Refs
Constraints
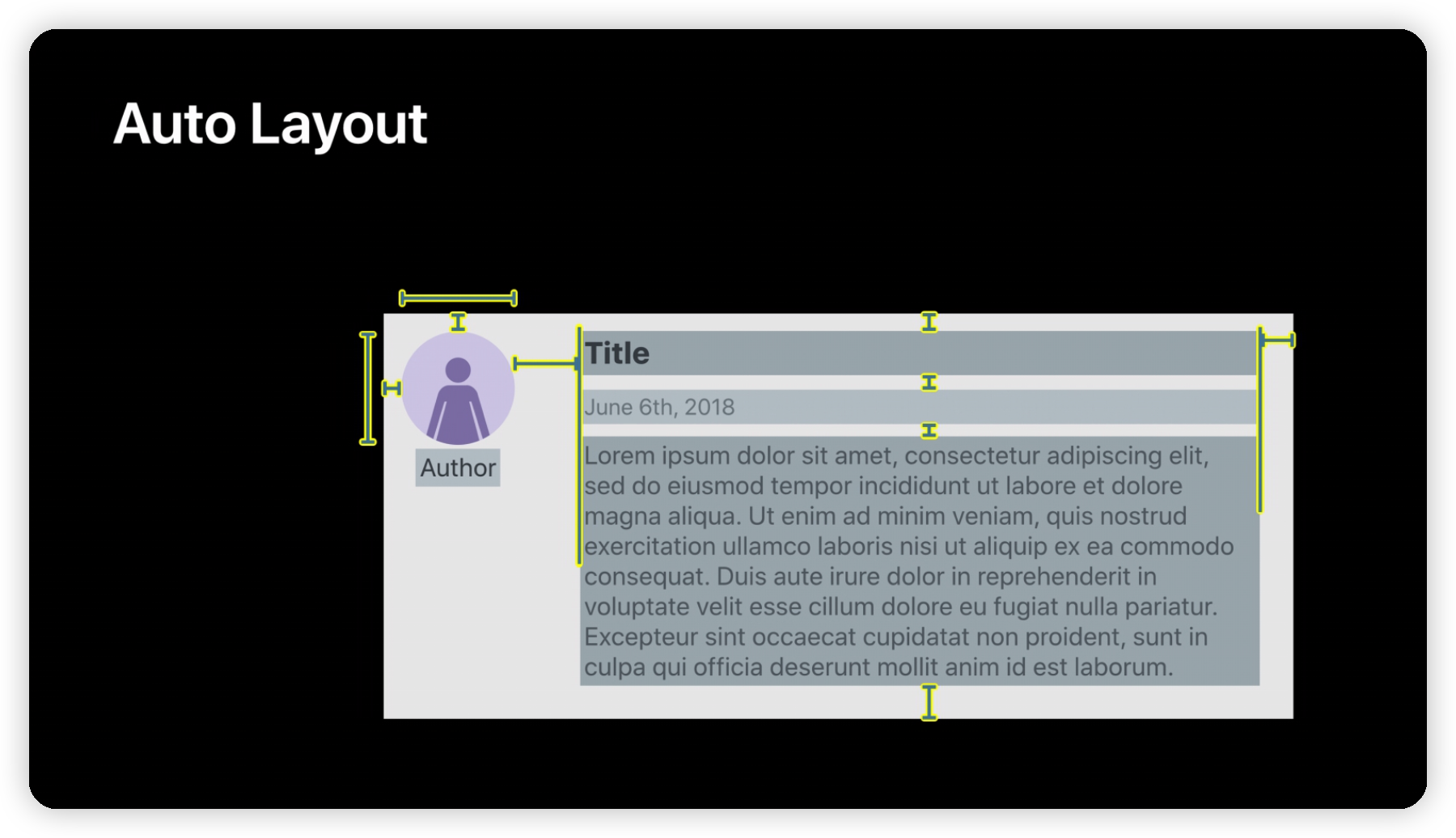
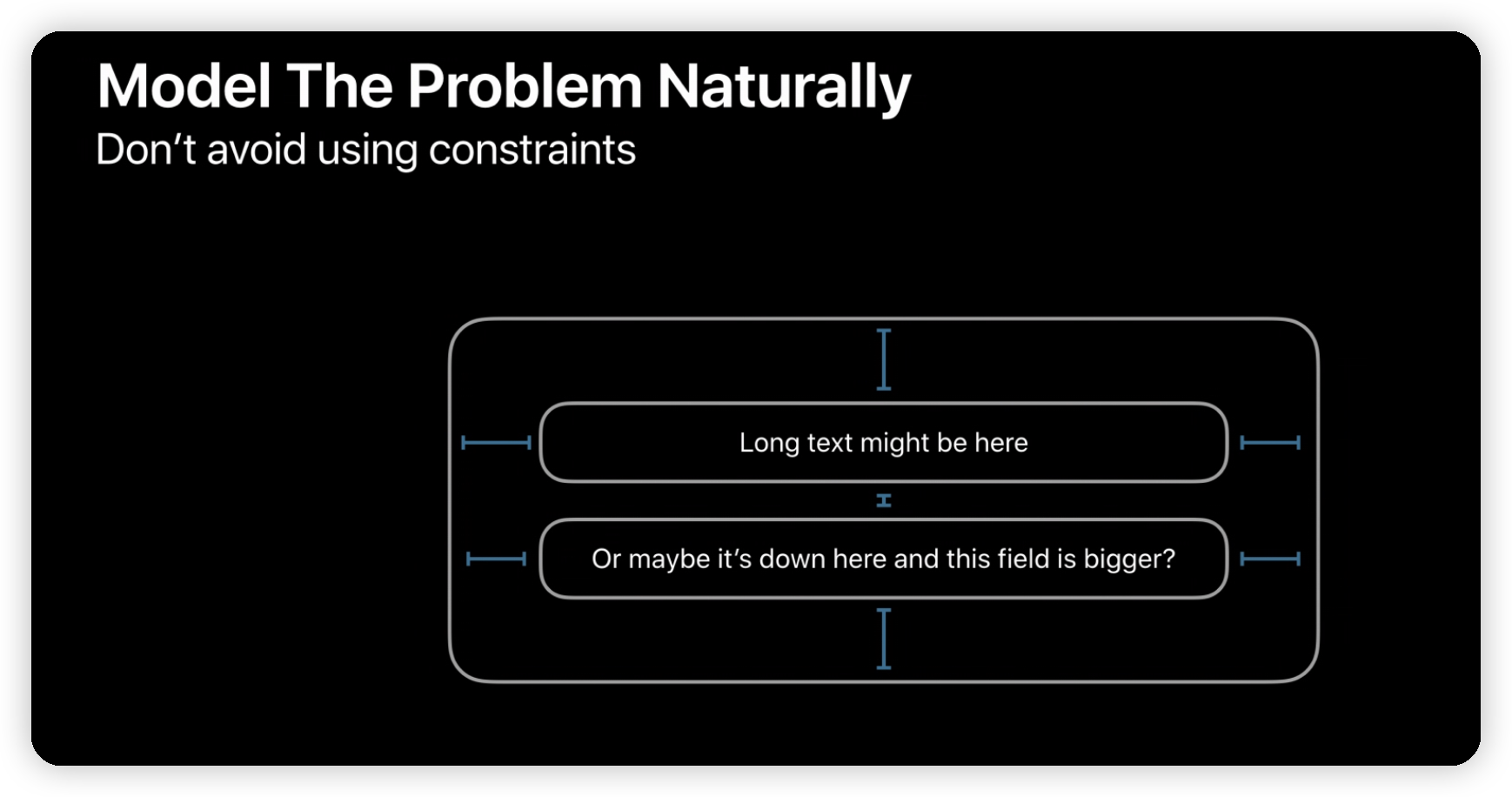
Constraint는 뷰와 뷰 사이의 관계를 정의한다



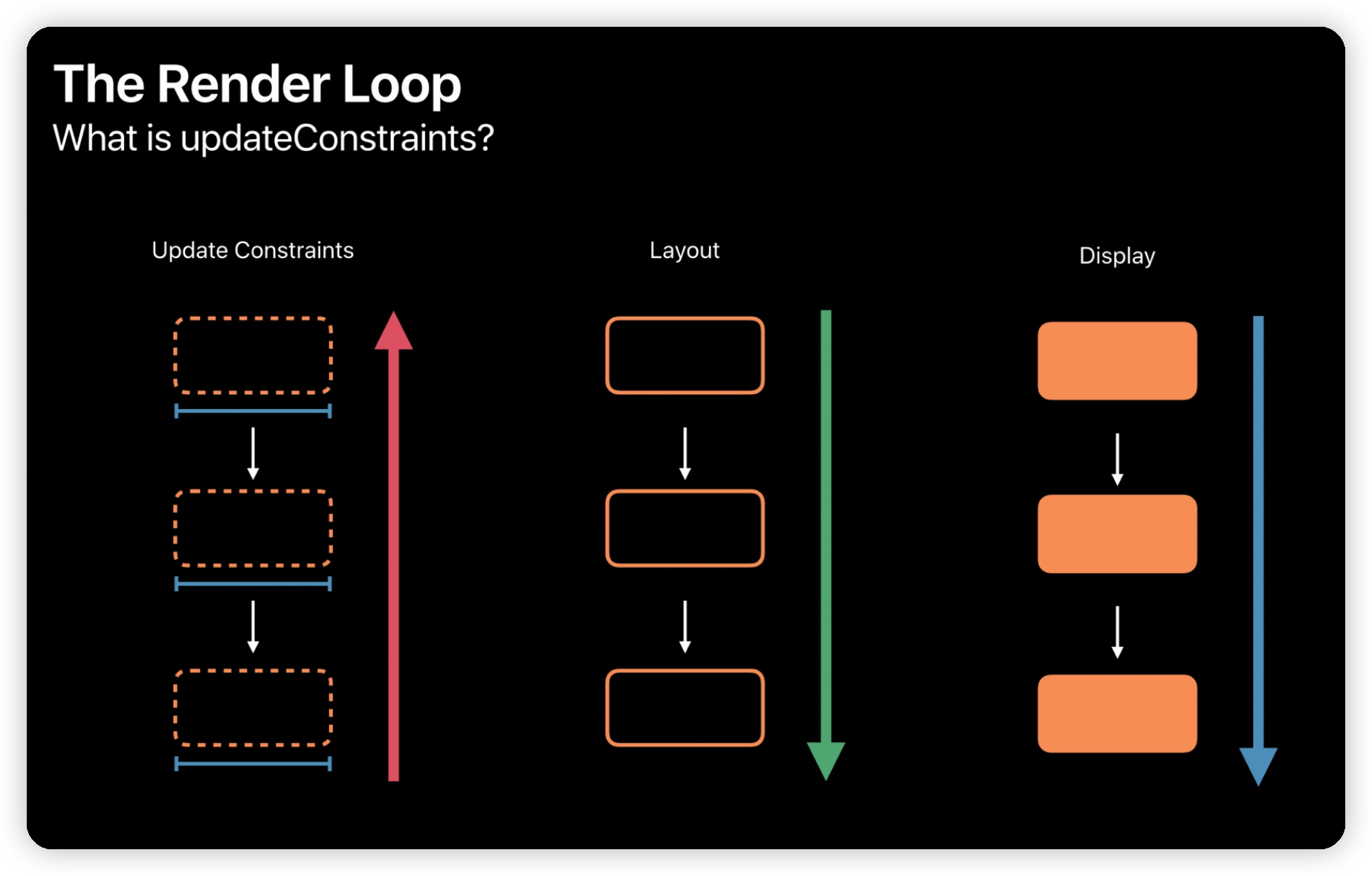
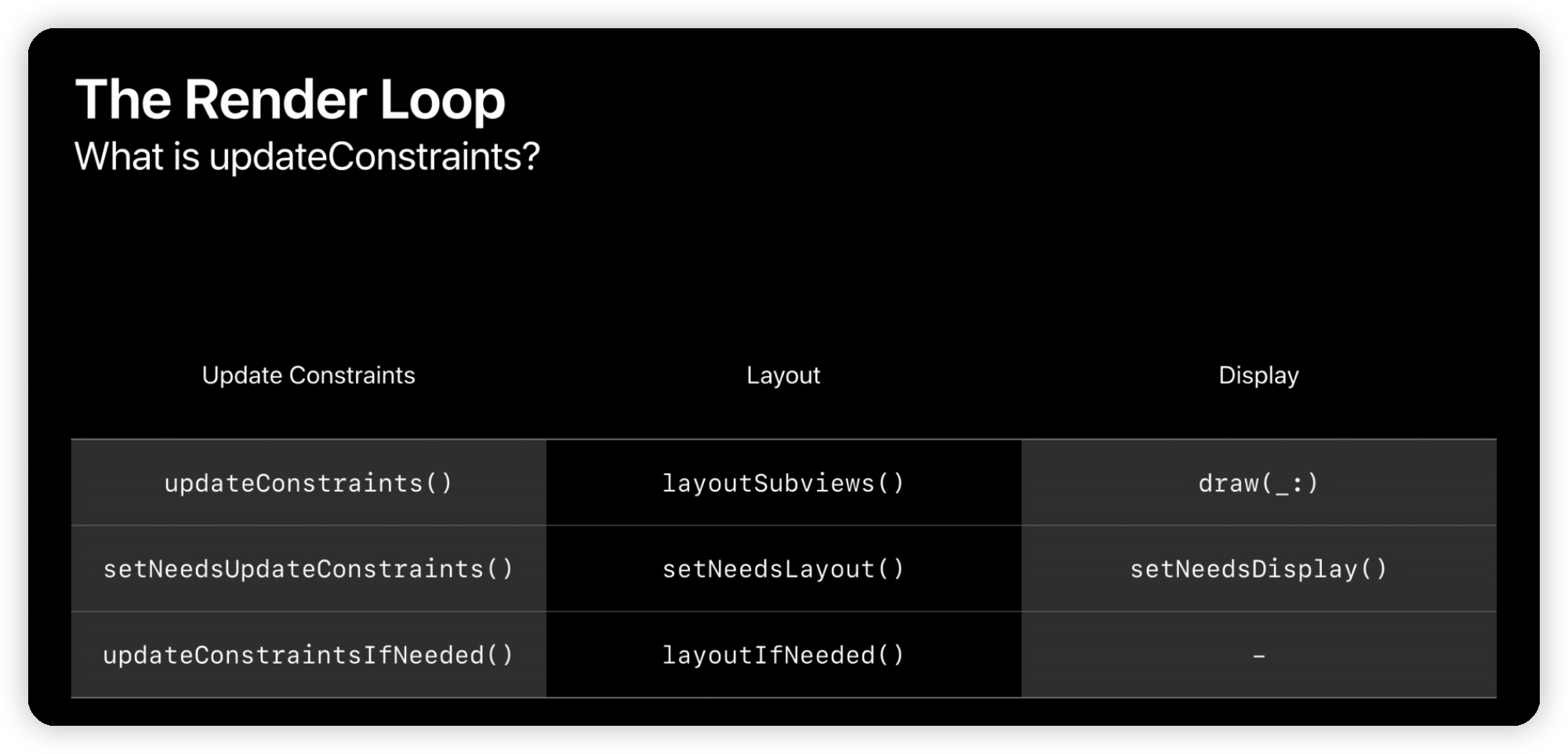
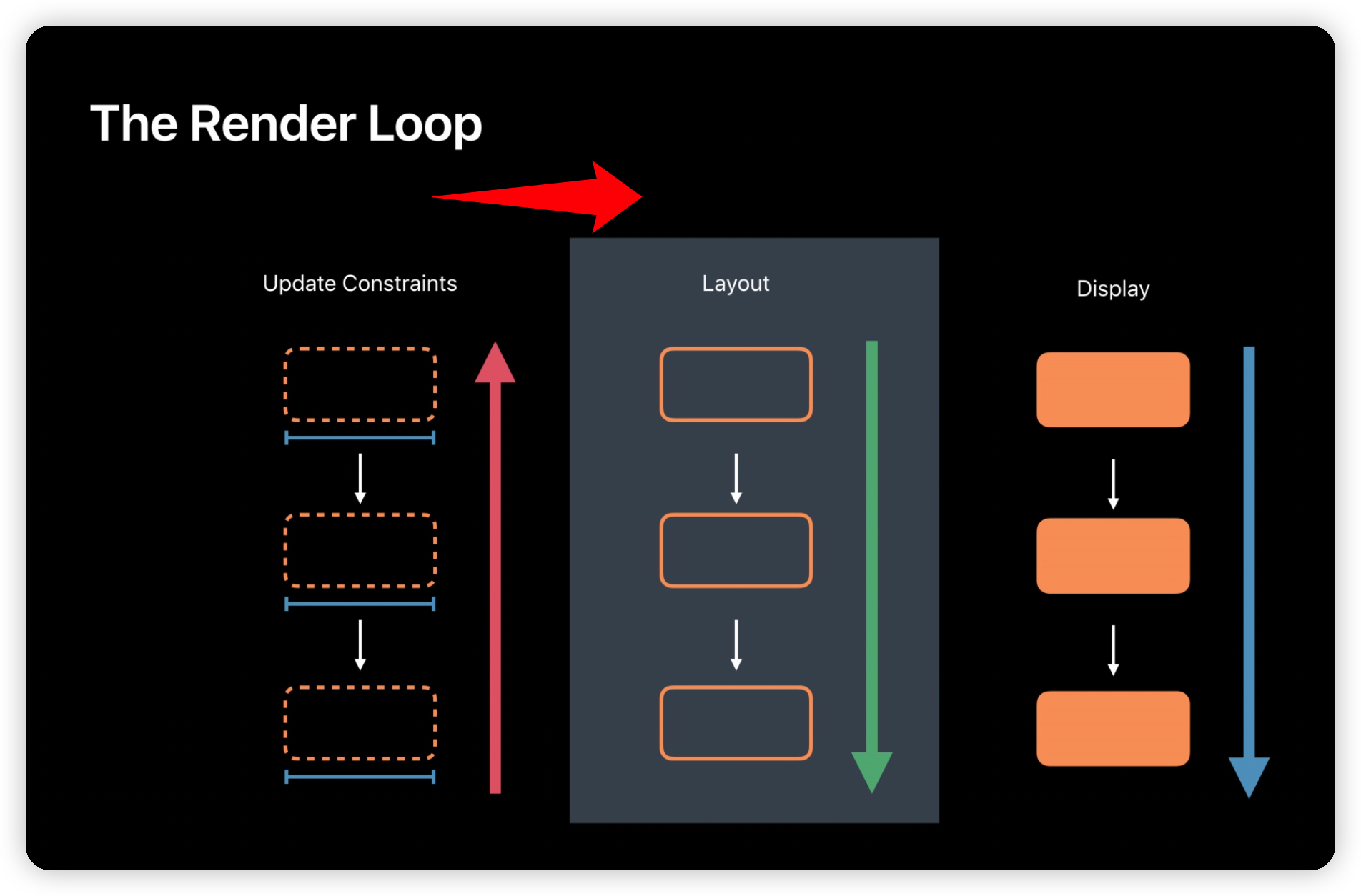
- 3페이즈를 갖고 있다.
- Update constraints
- Layout
- Display

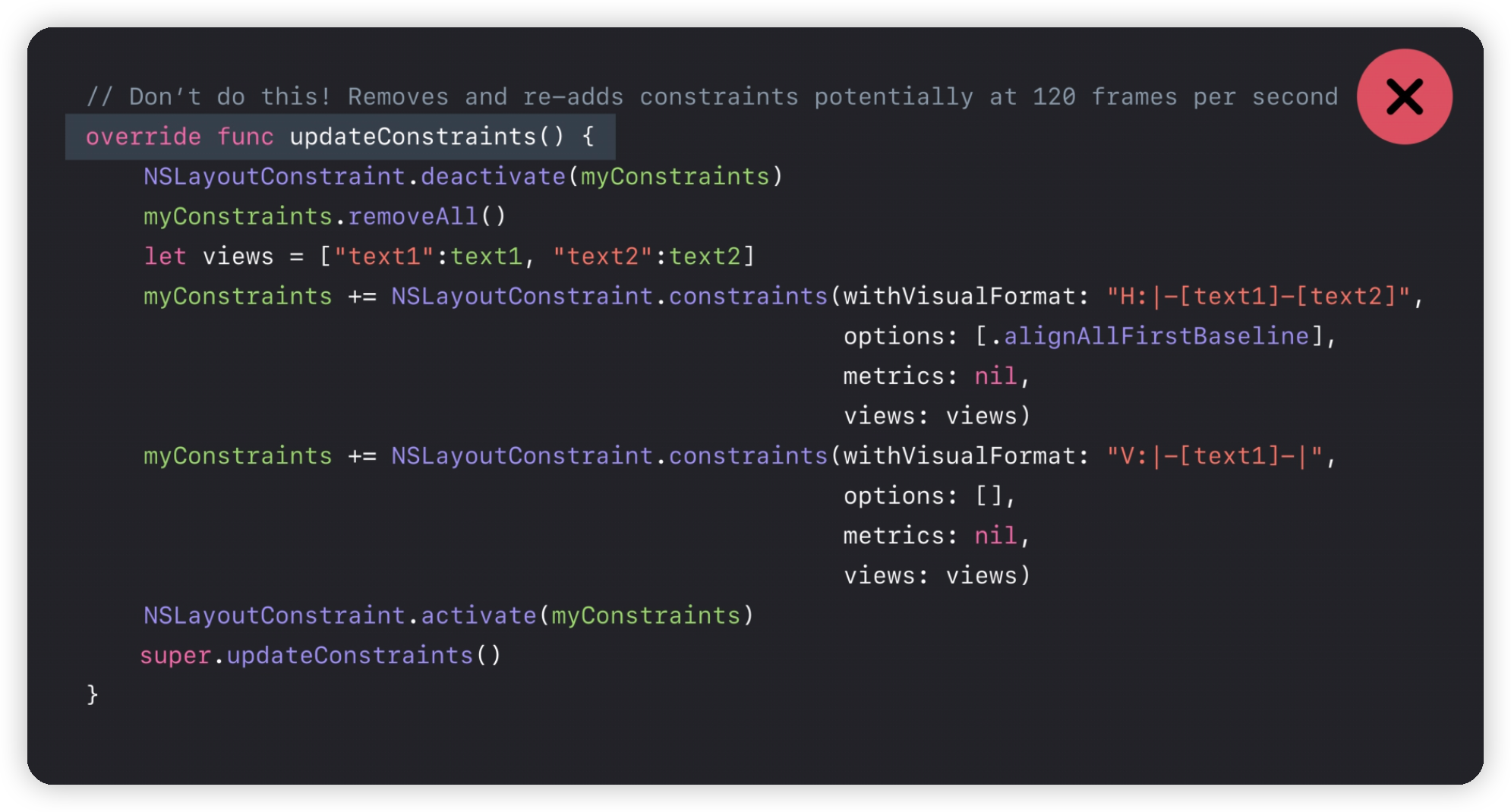
var myConstraints: [NSLayoutConstraints] = []
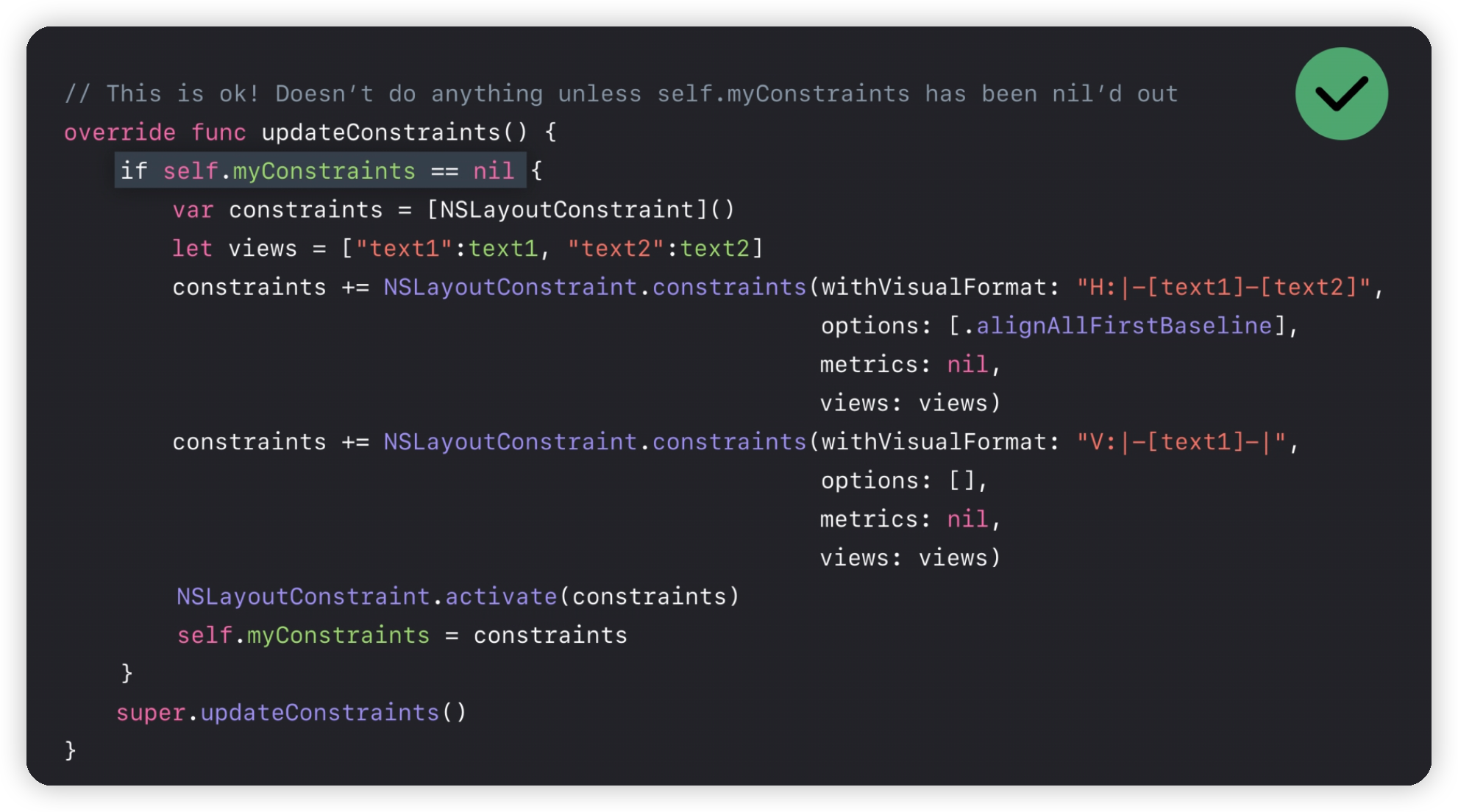
override func updateConstraints() {
// 불필요하게 모든 constraints를 deactivate/activate 하지않도록 한 번 이상은 작업을 수행하지 않도록한다.
if myConstraints.isEmpty {
NSLayoutConstraint.deactivate(myConstraints)
myConstraints.removeAll()
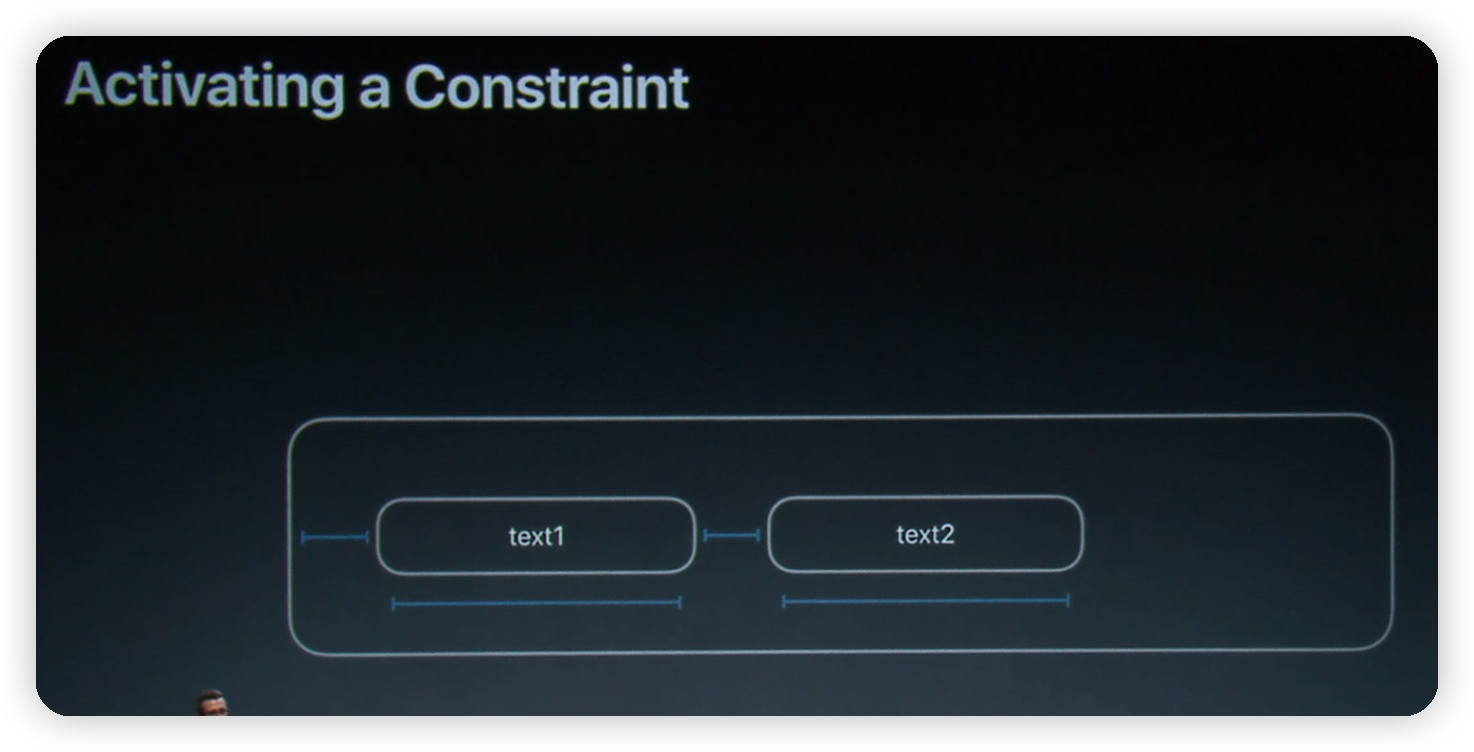
let views = ["text1":text1, "text2":text2]
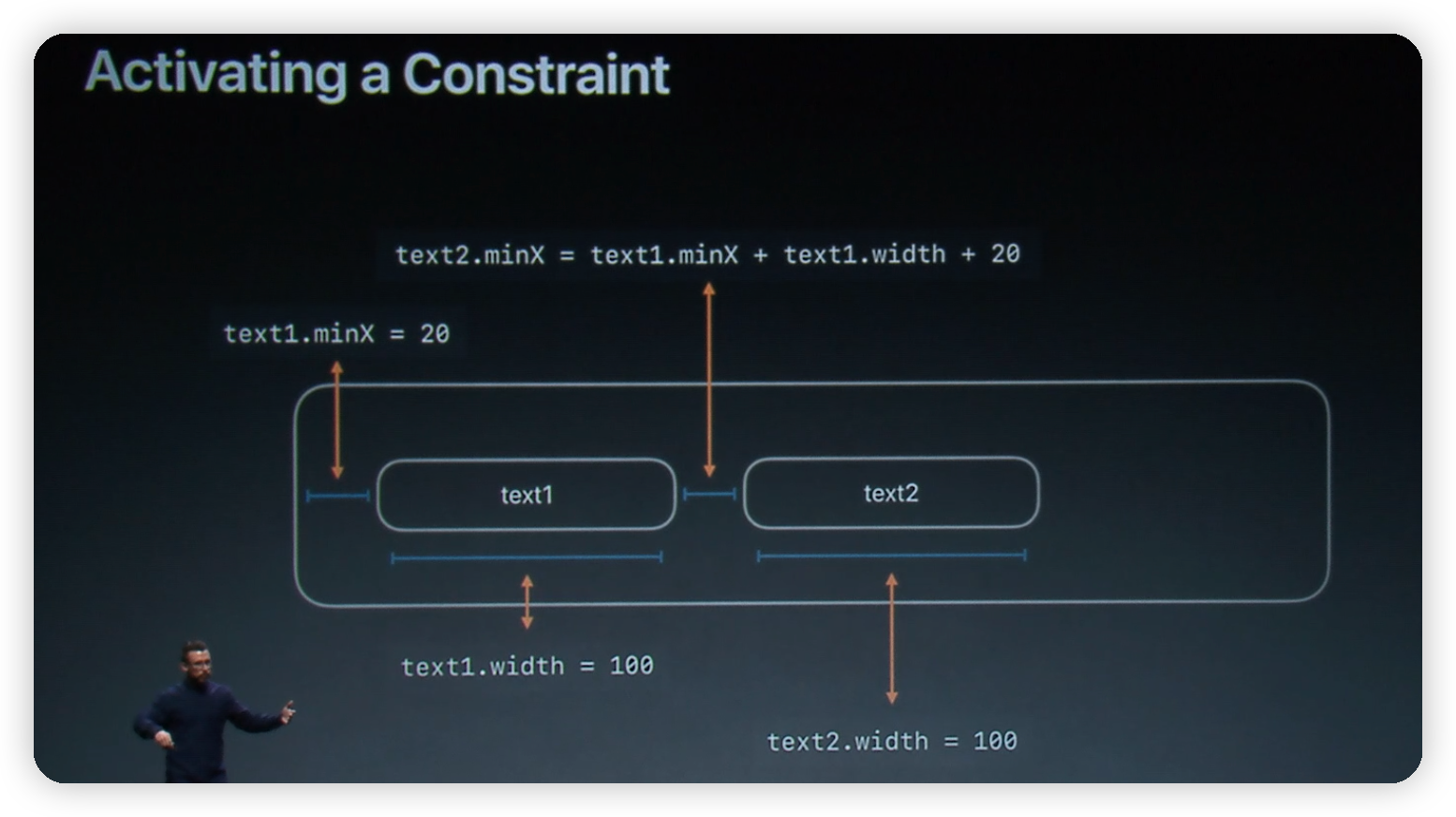
myConstraints += NSLayoutConstraint.constraints(withVisualFormat: "H:|-[text1]-[text2]",
options: [.alignAllFirstBaseline],
metrics: nil, views: views)
myConstraints += NSLayoutConstraint.constraints(withVisualFormat: "V:|-[text1]-|",
options: [],
metrics: nil, views: views)
NSLayoutConstraint.activate(myConstraints)
}
super.updateConstraints()
}
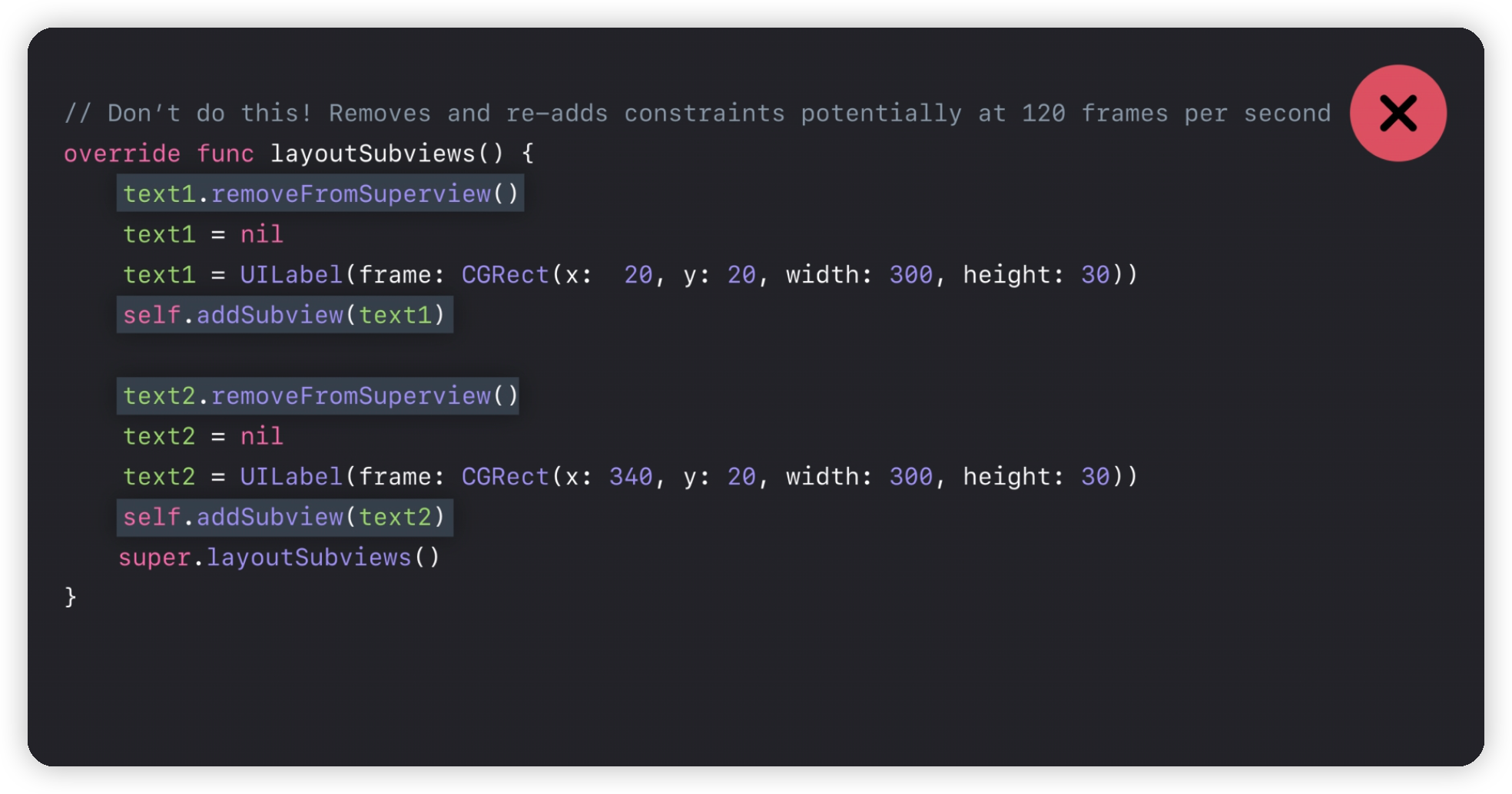
위는 이거랑 같은 짓이다

- 왜 자꾸 지우고 더함
이렇게 고쳐라. 한 번만 하자!

Render loop

잠깐상식
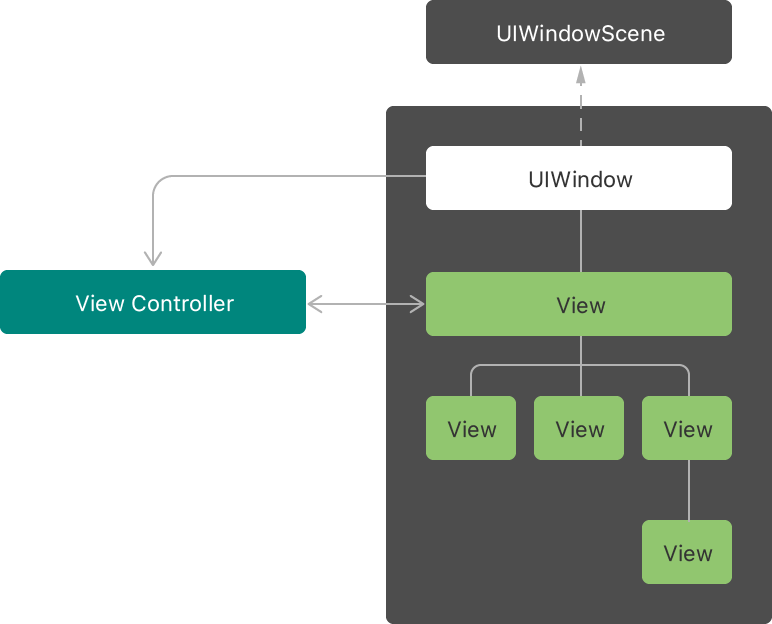
Window vs View
- https://developer.apple.com/documentation/uikit/uiwindow
- https://developer.apple.com/documentation/uikit/view_controllers/managing_content_in_your_app_s_windows


Each scene in your app’s UI contains a window object and one or more view objects. The window serves as an invisible container for the rest of your UI, acts as a top-level container for your views, and routes events to them. The views provide the actual content that users see onscreen, drawing text, images, and other types of custom content. Windows are long-lived objects, and you dismiss them only when tearing down your scene’s entire UI. By contrast, you might change the views in that window frequently, particularly when you want to display new content or information.
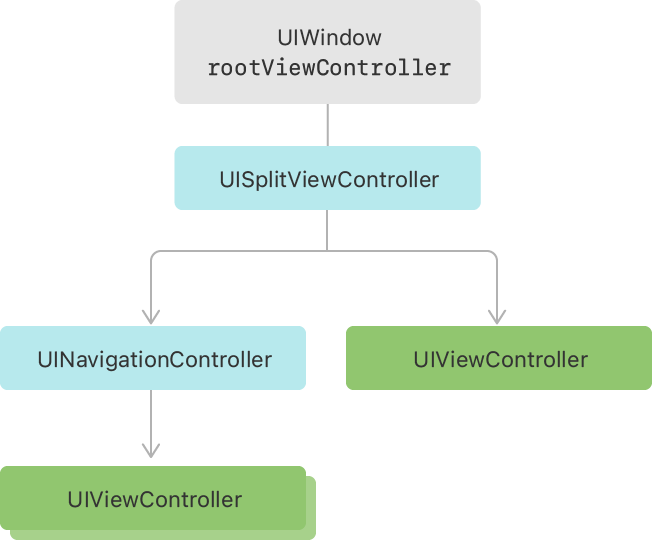
Window는 rootViewController로 대변될 수 있는 최상단의 뷰라고 생각하면 된다. 한마디로 요약하면 View hierarchy의 최상단에 있는 객체인 것. 윈도우는 눈에 보이는 바로 그 '화면'이고 뷰들은 그 안에 옹기종기 모여 사는 주민인 셈이다.
따라서 유일한 윈도우 아래에는 많은 수의 View들이 존재할 수있으며 UIKit은 UIViewController라는 객체를 통해 윈도우와 소통하며 이들을 제어할 수 있게 도와준다.
원래는 AppDelegate에서 윈도우를 만들어줬지만 아이패드를 위시한 다중화면 기능이 등장하면서 SceneDelegate에서 여러개의 윈도우를 만들 수 있게 되었다.
Bound vs Frame
위 글에 보면 잘 설명이 되어있는데 Bound는 뷰 내부의 좌표계 중 어느 부분에서 시작할지를 고르는 것, Frame은 뷰 외부(super view)의 좌표계 중 어느 부분에서 시작할지를 고르는 것이다. 크기는 뭐 같은 뜻이다. 말로하면 잘 안 와닿는데 위 블로그에서 사진 설명 보면 바로 이해 된다.
Frame이 변한다고 bound가 변하지 않는다.



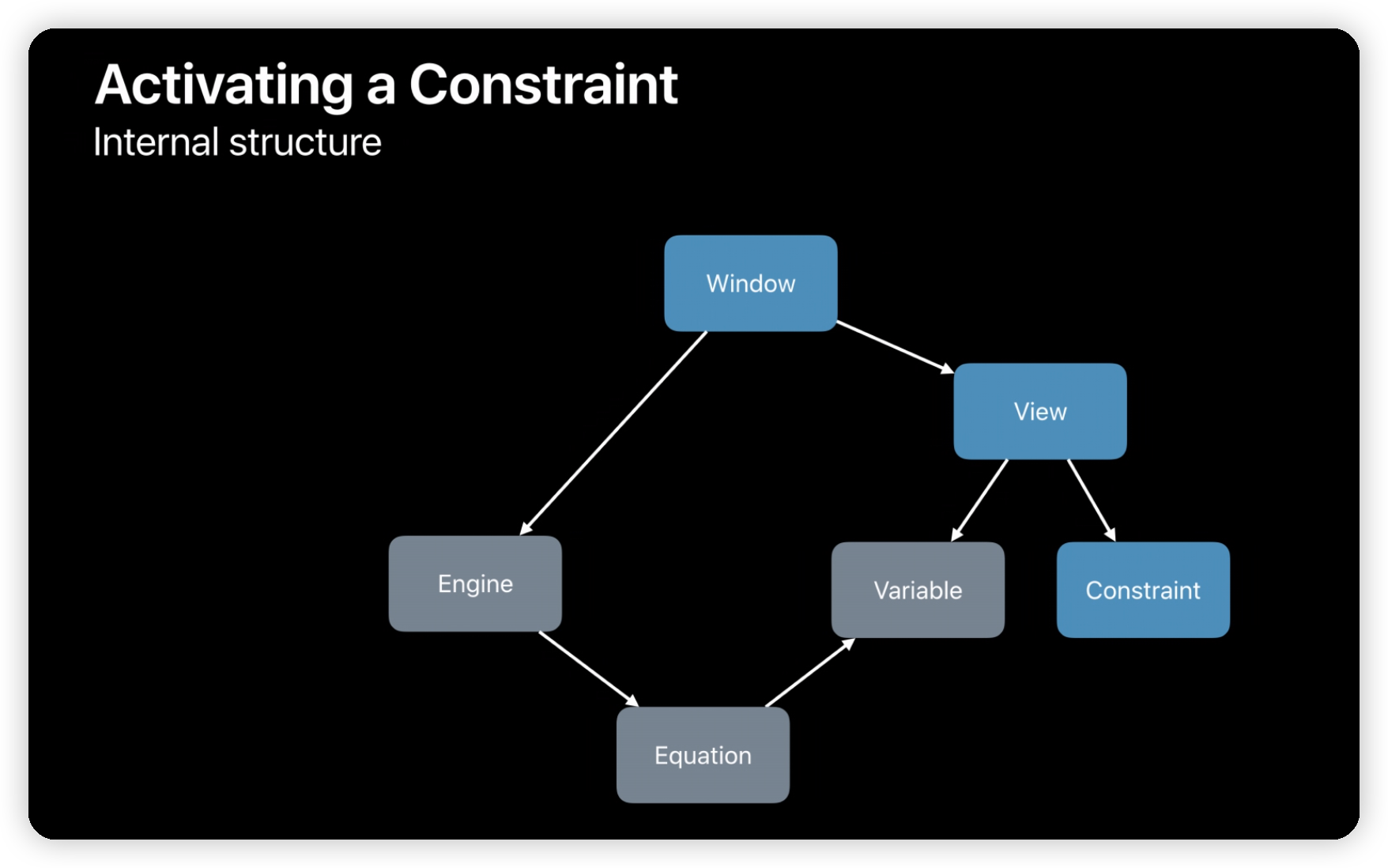
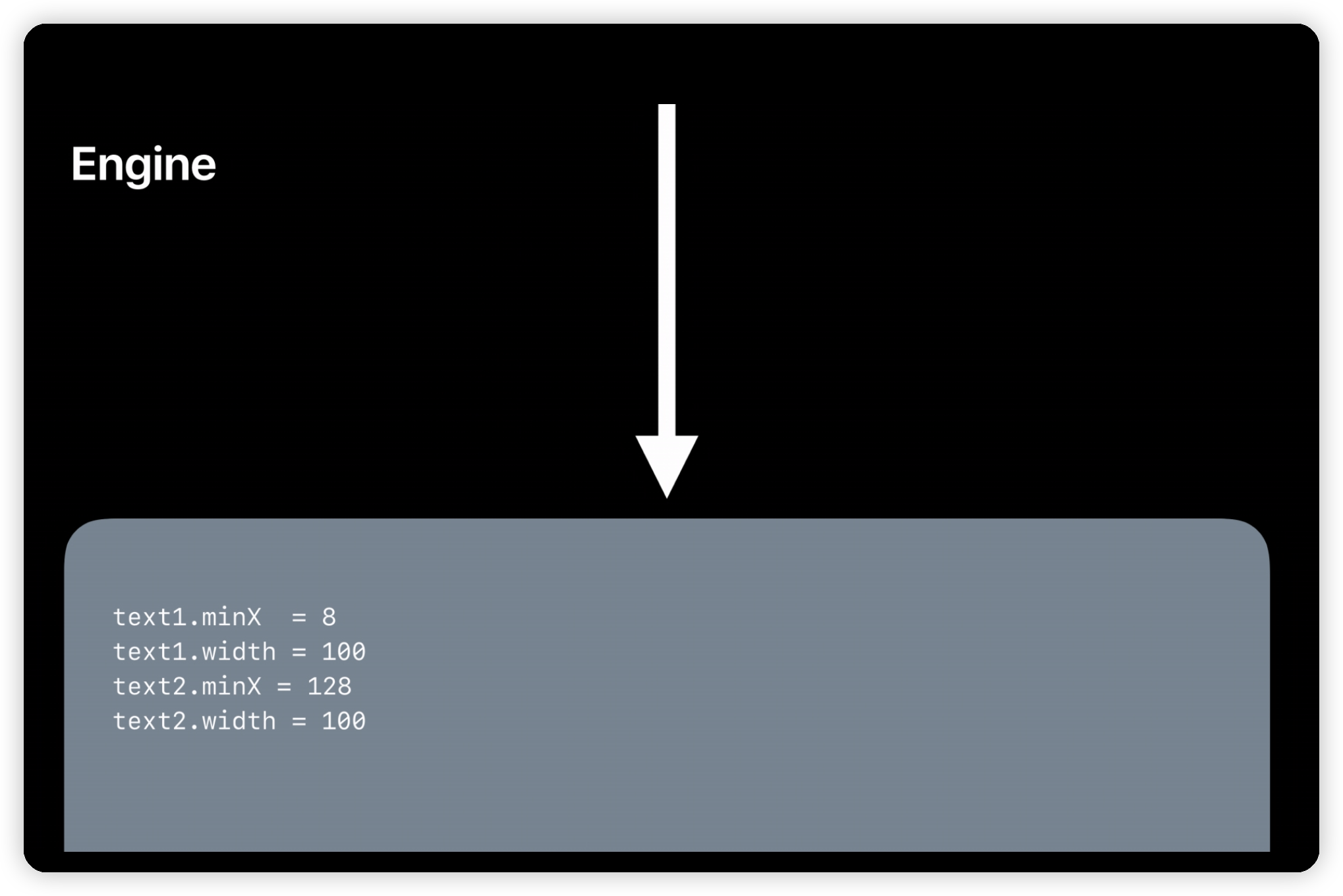
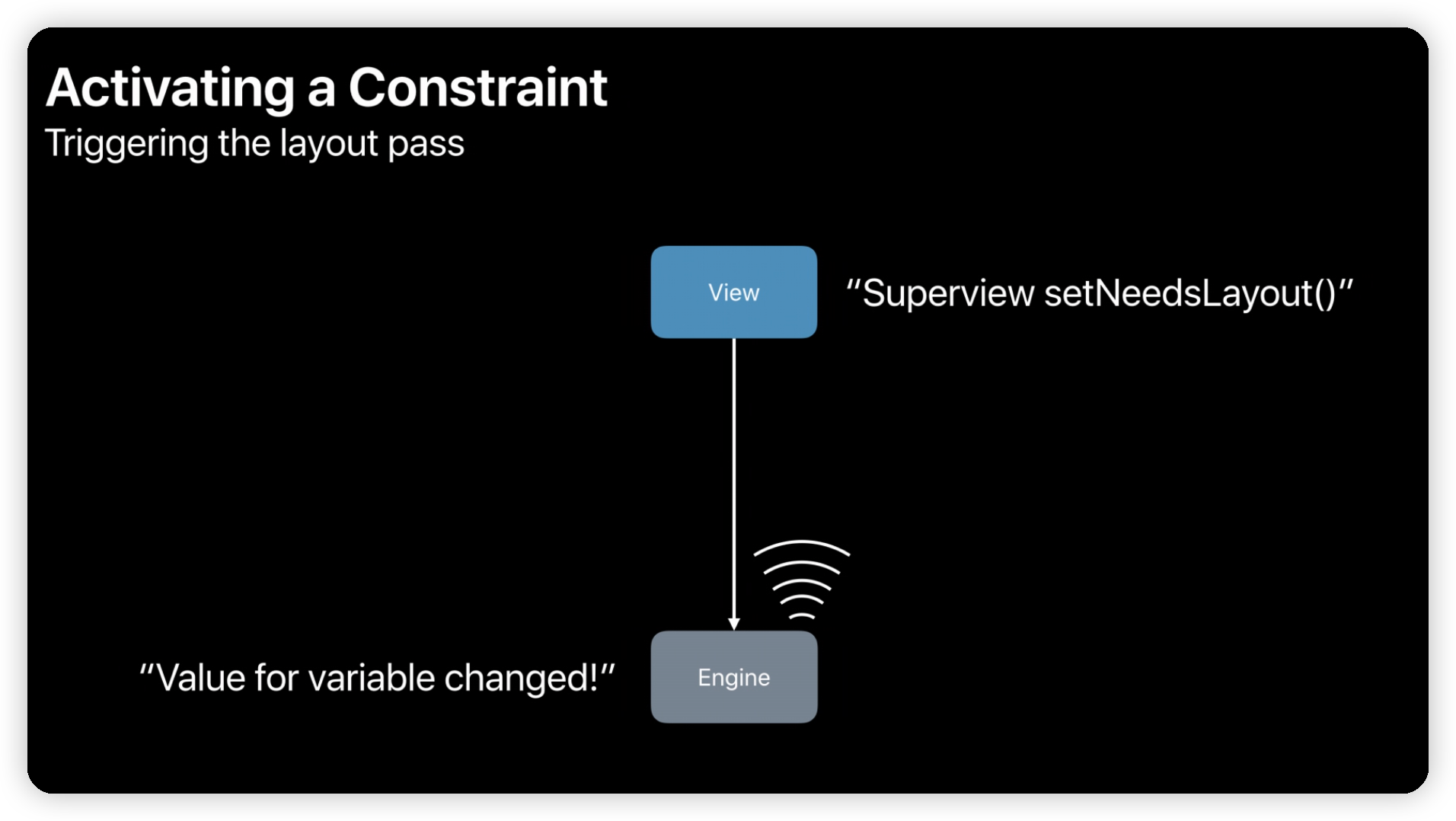
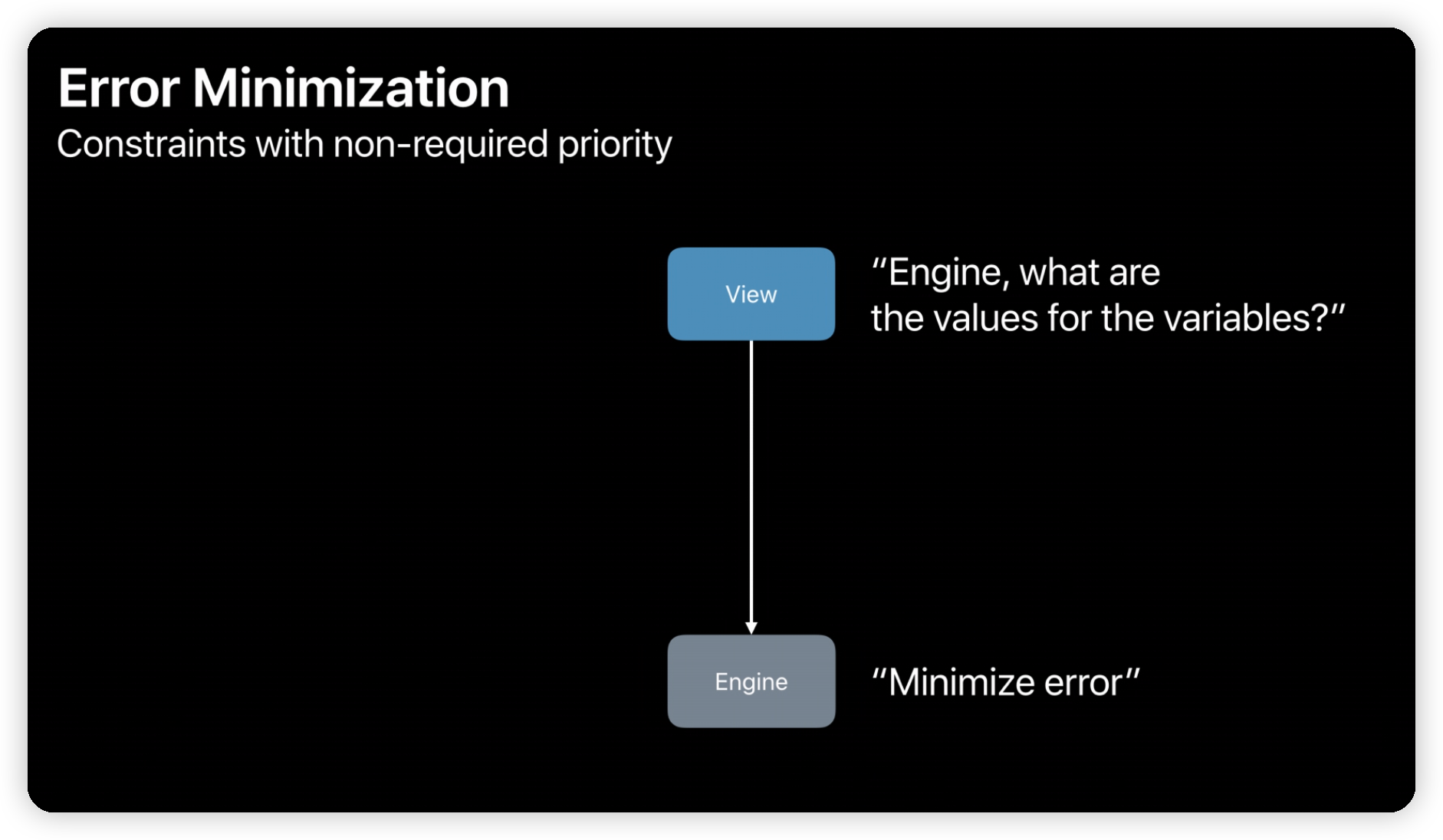
- 엔진은 열심히 변수를 계산한다. 🐜

- 변수에 값을 바꾸면 엔진은 슈퍼뷰에 노티를 때린다.
- 이 메소드가 바로
setNeedsLayout()이다.

- 이런 과정을 거친 뒤

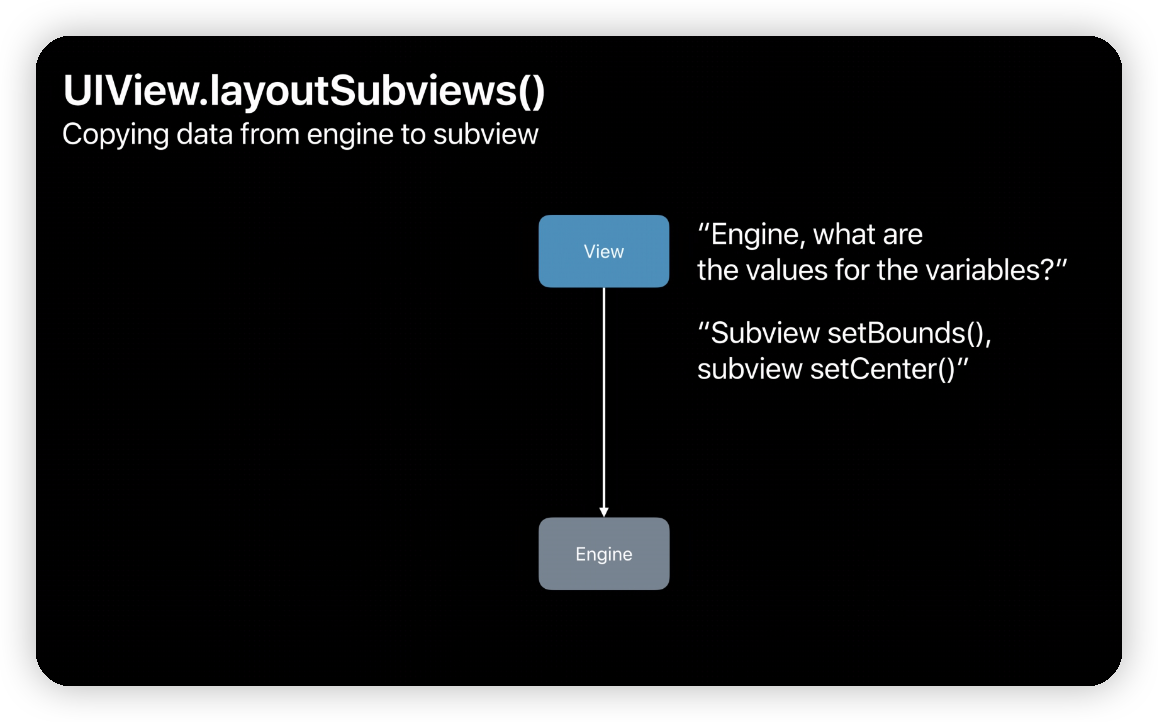
- 그러면 슈퍼뷰는 엔진한테 필요한 값을 물어본 뒤
setBounds나setCenter등의 메소드로 서브뷰를 다시 레이아웃 시킴.

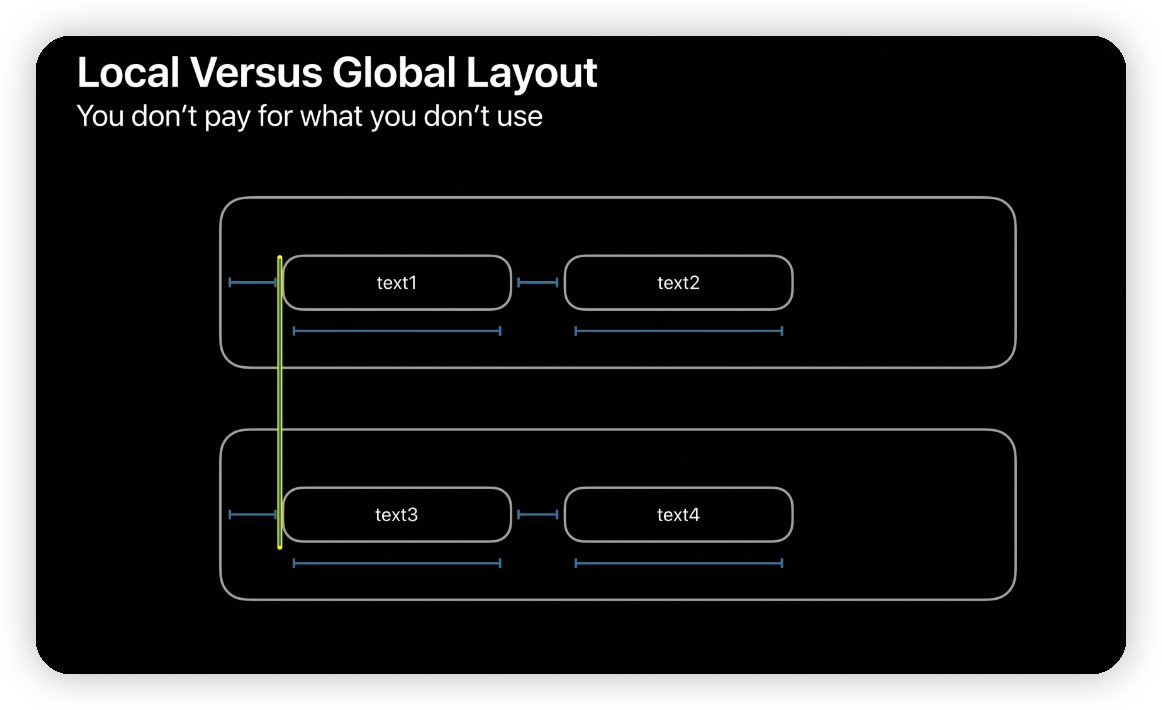
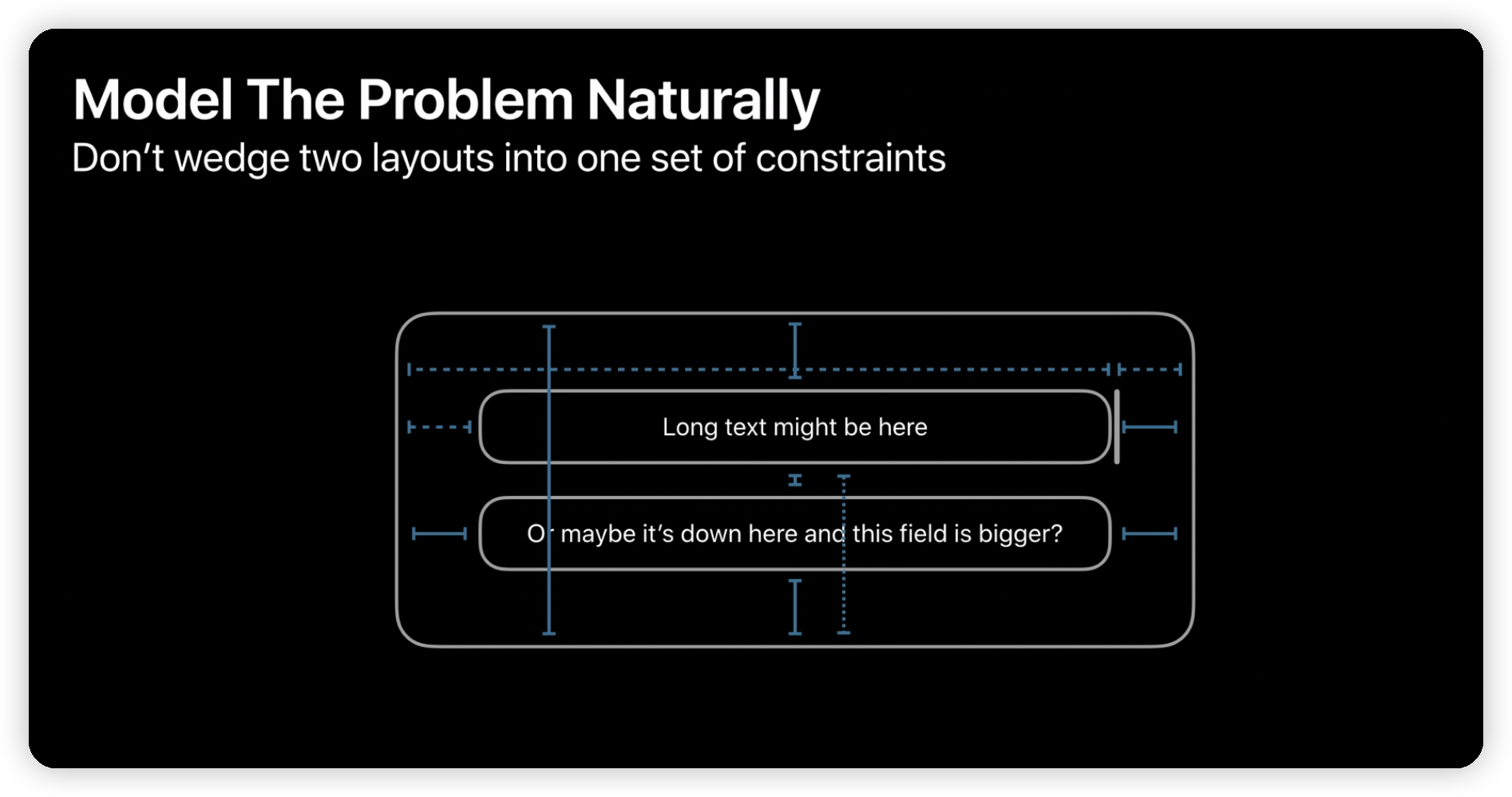
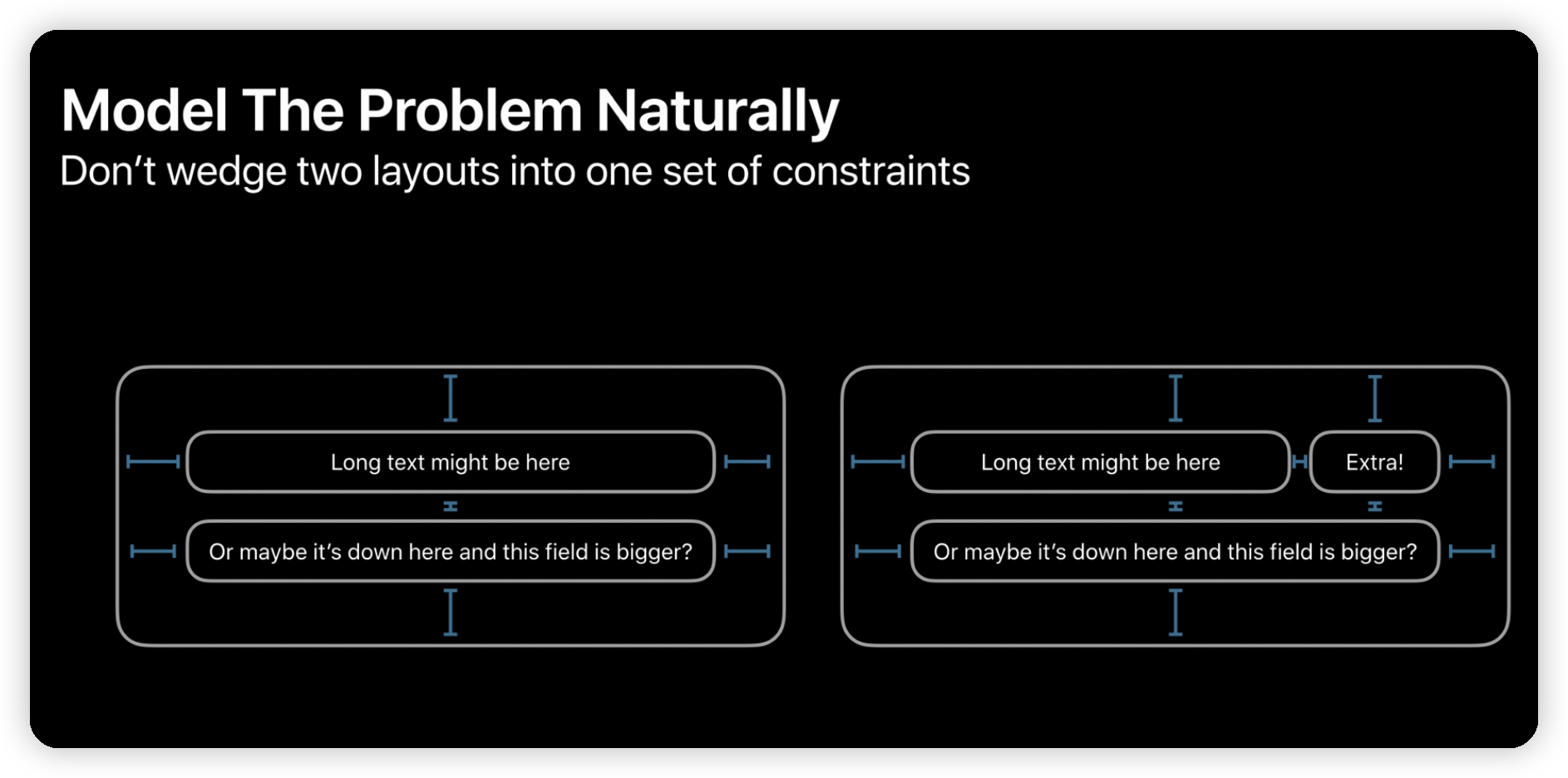
- 이런 케이스는 조금 까다로울 수 있음.

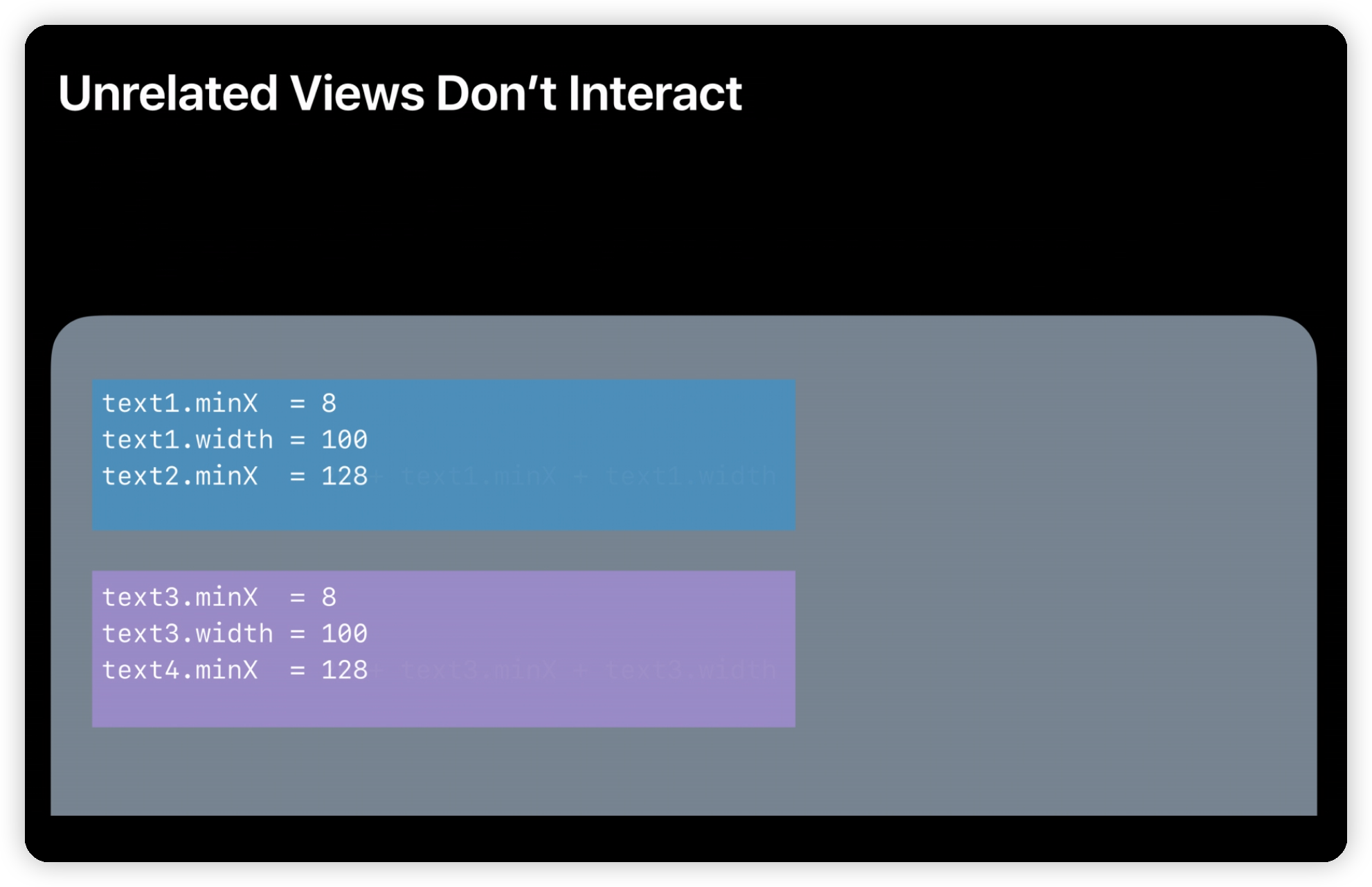
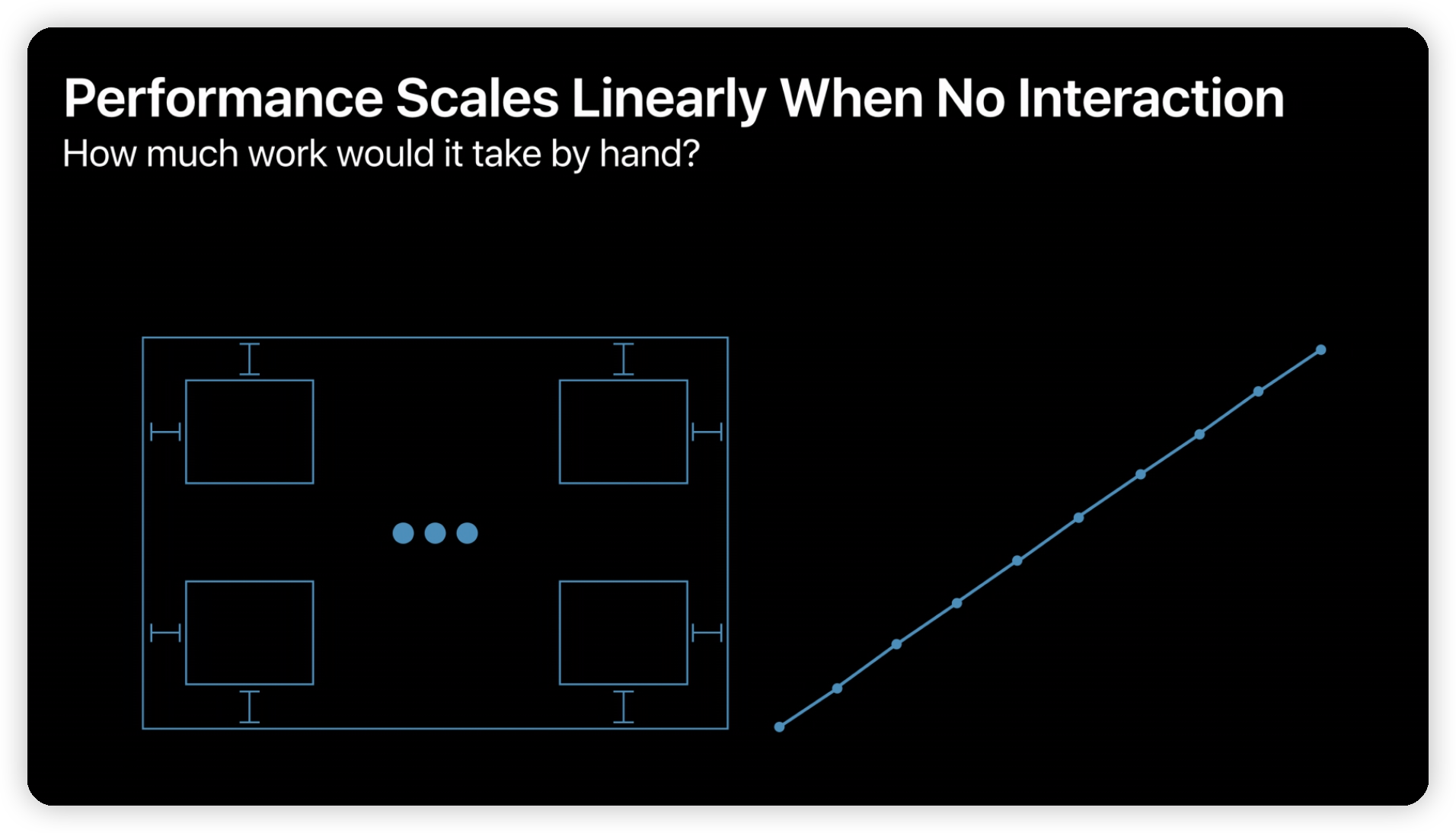
- 왜냐면 이렇게 완전한 별개의 블록을 엔진 안에서 돌리는데

- 서로 디펜던시가 없으면 로드는 선형증가하기 때문이다.

- 잊지 말자


- 안 좋은 코드

- 이렇게 해라

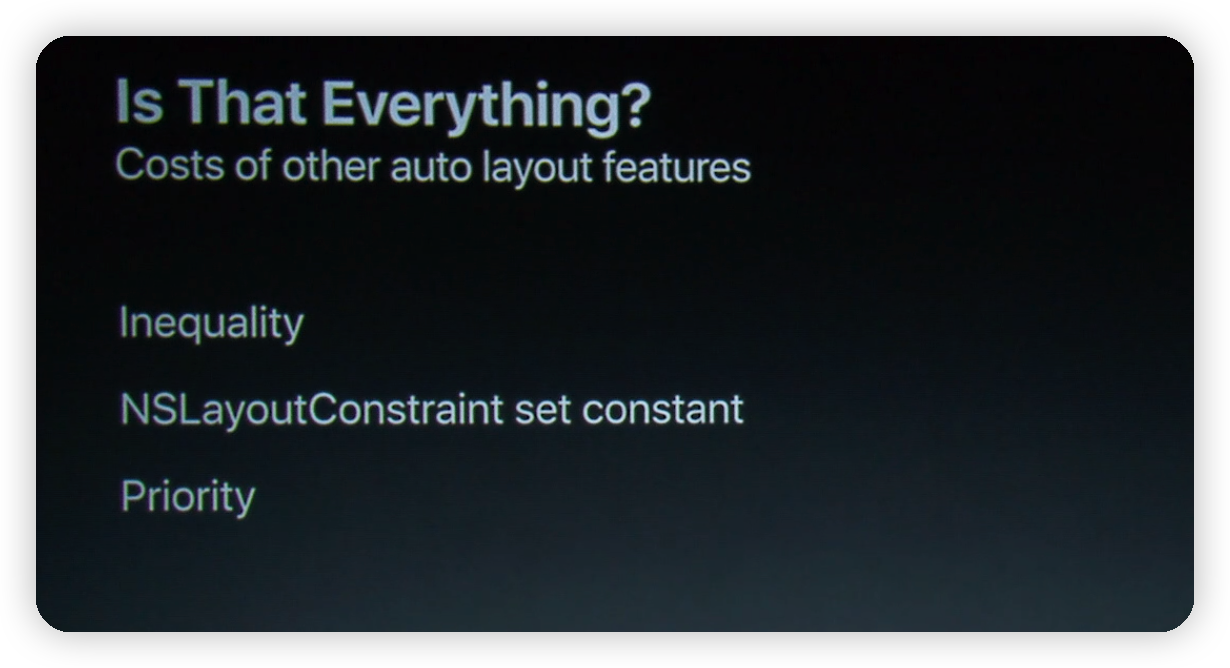
- 아래로 갈수록 비싼 연산

- simplex algorithm