인터넷
internet과 Internet의 차이?
- internet : 네트워크끼리 연결하는 것
- Internet : internet의 여러 방법 중 하나
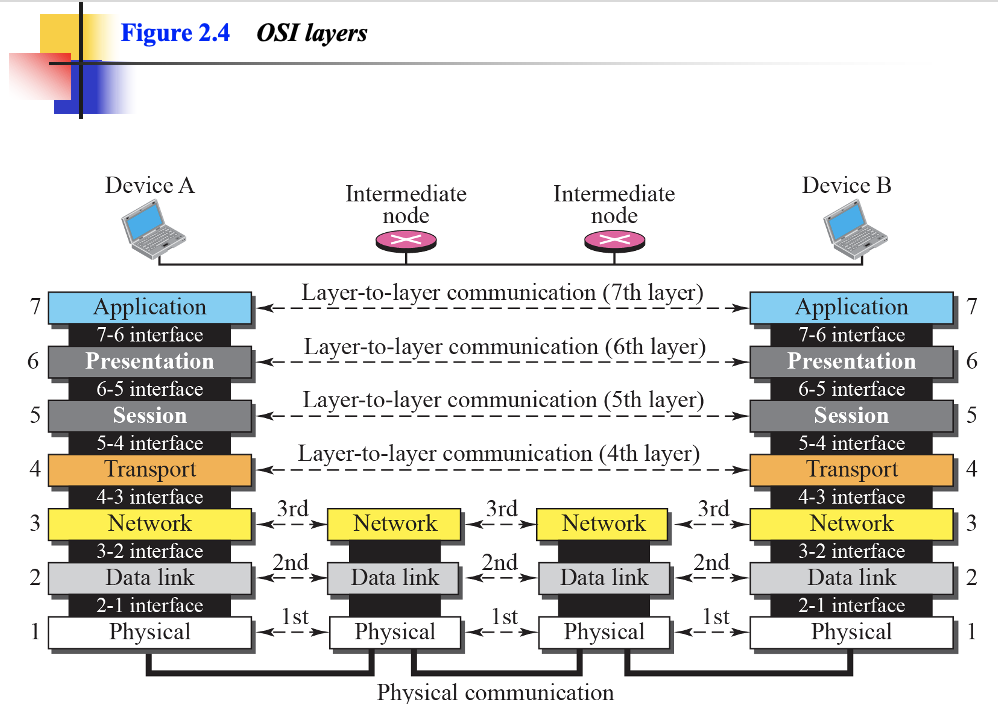
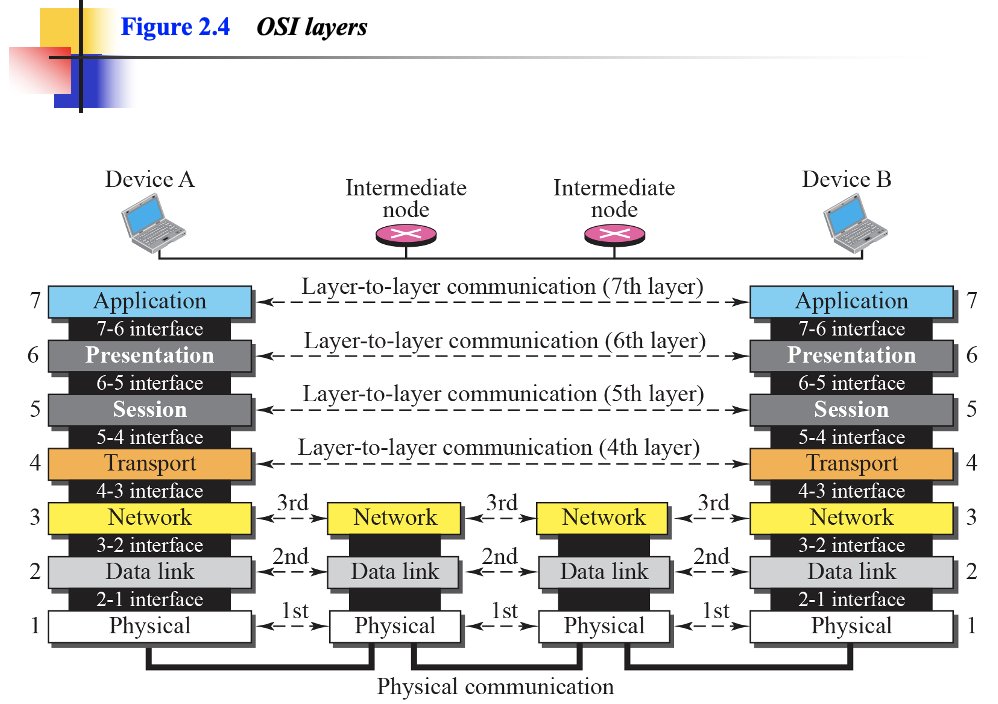
OSI 계층

- 5계층(Session)부터 7계층(Application)까지는 합쳐서 Application계층이라고 본다
- H2(데이터링크 계층 헤더)에는 Hop to Hop에 필요한 Mac주소가 담기고
- H3(네트워크 계층 헤더)에는 Source to destination에 필요한 IP주소가 담긴다.
- H4(전송 계층 헤더)에는 port번호가 있다. TCP는 프로세스 to 프로세스 기능을 제공한다. 프로세스들을 포트 번호로 식별한다.
- 밑으로 내려갈 수록 필요한 정보를 붙여 내려간다고 생각하면 됨!
전달 방식
- Circuit Switching Network : Tmap같이 중앙 서버에서 경로를 제공하는 방식.
- Packet Switching Network : 분산적으로 각 교차로에서 어디로 가야할지 알려주는 방식이다. 인터넷이 채택한 방식임.
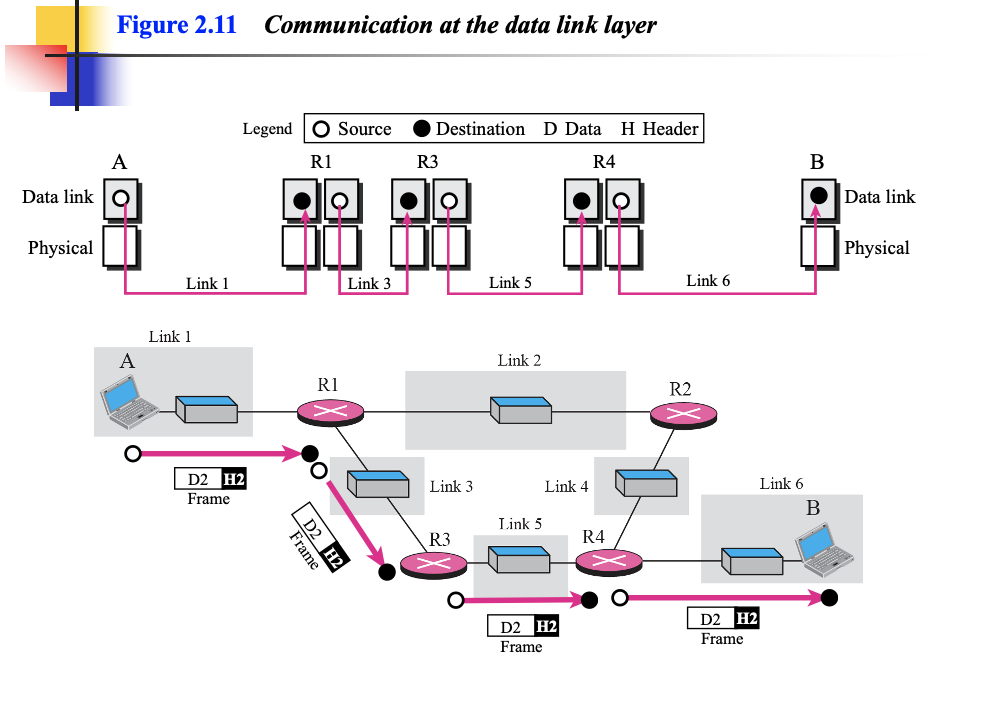
데이터 링크 계층

- 패킷은 데이터 링크에서 Frame이란 이름으로 불린다.
- Hop to hop에 필요한 정보들을 header에 넘겨주는 작업을 하는것이 datalink layer의 역할이다.
- 회색 박스가 네트워크, 핑크색 X모양이 라우터로 생각하면 된다.
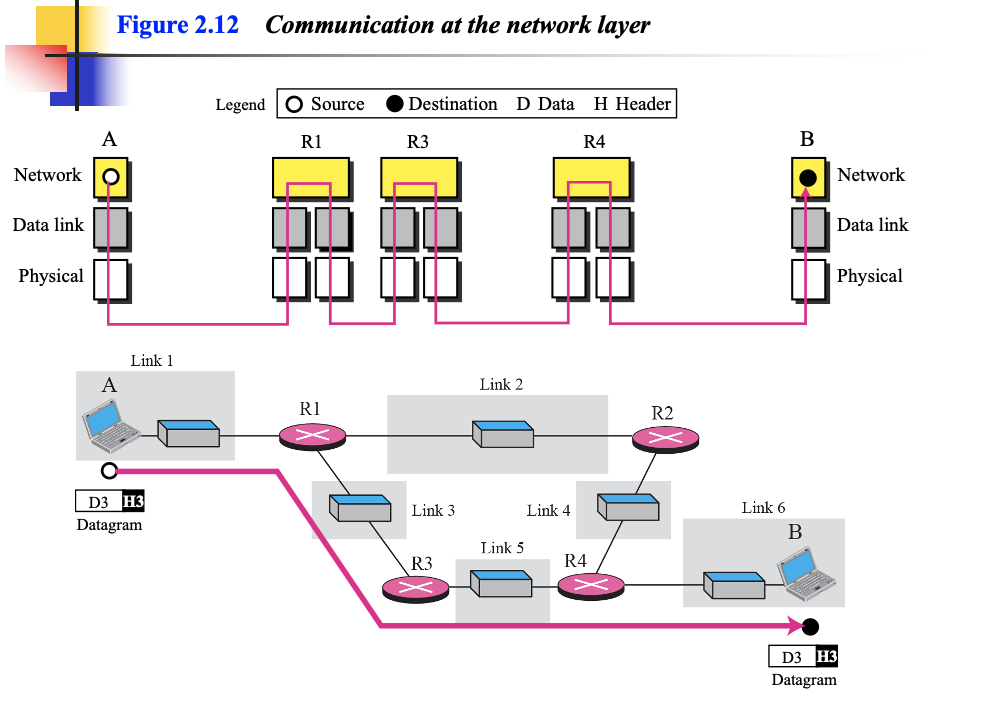
네트워크 계층

- Source to destination에 필요한 정보들을 header에 넣어주는 작업을 해주는 것이 network layer의 역할이다.
- 여기서는 패킷을 Datagram이라고 부른다.
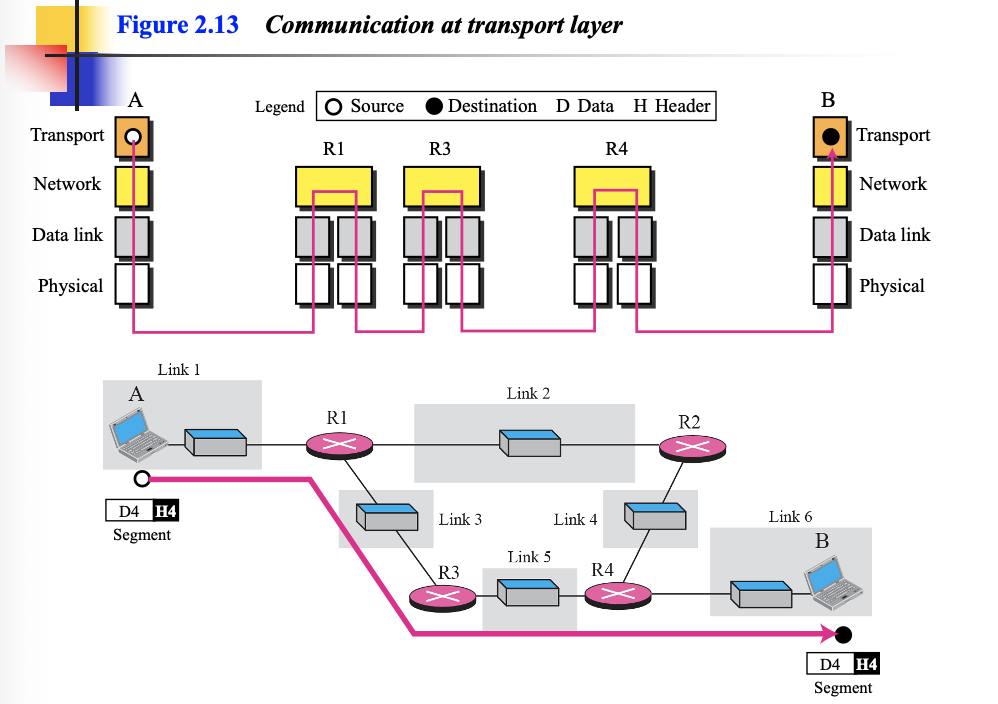
전송 계층

- 여기는 패킷을 Segment라고 부른다.
- 좀 더 구체적으로 Segment는 TCP에서, User Datagram은 UDP에서 불리는 이름이다.
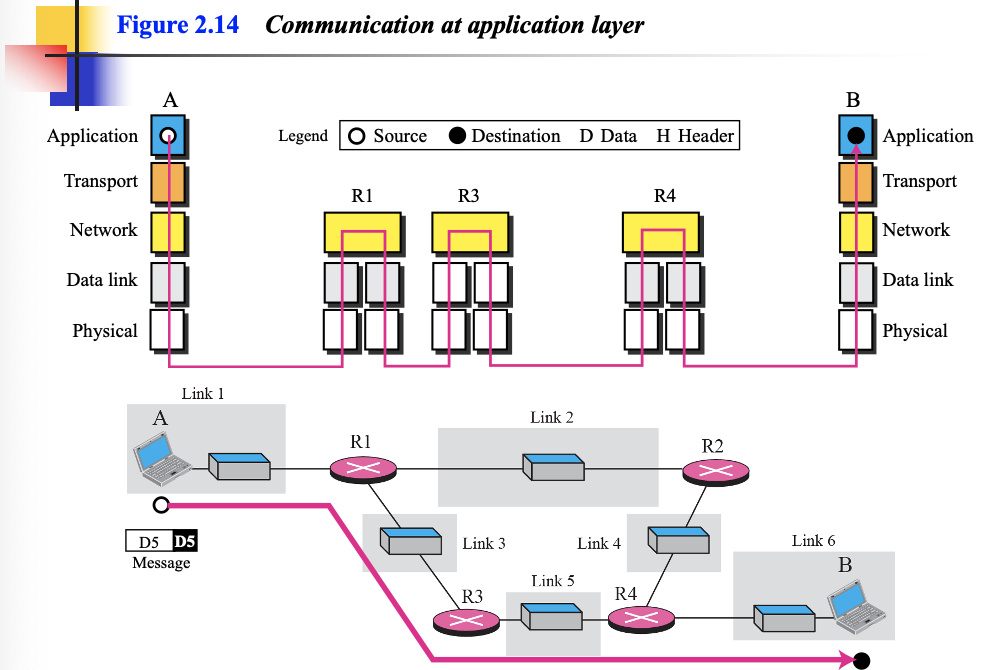
응용 계층

- 여기는 Message라고 부른다.
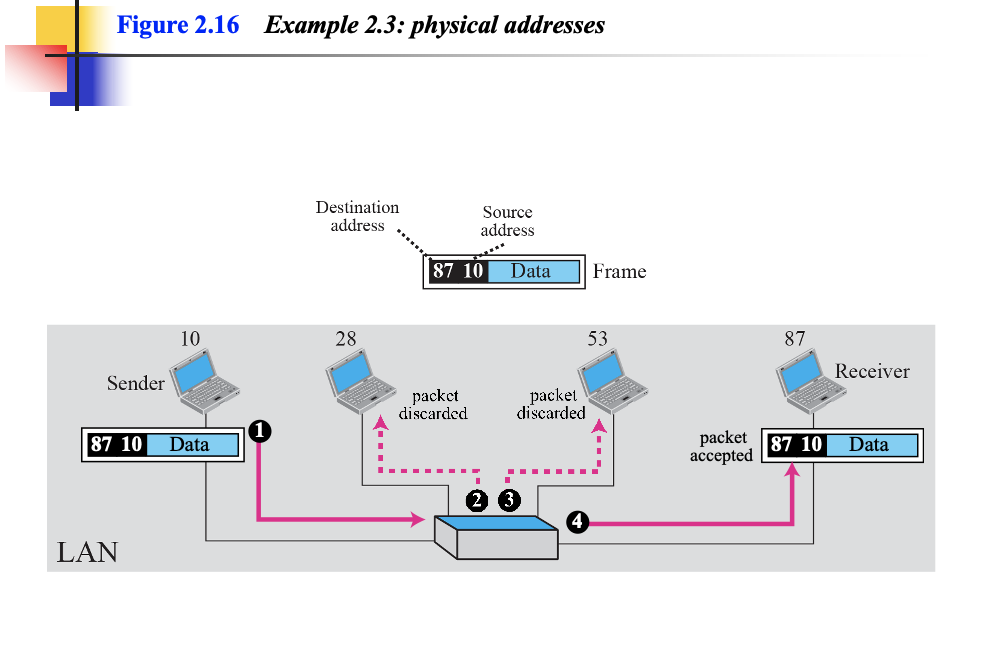
이더넷 데이터 교환

- 10번에서 87번으로 보내려고 하는 상황.
- 가운데 박스는 공유기라고 생각하면 됨.
- 근데 87번이 어디에 있는지 모르는 경우, 브로드캐스팅함.
- 해당 Destination에 해당하는 주소만 응답.
- 추후에 유니캐스트에 대해서 자세히 배울것.
여러 장비들
- 리피터
제일 아래 계층인 물리계층에서 동작하는 장비임. 네트워크 신호를 증폭시키기 위한 장비. 사실 증폭이라기보단, 신호가 약해졌을 때, 비트단위로 다시 복사해서 재 생성하는 장비. - 허브
리피터와 비슷하지만, 인터페이스가 여러가지임. 하나 받으면 연결되어 있는 곳으로 무작정 보냄. - 브릿지
리피터 역할 + 필터링 역할까지 한다고 생각하면 된다. - 스위치
허브 역할 + 필터링 역할까지 한다고 생각하면 된다.
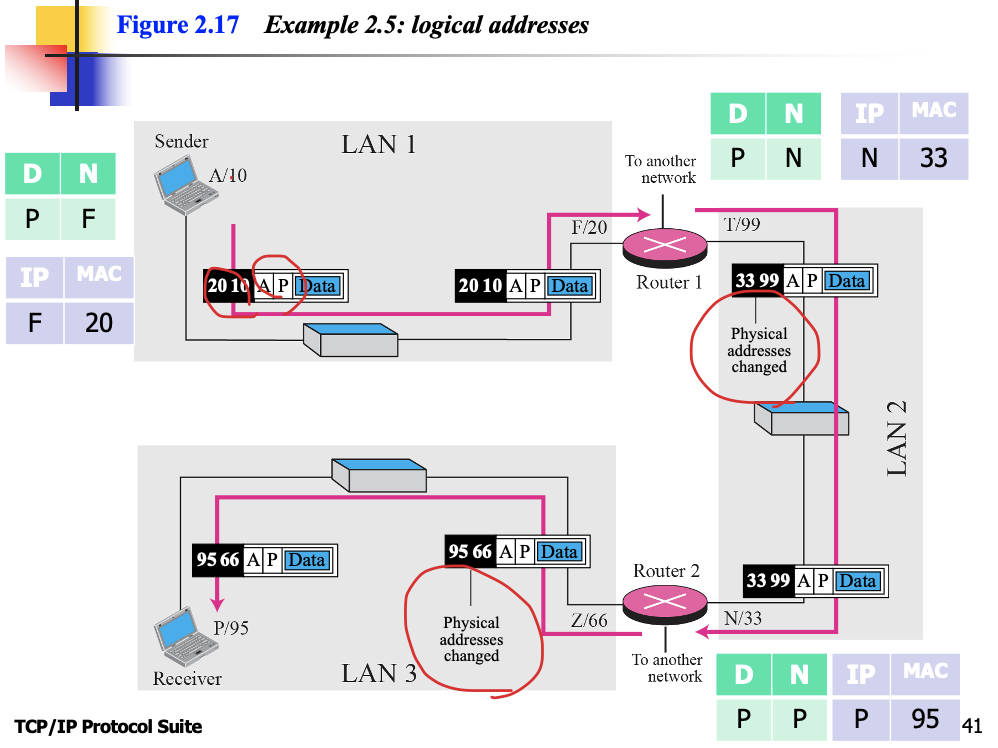
요약

- hop to hop주소는 바뀌고
- Source to destination은 바뀌지 않는다는것을 알 수 있다.