Goal
- Frontend의 개념을 파악한다.
- Frontend의 핵심 기술을 파악한다.
- HTML
- CSS
- JavaScript , jQuery
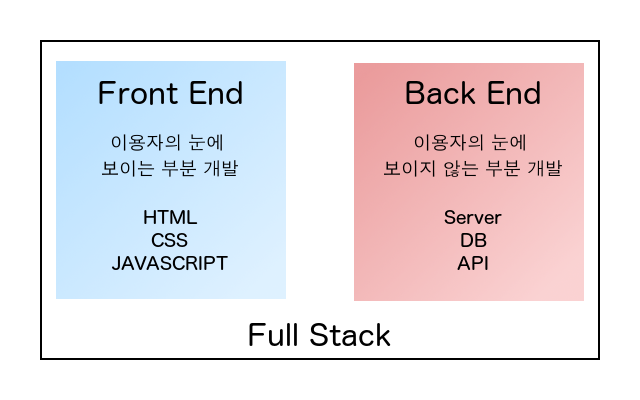
프론트엔드(Front - End)
- 프론트엔드 : 사용자들이 웹 또는 앱을 이용할 때 보이는 화면
프론트엔드 개발자는, 화면을 다양한 기기에서 보기좋게 프로그래밍한다.
따라서, 밑에서 살펴볼 핵심 기술 언어 3가지와 더불어 접근성이 좋은 UI를 구현하기 위한 노력이 요구된다.
그렇다면, 핵심 언어 3가지(HTML , CSS , JavaScript)에 대해 살펴보도록 하자.
HTML (HyperText Markup Language)
- HTML : HyperText 기능을 가진 문서를 만드는 Markup 언어
- HyperText : 다른 웹 페이지로 이동이 가능한
- Markup : 태그를 이용해 문서의 구조를 명시하는
HTML 기본 구조
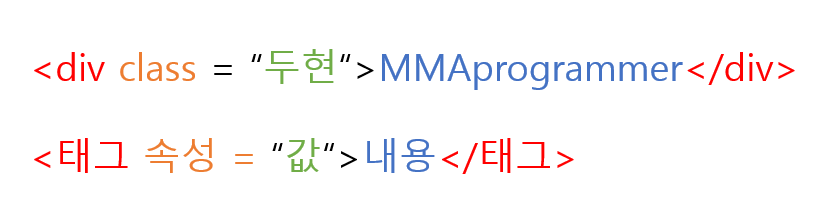
- 요소(Elements) : 하나의 태그로 묶인 속성, 값, 내용을 칭한다.
- 태그(Tag) : 문서의 구조를 명시한다.
- 속성(Attributes) : 태그 안에 사용되어 값을 다양하게 표현한다.
- 값(Arguments) : 속성에 관련된 값을 나타낸다.
- 내용(Contents) : 화면에 표시될 내용을 나타낸다.
다음은 한 요소의 예시이다.
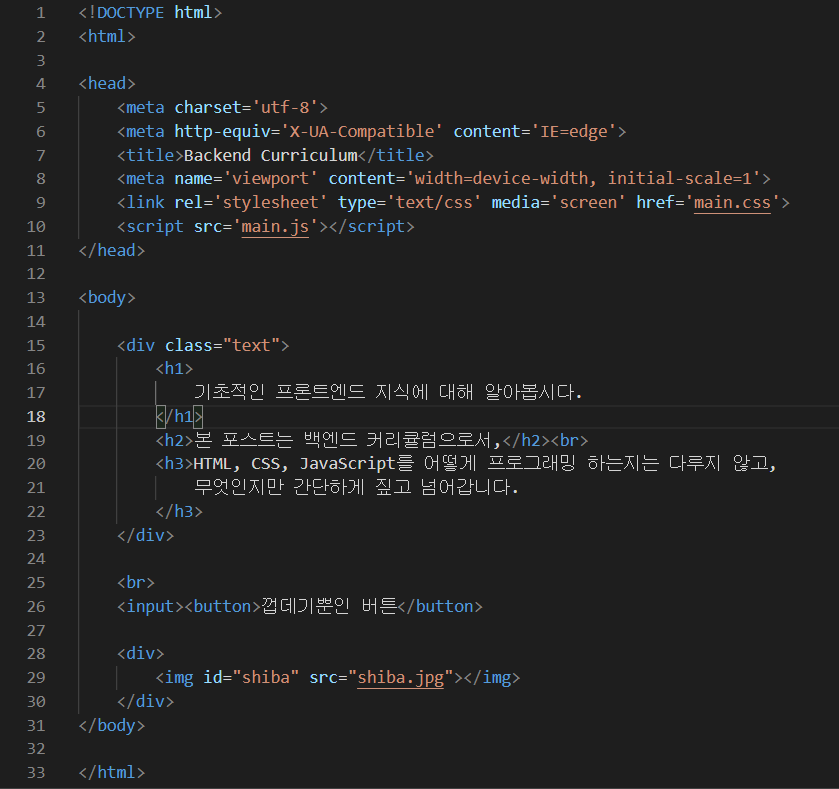
HTML 예시
- 간단한 HTML 코드를 작성하여, 어떻게 나타나는지 확인해보자.
이와같이 요소를 작성함으로써, 보이고자 하는 내용을 나타낼 수 있다.
- 그런데,
글꼴, 글자색, 사진의 크기, 위치등을 꾸미고싶다면 어떻게 해야할까?
- 문서를 꾸미는 언어로서 CSS가 등장했고, 이에 대해 알아보자.
CSS (Cascading Style Sheets)
- CSS : HTML을 통해 보이는 내용을 꾸미거나, 사용자의 기기에 따라 화면이 다르게 표시될 수 있도록 설정하는 언어
- 예상 질문 : HTML 태그에
style속성으로도 내용을 꾸밀 수 있는데, 왜 CSS를 사용하나요?
- 정보(HTML)와 디자인(CSS)를 분리하여 관리할 수 있다.
- 정보를 수정하지 않고 디자인만 변경할 수 있다.
- 유지, 보수에 용이하다!
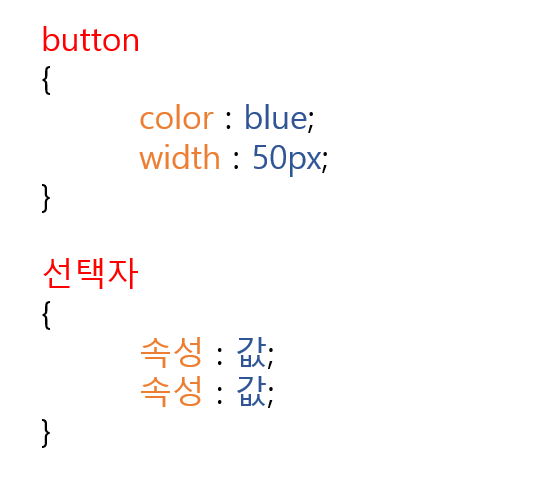
CSS 기본 구조
- 선택자(Selector) : 디자인할 요소를 HTML의 태그 또는 속성으로 지정한다.
- 속성(Attributes) : 선택자가 지정한 것을 어떠한 속성
(색, 크기 등)을 꾸밀 것인지 지정한다.- 값(Arguments) : 속성이 지정한 것을 어떻게 나타낼지 지정한다.
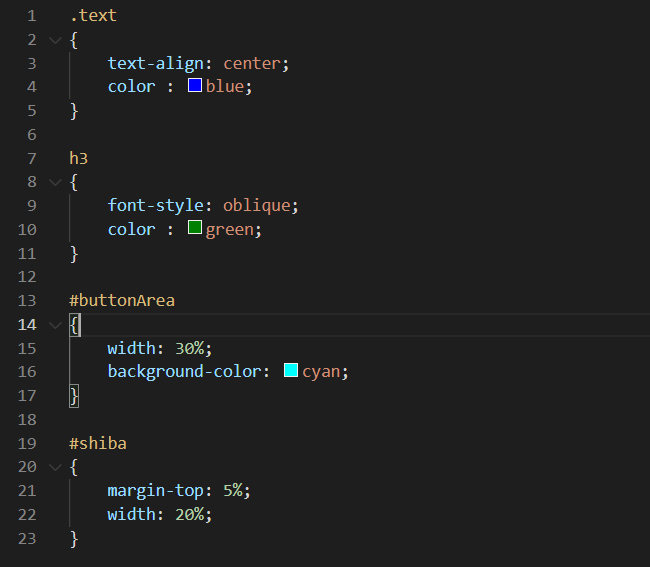
다음은 CSS 코드의 예시이다.
CSS 예시
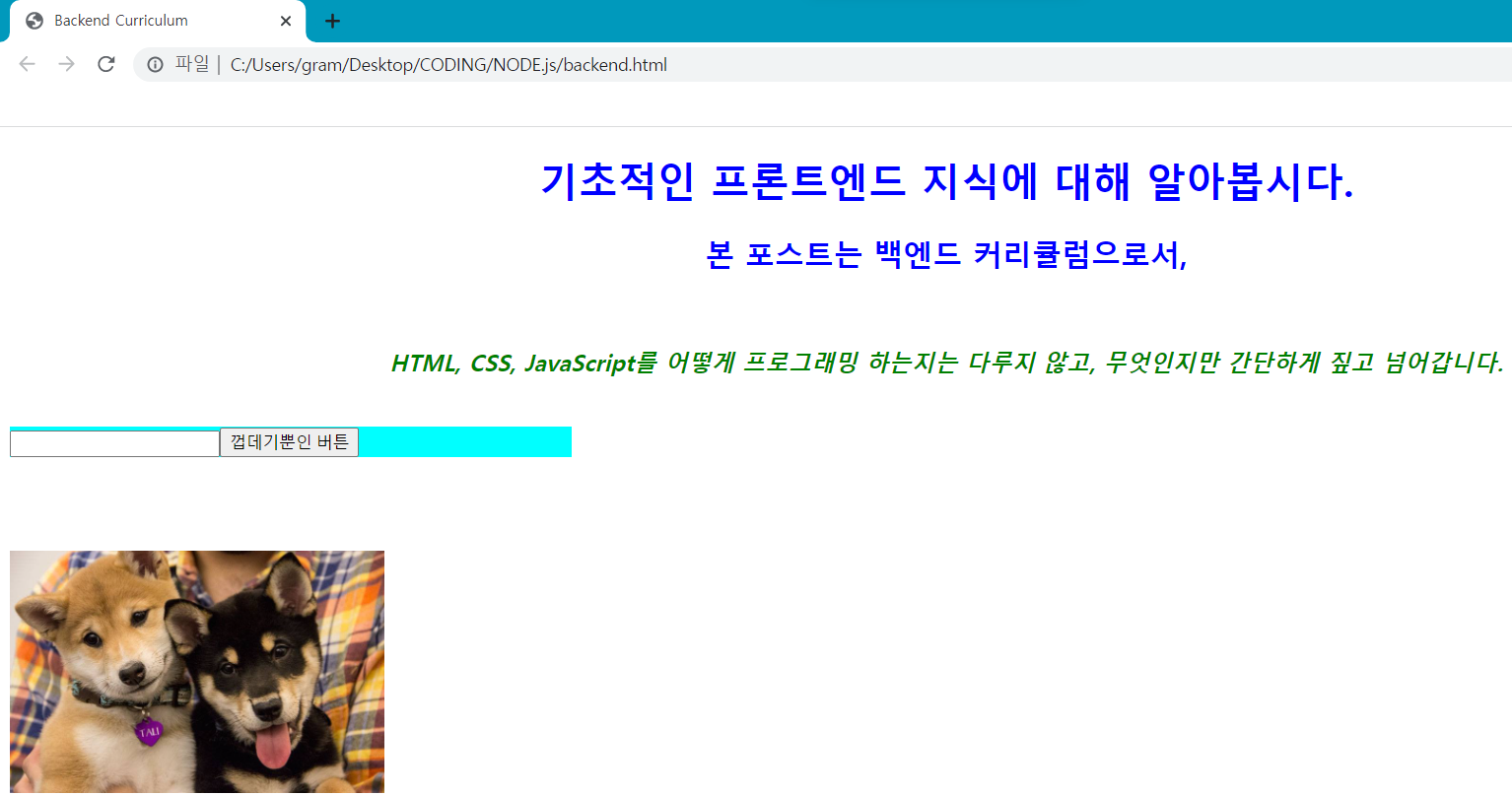
- 간단하게 CSS 코드를 작성하여, HTML 예시에서 살펴본 코드에 적용해보도록 하자.
- 이렇게 HTML , CSS만을 통해 개발한 웹은 정적임을 알 수 있다.
즉, 입력창에 입력을 하든, 버튼을 클릭하든, 그로 인해 벌어지는 일은 아무것도 없을뿐더러 스스로 움직이는 요소또한 존재하지 않는다.
- 그렇다면 어떻게 웹 페이지를 동적으로 만들 수 있을까?
- 이를 가능케하는 JavaScript에 대해 알아보자.
JavaScript
- JavaScript : HTML과 CSS를 동적으로 만들어주는 언어
- 동적으로 만든다? 구체적으로 어떠한 일을 할 수 있을까?
- HTML 요소의 추가 및 제거
ex) 광고창 띄우기- CSS 변경
ex) 버튼에 마우스 올리면 색이 변함- 마우스 클릭 및 키보드 입력에 의한 사용자와의 상호작용
ex) 버튼 클릭하면 이벤트 발생- 웹 브라우저 제어
ex) 경고창 띄우기, 링크로 이동하기- 서버와의 통신 등
jQuery
- jQuery : JavaScript를 쉽고 간편하게 이용할 수 있도록 구현된 JavaScript의 라이브러리
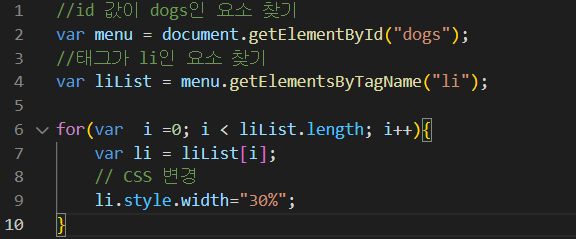
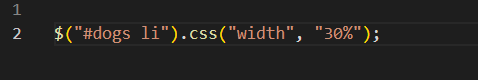
- 특정 요소의 넓이 속성을 변경해주는 JavaScript 코드와 jQuery를 이용한 코드를 비교해보자.
- JavaScript Code Example
- jQuery Code Example
이와같이 jQuery 라이브러리를 이용함으로써 기능 구현이 훨씬 간편해졌음을 알 수 있다.
한 줄 요약
HTML로 쓰고 , CSS로 꾸미고 , JavaScript로 움직인다!
마치며
본 포스팅을 통해 살펴본 언어들은 프론트엔드 개발자에게 높은 능력치를 요구하며, 백엔드 개발자또한 해당 언어들을 어느정도 다룰 줄 알아야하지만, 본 시리즈에서는 언어 구현 능력을 키우는 것이 목적이 아닌 백엔드 개발자로서 요구되는 지식 습득이 목적이기에 다루지 않는다.
본 커리큘럼을 마치면, 해당 언어들을 활용한 웹 개발 시리즈도 진행해보도록 하겠다.과연..? 이 시리즈가 언제 끝날줄 알고..? 너 백준도 해야지 골딱아..
✨오늘 내용은 여기까지✨
커리큘럼 남은 일정
인터넷
인터넷 작동 원리HTTP란?브라우저 동작 원리DNS 작동 원리도메인 네임이란?호스팅이란?
기본적인 프론트엔드 지식HTMLCSSJavaScript
OS 및 일반적인 지식- 터미널 사용방법
- OS 작동 방식
- 프로세스 관리
- 스레드와 동시성
- 기본적인 터미널 명령어
- 메모리 관리
- 프로세스간 통신 (IPC)
- 입출력 관리
- POSIX 기초
- 기본적인 네트워크 개념
버전 관리- Git 기본 사용법
DataBase- PostgreSQL (변경 가능성 있음)
- MongoDB
DataBase 상세 정보- ORM
- ACID
- Transaction
- N + 1 Problem
- DataBase 정규화
- Index와 작동 방식
API- 인증
- REST
- JSON APIs
캐싱- CDN
- Server side
- Client side
웹 보안 지식- MD5, SHA family, scyrpt, bcrypt
- HTTPS, CORS, SSL/TL, 보안 정책
Testing- 통합 테스트
- 단위 테스트
- 기능 테스트
- CI/CD
개발과 설계 원칙- SOLID
- KISS
- YAGNI
- DRY
아키텍처 패턴- 모놀로틱 앱
- 마이크로서비스
- SQA
- Serverless
검색 엔진- ElasticSearch
메세지 브로커- RabbitMQ, Kafka
컨테이너화 vs 가상화- Docker
GraphQL- Apollo
- 웹 소켓
- 웹 서버
확장성- 측정, 모니터링, 원격측정
- 마이그레이션 전략
- 수평적 확장 vs 수직적 확장
- 관찰 가능성을 고려한 확장
참고 자료
💕오류 지적 및 피드백은 언제든 환영입니다. 복제시 출처 남겨주세요!💕
💕좋아요와 댓글은 큰 힘이 됩니다.💕
💕좋아요와 댓글은 큰 힘이 됩니다.💕