VSC Extension인 Prettier는 정해진 규칙대로 코드를 깔끔하게 정리해주는 기능을 한다. 코드를 닫는 것을 까먹었거나 들여쓰기 규칙을 제대로 적용하지 않았을 때, 저장을 하는 동시에 코드가 자동 포맷팅된다. Prettier를 설치하고 만반의 준비가 되었다고 자신만만하고 있었던 것도 찰나, 분명 save를 누르면 저장이 되면서 코드가 수정이 되어야 하는데 아무 일도 벌어지지 않았다. 다행히 인터넷을 뒤져서 쉽게 해결법을 찾았고, 그 후로 잘 적용이 되는 듯 했다. 그렇게 한두 시간이 지났나? 어느 순간부터 또 저장 버튼을 눌러도 아무 일도 일어나지 않는 것이다. 세팅이 리셋됐나? 하고 다시 같은 해결법을 찾아서 적용해봐도 익스텐션을 제거하고 재설치해도 똑같았고... 그러다 마침내 해결법을 찾았다.
우선 처음의 해결법부터,
vsc 업데이트 이후로 초반에 prettier가 제대로 적용되지 않는 경우는 허다한 것 같다.
이 경우, 먼저 vsc 세팅으로 들어가야 한다.
- File -> Preferences -> Settings (for Windows)
Code -> Preferences -> Settings (for Windows)
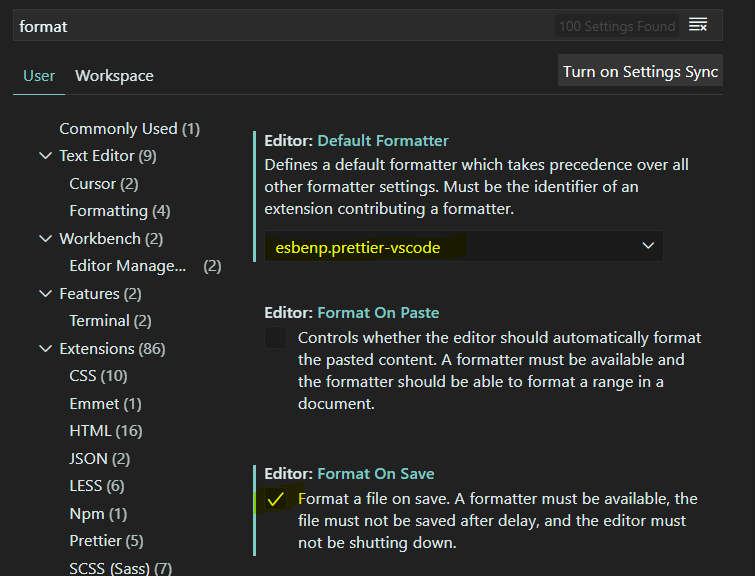
그리고 "FormatOnSave"를 검색해 체크가 되어 있는지 확인하고,
"Default Formatter"를 검색해 해당 설정을 "null"이 아닌 "esbenp.prettier-vscode"로 바꿔줘야 한다.

혹은,
- 에디터에서 F1를 누른 후,
Format Document With... -> Configure Default Formatter -> Prettier -> Code formatter
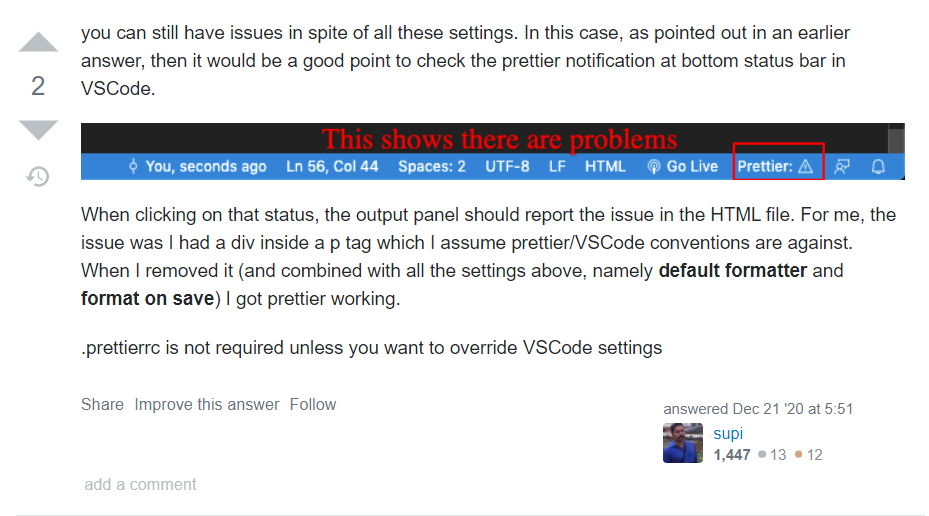
만약 위의 모든 설정을 끝내고도 prettier가 제대로 작동하지 않는다면, 나와 같은 경우를 의심해볼 수 있다. 1, 2번의 솔루션으로 가득한 구글을 뒤지던 중 스택오버플로우에서 이런 답변을 발견했다.

- 나와 같은 경우엔 위 사진과 같이 VSC 좌측 하단 상태바에 있는 prettier 옆에 저런 주의 표시가 적혀 있었다. 코멘트를 단 사람의 경우는 div 안에 p 태그를 적었었고, 그게 prettier나 VSCode 컨벤션을 거슬러서 문제가 생긴 것 같다 추측했다. 그래서 손해볼 것은 없으니 나의 코드를 유심히 살펴봤고, 적은 코드에서 이상한 부분을 찾아냈더니 prettier가 정상작동 됐다.
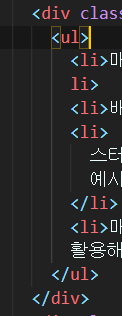
나는 여는 div와 ul 태그의 순서가 바뀌어 있었던게 문제였고, 아래는 바꾼 후의 사진이다.
결론적으로,
VSC Prettier 작동이 되지 않는 경우 위에 열거한 세 가지를 체크해보면 일반적인 문제들은 거의 해결되지 않을까 싶다.
