Goal
- 브라우저의 개념을 이해한다.
- 브라우저의 구성요소를 파악한다.
- 사용자 인터페이스 (User Interface)
- 브라우저 엔진 (Browser Engine)
- 렌더링 엔진 (Rendering Engine)
- 통신 (Networking)
- JavaScript 해석기
- UI Backend
- 자료 저장소
- 렌더링 엔진 (Rendering Engine)의 동작 과정을 자세히 이해한다.
브라우저(Browser)
- 브라우저 : 인터넷에서 웹 서버의 정보를 볼 수 있도록 HTML, CSS, JavaScript를 해석해주는 프로그램
ex) Chrome, 네이버
- HTML , CSS , JavaScript : 웹 사이트 개발 언어정도로만 알아두고, 자세한 것은 Frontend 학습때 알아보도록 하자.
브라우저 구조
브라우저의 기본 구조는 다음과 같다.
- 사용자 인터페이스 : 사용자가 접근할 수 있는 영역으로, 서버와 통신할 수 있는 도구가 된다. ex) 뒤로 가기, 앞으로 가기, 새로고침, 주소창
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이에서 동작을 제어한다. 또한 자료 저장소를 참조해 데이터 작업을 담당한다.
- ❗렌더링 엔진 : 웹 서버에서 응답받은 문서를 파싱(parsing)하여 웹 페이지를 나타낸다.
- 파싱 : 데이터를 분해하여 원하는 형태로 가공하는 것.
렌더링 엔진은 브라우저 동작의 핵심이 되는 과정으로, 밑에서 자세히 살펴보도록 하자.
- 통신 : HTTP 요청 작업을 맡는다. ex) GET, POST
- JavaScript 해석기 : JavaScript를 해석하고 실행한다.
(프론트엔드 지식을 공부할때 다시 살펴보도록 하자.)
- UI Backend : combo box와같은 기본적인 위젯을 그린다.
- 자료 저장소 : 데이터를 저장한다.
렌더링 엔진(Rendering Engine)
- HTML , Image 등 요청받은 자료를 화면에 표시한다.
동작 과정
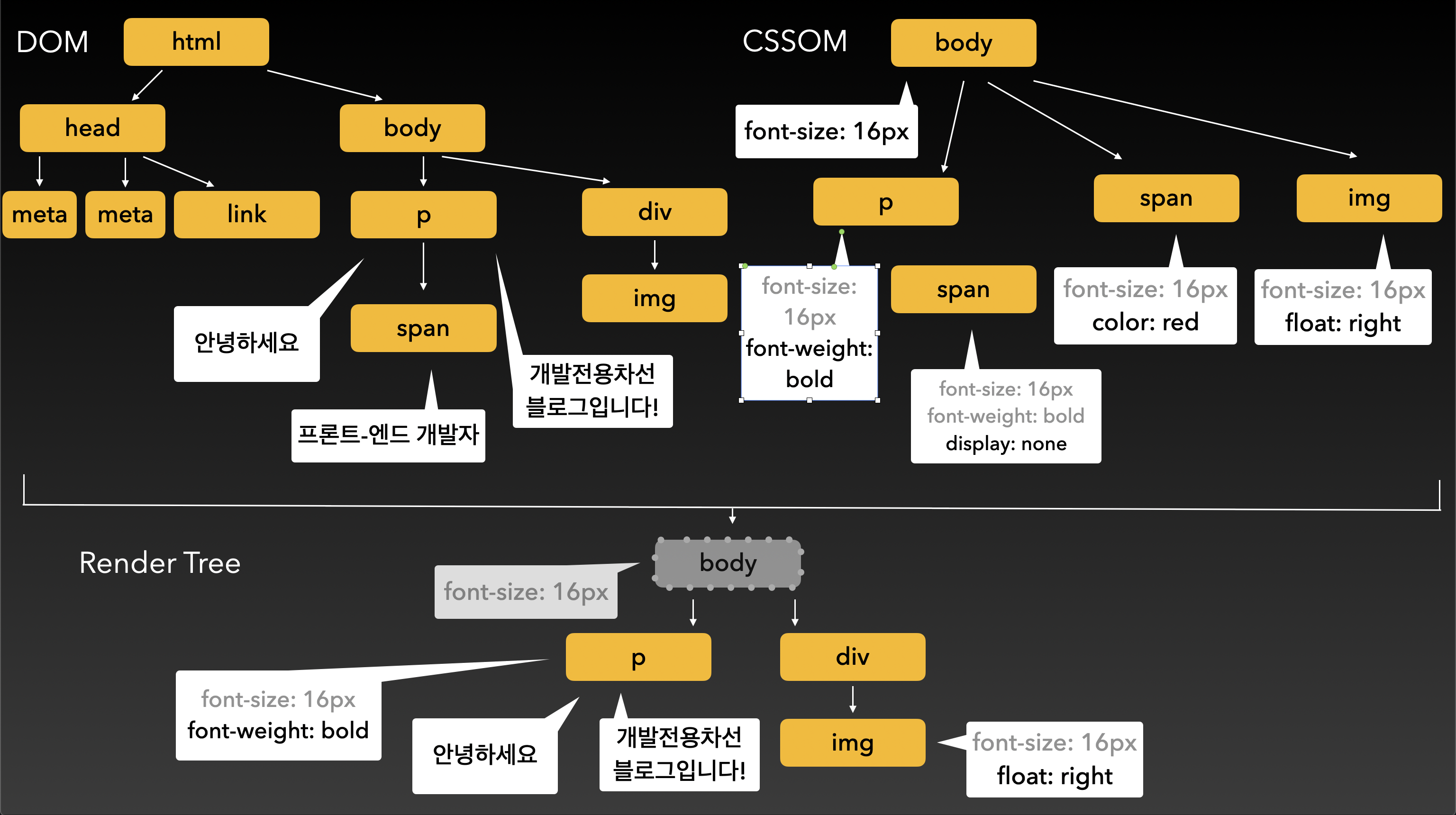
- HTML 문서를 파싱하여 DOM Tree를 구축한다.
- DOM : 문서의 각 부분들을 객체로 표현해 제어할 수 있게 만든 것.
- CSS 문서를 파싱하여 CSSOM을 구축한다.
- CSSOM : CSS가 대상인 DOM
- DOM Tree와 CSSOM을 결합한 Render Tree를 구축한다.
Render Tree는 브라우저에 나타낼 객체들만 선별되어 생성된다.
- Render Tree를 배치(Layout)한다. 렌더 트리의 각 객체에게 위치와 크기를 지정해준다.
- Render Tree를 화면에 그린다(Painting). 이로써 사용자는 브라우저를 인식한다.
✨오늘 내용은 여기까지✨
커리큘럼 남은 일정
인터넷
인터넷 작동 원리HTTP란?브라우저 동작 원리- DNS 작동 원리
- 도메인 네임이란?
- 호스팅이란?
기본적인 프론트엔드 지식- HTML
- CSS
- JavaScript
OS 및 일반적인 지식- 터미널 사용방법
- OS 작동 방식
- 프로세스 관리
- 스레드와 동시성
- 기본적인 터미널 명령어
- 메모리 관리
- 프로세스간 통신 (IPC)
- 입출력 관리
- POSIX 기초
- 기본적인 네트워크 개념
버전 관리- Git 기본 사용법
DataBase- PostgreSQL (변경 가능성 있음)
- MongoDB
DataBase 상세 정보- ORM
- ACID
- Transaction
- N + 1 Problem
- DataBase 정규화
- Index와 작동 방식
API- 인증
- REST
- JSON APIs
캐싱- CDN
- Server side
- Client side
웹 보안 지식- MD5, SHA family, scyrpt, bcrypt
- HTTPS, CORS, SSL/TL, 보안 정책
Testing- 통합 테스트
- 단위 테스트
- 기능 테스트
- CI/CD
개발과 설계 원칙- SOLID
- KISS
- YAGNI
- DRY
아키텍처 패턴- 모놀로틱 앱
- 마이크로서비스
- SQA
- Serverless
검색 엔진- ElasticSearch
메세지 브로커- RabbitMQ, Kafka
컨테이너화 vs 가상화- Docker
GraphQL- Apollo
- 웹 소켓
- 웹 서버
확장성- 측정, 모니터링, 원격측정
- 마이그레이션 전략
- 수평적 확장 vs 수직적 확장
- 관찰 가능성을 고려한 확장
참고 자료
💕오류 지적 및 피드백은 언제든 환영입니다. 복제시 출처 남겨주세요!💕
💕좋아요와 댓글은 큰 힘이 됩니다.💕
💕좋아요와 댓글은 큰 힘이 됩니다.💕