
실전 프로젝트 시작
이번주부터 실전프로젝트를 시작했다. 처음보는 사람들이고 이제는 1주가 아니라 6주동안 같이 지내야할 사람들이기 때문에 걱정도 많았고 결국 올게 왔구나 하는 생각도 들었다.
아직도 많이 부족한 나인지라 어떻게 헤쳐갈지 첫날부터 매우 막막했지만 .. ! 너무 좋은 여러 사람들이 모여 주제를 정했고 하고 싶던 주제를 던진 이후에 여러 티키타카로 생각보다 괜찮은 주제선정이 되서 기분이 너무 좋았다.
또한 구체적으로 생각해보지 않았던 부분까지도 여러 의견들이 오가면서 하나의 프로젝트를 구상해가는 과정 + 백엔드와의 협업이 재미있었다.
이번주는 캘린더다.. !
우리가 구상한 프로젝트 내용 중 캘린더 사용부분이 있었는데 때마침 라이브러리를 사용해서 하기로 맘먹고 그 부분을 하겠다 자신있게 외쳤지만 처참히 오류와 시행착오로 이번주를 보내게 되는데 ^!^ ㅋㅋㅋ
이걸로 일주일간 시행착오를 경험하면서 완성했다.
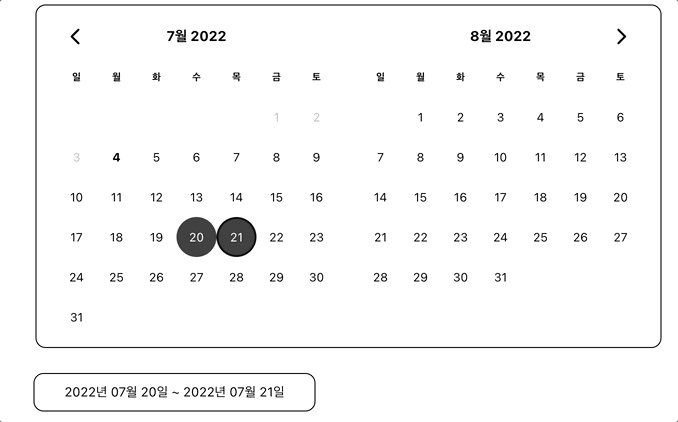
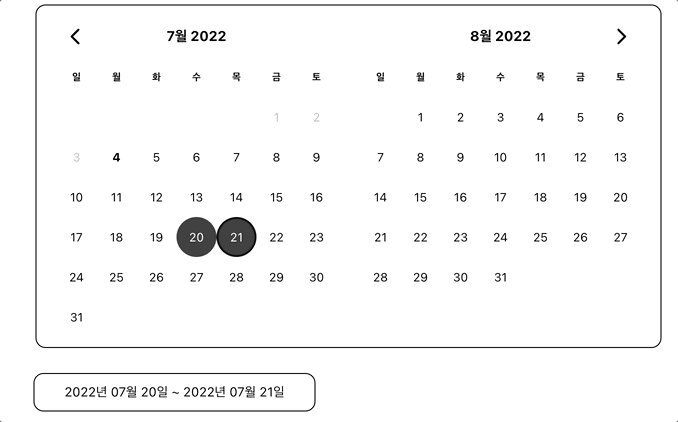
- 버튼 토클 캘린더

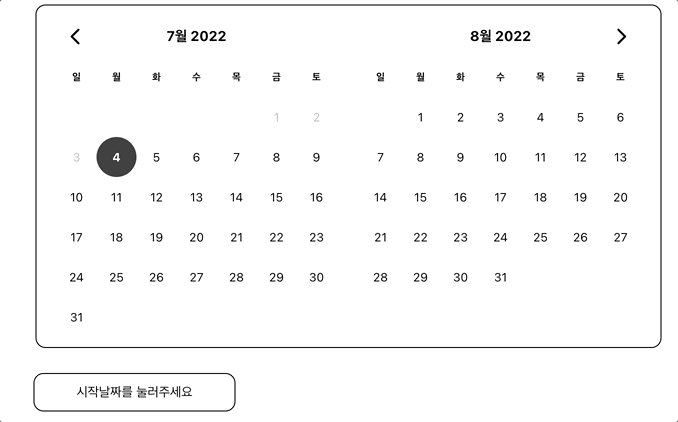
- 하단에 footer에 시작날짜와 마지막날짜가 나오는 캘린더

💡 dayPicker를 파게 된 계기
datepicker가 더 유명한데 왜 daypicker를 사용했나요 ?
- datepicker로도 해봤다. 근데 range가 되는 과정에서 datepicker는 원하는 모양이 나오지 않았고 datepicker가 나에게 더 이상적이였다.
datepicker도 사용해 보았나요 ?
- datepicker도 사용해봤다. 그러고 같은 디자인을 뽑아봤다. 우리는 time에 대한 영역도 같이 필요한데 daypicker는 시간에 대한 부분을 같이 지정할 수 있지는 않다. 그에 비해 datepicker는 사용할 수 있다.
- datepicker라는 라이브러리를 사용하면서 자료는 많았는데 나에게는 굉장히 다가가기 어려운 느낌이 없지않아 있었다. 실제로도 daypicker와 datepicker를 같이 사용하다보니 혼란이 더 심했던 느낌이 있다.
datepicker의 좋은점
- 달력의 기본적인 css를 가져다 활용해서 사용할 수 있다. 내가 따로 class를 지정하지 않았음에도 불구하고 이 공식문서 안에 들어가있는 css를 가져다 사용해도 classname을 자기들이 인식하고 사용되어진다.
💡참고한 레퍼런스
💡 기능구현
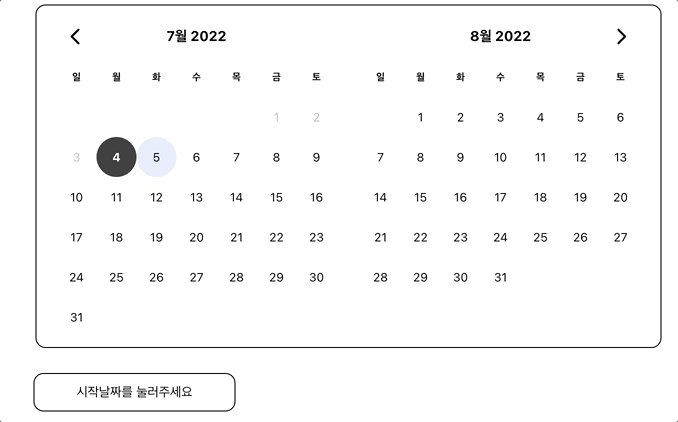
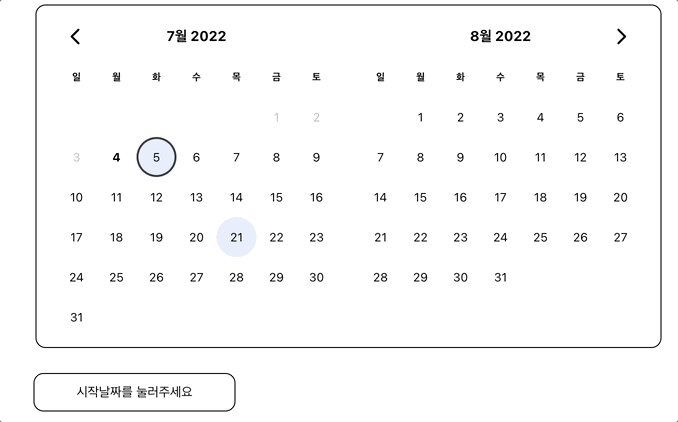
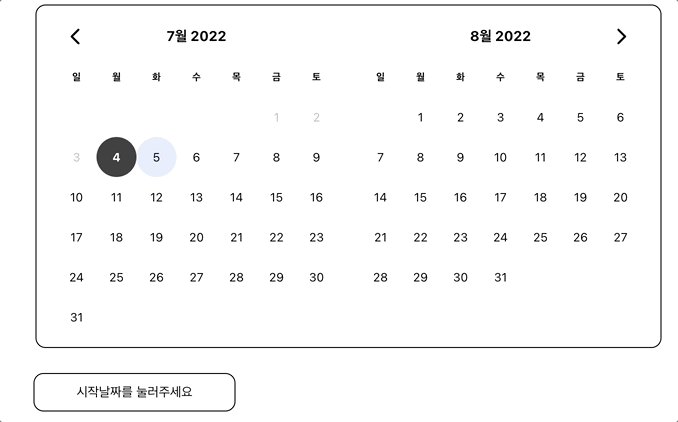
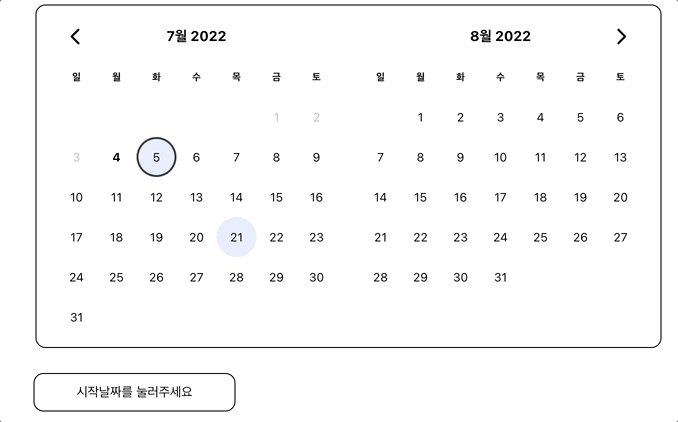
Daypicker : range선택하기
- range로 설정하게 되면
//caption : 상위 년도,월수 표시구간
//classname : css로 빼서 사용할 것임
//mode : "range" => 기간 선택가능
// seleted , onSelect : 선택하는 날짜 (state로 관리한다.)
// locale : 한글지원
// numberOfMonths : range와 별개임 !!!!! 달을 2개로 나타내줌
// disabled : 선택불가 날짜 , 딕셔너리 형태이며 조건을 추가해갈 수 있다.
<DayPicker
styles={{
caption: { fontSize: "10px", padding: "10px" },
}}
className="dayPicker_container__div"
mode="range"
selected={selected}
onSelect={setSelected}
locale={ko}
numberOfMonths={2}
disabled={{ before: today }}
></DayPicker>
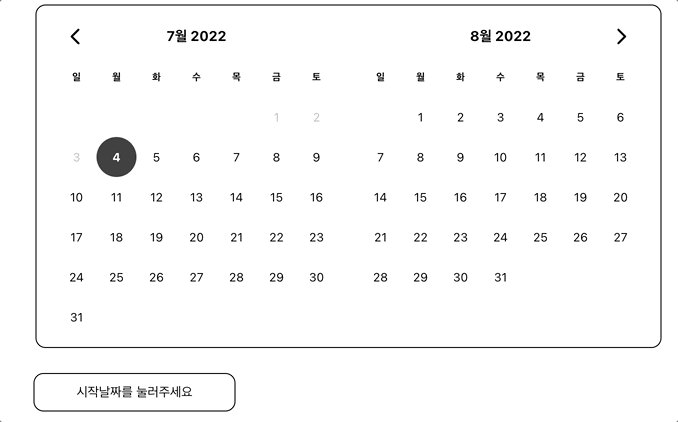
//footer는 하단에 나타내는 인풋을 나타낸다.
{footer}footer설정
- footer설정을 했던 이유는 기간이 나오게 하고 싶었고 그런 기능이 공식문서에 있었다.
- 기간표현에 있어서 너무 좋음.
let footer = (
<p
style={{
margin: "10px",
padding: "10px",
border: "1px solid black",
borderRadius: "10px",
width: "180px",
textAlign: "center",
fontSize: "13px",
}}
>
시작날짜를 눌러주세요
</p>
);
if (selected?.from) {
if (!selected.to) {
footer = (
<p
style={{
margin: "10px",
padding: "10px",
border: "1px solid black",
borderRadius: "10px",
width: "150px",
textAlign: "center",
fontSize: "13px",
}}
>
{format(selected.from, "yyyy년 MM월 dd일")}
</p>
);
} else if (selected?.to) {
footer = (
<p
style={{
margin: "10px",
padding: "10px",
border: "1px solid black",
borderRadius: "10px",
width: "260px",
textAlign: "center",
fontSize: "13px",
}}
>
{format(selected.from, "yyyy년 MM월 dd일 ")}~
{format(selected.to, " yyyy년 MM월 dd일")}
</p>
);
}
}css : 공식문서에 있는 css name을 가져다 사용할 수 있다.
- 여기서 문제였던건 daypicker안에 요소들을 바꾸고 싶었는데 root안에 들어있던 내용말고도 다른 부분들을 바꾸고 싶었다.
- 개발자도구로 구조 파악 중 모르는 classname이 있었고 이걸 가져다 사용하면 되지 않을까 하고 가져왔는데 그게 글쎄 작동했다.
- 3일만에 알게 되어버림 ..
- 여기서 안 좋을 수도 있는점은 다른 페이지에 있는 달력조차도? 같은 스타일이 적용되어 버리기 때문에 주의가 필요하다.
//style.css
.rdp-months{
background-color: white;
border: 1px solid black;
border-radius: 10px;
padding: 10px 20px
}css 전체
* {
--rdp-cell-size: 40px;
--rdp-accent-color: rgba(0, 0, 0, 0.75);
--rdp-background-color: #e7edff;
/* Switch to dark colors for dark themes */
--rdp-accent-color-dark: #3003e1;
--rdp-background-color-dark: #180270;
/* Outline border for focused elements */
--rdp-outline: 2px solid var(--rdp-accent-color);
/* Outline border for focused and selected elements */
--rdp-outline-selected: 2px solid rgba(0, 0, 0, 0.75);
}
.dayPicker_container{
margin-left: 20px;
}
.dayPicker_container__div{
padding: 15px 10px;
width: 90%;
display: flex;
justify-content: center;
font-size: 12px;
}
.rdp-day{
border-radius: 100%
}
/* 메인화면 캘린더*/
.dayPicker_container__divMain{
position: absolute;
display: flex;
justify-content: center;
font-size: 12px;
top:100px;
}
.rdp-months{
background-color: white;
border: 1px solid black;
border-radius: 10px;
padding: 10px 20px
}relative와 absolute 의 관계
- 해당 달력 아래 component 위에 달력이 위치해야 하기 때문에 달력 component
<DayPicker></DayPicker>에absolute를 줬다. 그리고 제일 상위에 있는 div component에relative사용
근데 위와 같이 했을 때 문제점이 있었다.
- absolute 를 지정한 class 안에 border와 해당 달력 상위로 background까지 효과를 줬었는데 실제 달력이랑 해당 div가 따로 작동했다. 달력이랑 달력을 감싸는 div랑 따로 작동한 것이다.
해결과정은 아래와 같았다.
여기서 알 수 있었던 것은 부모로 지정되어 있는 크기의 사이즈로 자식까지 먹혀버리기 때문에 width로 지정한 사이즈 100%라면 부모사이즈 기준으로 100%로 먹혀버린다.
그래서 지정을 잘 해 준거지만 안에 속성들이 먹히지 않았던 것이고 개발자도구로 컴포넌트를 봤을 때 처음 본 className이 있었다. 그 className을 지정해줬을 때 정확히 달력 하나에 대한 설정을 할 수 있었다.