개요
이전에 Django로 프로젝트 했던 경험이 생각나지 않아서 Django에 대해 복습하기로 했다.
Django 프레임워크
Django는 파이썬으로 작성된 오픈소스 웹 애플리케이션 프레임워크로, Model-View-Controller(MVC) 패턴을 따르고 있다.
고도의 데이터베이스 기반 웹 사이트를 작성하는데 있어서 수고를 더는 것이 장고의 주된 목표이다.
컴포넌트의 재사용성(reusability)과 플러그인화 가능성(pluggability), 빠른 개발을 강조한다.
설정 파일부터 데이터 모델까지 파이썬으로 작성되어 있다.
MVC / MVT
MVC는 일반적인 프레임워크가 가지는 패턴이다. 장고는 MVT 패턴을 가진다.
Model : 데이터베이스 서버에 저장이 되는 데이터를 다룬다.
View, Template(Django) : 유저가 원하는 형태로 데이터를 적절하게 만들어서 보내주는 역할
Control, View(Django) : 사용자의 입력과 이벤트에 반응하여 Model과 View를 업데이트한다.
Model은 어플리케이션이 무엇을 할 지에 대한 정의한다. 처리되는 데이터, 데이터베이스, 내부 알고리즘 등 내부 비즈니스에 관한 로직의 처리를 수행한다.
View는 사용자에게 보여지는 영역이다. JSP등 사용자 인터페이스를 담당한다.
Controller는 모델에게 어떻게할 것인지를 알려주며, 모델과 뷰 사이를 연결하는 역할을 한다. 사용자의 입출력을 받아 데이터를 처리한다.
MVC, MVT는 거의 동일하다.
| 내용 | MVC | MVT |
|---|---|---|
| 데이터 | model | model |
| (사용자가 보는) 데이터의 구현 | view | template |
| 사용자에게 보여주는 데이터에 대한 로직 | controller | view |
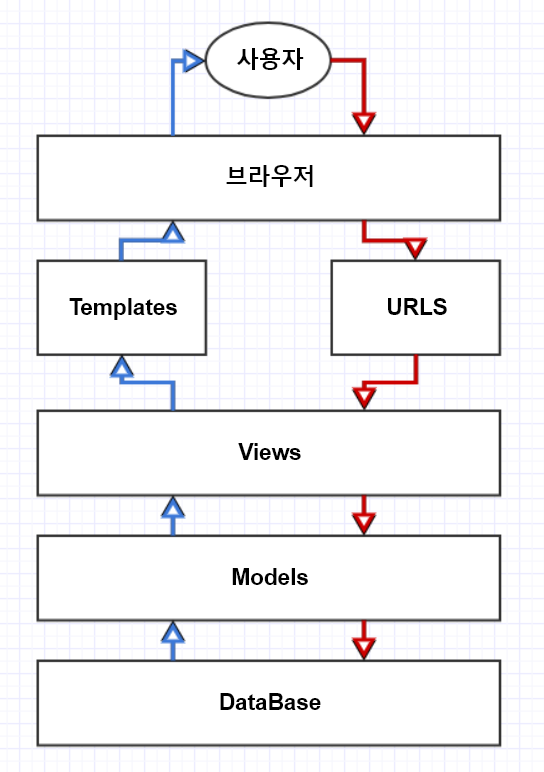
Django 동작

- 사용자가 브라우저에서 Url로 요청을 보낸다.
- View가 요청을 확인하고 Model에게 알려준다.
- Model은 DB에서 요청한 정보를 찾아서 View로 돌려준다.
- View는 요청한 정보를 Templates에 전달하고 html과 조합되서 브라우저 사용자에게 보여진다.
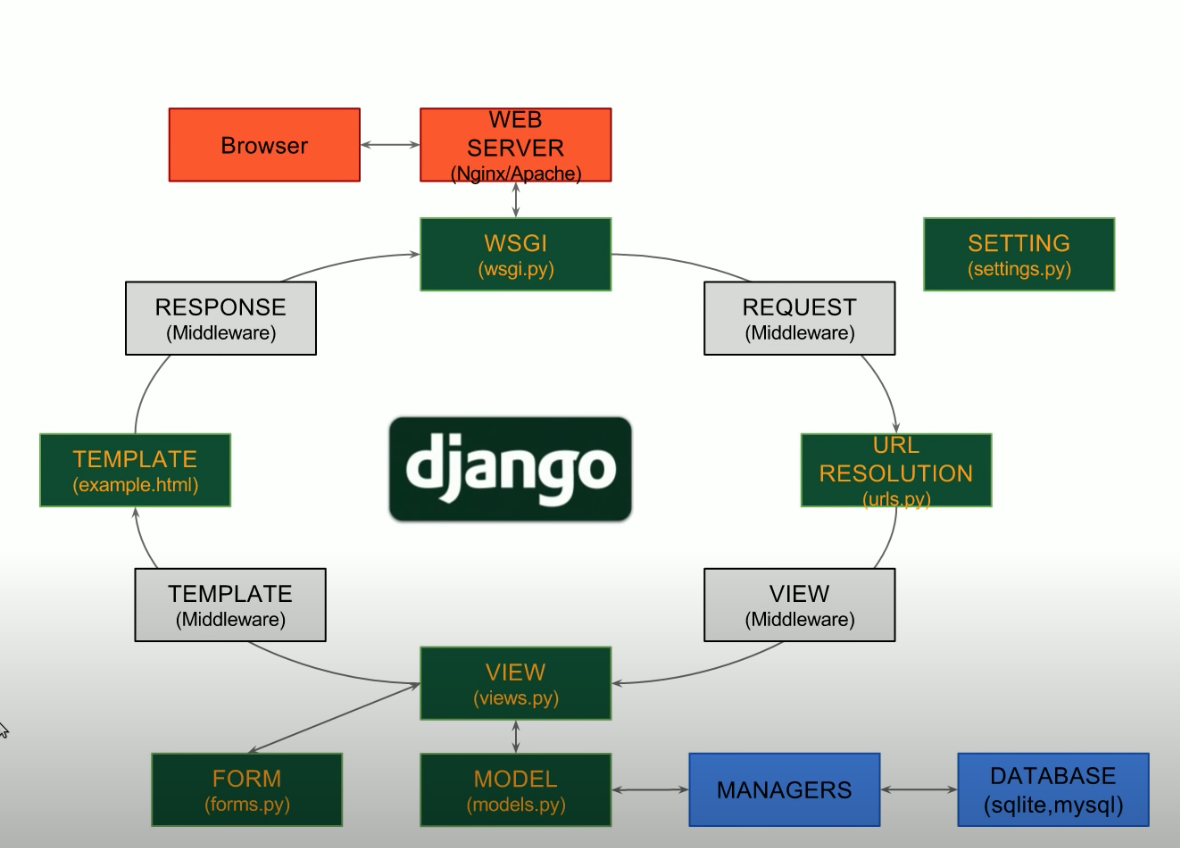
Django의 파일들

녹색으로 표시된 파일이 개발자가 직접 다루는 파일이다.
Project
서비스 명 또는 서비스 자체를 말한다.
프로젝트를 만들면 기본 폴더와 파일이 생성된다.
App
웹 서비스에 추가되는 기능.
블로그, 게시판, 설문 등이 될 수 있다.
앱을 만들면 앱 이름으로 된 폴더에 기본 파일들이 생성된다.
Model(models.py)
앱을 만들면 해당 폴더 안에 models.py 파일이 생성된다.
파일에서 코드를 통해 모델(데이터)의 구조를 결정하고 관리할 수 있다.
데이터베이스와 관련된 다양한 동작을 수행한다.
View(view.py)
실질적으로 파이썬 코드를 많이 작성하는 곳.
앱을 만들면 해당 폴더 안에 views.py 파일이 생성된다.
데이터를 어떻게 보여주고 처리할 것인지에 대한 로직을 짤 수 있다.
models.py에 신호를 보낸다.
주로 클래스 안에 http 메소드 함수를 포함하고 있다.
Template(html file)
데이터의 구현 부분
html 파일 안에 다양한 로직을 삽입할 수 있다.
사용자의 인터페이스에 적절하게 구성을 해주고, 그 정보가 web server로 간다.
controller
일반적인 MVC 패턴에서 장고 view의 역할을 하는 영역이다.
WSGI(wsgi.py)
Web Server Gateway Interfase의 약자로 웹서버와 장고를 적절히 결합시켜준다.
URL Resolution(urls.py)
wsgi.py에서 신호가 들어오면 가장 먼저 받는 곳이다.
정규표현식으로 구현되어 있다.
asgi
Asynchronous Server Gateway Interface의 약자로 wsgi가 동기식이라면 asgi는 동기, 비동기식 모두를 지원한다.
참고 사이트
Make a Simple Blog with Django(1)
REST API
Django란?
장고 개념 정리
장고 동작원리
