
" 노마드 코더(Nomad Coders) - 코코아톡 클론 코딩(KokoaTalk Clone Coding) 복습 "
" 책 'Do it! HTML5 + CSS3' 웹 표준의 정석 도 참고했습니다."
💻 갑분 클론코딩?
사실 기본 코딩에 관한 포스팅이 끝나고 다음 포스팅부터 어떤식으로 해야 할지 고민이 많았다.
여러가지 태그들을 소개하면서 '이건 이거고 이렇게 사용하는 것이다.' 라며 포스팅 하는 것도 공부가 되겠지만, 아는게 없어서 클론 코딩을 한 번이라도 더 해보는게 더 효과적이라 생각했다. 그래서 클론 코딩 하루, 그 담날 헷갈리거나 모르는 부분 다시 복습하면서 공부하기로 했다.
클론 코딩(Clone Coding) 이란, 카카오톡, 인스타그램, 유튜브 등의 실제 운영하는 서비스를 최대한 나의 방법으로 코딩을 하면서 똑같이 만들어보는 것이다.
나도 사실 코코아톡 강의 수강할 때, 이론보다는 실전 강의들을 더 재밌게 수강했던 기억이 있다. 클론 코딩을 하면서 느꼈던 건 엉망이라도 혼자 만들어 봐야 몰랐던 것도 배우고, 기억에 오래 남는다. 다음에 만들 땐 어쩌면 좀 더 나은 코드를 짤 수도 있다. 나는 이론적인 부분을 하나도 몰랐어서 강의도 같이 병행했는데, 아무래도 강의를 보면서 따라 만드는 것은 완전한 내 것이 되지 않는다. (그렇지만 이론적인 부분을 공부할 때는 강의가 최고다.. 특히 나처럼 아무것도 모르는 문과출신 비전공자에겐😭😭) 그래서 오늘은 구글 클론코딩 리뷰를 할 것이다.
그래서 오늘은 구글 클론코딩 리뷰를 할 것이다.
💻 꾸글 클론코딩
🔍 클론코딩 리뷰
라 쓰고 헷갈렸던 것들 위주로 다시 기록하기.
1. HTML : <form>, <input> 태그.
2. CSS : <input> 겉테두리, & link 밑줄, 색상 없애기.
3. CSS : box-shadow.
4. CSS : 애니메이션.
5. 깃허브 gh-pages 사용하여 웹 사이트 호스팅하기.
💻 <form>, <input> 태그
🔍 HTML -
<input>
로그인, 회원가입, 검색 등에 쓰이는 👈 이 빈 박스를 만들 수 있는 태그이다. 나는 검색창이 필요했기 때문에 다음과 같이 입력했다.
<input type="search"><input> : 내용을 입력하는 박스 생성.
<input type> 은 아주 의 경우 text 말고도 search, email, password, checkbox, radio 등 다양한 타입(출처: w3schools.com)이 있으니, 필요에 따라 사용하면 된다.
다음은 많이 쓰이는 유형들이다.
1. input type="search"
2. input type="email( or password)"
3. input type="checkbox"
4. input type="radio"
5. input type="button"
🔍 HTML -
<form>
<form> : 유저가 입력한 것들을 서버에 전달.
사실 나는 이번 클론 코딩에 <form> 태그를 사용하지 않았는데, 제대로 된 웹 브라우저를 만드려면 꼭 사용해야 한다. <form> 관련 태그들은 대부분 정보 저장, 검색, 수정하는 일을 한다. HTML 태그 로 검색창, 버튼, 체크박스 등의 형태를 만들고, PHP, ASP, JSP 같은 서버 프로그래밍을 이용하여 정보를 처리한다.
그래서 내가 <form> 태그를 사용했다면, <form action> = search.php 로 입력 👉 유저가 검색을 누르면 그 값이 웹 서버에 있는 search.php 파일 로 전송되어 검색처리가 된다. 그리고 다시 웹 브라우저로 전달되어 검색창으로 표시될 것이다.
💻 CSS로 깔끔하게 만들기
🔍 CSS {none};
CSS로 없애고 싶은 곳을 없애볼 것이다. 먼저 검색창 <input>.
<input>을 입력하자마자 브라우저를 보면 이렇게 상자 테두리가 나오게 되는데 CSS로 없앨 수 있다.
이렇게 상자 테두리가 나오게 되는데 CSS로 없앨 수 있다.
<style> {
border:none;
}
</style>
<input type="search">  하면 이렇게 깔끔한 검색창이 완성된다. 그리고
하면 이렇게 깔끔한 검색창이 완성된다. 그리고
<style> {
outline: none;
}
</style>
<input type="search">을 하면 검색창 클릭했을 때 테두리 생기는 것을 없앨 수 있다.
또한 링크에서도 none을 사용한다. <a href="#"> 로 열심히 링크를 걸어놓으면 밑줄도 생기고, 클릭 전엔 파란색, 한 번 클릭하면 보라색으로 색이 변하기까지 한다. 이것들도 CSS를 이용해서 없애자.
<style> {
color: black; /* 클릭 할때, 안 할 때 모두 검정색 유지*/
text-decoration: none; /*밑줄 사라짐*/
}
</style>

🔍 CSS : box-shadow
말 그대로 박스 주변을 그림자지게 하는 효과를 나타내준다.
<style>
box-shadow : 0 1px 6px 0 rgba(32,33,36,0.28);
</style>맨 왼쪽부터 세로, 가로, blur, 색상의 순서대로 입력되어있다.
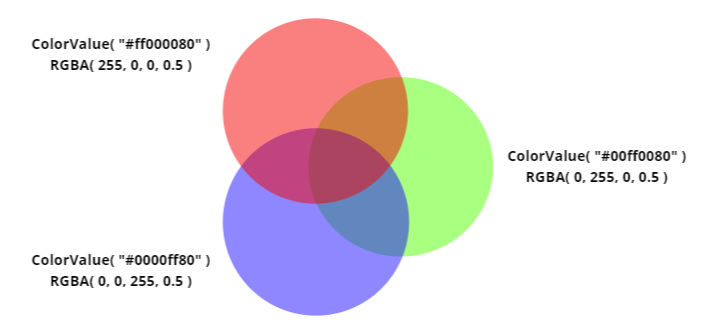
💡 rgba?
: red green blue alpha 를 의미한다. 즉, 빨강, 녹색, 파랑 삼원색으로 색을 표현하는 방법에 alpha(투명도)까지 합친 의미이다. alpha 값은 0: 완전 투명 ~ 1: 완전 불투명까지다. (rgba)
(rgba)
🔍 CSS : animation
구글을 잘 보면 e가 살짝 돌아가있다.
이것을 표현하기 위해서 animation의 rotate라는, 해당 속성을 원하는 각도만큼 돌려주는 속성이 있다.
<style>
transform: rotate(45deg) /* 유저가 원하는 각도 입력*/
</style>하면 비뚤어진 e를 가진 구글이 된다. animation의 속성은 무지하게 많은데, 나중에 animation 속성을 많이 이용하는 클론 코딩도 한 번 해봐야겠다..
💻 GitHub 잘 이용하기..
🔍 Github : gh-pages
나는 VSC (Visual Studio Code) 에디터를 이용하여 코드를 짜고, 이 모든 것을 Git을 이용해서 로컬 저장소에 저장, 그리고 Github에 올린다. Github는 오픈된 클라우드 서버이다. 즉, 여러 사람의 코드를 다운받을 수도, 나의 코드를 업로드 할 수도 있다. 여기서 나는 완성된 것을 하나의 웹 브라우저로 만들고 싶었는데, branch: gh-pages를 이용해서 만들 수 있다.
1) New Repository로 내가 만든 코드를 저장한다.
2) Github Desktop을 이용하여 branch에 gh-pages라는 새로운 브랜치를 만든다.
3) Branch -> update from master를 클릭하여 master에 있는 정보를 gh-pages에 덮어 씌운다.
4) 주소 창에 (본인의 깃허브 아이디).github.io/(레포지트리 이름)/(파일이름).html 입력
까지 하면 끝이 난다.
✅ 오늘은 여기까지
생각보다 아는 듯 모르는 듯 하는 것들이 많았다. 검색하는데 제일 시간이 많이 걸리거나 새롭게 알게 된 것들만 정리했는데도 양이 많다. 좀 더 꼼꼼하게 공부해야겠다..