프로젝트를 진행함에 있어서 모달창의 필요성을 느끼는데 이를 쉽게 만들어 시간을 단축시킬 수 있는 라이브러리가 있다!
바로 react-modal 이라는 라이브러리 인데
https://www.npmjs.com/package/react-modal
위의 원본 주소를 참고하면 좋습니다.
## 설치
$ npm install react-modal
$ yarn add react-modalvscode에서 터미널을 열어준 뒤 두개 중의 하나를 선택하여 설치해주면 된다.
## 사용법
import Modal from 'react-modal';.js나 .ts파일에서 라이브러리를 호출해줍니다.
그 다음 안에 다음과 같은 코드를 작성해주면 끝!
function App() {
return (
<Modal isOpen={true}>
모달입니다.
</Modal>
)
}
isOpen={true} 모달창의 켜짐과 꺼짐을 담당하는 속성으로 state를 이용하여 관리하면 쉽게 on,off 되는 모달창을 구현 할 수 있다.
만약 사용자가 오버레이부분을 클릭하거나 esc를 눌러 모달창을 끄고 싶을때는 따로 코드를 작성할 필요없시 onRequestClose={callback} 속성을 이용하면 쉽게 구현이 가능하다.
예를 들어 다음과 같이 작성하면 된다.
<Modal isOpen={modalSwitch} onRequestClose={() => setModalSwitch(false)}>이렇게 속성을 추가하면 모달 밖 부분인 오버레이 부분을 클릭하거나 esc를 눌러도 모달창이 꺼진다.
만일 여기서 모달창 밖 부분을 클릭해서 꺼지는 걸 멈추고 싶을땐
shouldCloseOnOverlayClick={false} 속성값을 또 추가한다면 오버레이부분의 클릭으로 인한 꺼짐을 막을 수 있다.
CSS

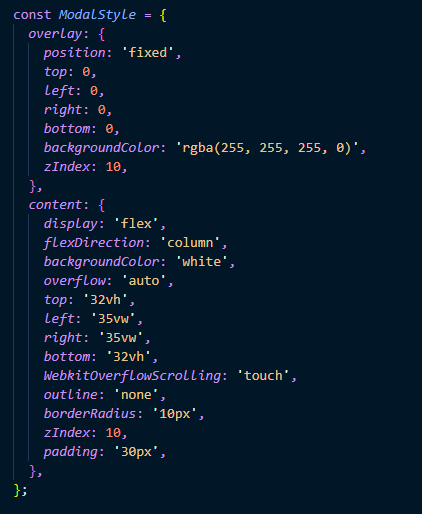
필자의 css는 다음과 같다.
오버레이의 투명도(opacity) 같은 경우는 overlay 부분의 backgroundColor: 'rgba(255, 255, 255, 0~1)
rgba 마지막 부분을 조절해주면 투명도를 조절해줄 수 있다.
modal창의 사이즈같은 경우는 content 부분의 top, left, right, bottom 부분의 사이즈조절을 통하여 모달창의 크기를 조절할 수 있다 !!
아직까진 제가 아는 부분은 이러하고
추후에 더 알게되는 부분이나 팁 같은게 있으면 추가해야겠다.