생각지도 못한 부분에 질문이 올라왔다. 말 나온김에 정리해보고 다음 사용에 참고하기 위해 작성해본다.

📕 Default Export
-
default 로 선언된 모듈은 하나의 파일에서 단 하나의 변수 또는 클래스 등등만 export 할 수 있다.
const 떡볶이=()=>{ ...} export default 떡볶이
-
import 할 때는 아무 이름이나 import 가 가능하다.
import 떡볶이 from "../떡볶이page"혹은
import 짜장떡볶이 form "../떡볶이page"이런식으로 말이다.
❓파일당 하나만 export 되니까 무슨 이름을 붙이던 상황있는 것이 아닌가 ?
var,let,const를 바로 export default 할 수 없다.export default const MY_BIRTHDAY = "1994/03/09"
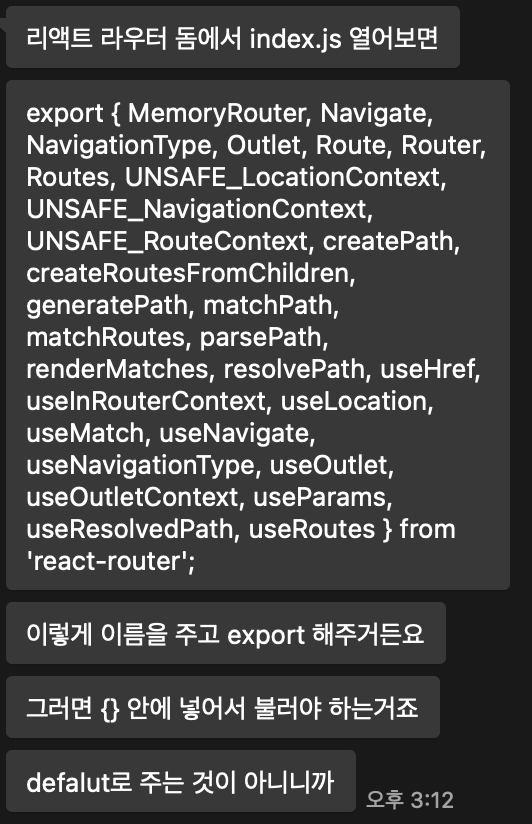
📕 named export
-
한 파일 내에서 여러 변수/ 클래스 등 export 하는 것이 가능하다.
export class 첫클래스{} export class 둘클래스{}
-
단 , import 시 {} 안에 export 된 이름과 동일하게 설정해야 한다.
import{첫클래스,둘클래스} from './클래스' -
다른 이름으로 import할 수 있으나 아래처럼 as 를 사용한다.
import {첫클래스 as 다른이름클래스, 다다른이름클래스} from ',/클래스' -
* as를 사용하면 한 파일에 있는 클래스/변수들을 한 번에 import 할 수 있다.import *as Hello from './클래스' // 사용 시 Hello.클래스 이런식으로 사용한다.
💭 추가적인 설명
항해원분이 예시를 설명해줬는데 이제와서 이해됨.
1. 다른 이름으로 import가능

2.같은 name 으로 import 해주어야 한다. 다른 이름을 해주려면 as 이용

💡Airbnb JavaScript Style Guide 에서는…
하나만 export 하는 모듈이다면, named export가 아닌 default export를 쓴다

