
3주차를 진행하면서 2주차까지 배웠던 부분이 시너지가 되서 쉬웠던 부분도 있었다. 하지만 그만큼 난이도도 올라가서 자연스럽게 소모시간도 더 늘어나버렸다. :(
1. 진행방식
이번에도 2주차와 마찬가지로 기능목록을 작성하면서 설계를 먼저 했다.
그리고 이번주도 Class로 설계했는데 문제자체에서 CLass로 설계하라고 대못을 박아놨다.
그래서 Class로 설계하고 최대한 OOP에 근거해서 코딩하도록 많은 문서를 참고하고 마인드셋을 했다.
https://github.com/woowacourse-precourse/javascript-lotto
자세한 설명은 위에 링크를 참조해주길 바란다.
2. 나의 진행방식
이번 진행방식에서 제일 신경쓴건 크게 5가지다.
Jest를 학습도구로써 피드백받는용도로 사용, 클래스의 적절한 분리, 함수가 한가지 기능만하도록 작성(함수분리), 깃컨벤션을 최대한 준수(히스토리만 봐도 작업을 알 수 있도록), 변수명으로 총 5개다.
여기서 Jest를 제외한 모든 경우에 통일되는 키워드는 가독성이라고 생각했다.
그럼 왜 가독성을 중요하다고 생각했냐면, 우선 내가 알아보기 편하다. 가독성을 헤치는 방식으로 내가 알아보기도 힘들고 나와 같이 일할 동료는 몇배는 힘들것이다.
이제 이에 연장선인데 작성한 내가 후에 유지보수가 힘들것이고, 내가 아니면 보수하기 힘든 코드가 될것이다.
이는 현대 개발자 생태계에서 아주 나쁜 예시일거라 생각했다.
그래서 우리의 코드를 레거시로 남기지 않게 하기위해 가독성은 중요하다고 생각한다.
2 - 1 . 파일구조
root
├── package-lock.json
├── package.json
├── __test__
| ├── 메인테스트.js
| └── 기능 테스트 모음.js
├── docs
| └── README.md
└── src
├── App.js
├── BuyLotto.js
├── Lotto.js
├── constant
| └── constant.js
├── utils
| ├── Validation.js
└── UI.js이번에는 Utils함수들을 기능별로 묶어서 정의했고, 해당 Utils들을 사용할때 필요한만큼만 불러서 사용했다.
이번에 클래스를 분리하면서 하나의 클래스가 여러 함수들에 종속되서 유지보수가 불편하지 않도록 설계하는것에 신경을 많이 썼는데, 그러면서 자연스럽게 어떤 함수들이 Utils로 빠져야될지 쉽게 정리됐다.
그리고 로또게임이라는 앱을 실행하면 로또를 사는기능과 산 로또로 우리의 번호와 비교하는 기능이 있을거라 생각해서 해당 클래스를 분리해서 적용했다.
2 - 2 . Jest!
저번에는 Jest를 단지 내 기능이 잘 동작하는지 기능점검으로 사용했고 Jest파일 작성과정이 프로젝트 끝부분이었다.

하지만 저번주와 다르게 이번에는 테코에서 올려주셨던 피드백을 반영해서 학습도구로써 Unit테스트를 만들었고 실제로 이번에 프로젝트에서 큰 도움이 됐다.
예를들어 이번에 입력값들이 string이고 비교하는 과정에서 number랑 비교하면서 생긴 오류때문에 해맸는데 이걸 Jest에서 발견해서 수정했고 프로젝트 전체 값을 number로 통일하면서 후에 생길 오류도 모두 잡아냈다.
그리고 처음에는 내 함수들이 테스트하기 너무어려워질 정도로 복잡한부분이 있어서 단위테스트하기 힘들었는데, 이는 내가 설계를 잘못했다고 생각해서 해당 함수를 최대한 분리하고 단위테스트 할 수 있는 함수들을 테스트했다.
2 - 3 . Class
저번에는 야구게임이라는 한 Class내에 모든 기능을 때려넣어서 혼잡한 코드를 작성했다. 그런데 이번에 코수타(코치와수다타임)에서 "Class의 분리만 하는것도 어렵고 이는 현업자도 어려워한다, 그래서 이걸 한번 고민해보면 좋겠다."라고 하셔서 이번에 Class의 분리를 생각을 많이했다.
이 Class는 어떤 역할을 해야할까? 이 기능이 이 Class에 있어야할까? 너무 한 Class에서 많은 역할을 하는게 아닐까? 라는 고민을 많이했다.
특히 이번에 주요기능 2개 Lotto와 BuyLotto라는 Class가 있었는데 이것들을 출력하는 부분이 각각의 Class밖에 있었다.
하지만 이부분을 밖에서 원할떄 method만 사용하면 될거라 생각해서 Class안에 넣었는데 UI와 논리로직은 분리하라는 3주차 피드백이 있었다 ...

2 - 4 . 함수분리
이부분은 저번주부터 하던고민이라서 비교적 쉬웠다고 생각했다. 하지만 이런 연습을 평소에 잘 하지 않았기 때문에 이번에도 정말 많은 고민을했다.
그래서 이번에 요구사항인 "함수별로 15줄을 넘지않도록 작성한다" 에 의거해서 작성했다.
그러다보니 함수가 길어질거 같으면 의식적으로 내가 잘 작성하고 있나? 라는 생각을 했고 이런연습들이 반복될수록 분리가 쉬웠다.
하지만 자동적으로 함수가 여러개 나왔고 오히려 가독성을 헤치지 않기위해 함수명을 보다 명확하게 지으면서 해결했다.
validate(numbers) {
const splitNumbers = numbers.split(",");
Validation.isNumber(splitNumbers.join(""));
Validation.isLottoInput(splitNumbers);
Validation.isOverlap(splitNumbers);
splitNumbers.forEach((lottoNumber) => {
Validation.isLottoVariable(Number(lottoNumber));
});
const toNumberSplitNumbers = splitNumbers.map((string) => Number(string));
this.#numbers = toNumberSplitNumbers;
}처음에 위 코드에서 Validation을 함수로 빼지않고 내부에 모두 작성을 했었다. 하지만 작성하다보니 Validation이라는 함수는 추후에 다른 기능에서도 사용될수도 있을거라 생각해서(ex : 로또로 다른 게임을 한다던지) 모든 Validation을 하나의 유틸클래스로 사용했다.
2 - 5 . 깃 컨벤션
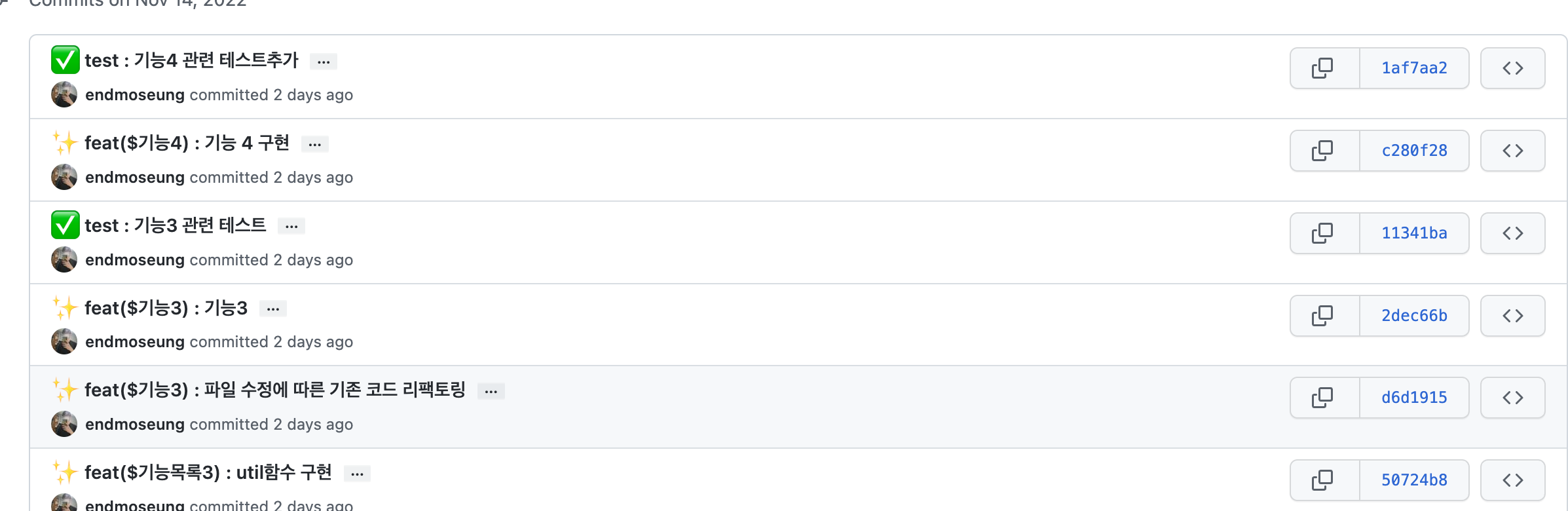
이것또한 저번주부터 하던 고민이었다. 어떻게 하면 다른 사람이 내 깃 히스토리 ,커밋 메시지만 보더라도 내가 한 작업물을 알 수 있을까 고민을 하면서 작성했다.
그래서 내 나름의 규칙을 정했는데, A라는 작업을 하기위해서 다른 파일을 조금 추가해야된다면 그 부분의 작업이 크지 않은 이상 한번에 커밋했다.
하지만 A라는 작업을 하기위해서 B라는 파일을 리팩토링할정도로 바꿔야한다면 B를 먼저 리팩토링하고 그부분을 커밋후 A작업을 마무리했다.
그리고 이번에는 테스트코드를 기능별로 작성했기떄문에 기능 하나를 만들떄마다 테스트코드가 추가됐다. 그래서 기능작업 커밋이 끝나고 테스트 작업도 커밋을 해서 기능 커밋 + 테스트 커밋이 완료되면 하나씩 push했다.
그리고 작업하면서 추가 기능들이 생겼는데 이럴떄는 기능목록을 수정하고 커밋해서 해당 기능과 같이 push 했다.

그리고 커밋에 헤드와 바디를 분리해서 작성했고 해당 컨벤션은 아래를 따랐다.
2 - 6 . 변수명
변수명은 위의 과정을 고민하면서 항상 신경썼다.
기존에는 함수의 인자를 받을때도 항상 Value,Data,Number,같은 추상적인 단어를 사용했고 함수명도 그냥 내가 하고싶은데로 했다.
하지만 이번에는 이런 부분을 신경 많이썼고 변수명 짓는데 영단어 검색시간이 정말 많이 들었다.
validateBonusNumber(bonusNumber) {
Validation.isNumber(bonusNumber);
const toNumberBonusNumber = Number(bonusNumber);
Validation.isIncludeNumberInArr(bonusNumber, this.#numbers);
Validation.isLottoVariable(toNumberBonusNumber);
}// 잘적었다고 생각하는 코드 예시
//인자도 bonusNumber로 명명해서 이 함수만 보더라도 어떤값을 받을지
//예측이 가능하다.
3 . 느낀점
클래스 분리는 정말 어려운것 같다.
이번에 인생 처음으로 클래스를 분리하고 설계를 해봤는데 너무 어려웠다. 이번 코수타에서 이건 현업 개발자분들도 어려워하신다고 해서 위안을 받긴 했는데, 나도 더 자주 해봐야겠다고 생각했다.
그래서 처음에는 이미 잘 작성하신분들의 코드를 참고하면서 어떤식으로 설계하면 좋을까를 많이 고민했고 그 뒤에는 그런 부분을 조금씩 적용해봤다.
하지만 이번에 코드 제출을 하고 다른 분들이 작성하신 부분을 보고, 3주차 공통피드백을 보니 더 분리했어야했는데... 라는 생각을 했다.
어플리케이션 관점에서 생각하기
항상 코드를 작성할때 그 기능을 만들기로 했으면 기능을 중점으로 생각하고 코딩했다.
하지만 이번에는 App이라는 친구는 게임기고, 그 게임기를 구성하는 요소는 어떤게 있어야될까라고 생각하면서 어플리케이션 관점에서 생각했다.
그래서 우리가 온라인게임을 다운받았을때 폴더구조를 생각하면서 코딩을 해봤는데 그러다보니 자연스럽게 내가 만드는 이기능이 어플리케이션에서 어떤식으로 동작하면 좋을까? 라는 생각으로 귀결됐다.
나는 정말 많이 부족하다
배운것도 많아서 나는 이제 꽤 성장했나? 라는 생각을 함과 동시에 다른 사람들을 보면 정말 굇수들이 많은것같다.
하지만 그런사람들과의 비교는 절대로 의미가 없다.
그런분들을 보면서 배우고 나에게 적용해보려고 노력을 많이했고 이번 기회를 통해 자기객관화를 제대로 하고 간다.
4 . 끝으로
어느덧 막주차가 됐다.
정말 많이 성장하고있다고 느낀다.
이게 같이 공부해서 그런건가, 아니면 코스의 커리큘럼이 좋아서 그런가, 아니면 내가 이떄동안 공부했던게 시너지가 일어나서 이런가 라는 생각이 들었다.
모두 정답인것 같다.
잘하는 사람들의 열정 코드만봐도 나 자신이 성장한다고 느끼고 코드리뷰를 받는건 정말 도움이 된다.
이렇게 공부하다보니 지금 너무 프로젝트가 하고싶어서 이번에 내가 프로젝트를 온라인으로 주최해서 지금 진행중이다.
최근에 취준을 하면서 공부하기가 많이 힘들었는데 우테코 하면서 다시 공부가 재밌어져서 조금 더 공부할 예정이다.
