Stack
Stack은 먼저 들어온 데이터가 가장 나중에 빠지는 구조로, First In Last Out(FILO) 또는 Last In First Out(LIFO) 구조라고 부르기도 한다.
Stack을 그림으로 표현하면 다음과 같다.

Stack 알고리즘의 구현은 다음과 같다.
class Stack {
constructor() {
this.storage = {};
this.top = 0; // 스택의 가장 상단을 가리키는 포인터 변수를 초기화
}
size() {
return this.top;
}
// 스택에 데이터를 추가
push(element) {
this.storage[this.top] = element;
this.top += 1;
}
// 가장 나중에 추가된 데이터가 가장 먼저 추출
pop() {
if (this.size() <= 0) {
return; // 빈 스택에 pop 연산을 적용해도 에러가 발생하지 않아야 함 => 아무것도 리턴하지 않음
}
const result = this.storage[this.top - 1];
delete this.storage[this.top - 1];
this.top -= 1;
return result;
}
}Queue
Queue는 먼저 들어온 데이터가 먼저 빠지고, 나중에 들어온 데이터가 나중에 빠지는, 즉 들어온 순서대로 데이터가 빠지는 자료구조이다. 선입선출의 개념으로 마트나 편의점 재고처리 방법과 동일하므로 나에게는 Stack보다 더 쉽게 다가왔다.
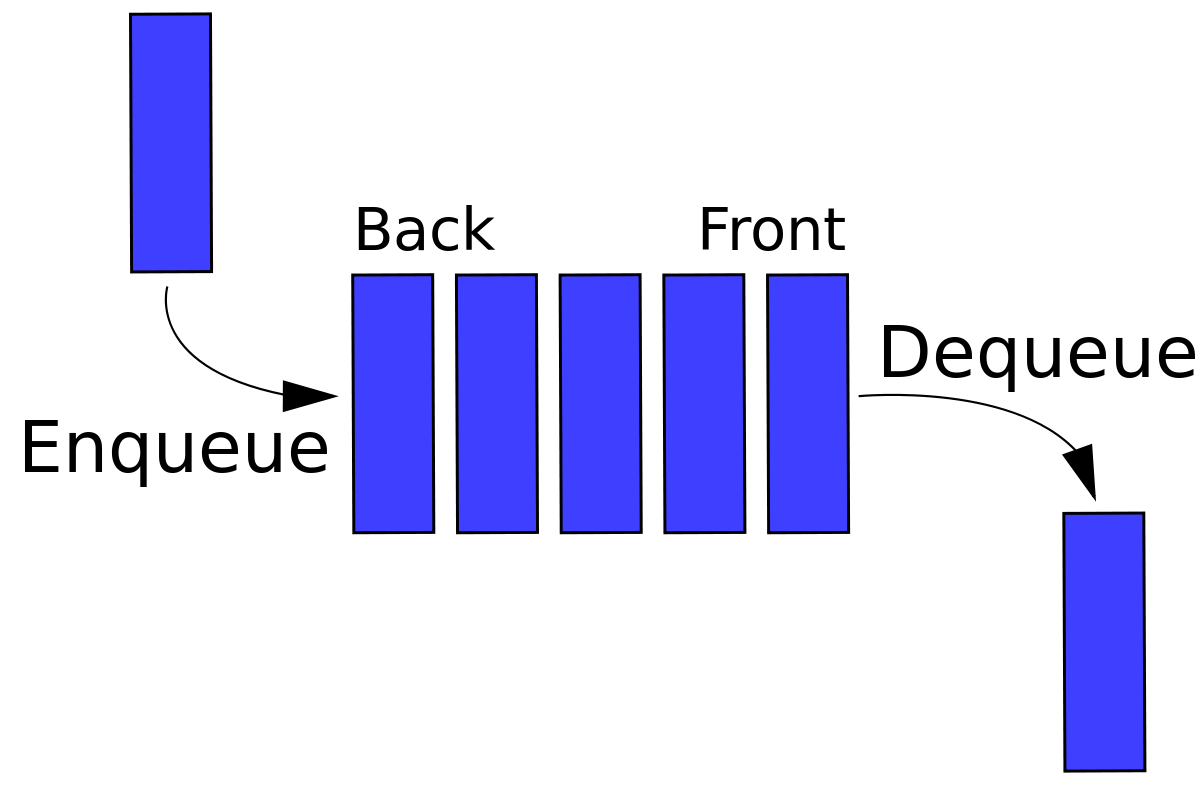
Queue를 그림으로 표현하면 다음과 같다.

Queue 알고리즘의 구현은 다음과 같다.
class Queue {
constructor() {
this.storage = {};
this.front = 0;
this.rear = 0;
}
size() {
return this.rear - this.front;
}
// 큐에 데이터를 추가
enqueue(element) {
this.storage[this.rear] = element;
this.rear += 1;
}
// 가장 먼저 추가된 데이터가 가장 먼저 추출
dequeue() {
if (this.size() <= 0) {
return; // 빈 큐에 dequeue 연산을 적용해도 에러가 발생하지 않아야 함 => 아무것도 리턴하지 않음
}
const result = this.storage[this.front];
delete this.storage[this.front];
this.front += 1;
return result;
}
}이번 주말에는 stack과 queue를 이용한 알고리즘 문제를 풀고 복습해야겠다. 이제 겨우 개념 이해가 됐는데 심화 알고리즘 문제는 어떻게 풀어나가야 할 지 막막하다.. section2 통과까지 힘내야지!!
