
원티드에서 제공하는 프리온보딩 FE코스에 운좋게 합격해 커리큘럼에 따라 8/28부터 9/30까지 진행한 기업과제 팀플과 세션을 들으며 느낀점을 적어보려 합니다.
1 . 프리온보딩이란?
프리온보딩(Pre-Onboarding) = 프리(Pre) + 온보딩(Onboarding)
프리(Pre) : 미리, 사전에
온보딩(Onboarding) : 신규 직원이 조직문화, 업무에 빠르게 적응할 수 있도록 돕는 과정
자세한 과정은 이번글과 취지가 맞지 않아 원티드 프리온보딩에 대해 링크로 대체하겠습니다.
https://www.wanted.co.kr/events/pre_ob_fe_5
2 . 이때까지의 나
말로는 팀원들과 소통하는 개발자, 같이 일하고 싶은 개발자라고 떠들어댔지만 사실 코딩할때 팀원들과 협업했던건 느낌을 받았던건 잦은 소통밖에 없었다.
프로젝트에서 다른 팀원이 일했던 태스크는 직접 그 develop 브랜치에서 pull받아서 살펴보는게 고작 내가 했던 전부였었다.
실제로 코딩할때는 내 기능 개발하기 바빠서 나만 알아볼 수 있게끔 코딩했고, 커밋메시지 또한 나만 알아 볼 수 있게 두서없이 남긴경우도 있었으며, 컴포넌트로 뺴서 재사용이 가능할 수 있는것도 제대로 되지 않아서 두명의 개발자가 똑같은 걸 개발하는 경우도 있었다.

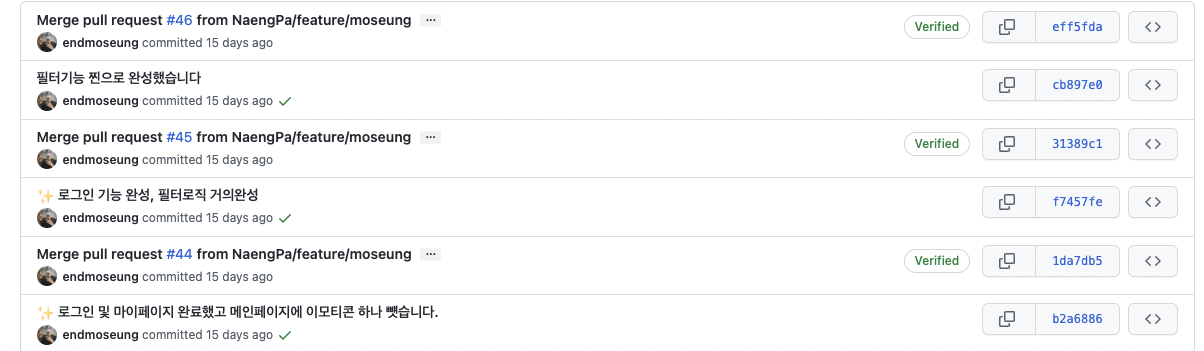
(이전 프로젝트 실제 커밋내용)
하지만 이는 좋은 협업과는 거리가 멀다고 생각했고, 더 좋은 협업을 하는건 필수적이었다.
3 . 협업 잘하기
그러던 중 프리온보딩 코스를 접하게 됐고 프리온보딩 세션에서는 어떤 기술을 잘 쓰는가에 중점을 두는게 아니라, 어떻게 하면 클린한 코드를 작성하고 팀원과 협업을 잘하는 방법을 위주로 진행됐다.
거기에 더해 동료 학습으로 과제를 제출하는 방식이 됐다.
강사님은 왜 우리가 협업을 잘해야 하는지 실제 예를들며 설명해주셨고, 클린코딩이 나 자신을 위함도 있겠지만 같이 협업하는동료들 혹은 후에 들어올 신입 개발자들을 위해서라도 꼭 필요하다고 하셨다.
말로만 협업 하는게 아니라 실제 eslint나 prettier로 코드의 통일성을 주고 git hook을 이용해 강제성을 부여해서 우선 팀원들과 우리가 만드는 과제의 코드 기본틀은 맞췄다.
그리고 팀원들과 깃 컨벤션을 정해 커밋을 남길때 왜 이런식으로 코딩했는지를 작성했고, Gitmoji라는 Vscode extension을 활용해서 커밋을 알아보기 쉽게 정리했다.
확실히 깃허브 깃히스토리를 봐도 우리가 어떤 작업을 했고, 왜 여기에서 머지됐는지를 알 수 있었다.
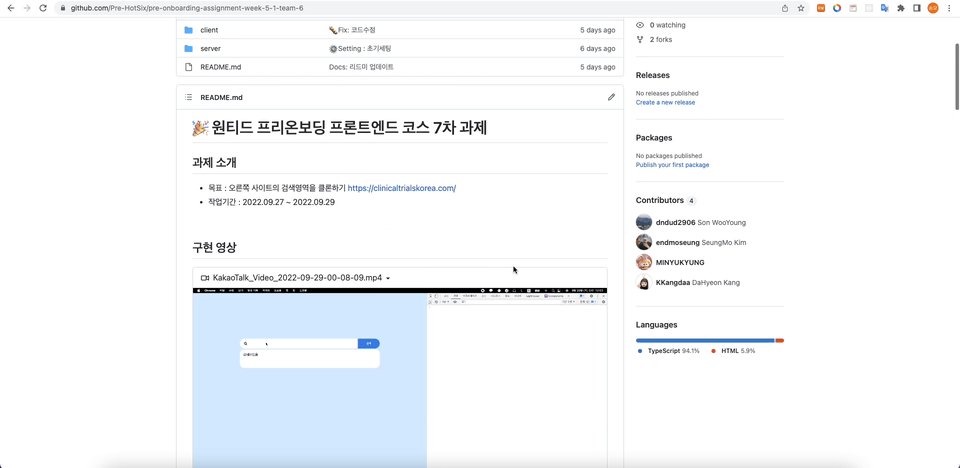
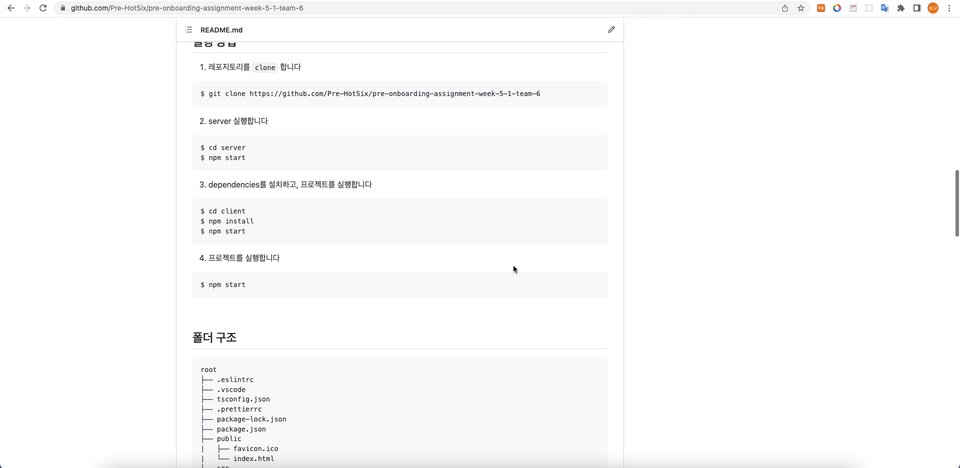
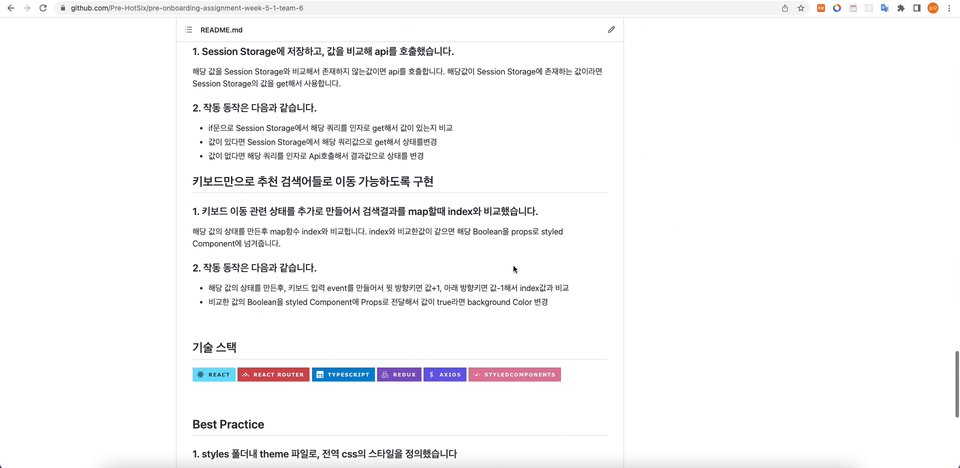
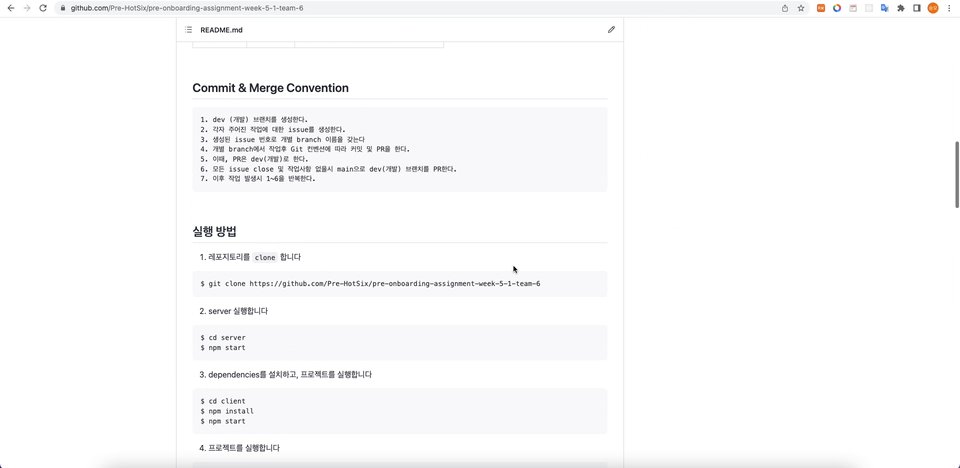
그리고 프로젝트의 README를 되게 신경쓰고 작성했는데 처음에는 잘 몰랐지만 그동안 작성했던 프로젝트를 보니 왜 이런 프로젝트를 했는지에 대한 README가 잘 작성되지 않아서 어떤 프로젝트인지 파악이 힘들었다.
어떤 제품이던간에 사용 설명서는 있고 심지어 라이브러리들도 공식문서가 있는것처럼 앞으로의 프로젝트에서 README의 중요성을 깨달았다.

(그동안 작성했던 README중 하나)
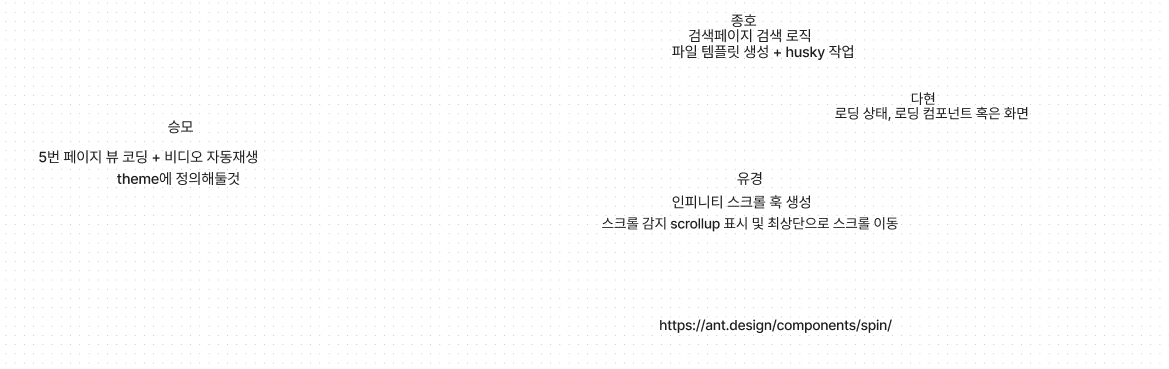
이제 실제 세부적인 코딩을 하기전 팀원들과 회의를 통해서 태스크를 정의했고 태스크별로 작업을 분배해서 실제로 작업했다.
처음부터 말을 많이해서 그런진 모르겠지만 자연스럽게 팀장을 뽑을때 내가 만장일치로 팀장이 됐다.
그래서 회의는 그동안 피그잼에서 했을떄 좋았던 경험이 있어서 피그잼에서 진행했다.

항상 프로젝트를 시작하기전에 초기세팅을 같이 했고 , 그 과정에서 폴더구조를 같이 정하고 필요한 라이브러리를 인스톨하면서 작업을 했다.
4 . 기업과제 진행 방식
우선 팀마다 BestPractice 과제물하나를 제출하는 방식이었기에 어떤식으로 BestPractice를 도출해낼까가 문제였다.
첫 세개 과제는 해당 기능개발 구현과 UI/UX디자인까지 해야했기에 팀에서 디자인을 가장 잘하시는분이 피그마 디자인을 담당하시고 나머지가 기능에 따라 태스크를 나눠서 개발했다.
그리고 모두가 회의에 참여해서 각자 코드를 발표하고, 한번씩 코드를 읽어보고 수정해야될것들이나 잘한것을 서로 피드백에서 최종반영한 작업물을 Main에 Merge하는 방식으로 진행했다.
이런식으로 진행하면 각자의 태스크가 작고 해당 기능을 퀄리티있게 구현할수 있지만 해당 과제를 100퍼센트 경험하는데는 문제가 있다 생각해서 그뒤에 프로젝트는 각자 하나의 프로젝트를 전부 구현하고 각자 코드의 구현이유와 방식을 발표하며, 제일 괜찮은 결과물로 서로 토의했던 내용으로 수정해서 Main에 Merge하는 방식으로 진행했다.
확실히 과제를 직접 한번씩 굴려야 했기에 시간이 많이들었지만, 과제에서 얻을수있는 경험은 전부 할 수 있었기에 팀원들도 만족했다.
5 . 느낀점
어쩌다보니(?) 팀장으로 코스에 참여하게 됐고, 처음해보는 공부 방식에 태어나서 단기간내에 제일 많이 기업과제를 해본 경험을 했다.
위에서도 말했듯이 말로만 협업했었기에 진정한 협업의 의미를 잘 몰랐고, 돌아가기만 하는 코드를 작성했다.
하지만 지금은 단련된 강의들과 작성했던 코드를 기반으로, 내 코드에서 어떻게하면 가독성이 좋을까에 대한 고민을 정말 많이했다.
예를 들면 코드에서 가독성을 위해 코드의 추상화를 해서 읽기 쉽게 코딩하고 컴포넌트 분리했고, 자주쓰는 util함수나 hook들을 따로 정의해서 코드를 분리했다.
함수나 변수의 이름은 목적을 알 수 있게 적었고, 커밋내용에서 제목과 바디를 분리해서 적었다.
그리고 이건 팀내에서 합의해서 정한내용인데 코드에 따른 컴포넌트들이 흩뿌려져있는거보단 해당 페이지내에 응집되있는게 더 가독성이 좋다고 생각돼서 해당 페이지마다 폴더 만들어서 폴더내에 새로운 폴더를 만들어서 컴포넌트를 작성했다.
이런 시도들이 당장에는 시간 투자가 더 많이 될지도 모르고 이는 더 많은 비용을 지불한다는 말과 같다.
하지만 이는 나중에 우리가 어떤 문제가 발생했을때 이를 수월하게 해결해줄것이며, 다른 사람이 이 코드를 보더라도 잘 설계해논 코드들 덕분에 수월하게 읽을수 있을 것이다.
옛날 한명의 1인개발자가 백이랑 프론트랑 모두 맡아서 간단한 웹을 만들때와는 다르게 현재는 웹 개발에서 프론트엔드와 백엔드가 구분되고 이제 이를 둘다 할줄 아는 개발자는 극히 드물뿐더러 한다고하면 사짜로 의심받을 확률이 높을정도로 각 역할이 세분화됐다.
이는 현대시대에서 1인개발을 할 확률보다는 다른 개발자들과 협업해서 할 확률이 높아졌다는 반증이 된다.
즉 우리는 매우 높은 확률로 다른 개발자들과 협업하며 서비스를 개발하는데 이때 우리의 코드가 가독성이 높고 개발하기 편한 코드를 쓴다면 자연스럽게 팀적으로나 개인적으로 도움이 될거라 생각한다.
그래서 강사님이 이런이유의 과제 리뷰를 해주시고 매번 이야기 하신것 같다.

그리고 팀원들에게 항상 왜 이런코드를 작성했냐고 물어보면서 다른 사람들은 어떤 방식으로, 생각으로 코딩하는지 많이 들었고 이런 경험들이 현재의 나에게 많은 도움이 됐다.
또한 이론에 대한 세션들도 존재했고, 좋은 강사님이 좋은 자료로 좋은 강의를 해주셔서 많은 배움을 얻어갔다.
아직 많이 부족한 상태에서 운좋게 프리온보딩에 시작해서 많은 Tailwind나 Redux같은 다양한 라이브러리를 경험하지 못했는데 이를 써야하는 기업 과제들을 진행하면서 팀원들에게 정 말 정 말 도움을 많이 받았는데, 팀원들께 너무 감사합니다.

마지막으로 글로는 되게 많이 배운것처럼 기술했는데, 코스에서 직접 뭐해라 뭐해라 알려주지 않는다.
이는 즉 본인이 능동적으로 참여해야 되고 혹시나 나중에 프리온보딩코스 과정을 고민하는 사람들이 이글을 본다면 꼭 하고 싶은 말은 본인이 능동적으로 참여하고 성장할 자신이 있는 사람이라면 프리온보딩 코스는 정말 좋은 교육인것 같다.

자세한 회고 잘 보고 갑니다!
코스 때도 항상 적극적으로 질문하시는 게 눈에 띄여서 존경스러웠어요
현직에서 좋은 모습으로 만났으면 좋겠습니다😀