페이지 로딩 속도의 평균 시간
- 페이지 로드 시간이 1초에서 3초로 증가하면 이탈률은 32% 증가하고, 1초에서 6초로 증가하면 이탈률은 106%, 1초에서 10초로 증가하면 이탈률 123% 증가한다. 로드 시간이 증가할수록 사용자는 떠나게 된다.
- 평균 페이지 로드 시간: 페이지 뷰(클릭 이 후)가 시작되어 브라우저에 페이지가 완전히 로드될 때 걸린 평균 시간(s)
frontend 에서 로딩 속도를 줄일 수 있는 방법?
웹 페이지에서 속도를 결정짓는 첫번째 요소는 첫페이지를 그릴 때 필요한 자원양이다.
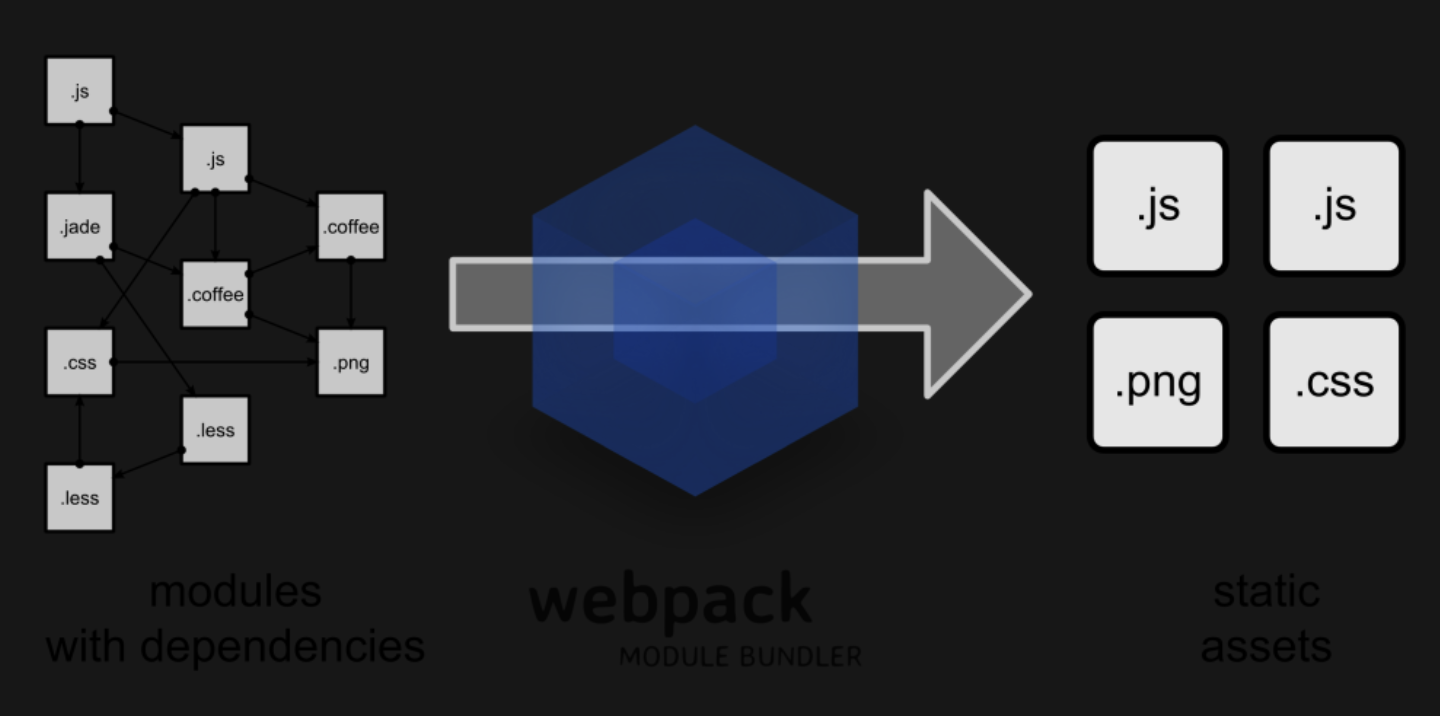
즉 필요한 자원이 많으면 많을수록 네트워크 상에서 다운받는 시간이 오래걸린다. Webpack 같은 bundler 들은 모든 JS 코드를 하나의 거대한 파일로 만들어 내었고, 이는 웹페이지에서 페이지를 그릴때 필요한 자원의 양 또한 크게 증가 하게 된다.
웹 페이지에서는 큰 JS 파일을 모두 불러올 때까지 Rendering 을 멈추어, 첫 페이지를 그리기까지 오래 걸리기 때문에 웹페이지 경험에 좋지 않은 영향을 끼치게 된다.
때문에 웹사이트의 속도를 올리기 위해서는 큰 JS 파일의 용량을 줄여하는데, 크게 코드의 크기를 줄이는 방법 과, 코드를 분할하는 방법 이 있다.
code spiting
- 번들코드를 분할한다.
- react와 같은 SPA애플리케이션을 개발하고 나면 webpack같은 번들러로 번들링과정을 거치게 된다.
- html파일에서 번들된 js파일을 불러와서 웹앱을 브라우저에 실행한다.
- 이 번들코드를 분할하기 위해 사용되는 next의 기능 중 하나가
dynamic import이다.
🔎 용어 사전
- 웹팩을 사용하게 되면 웹에서 사용하는 다양한 파일들을 모듈별로 다룰 수 있게 된다.
- 모듈: 프로그램을 구성하는 구성 요소로, 관련된 데이터와 함수를 하나로 묶은 단위를 의미
- Bundle: 서로 참조관계에 있는 파일을 모아서 하나의 파일을 묶는 것 .
- 웹팩이 이렇게 Bundle시켜줌으로써, 웹팩은 모듈 번들러라고 불린다.

dynamic import
적용 그래프
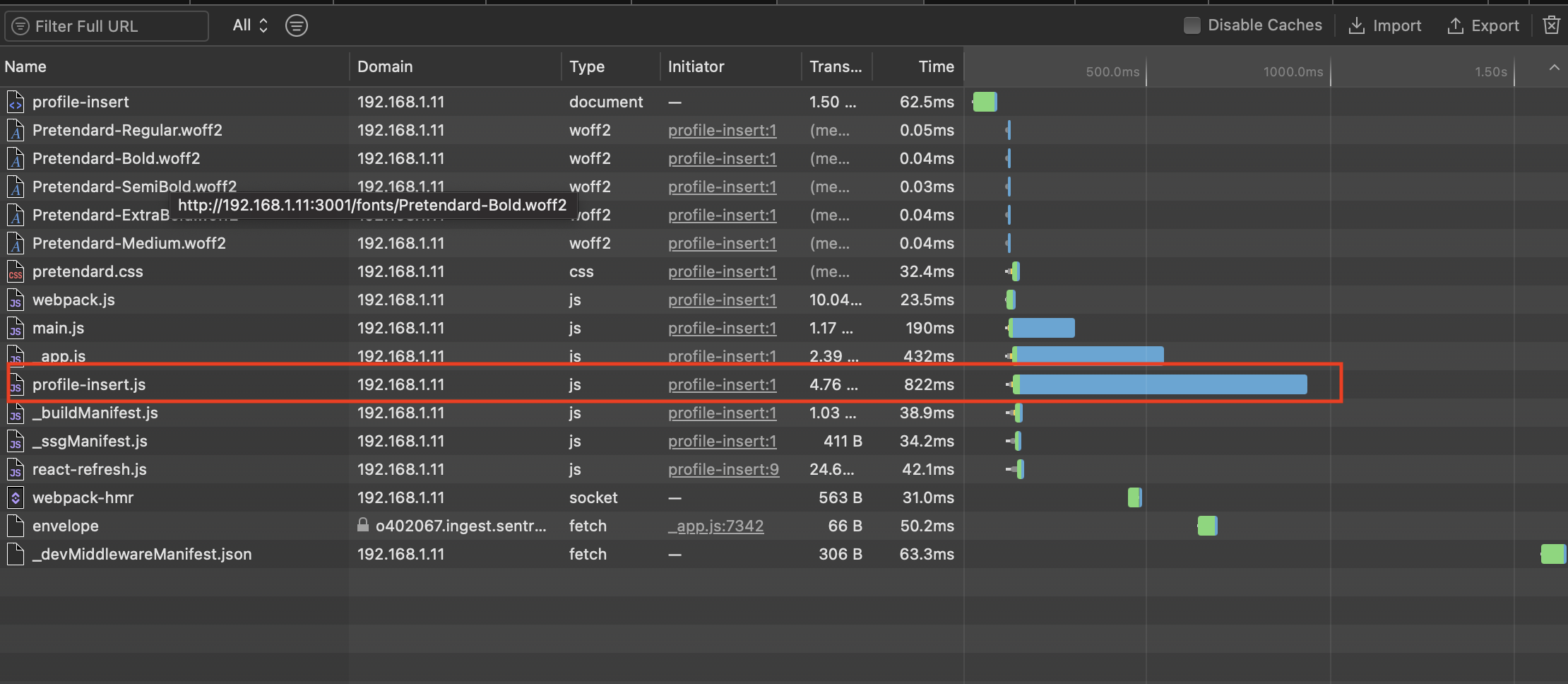
- 반영 전

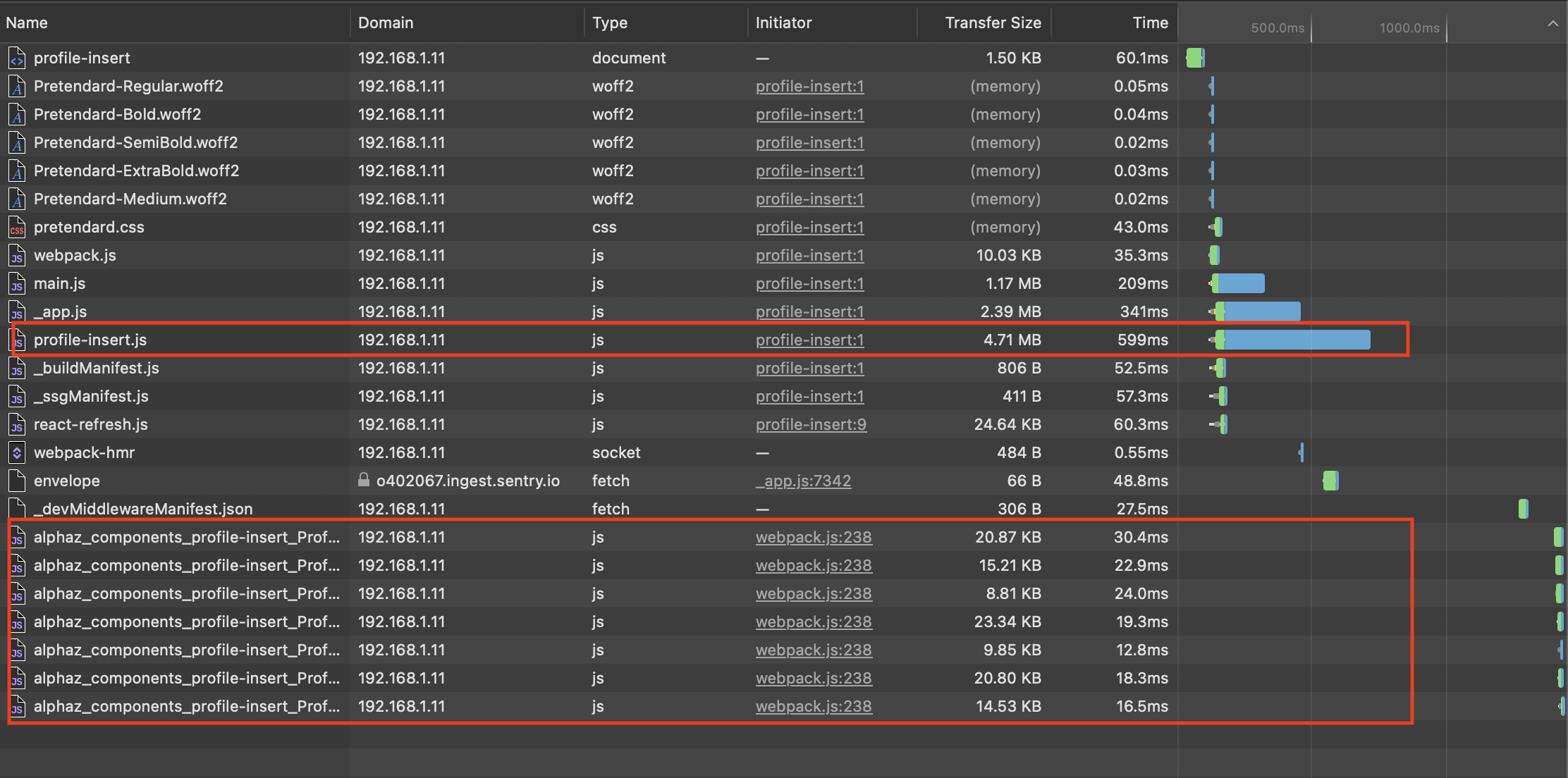
- 반영 후

- 약 200ms 감소하는 것을 알 수 있다.
알 수 있었던 결과
- 코드를 쪼갤수록 웹팩의 보일러플레이트가 들어가서 총량은 더 많아질 수 있으며 페이지에 처음 진입한 유저는 여러번의 HTTP요청을 보내야 하기 때문에 로드 시간이 더 오래 걸릴수 있겠지만 대부분의 경우 파일 하나를 내려줄때와 큰 차이는 없으며, 오히려 다음에 재방문했을때 캐시된 많은 스플리팅된 코드 덕분에 훨씬 빠른 속도로 페이지를 로드 할 수 있다.
