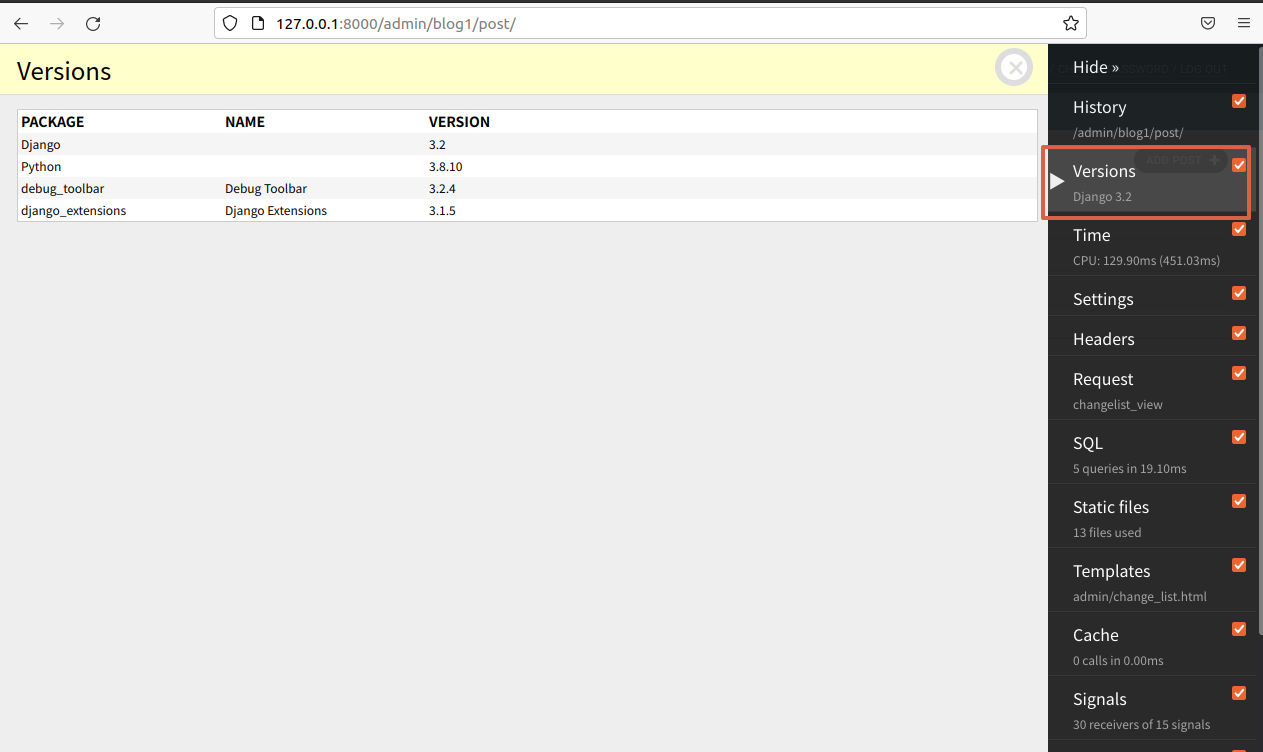
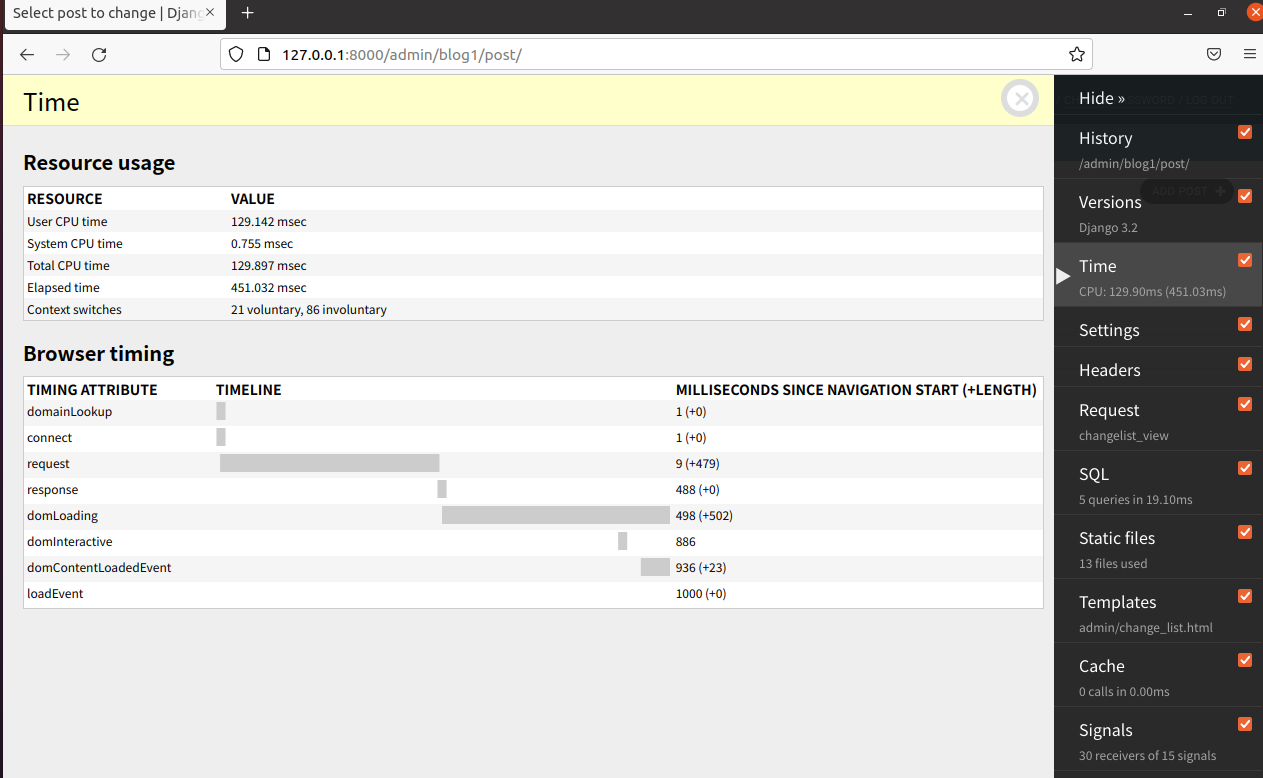
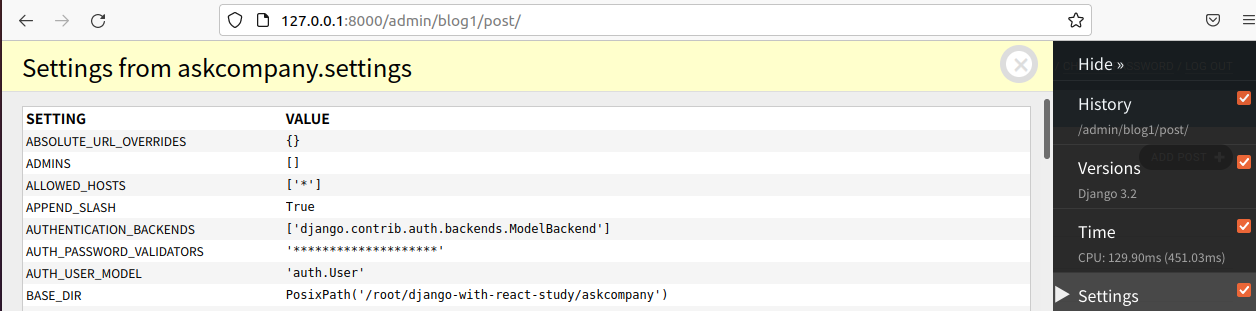
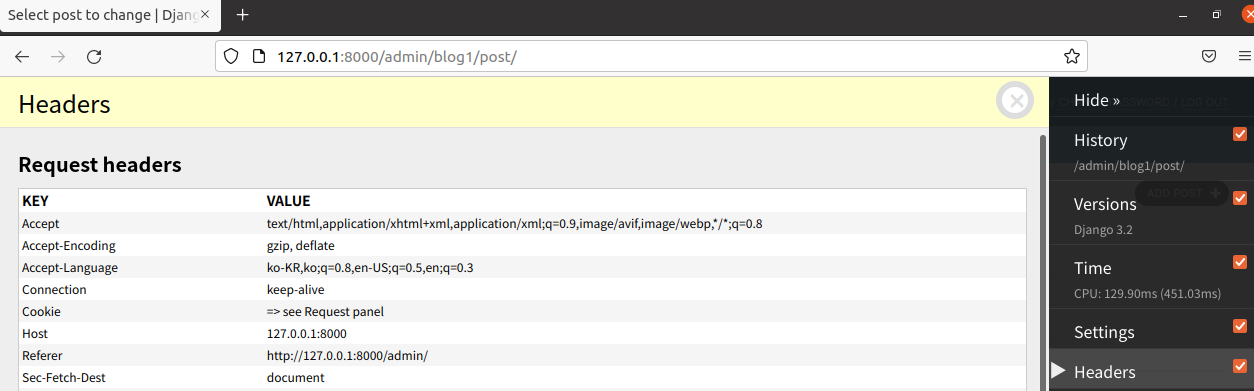
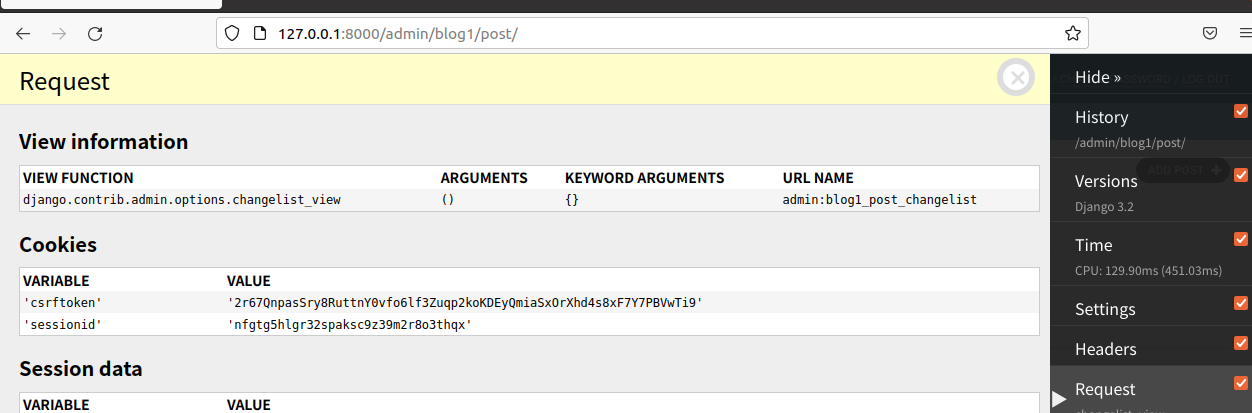
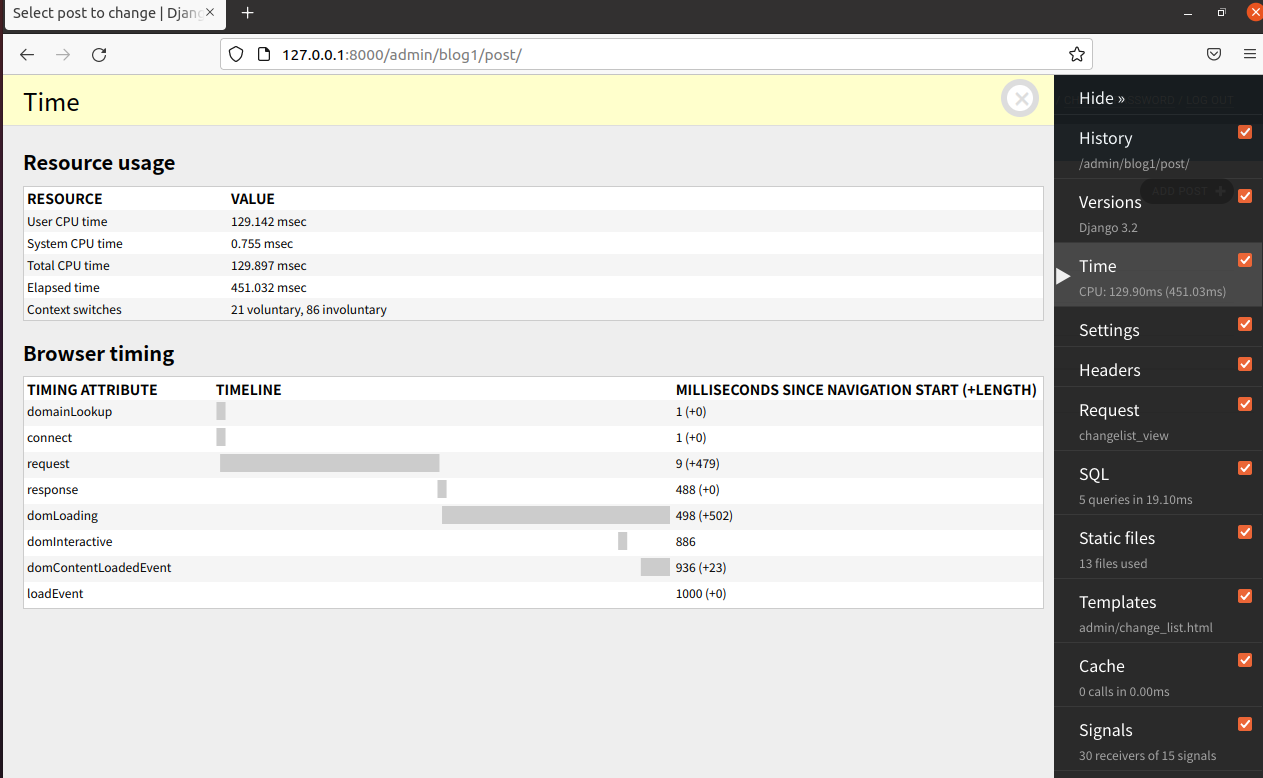
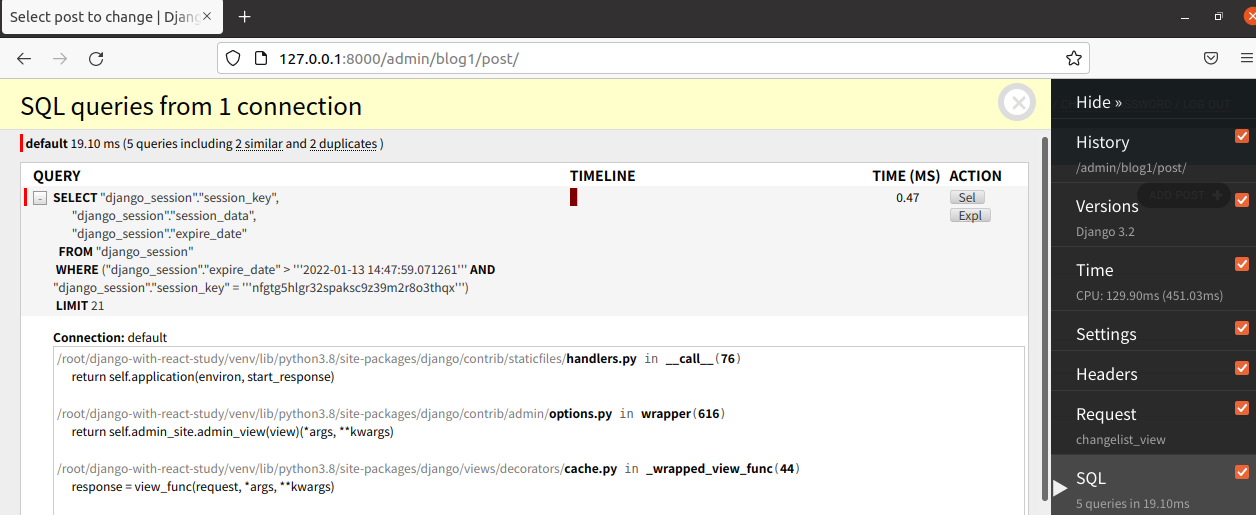
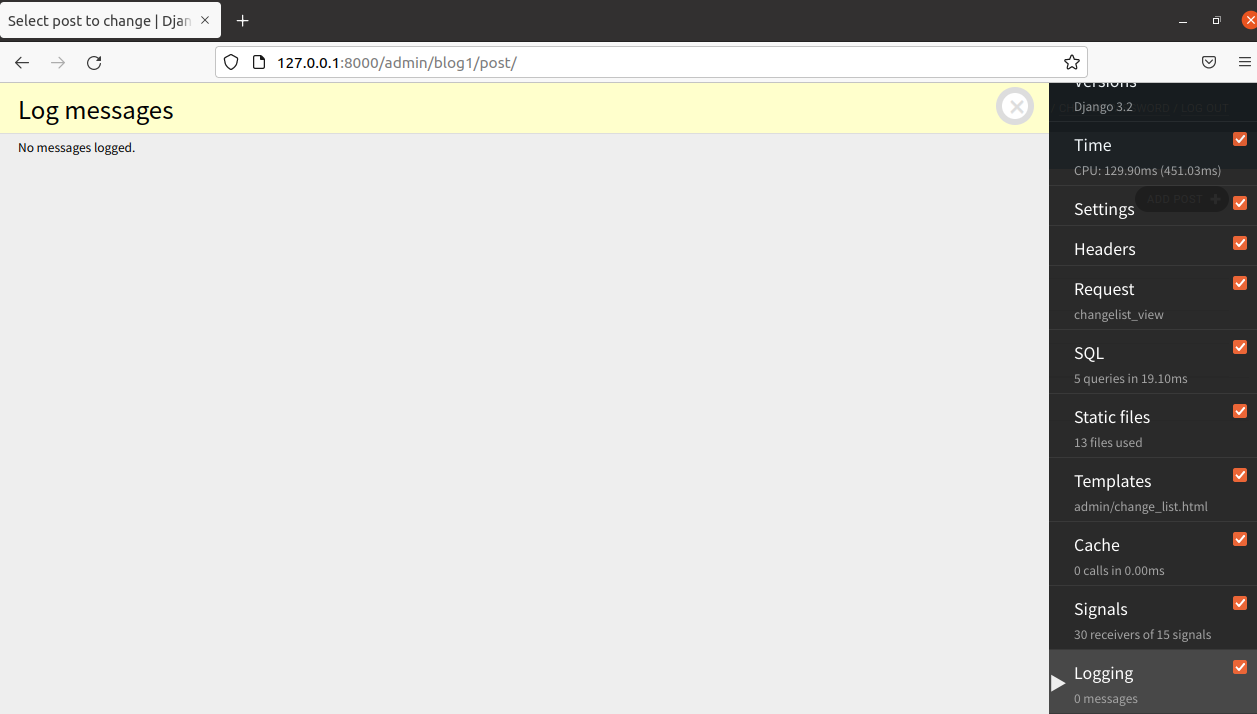
현재 HTML 포맷의 request/reponse 에 대한 다양한 디버깅 정보를 보여줌
- 요청처리시에 발생한 SQL 내역 확인 가능
공식 문서
https://django-debug-toolbar.readthedocs.io/en/latest/
1) 설치
pip install django-debug-toolbar2) staticfile 설정
- 프로젝트 settings.py
- INSTALLED_APPS 에
'django.contrib.staticfiles"
INSTALLED_APPS = [
'django.contrib.staticfiles',
]
STATIC_URL = "/static/"3) TEMPLATES 설정
- 프로젝트 settings.py
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"APP_DIRS": True,
# ...
}
]4) debug_toolbar APP 설정
- 프로젝트 settings.py
INSTALLED_APPS = [
# ...
"debug_toolbar",
# ...
]5) URLs 추가
- 프로젝트 urls.py
- debug 모드일 때만 실행시키기
urlpatterns = [
...
]
if settings.DEBUG:
import debug_toolbar
urlpatterns += [
path('__debug__/', include('debug_toolbar.urls')),
]
6) MIDDLEWARE 에 추가
- django 에서 MIDDLEWARE 란
요청을 처리하는 뷰가 호출되기 전/후에
호출되는 함수들
MIDDLEWARE = [
# ...
"debug_toolbar.middleware.DebugToolbarMiddleware",
# ...
]7) Internal IP 설정
- django 는 기본적으로 IP 에 대해서 막아버림
접속하는 IP를 넣어줘서 허용시킴 - debug toolbar에 있는거는 민감한 정보기 때문에, LOCAL 에서만 접속할 수 있도록
INTERNAL_IPS = [
# ...
"127.0.0.1",
# ...
](주의사항)
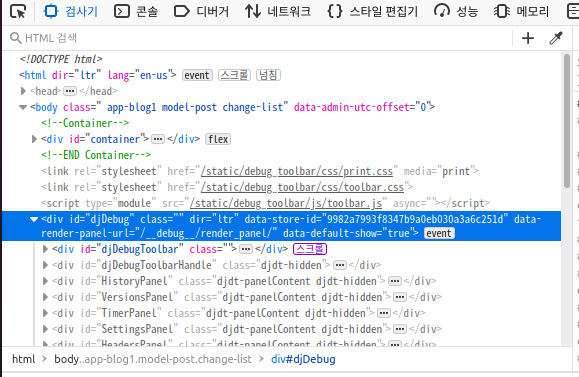
- 웹페이지의 template 은 반드시
<body>태그가 있어야, django-debug-toolbar가 동작
이유는? django-debug-toolbar 가 html/script 코드를 태그에 안에 추가되기 때문에

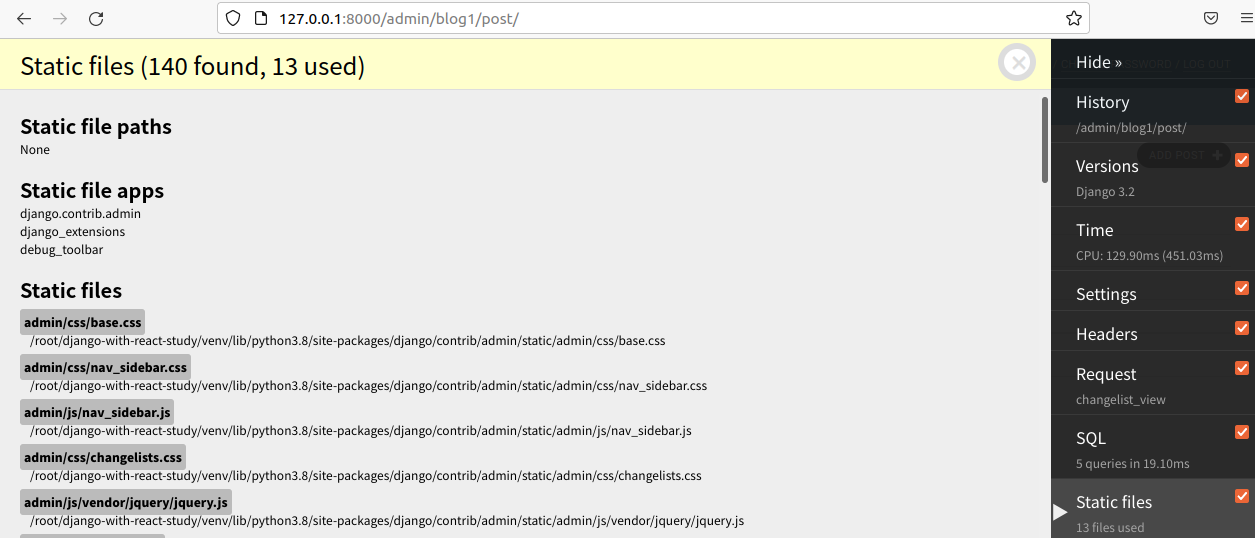
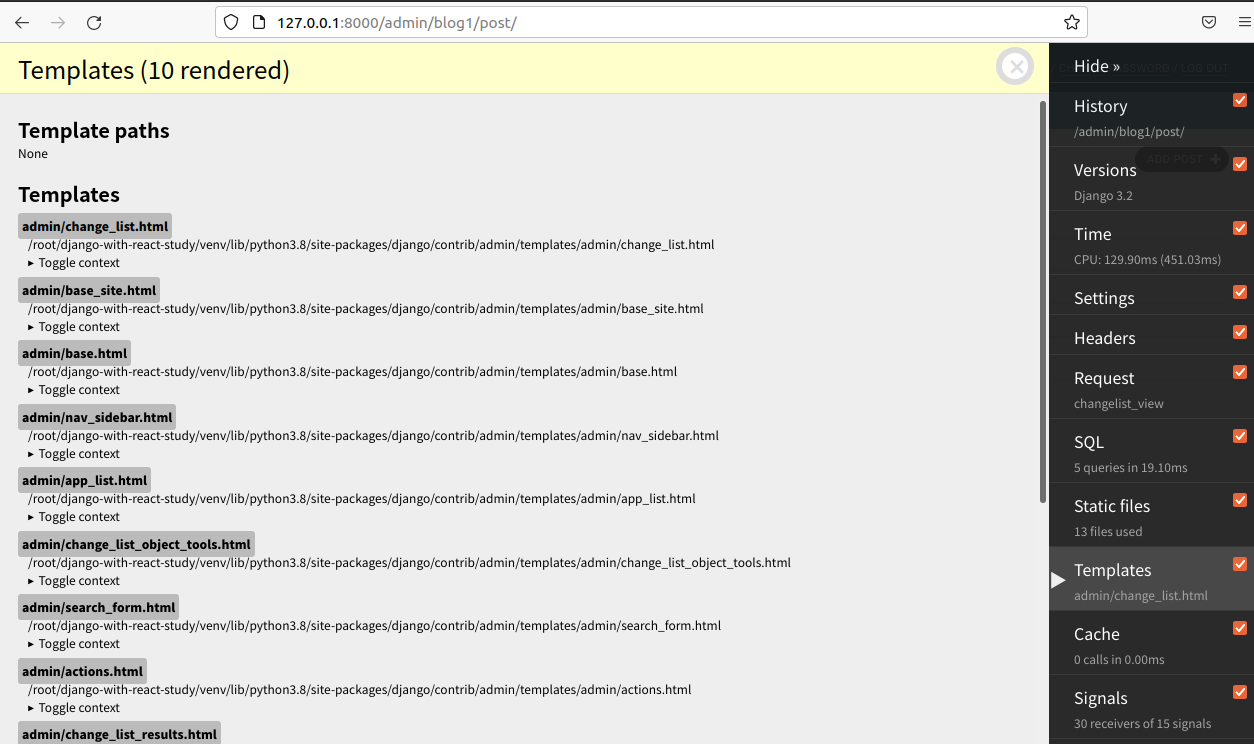
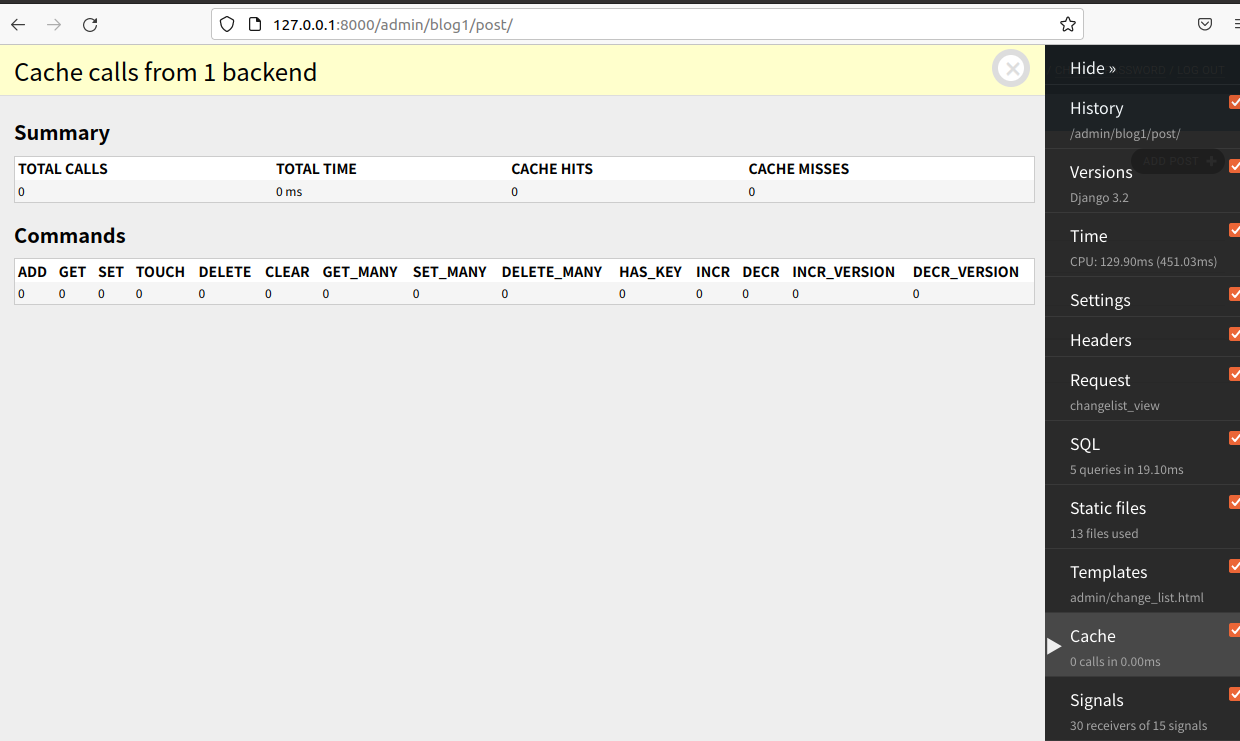
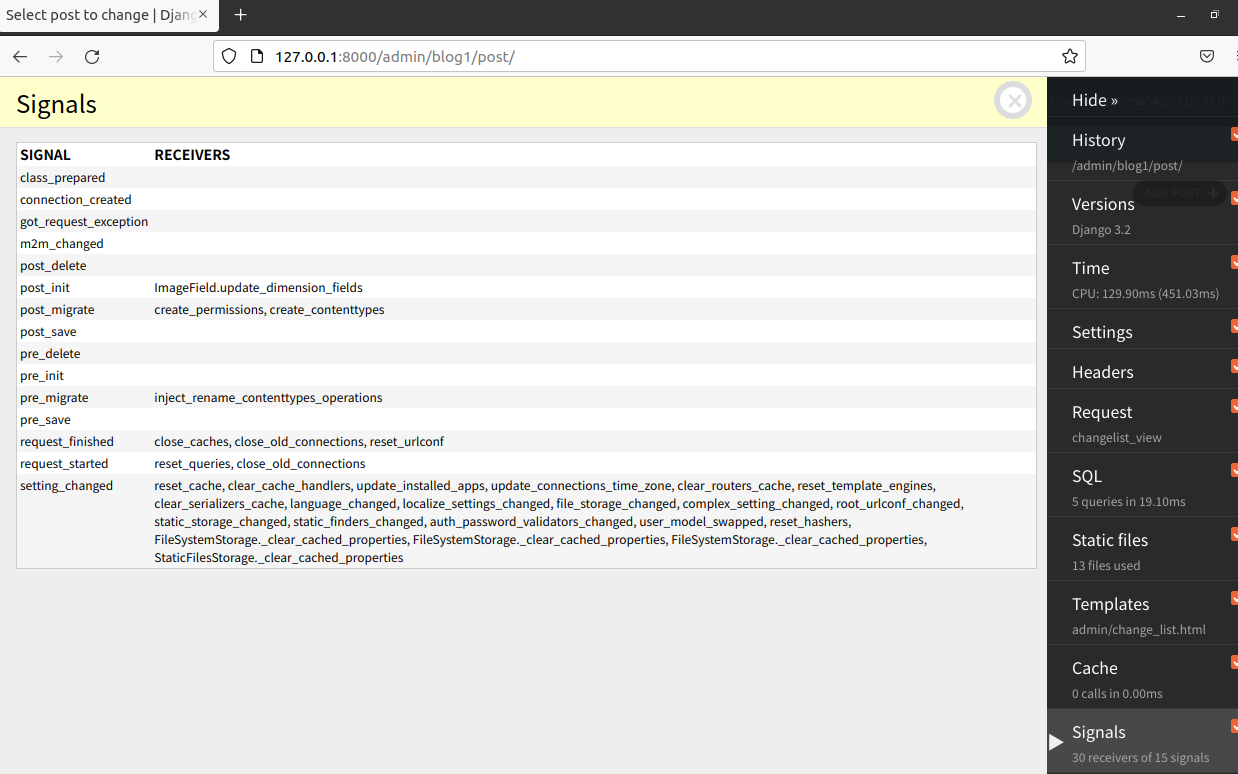
django-debug-toolbar