cubic-bezier() function은 CSS에서 transition 속성 혹은 transition-timing-function 속성에서 전환 시작과 끝까지의 효과를 제어하는데 쓰인다.
transition 속성을 사용 할 때 아래와 같은 값을 부여했으면
#target{
transition: width 0.5s cubic-bezier(0.25, 0.25, 0.75, 0.75);
}- 해당 엘리먼트의 width를 0.5초동안 제어하는데
- 4개의 컨트롤 포인트(0.25, 0.25, 0.75, 0.75)를 가지는 cubic-bezier curve에 의거해 효과를 주겠다라는 의미이다.
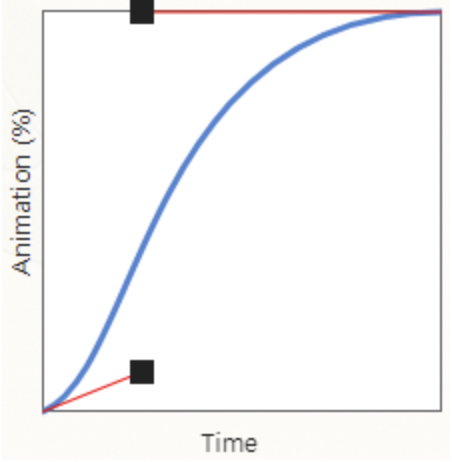
ease(default)

- 기본값으로, (0.25, 0.1, 0.25, 1.0) 의 값을 가진다.
- 처음과 끝은 상대적으로 느리게, 중간은 빠르게.
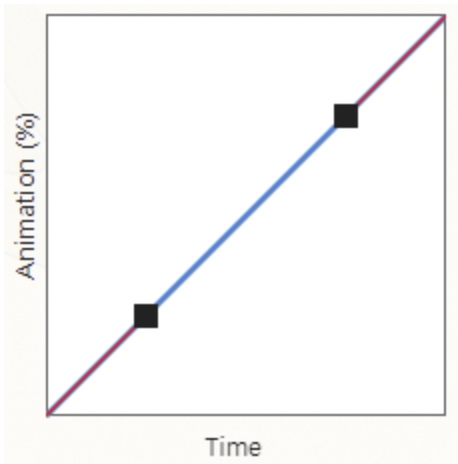
linear

- 위에서 설명한 것으로 직선 모양이다.
- (0.25, 0.25, 0.75, 0.75) 값을 가진다.
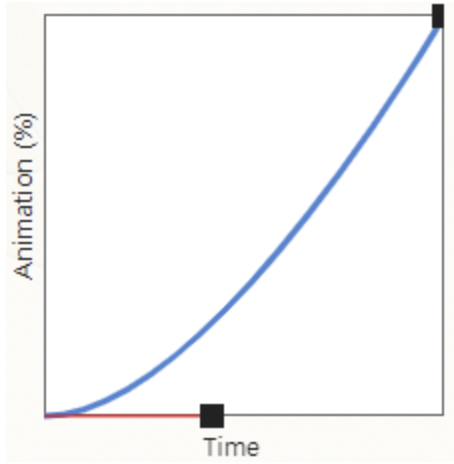
ease-in

- 조금씩 완만하게 상승한다.
- 처음은 느리고 갈수록 빨라진다.
- 값은 (0.42, 0.0, 1.0, 1.0) 이다.
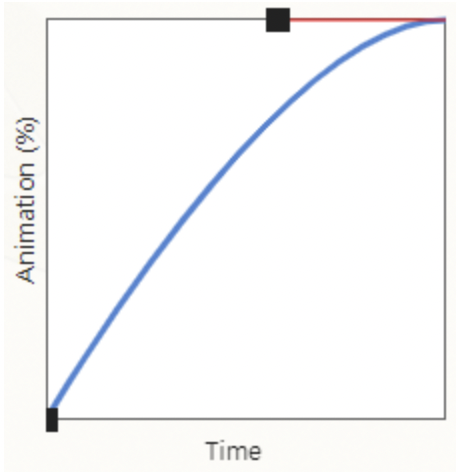
ease-out

- ease-in과 반대로 처음은 빠르고 갈수록 느려진다.
값은 (0.0, 0.0, 0.58, 1.0) 이다.
** 참고
https://kutar37.tistory.com/entry/CSS-cubic-bezier란
