카카오 주소 우편번호 api
API 소개 : https://postcode.map.daum.net/guide
- html에 링크 추가
<div class="member-address">
<div class="member-address-name">주소 입력</div>
<label class="address-change">
<input placeholder="우편번호를 입력해주세요." class="address-put-change" required id="zoneCode" name="memberZoneCode"
value="">
</label>
<label class="address-change2">
<input placeholder="기본 주소를 입력해주세요." class="address-put-change2" required id="addressKakao" name="memberAddress"
value="">
</label>
<label class="address-change3">
<input placeholder="상세 주소를 입력해주세요." class="address-put-change3" required id="addressDetail" name="memberAddressDetail"
value="">
</label>
</div>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script src="./address.js"></script>- js에 코드 추가
//주소 api
window.onload = function () {
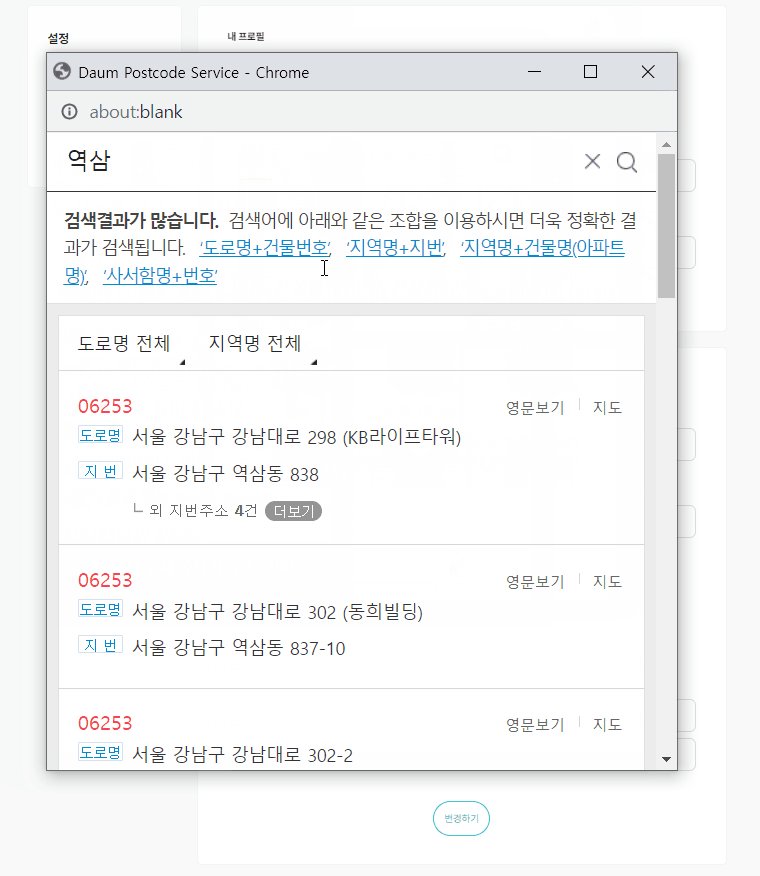
document.getElementById("zoneCode").addEventListener("click", function () {
//우편번호 입력칸을 클릭하면
//카카오 지도 발생
new daum.Postcode({
oncomplete: function (data) {
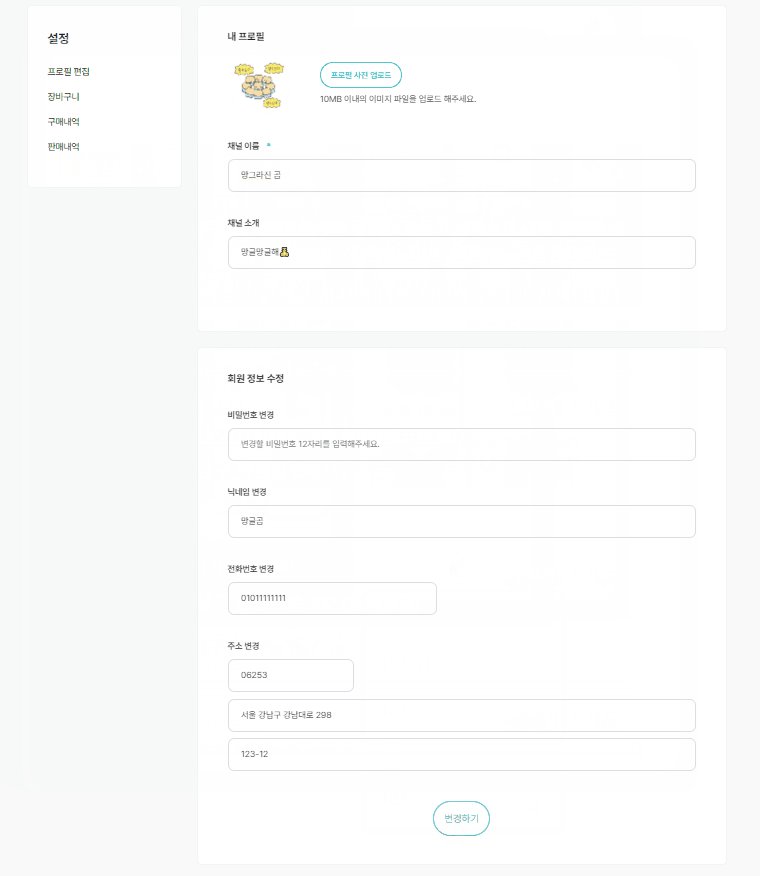
//선택시 입력값 세팅
document.getElementById("zoneCode").value = data.zonecode; //우편번호 넣기
document.getElementById("addressKakao").value = data.address; // 주소 넣기
document.querySelector("input[name=memberAddressDetail]").focus(); //상세입력 포커싱
},
}).open();
});
};
- 시현