
Node.js event
Node.js에서는 이벤트를 처리하기 위한 event 라이브러리를 지원한다.
이벤트를 발생시키면 그 이벤트에 해당하는 이벤트 리스너(함수)가 동작하는 식으로 동작하는데, 아래 간단한 코드를 보면서 더 이야기해보자.
import EventEmitter from "events";
const emitter = new EventEmitter();
emitter.on('hello_event', (name) => {
console.log(`Hello, ${name}!`);
});
emitter.emit('hello_event', 'Kaitlyn')# 실행 결과
Hello, Kaitlyn!EventEmitter
EventEmitter는 이벤트의 발생과 처리를 모두 맡는다.
emitter.on(), emitter.addListener()
emitter.on()과 emitter.addListener()는 이름만 다르지, 완전히 같은 함수이다. (alias이다)
emitter.on(이벤트 이름, 이벤트 발생 시 호출할 함수)의 형태로 불러 쓴다.
주의할 점은, on이나 addListener를 호출한다고 해서 인자로 건네준 함수가 바로 실행되지는 않는다는 것이다.
위 함수는 주어진 이벤트가 발생할 때 실행될 함수를 등록하는 역할을 하기 때문이다.
그리고 하나의 이벤트에 여러 개의 함수를 등록할 수 있다는 사실도 알아두자.
emitter.emit()
emitter.emit()은 emit(이벤트 이름, 인자1, 인자2, …) 와 같은 형태로 사용하며, 주어진 이벤트 이름을 가진 이벤트를 발생시킨다.
이때 이벤트에 등록된 함수들(listener)이 실행되게 된다.
위 두 함수가 node.js의 events 모듈을 사용할 때 주로 사용하는 함수이고, 그밖에도 아래와 같은 함수들이 있으니 참고하자.
함수들이 하는 자세한 역할은 node.js 공식 문서 https://nodejs.org/api/events.html 에서 세부적으로 확인할 수 있다.
- off
- once
- removeListener
- removeAllListener
- eventNames
- listeners
- listenerCount
- setMaxListeners
- getMaxListeners
Event-Driven Programming
개념
이벤트 주도 프로그래밍(Event-driven programming)은 프로그램의 실행 흐름이 이벤트에 의해 결정되도록,
오브젝트, 서비스와 같은 개체들이 중간 매체를 통해 간접적으로 메세지를 주고받으며 의사소통하도록 하는 패러다임을 의미한다.
이벤트 주도 프로그래밍에서는 두 개체가 직접적인 관계를 갖지 않고, 의사소통 송신자와 수신자 사이를 메세지가 중개한다. 이는 시스템 내 서로간의 결합을 약하게 함으로써 시스템의 복잡도를 낮춘다.
이벤트를 발생시키는 개체를 생산자(producer), 이벤트를 소비하여 활용하는 개체를 소비자(consumer)라고 하는데, 이벤트 주도 프로그래밍에서 생산자는 소비자를, 그리고 소비자는 생산자의 존재를 알 수 없다.
그저 message queue만을 그 가운데에 두고 그것만을 통해 상호작용하는 것이다.
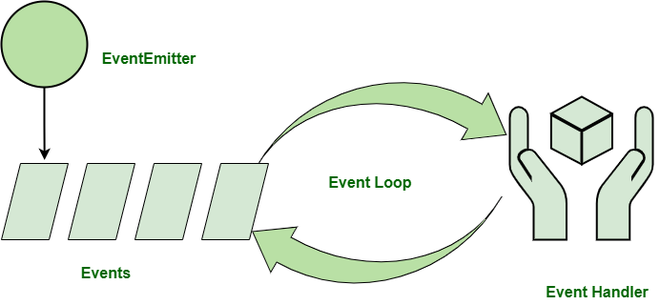
이벤트 주도 프로그래밍 구조는 아래와 같이 이뤄지며,
- event emitter: 이벤트를 발생시킨다.
- event dispatcher: 이벤트를 관리한다.
- event handler: 이벤트가 발생되었을 때 실행된다.
이벤트가 발생되면 dispatcher가 그에 해당하는 handler를 찾아, handler가 실행된다.
이벤트 루프
이런 개념들을 이야기할 때 같이 나오는 것들 중에 하나가 이벤트 루프이다. 하나의 쓰레드 안에 이벤트 핸들러들이 담긴 큐가 있어, 주기적으로 쓰레드 안의 핸들러들을 꺼내 처리하는 모델이 필요할 수 있다.
이런 모델의 장점은 I/O 등을 처리할 때와 같은 상황에서 block이 되지 않는다는 것이다. 따라서 다른 일들이 처리되도록 기다리는 동안 사용자 입력을 받는 등의 행동들이 가능하다.
왜 사용하나?
보통의 객체지향 프로그램에서 하나의 객체 A가 다른 객체 B로 메시지를 보내기 위해서는, A가 B를 직접적으로 알고 있어야 하고(B의 참조를 가져야 하고), B의 인터페이스(함수, 예외 등)를 알고 있어야 한다는 요구조건을 가진다.
하지만 이벤트 주도 프로그래밍에서는 A가 event queue로 이벤트를 보낼 수 있다는 것 외에는 그 어떤 다른 요구조건을 가지지 않는다.
언제 쓰면 좋나?
이벤트 주도 프로그래밍은 주로 웹이나 모바일 환경에서 자주 사용되는데, 버튼을 누르거나, 웹브라우저의 윈도우 사이즈를 늘리고 줄이거나, 마우스를 드래그하는 등의 여러 이벤트에 대응할 때, 반응 시간때문에 비동기적으로 태스크를 처리해야 한다. 이때 이벤트를 기반으로 프로그래밍을 하는 것이 바람직할 수 있다.
장단점
장점
- 실행 순서와 개체들 간 관계에 있어 유연성을 제공함
- 그래픽 인터페이스에서 유용하게 사용될 수 있음
- 단순하고 이해하기 쉬움
단점
- 더 복잡할 수 있음
- 프로그램의 흐름을 파악하기 어려울 수 있음
- 절차적인 코드에 비해 에러를 찾기 어려움
- 성능이 저하될 수 있음
references
5 Advantages and Disadvantages of Event Driven Programming
Advantages and Disadvantages of Event-Driven Programming
What is event-driven programming and why is it so popular?
Introduction to event-based programming
[이벤트 기반 프로그래밍 - Event driven programming](https://heeonii.tistory.com/3)
Introduction to event-based programming
What is event-driven programming and how is it used in JavaScript?
JavaScript 비동기 핵심 Event Loop 정리

좋은 글 감사합니다.