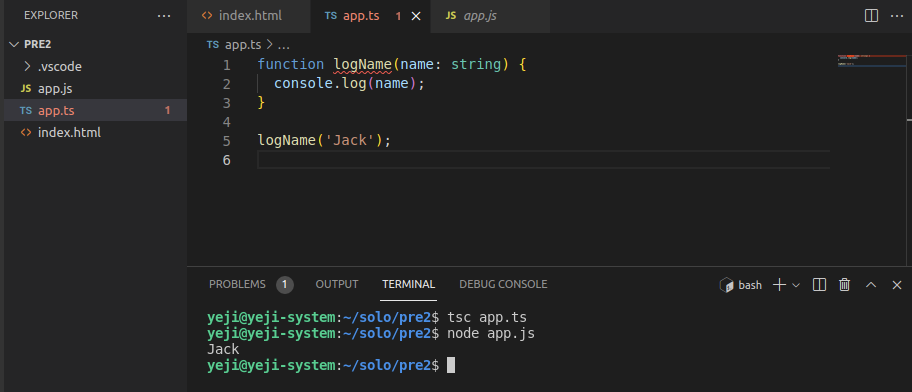
🍊 타입스크립트 시작
설치
npm install -g typescript
기본 세팅

tsc app.ts를 통해 js파일로 컴파일하여 app.js 파일 생성
logName에 에러가 뜨는 것을 방지하기 위해서
tsc --init을 통해 tsconfig.json 파일을 생성하면 된다.
tsc -w app.ts를 통해 typescript 컴파일러가 타입스크립트 파일을 감시하고 변경된 내용을 자동으로 컴파일하도록 한다.
