들어가기에 앞서
MVC
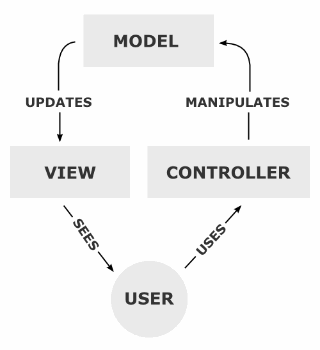
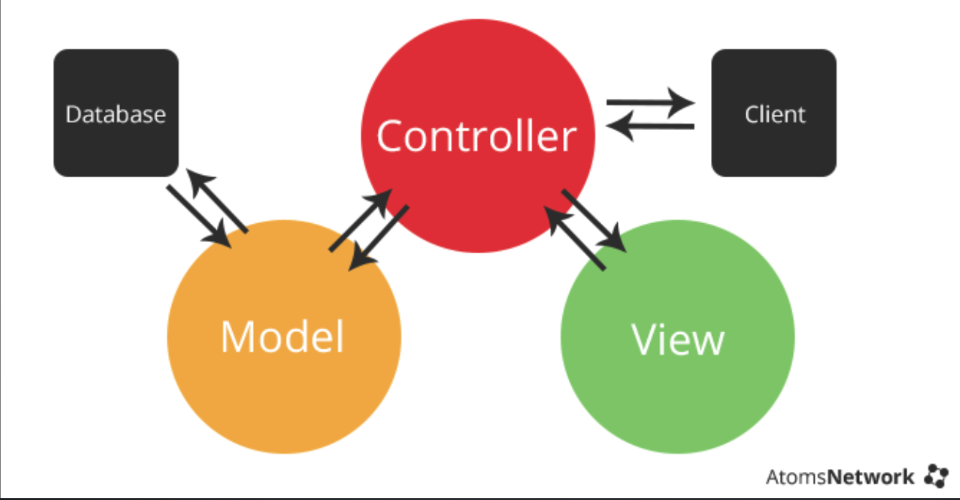
- MVC(Model-View-Controller)란? (출처: mdn, 오픈튜토리얼스, 유어클래스)
- MVC는 사용자 인터페이스, 데이터 및 논리 제어를 구현하는데 널리 사용되는 소프트웨어 디자인 패턴이다. 소프트웨어의 비즈니스 로직과 화면을 구분하는데 중점을 두고 있다. 이러한 "관심사 분리"는 더 나은 업무의 분리와 향상된 관리를 제공한다.
- MVC 소프트웨어 디자인 패턴의 세 가지 부분은 다음과 같이 설명할 수 있다.
- 모델: 데이터와 비즈니스 로직을 관리한다.
- 뷰: 레이아웃과 화면을 처리한다.
- 컨트롤러: 명령을 모델과 뷰 부분으로 라우팅한다.


ORM
- ORM이란?
- Object-Relational Mapping의 약자로 자바스크립트 코드상의 객체와 관계형 데이터베이스 사이에서 데이터베이스 내의 엔티티 또는 레코드에 접근할 때 이 정보들을 자바스크립트 객체로 취급할 수 있도록 도와주는 '통역사' 역할을 해주는 시스템이다.
- 관계형 데이터베이스를 다룰 때 ORM을 사용하면 관계형으로 사고하지 않고도 자바스크립트 코드만으로 데이터베이스의 레코드에 접근할 수 있기 때문에 ORM을 사용한다.
- ORM을 사용하면 sql문을 쓰지 않고 프로그래밍 언어만으로 데이터베이스에 알아서 쿼리문을 날려주기 때문에 관계형 데이터베이스에 익숙하지 않고 프로그래밍 언어만 주로 사용하던 사람들에게 유리하다.
Sequeilze ORM
이번 스프린트에서는 Sequeilze라는 ORM을 사용하였다. Sequelize에 대해 먼저 살펴보자.
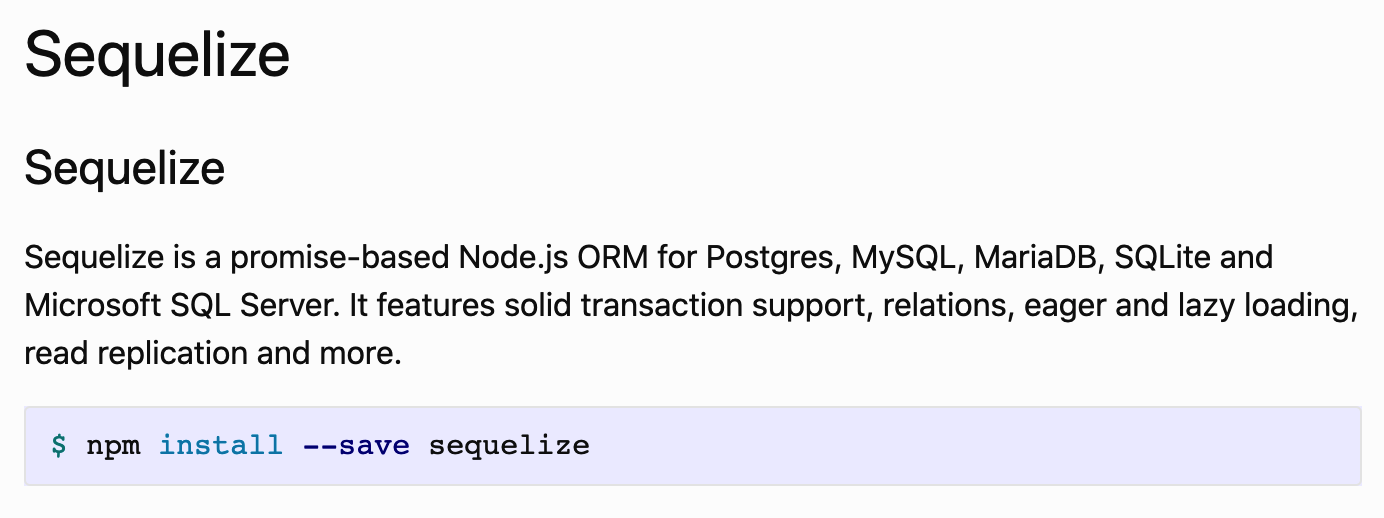
우선 공식문서를 살펴보면 Sequelize에 대한 소개가 나와있다.

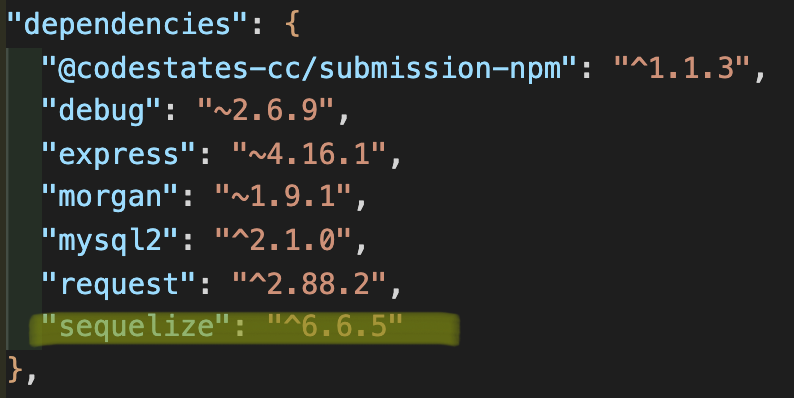
Sequelize는 promise 기반 Node.js ORM이며, Postgres, MySQL, MariaDB, SQLite 그리고 Microsoft SQL Server를 지원한다. 우리는 MySQL을 사용하기 때문에 사용하기 적절한 ORM이라고 볼 수 있다. 먼저 위에 제시된 명령어로 Sequelize를 설치한다. 스프린트 레포지토리에서 설치를 하고 나면 package.json 파일에 다음과 같이 버전이 뜬다.

Sequelize를 설치했다면 이제 개발환경에서 사용할 Sequelize-cli를 설치할 차례이다.
npm install --save-dev sequelize-cli위 명령어를 입력하여 설치를 해주면 이번에는 package.json 파일의 dependencies가 아닌 devDependencies에 설치된 것을 확인할 수 있다.

dependencies와 devDependencies의 차이는 간단하다. devDependencies는 개발환경에서만 쓸 모듈을, dependencies는 개발 시, 그리고 그 이후에도 계속 사용할 모듈을 담고 있다. Sequelize-cli는 개발환경에서만 사용할 모듈이기 때문에 devDependencies에 설치되는 것이다.
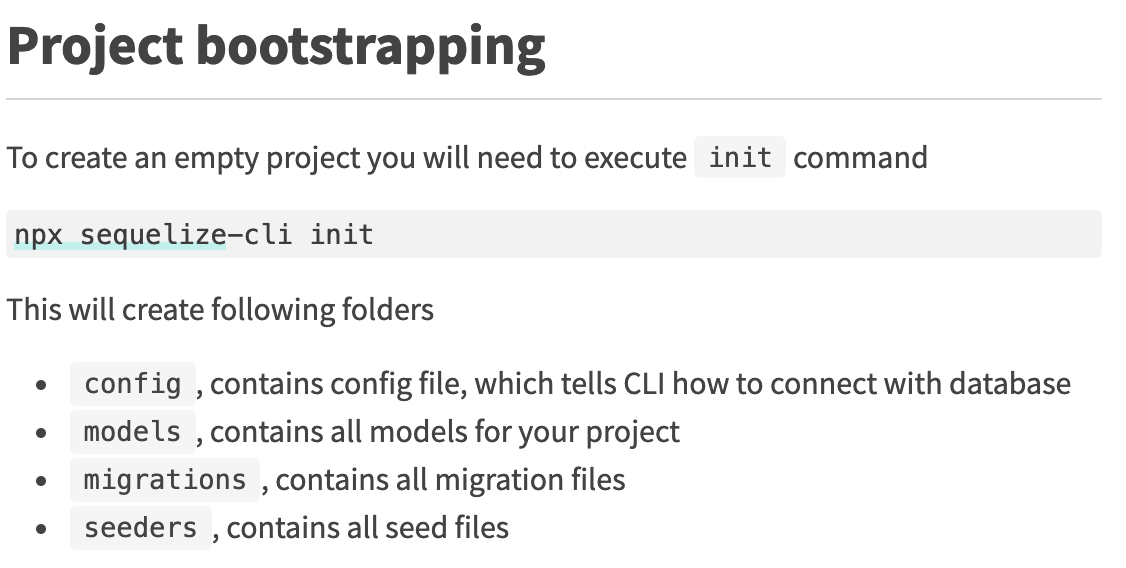
Sequelize-cli까지 설치했다면 이제 프로젝트 bootstrapping을 할 차례이다.
공식 문서를 살펴보면 bootstrapping은 다음과 같은 과정을 거친다.

여기까지 했으면 이제 MySQL에 데이터베이스를 생성하고 연결해야 한다. 공식문서에서는 이 작업을 Configuration이라고 부르고 있었다. 새로 생성된 config/config.json 파일을 열어보면 다음과 같이 development, test, production 세 가지 환경으로 데이터베이스를 연결할 수 있다. 우리는 개발환경과 연결해야하기 때문에 development와 연결해줄 것이다.
username은 root 그대로 두고 password만 내 mysql 접속 비밀번호로 변경해준다. 그리고 기본적으로 dialect는 mysql로 설정되어 있지만 mysql 외의 내가 쓰는 데이터베이스 환경으로 바꿔주면 그대로 사용이 가능하다.

처음에 데이터베이스를 생성할 때 config.json 파일에 써있는 데이터베이스 이름대로 데이터베이스를 만들어야 하나 생각해서 나중에 큰 오류를 범하지 말자 싶어서 저 이름 그대로 만들었는데 알고보니 그냥 데이터베이스 이름 마음대로 짓고 만든 후에 저 파일을 수정해주면 되는 것이었다.. 스프린트 다시 풀어볼 때는 데이터베이스 이름을 바꿔서 해봐야겠다.
mysql -u root -p // mysql 접속
// password
CREATE DATABASES database_development; // 데이터베이스 생성
USE database_development; // 만든 데이터베이스 사용이렇게 데이터베이스와의 연결까지 끝나면 이제 모델을 생성할 차례이다.
우리는 url이라는 모델을 생성할건데 여기서 모델이라고 하면 생소하게 느껴지겠지만 그냥 데이터베이스의 테이블이라고 생각하면 된다. 다음과 같이 명령어를 입력하여 모델을 만들어준다.
npx sequelize-cli model:generate --name url --attributes url:string,title:string,visits:integer여기서 주의해야할 점은 attributes를 생성할 때 불필요한 공백이 존재해서는 안된다는 것이다. 공백을 넣을 경우 오류가 발생한다. 어떻게 알게 되었냐? 나도 알고 싶지 않았다.
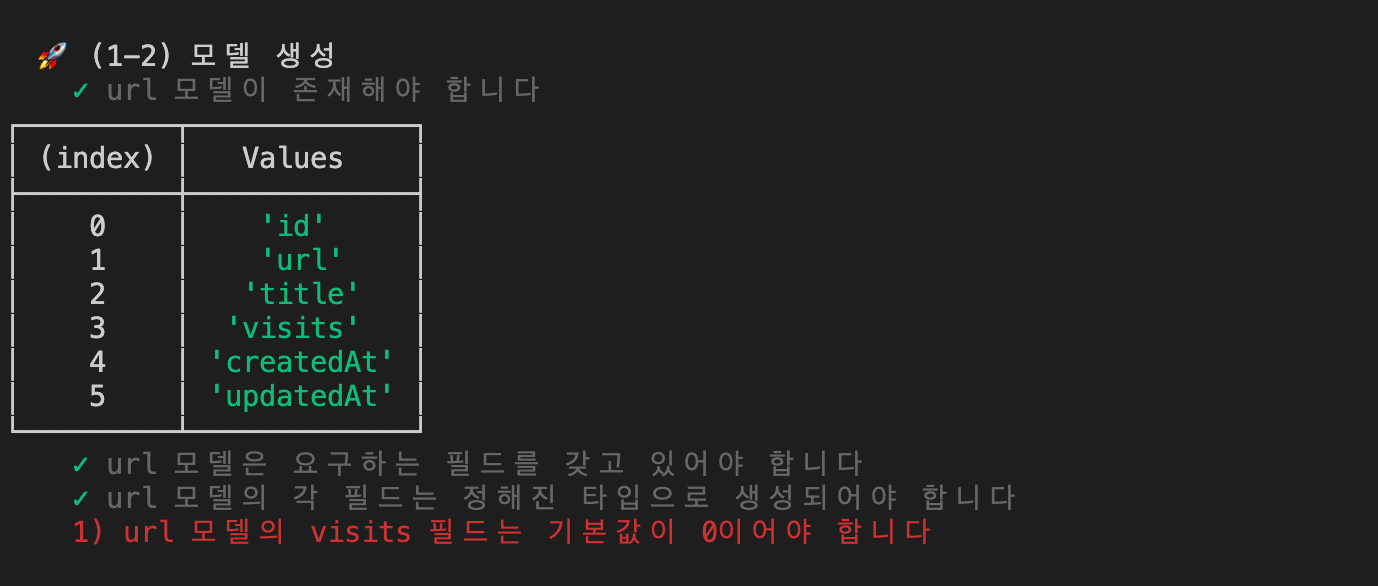
이렇게 모델생성을 완료하고 테스트케이스를 한번 돌려보면

이렇게 모델생성 테스트케이스 중 마지막 테스트케이스가 통과되지 않는 것을 확인할 수 있었다. 이유를 살펴보니 url 모델의 visits 필드의 defaultValue는 0으로 지정되어 있어야 한다고 한다. 그래서 model/url.js 파일을 열어서 다음과 같이 추가로 visits 필드에 속성을 추가해주었다.

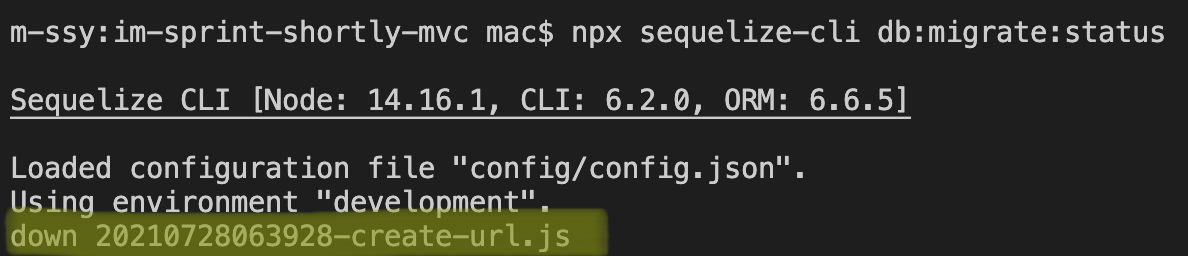
아직 마이그레이션 전이기 때문에 마이그레이션 undo(롤백) 작업을 해주지 않아도 되지만 만약 마이그레이션까지 진행한 상태라면 모델을 변경할 때에는 undo 작업을 한 후 수정해야 한다. 나는 처음 스프린트를 진행할 때 모델을 수정해야 하는 지 모르고 마이그레이션을 먼저 진행해버려서 undo 작업을 해주어야 했다. 마이그레이션 undo 작업을 한 후 status를 확인해보면 터미널에 다음과 같이 메시지가 뜬다.

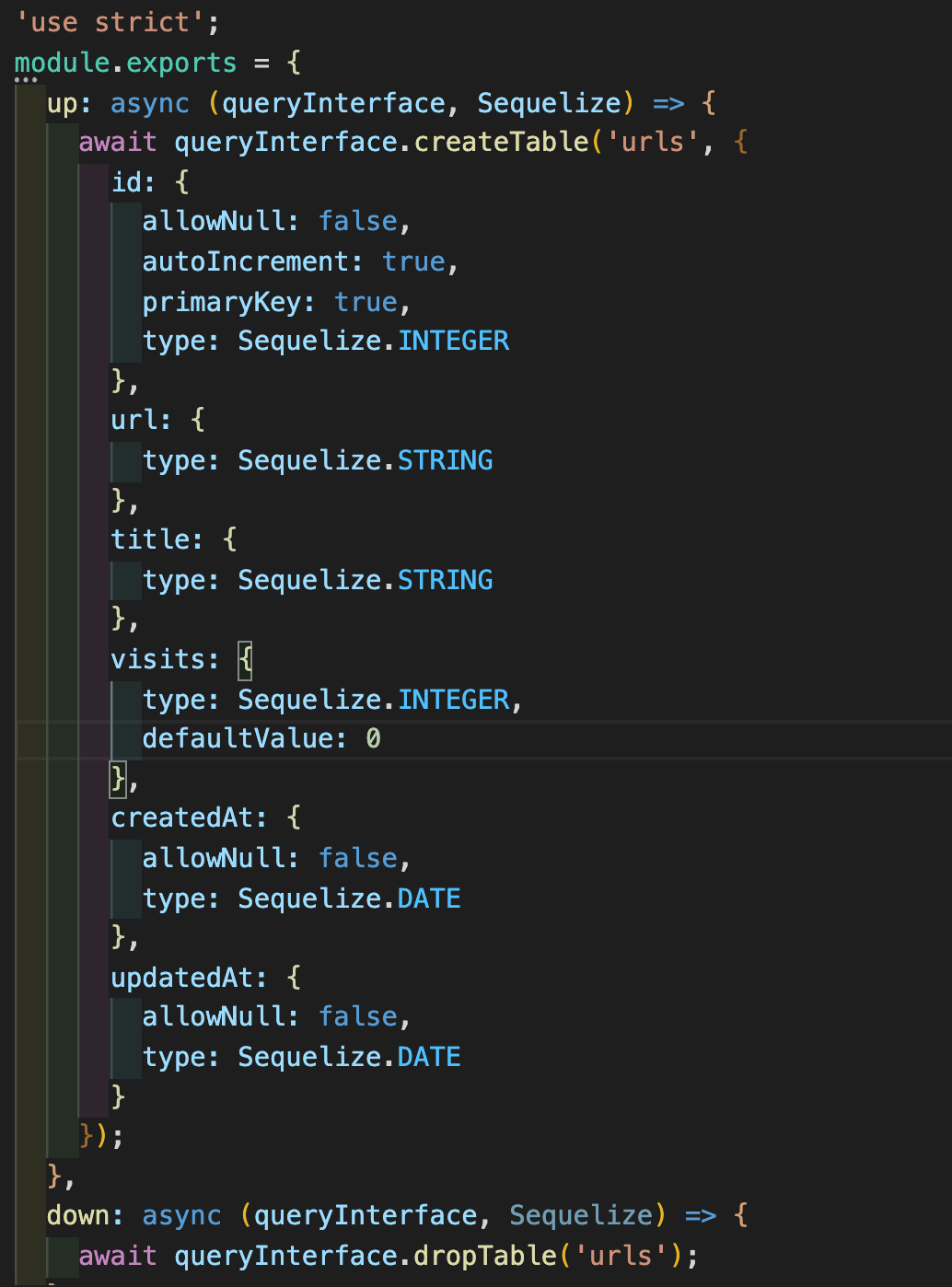
현재 마이그레이션 작업이 롤백된 상태이기 때문에 상태는 'down'으로 표시된다. 상태가 왜 이렇게 표시되는 지 그 이유는 migration 파일에서 확인할 수 있다.

migration이란 "up" 기능과 "down" 기능을 가진 일련의 데이터베이스 작업이다.
자바스크립트 코드로 만들어 놓은 모델을 연결해둔 데이터베이스에 말 그대로 '이주'시키는 과정이다.
- "up"은 데이터베이스를 변경 ->
sequelize db:migrate명령어 실행 시, up에 정의된 코드 실행 - "down"은 "up"이 실행되기 전의 상태로 데이터베이스를 복원 ->
sequelize db:migrate:undo명령어 실행 시, down에 정의된 코드 실행
따라서 model을 수정할 시 현재 migration 상태가 'down'일 때 진행해야 하며, 수정이 끝나면 상태를 다시 'up'으로 돌려놓으면 된다.
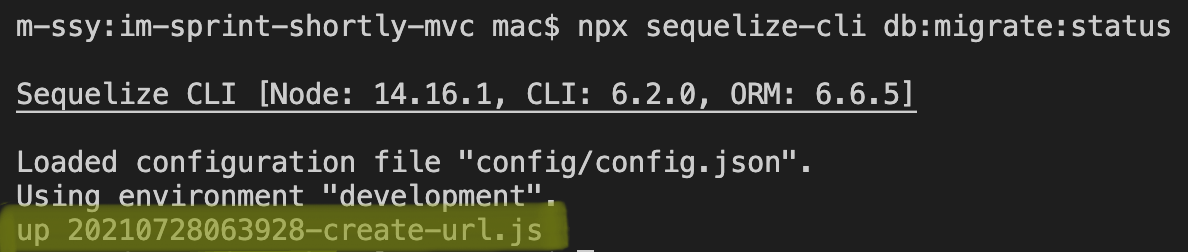
수정을 완료하고 다시 마이그레이션 작업을 해주면 터미널에 다음과 같이 메시지가 뜬다.

이번엔 상태가 'up'으로 변경되었다. 이렇게 되면 migration이 완료된 상태라는 뜻이다.
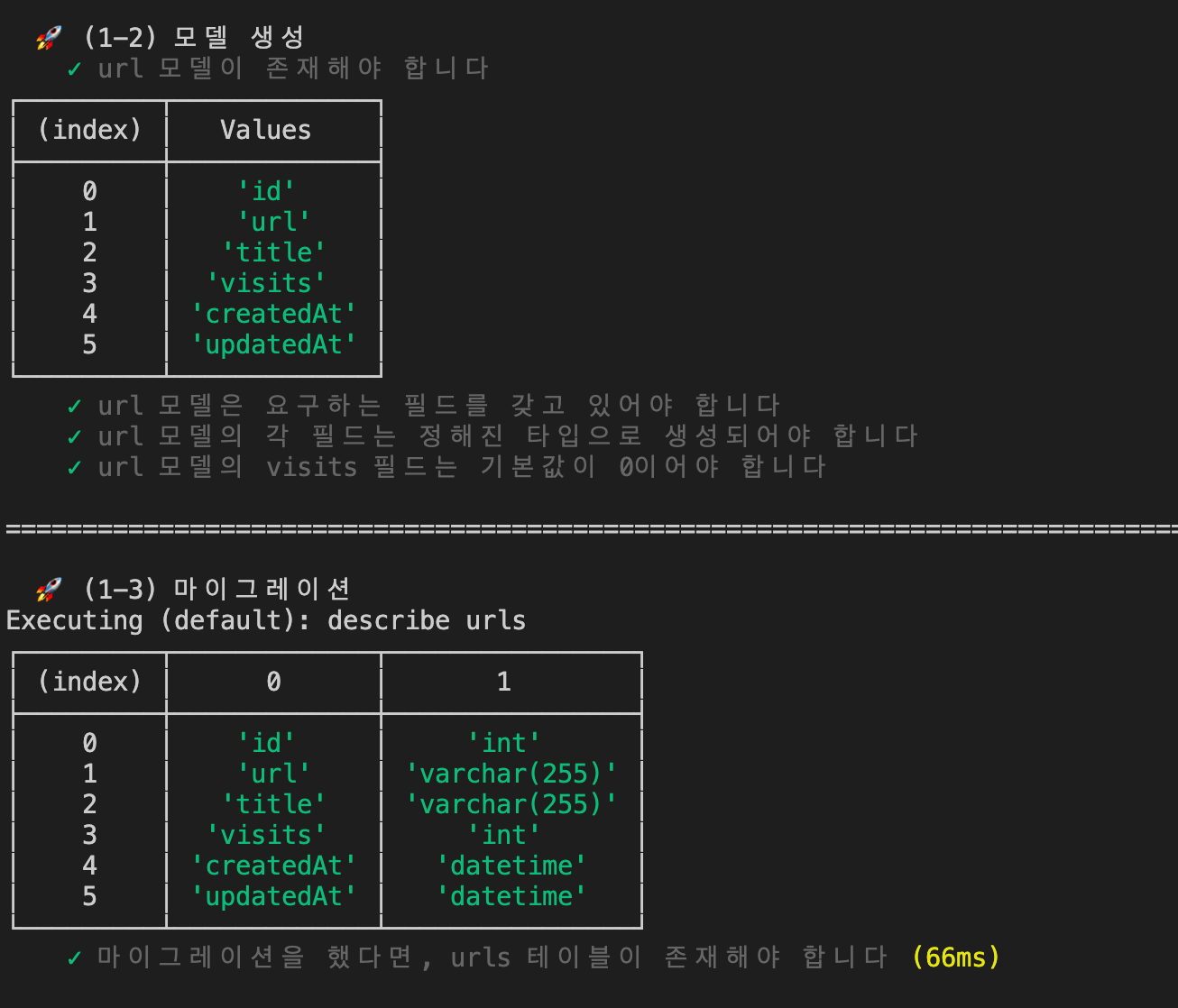
visits 컬럼의 속성을 바꾸고 migration까지 진행하면 테스트케이스는 다음과 같이 바뀐다.

추가설명
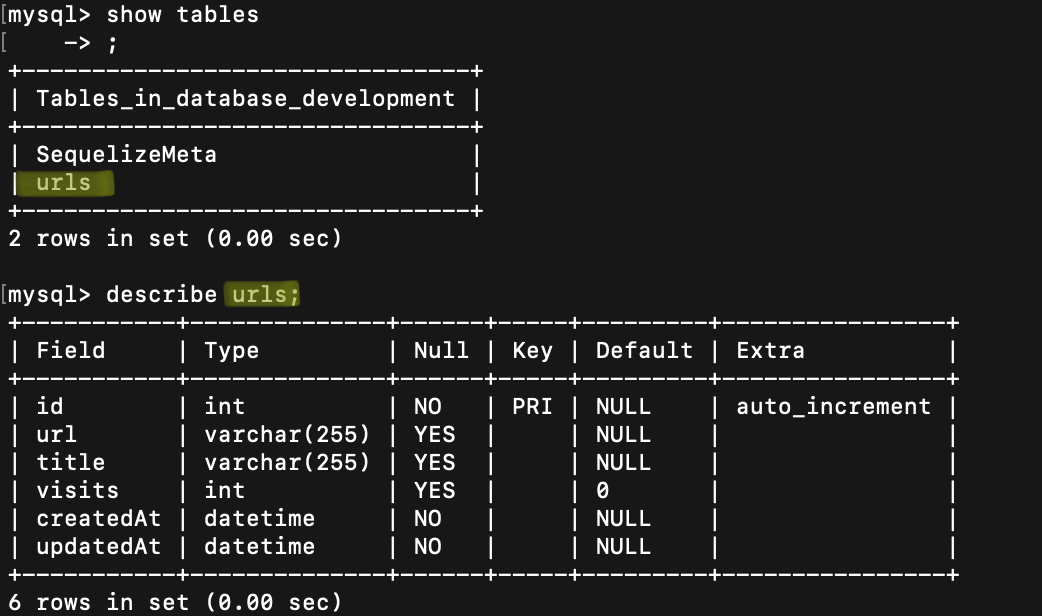
migration 작업까지 완료한 후 mysql 상에서 확인할 수 있는 table 구조를 살펴보면 다음과 같이 'url' 모델의 이름이 'urls'라는 테이블 명으로 생성되어 있는 것을 확인할 수 있다.

이렇게 테이블 이름이 복수형으로 변환되어 생성되는 것은 Sequelize가 알아서 해주는 ORM 기능 중 하나인데, 만들어진 테이블은 이제 여러 데이터가 저장될 것이기 때문에 복수형으로 자동변환 되는 것이라고 한다.
이렇게 shortly 스프린트 part 1이 완료되었다. 구조를 파악하고 나면 난이도는 그렇게 높지 않았던 파트였지만 전체적인 순서와 구조, migration의 역할 등을 파악하는 데에 시간이 걸렸던 것 같다. 이어서 part 2는 이번 스프린트의 핵심인 controller 구현이다. 이 부분은 다음 포스팅에서 다루도록 하겠다.

대박댑악 ~