
1. UITableViewDataSource 란?
UIKit > Views and Controls > Table Views > UITableViewDataSource
UITableViewDataSource는 테이블 뷰를 위한 cell을 제공하고, 데이터를 관리하기 위한 프로토콜이다.
table view는 데이터를 관리하지 않고, 데이터를 보여주는 역할만 할 뿐이다. 데이터를 관리하는 역할을 하는 객체가 data source이다. 이는 UITableViewDataSource 프로토콜을 채택하여 구현한 객체를 의미한다. 이 객체는 테이블의 데이터를 직접 다루게 된다.
UITableViewDataSource의 역할
data source 객체는 다음과 같은 역할을 한다.
- 테이블의 section과 row의 수를 보고한다.
- 테이블의 각 행에 대한 셀을 제공한다.
- section의 header와 footer를 위한 title을 제공한다.
- 테이블의 index를 설정한다.
- 사용자에 반응한다
- 데이터의 변화에 반응한다.
구현해야 할 메소드
UITableViewDataSource 프로토콜은 두 가지 메소드를 구현해야 한다.
// 테이블의 행의 갯수를 반환한다.
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 0
}
// 각 행에 대한 cell 객체를 제공한다.
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// 적절한 타입의 셀로 바꾼다.
let cell = tableView.dequeueReusableCell(withIdentifier: "cellTypeIdentifier", for: indexPath)
// 셀의 content를 바꾼다.
cell.textLabel!.text = "Cell text"
return cell
}TableView의 Row와 Section

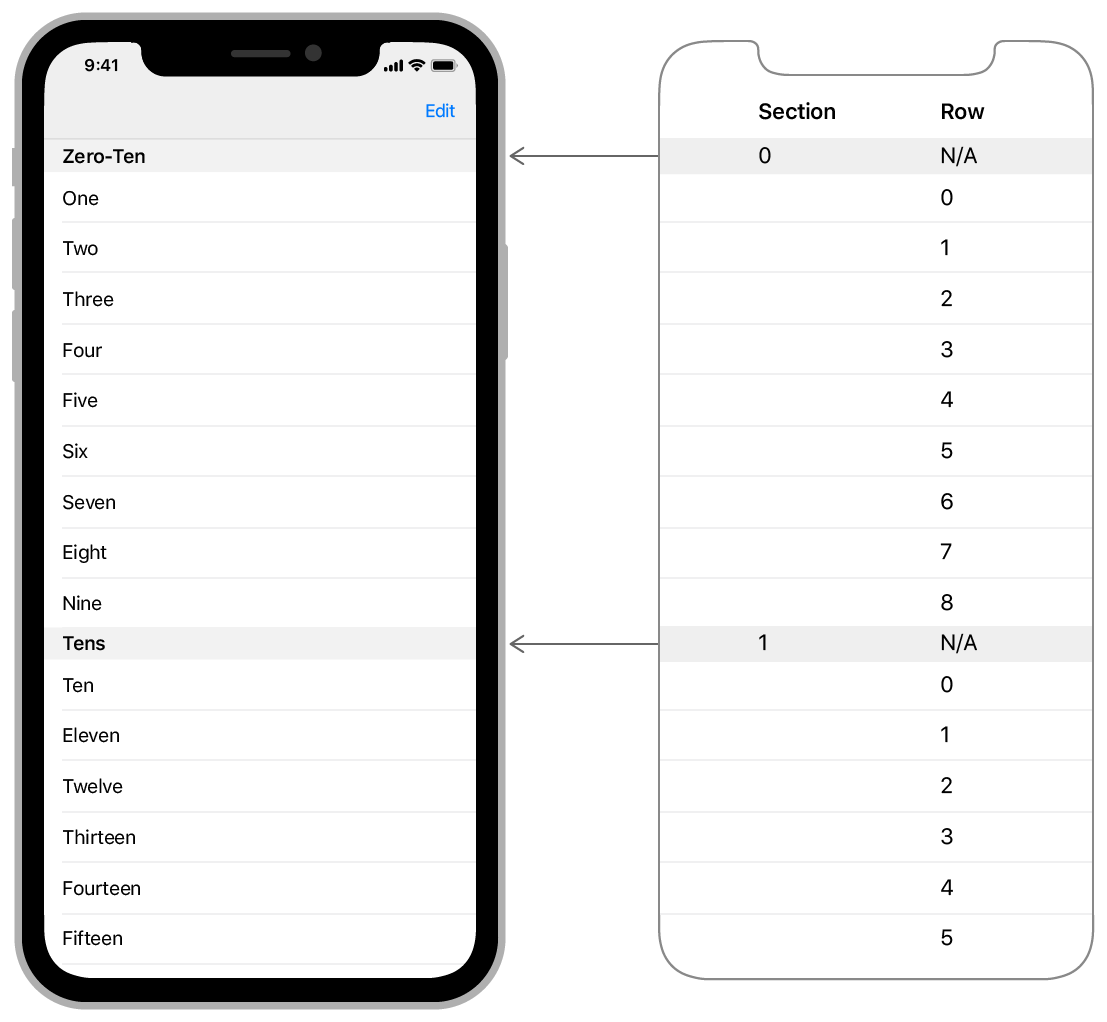
테이블 뷰는 NSIndexPath 의 프로퍼티인 row와 section을 이용한다. 이 인덱스는 0부터 시작하며, 만약 table이 section을 가지지 않는다면 row 값 만 사용하면 된다.
2. NSCollectionViewDataSource란?
AppKit > Views and Controls > Collection View > NSCollectionViewDataSource
마찬가지로 collection view에서 보여질 데이터를 관리하는 프로토콜이다. dataSource 객체는 collection view에 데이터 모델에 대한 정보를 가지고 있다.
모든 data source 객체는 반드시 아래 2개의 메소드를 구현해야 한다.
func collectionView(_:numberOfItemsInSection:)
func collectionView(_:itemForRepresentedObjectAt:) Data source 객체는 collection view와 data에 중간 다리 역할을 한다. collection view가 화면에 보여질 때마다 data source 객체의 메소드가 호출되므로 가능한 빨리 데이터를 반환하도록 해야한다.
collection view의 데이터는 하나에서 여러개의 section을 가지는데 각각의 section은 또 하나에서 여러개의 item을 가진다.
