
테크코스 5기 1주차 진행후 느꼈던게 많아서 정리하고자 한다.
1 . 우테코 진행방식
진행방식은 간단하게 링크로 남긴다.
https://github.com/woowacourse-precourse/javascript-onboarding
총 7문제였고 문제는 어렵지 않았다.
이게 어렵다 쉽다는 사람의 주관적인 개념이라 내 수준을 말하자면 프로그래머스 기준 2레벨 조금 어려운 문제를 도전하고 있는 수준이었고 그 외에는 문제없이 푸는 수준이었다.
이제 이런 문제들을 테코에서 주어진 레포지토리를 포크해서 해당 문제들을 모두 해결하면 된다.
하지만 문제만 해결하는게 아니라 테스트코드를 작성해보고 좀 더 나은 코드방식, 혹은 시간복잡도를 고려한 성능을 생각하면서 문제를 해결하려고 노력했다.
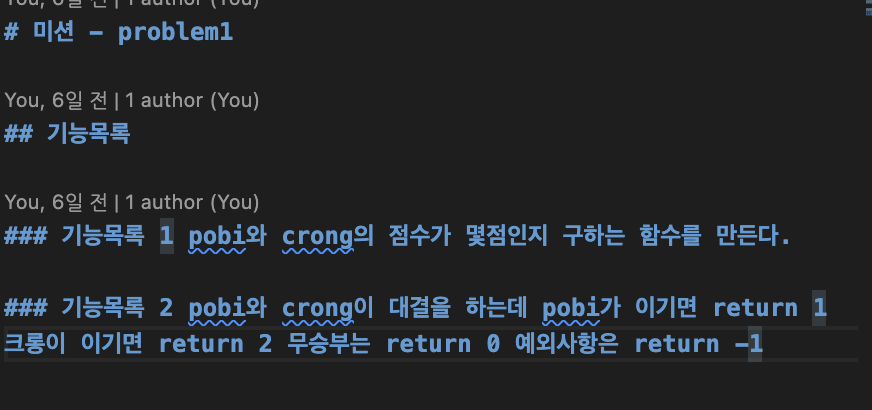
또한 이런 기능을 구현하기 위해서 기능목록을 작성후 기능을 구현하라고 했는데 처음에는 왜 귀찮게 이런걸 주문했을까? 라는 생각을 했지만 기능목록을 작성하기 전과 후의 구현 디테일이 너무나 달랐고 이는 뒤에 후술하겠다.
2. 그래서 내가 진행한 방식
우선 문제를 풀기전에 내가 어떤 기능을 만들어야할지 기능목록에 적어두고 이를 구현하기위해 어떤 방법이 최적화일까라는 고민을 진행한후 기능 구현에 들어갔다.

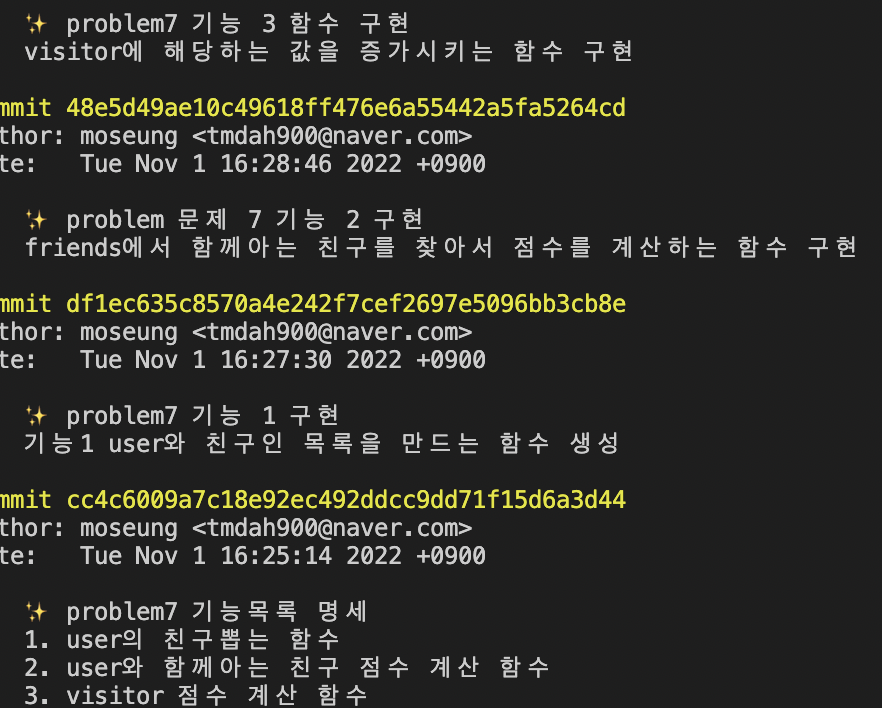
그리고 기능 단위 커밋과 이를 통한 푸시를 진행하라고 했기에 기능목록을 만들면 커밋, 해당 목록에서 정의한 기능을 만들때마다 커밋하고 해당 문제를 해결했을때는 추가적으로 푸쉬를 하면서 진행했다.

이제 기능들을 모두 구현하고 문제를 해결하면 어떻게하면 가독성이 좋을까에 대한 고민을하고 리팩토링했다.
그 과정에서 지인분들과 같이 서로 코드리뷰를 진행했고, 내가 작성한 코드들에서 가독성이 문제가 되는 부분을 모두 리팩토링했다.
내가 평소에 사용하던 리액트는 함수형 코딩을 부분적으로 잘 사용한 라이브러리인데, 여기에서 함수형으로 했을때 이점들이 있다.
선언형으로 진행함으로써 우리의 코드가 어떤식으로 진행됐는지 알 수 있고 그 안에 상새내용은 모르더라도 코드에서 어떤걸 하려는지 알기 쉽다.
또한 함수형으로 작성하면 재사용에도 용의하다.
뜬금없이 내가 왜 이런말을 했냐하면 이번에 코드작성할떄 이런부분을 신경많이썼다.
특히 이전에 코딩하던 방식은 어떤 기능을 하나의 함수안에 모두 때려박았기에 그 함수를 누군가 나중에 심지어는 내가 다시봤을때 이해가 잘안되는 경우가 있었다.
이런게 문제라는것을 이전 프리온보딩코스를 진행하면서 느꼈고 이번 우테코에서는 그걸 적용해보려 했다.
아래는 내가 진행했던 코드의 예시이다.
function getEqualUserEmailList(forms) {
let answer = [];
for (i = 0; i < forms.length; i++) {
for (j = 0; j < forms[i][1].length - 1; j++) {
let splittedWord = forms[i][1].substring(j, j + 2);
for (k = 0; k < forms.length; k++) {
if (i === k) continue;
if (forms[k][1].indexOf(splittedWord) !== -1) {
answer.push(forms[i][0]);
break;
}
}
}
}
return answer;
}
function makeUpUserEmailList(equalUserEmailList) {
let uniqueAnswer = equalUserEmailList.filter((value, index) => {
return equalUserEmailList.indexOf(value) === index;
});
uniqueAnswer.sort();
return uniqueAnswer;
}
function problem6(forms) {
let equalUserEmailList = getEqualUserEmailList(forms);
return makeUpUserEmailList(equalUserEmailList);
}위의 코드를 읽어보면 Problem6이라는 함수에서는 어떤게 필요한지 알 수 있다. equalUserEmailList라는 동일한 유저의 이메일리스트가 있고, 그 유저 이메일리스트를 Makeup해준값을 리턴하는 makeUpUserEmailList함수가 있다.
우리는 위의 함수만 봤을때 이 함수가 이런 기능을 한다라고 인지는 할 수 있지만, 이 함수들이 정확히 어떤 원리로 돌아가는지 몰라도 상관없다.
말을 잘 못한것 같아 추가로 설명을 하고싶다. 우리가 어떤 커피머신에서 버튼을 누르면 그 내부에는 어떤 원리로 커피를 내주는지 몰라도 우리는 우리가 버튼을 누른 커피를 받을 수 있다. 이와 같은 원리로 Problem6을 봐주길 바란다.
3 . 느낀점
이렇게 체계적으로 코딩해본적은 처음이다.
이전까지만해도 기능구현에 급급해 좀 더 좋은코드를 작성한다는 생각은 해본적이 드물었고 기능을 구현할때 어떤 방식과 알고리즘이 필요할까라는 고민은 했었지만 기능목록을 따로 만들어 본 적은 없었다.
또한 깃전략을 이번처럼 상세하게 하지않고 보통 페이지별로 내가 작성한 모든코드들을 한번만 커밋하고 이를 푸쉬해서 반영하는등 주먹구구식으로 진행했었다.
하지만 이런게 문제라는걸 이전 원티드 프리온보딩 코스를 통해서 인지를 했고 학습을 했으며, 이번 우테코에서 직접 반영을 하게되면서 이런 방식이 훨씬 코드다운 코드라고 생각했다.
기능목록을 작성함으로써 이번에 내가 얻은 이점이 있다.
원래 코딩테스트를 하거나 실제 프로젝트를 할때 어떻게 만들어볼까라는 고민은 했었지만 어떤 과정을 통해서 구체적인 문서화를 해본적은 없었다.
문서화를 함으로써 오히려 더 시간이 오래걸릴것이라는 편협한 생각이 있었고 그런방식이 익숙치 않음도 있었다.
하지만 내가 제일 놀랐던건 이때까지의 방식으로 기능을 구현했을떄 어떤 기능을 버그없이 한번에 수행한적은 한 번도 없었는데 이번에 기능목록을 문서화하먀ㅕㄴ서 기능을 버그없이 한번에 완성됐던적이 꽤 있었다.
또한 결론적으로 절대적인 기능완성에 걸린 시간이 단축됐다.
이전보다 내가 실력이 늘어서 그랬다고 하면 할말이 없겠지만, 확실히 시간이 단축됐다. 이번에 모든 문제를 풀때 문제마다 1시간 이내로 풀었다.(물론 리팩토링을 진행하면서 시간이 좀 더 걸렸다.)
내가 아닌 남이보기 좋은 코더가 되고있다.
깃을 남(리뷰어)이 보기좋게 커밋하고 메시지를 작성함으로써 누군가 내 코드를 리뷰나 보기 편해질것이다.
또한 내 코드를 남이 읽을때도 적절한 추상화덕분에 어떤점에서 수정해야되고 리팩토링해야되는지 편해졌고 내가 다시 봤을때도 훨씬 좋았다.
4 . 부족했던점
배운것도 많고 적용한것도 많지만, 부족했던점도 있다.
테스트코드의 부재
테스트코드가 어떤건지는 알고 이번에 테스트 부분이 있었지만 내가 능동적으로 적용하고 해결하진 못했다.
하지만 이번에 우테코에서 작성해준 기본적인 테스팅으로 기능을 작성했는데 내가 문제를 해결할떄 많은 도움이 됐기에 2주차때는 필수적으로 적용해볼 예정이다.
그럼에도 코드를 더 깔끔하게 작성해야한다.
앞에서 잘했다고 스스로 말한 부분이 있지만 아직 많이 부족하다.
더 많은 사람의 잘 작성한 코드를 보고 내가 부족한 부분을 리뷰받으면서 앞으로 더 채워나가야 된다고 생각한다.
5 . 앞으로
우테코에서 제공해주는 커뮤니티를 너무 안썼다.
앞으로 적극 커뮤니티를 이용해서 사람들과 소통하고 더 발전하면서 같이 성장해보고 싶고, 4주차 코스가 끝났을떄 코스 합격과 별개로 나 자신이 더 성장하고자한다.
