
모든 개발자를 위한 HTTP 웹 기본 지식 강의를 공부하고 정리한 글입니다.
HTTP 헤더
- HTTP 전송에 필요한 모든 부가정보가 포함 → 메시지 바디의 내용, 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보 등등 무수한 정보
- 필요시 임의의 헤더 추가 가능
헤더의 분류 (과거 RFC2616 → 최신 RFC723x)
-
엔티티(Entity) → 표현(Representation)
-
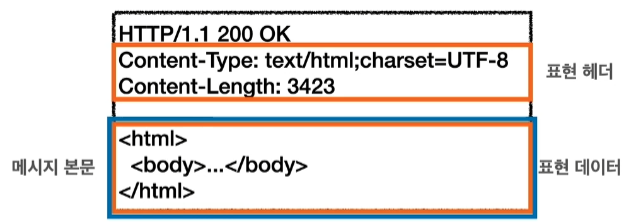
Representation=Representation Metadata+Representation Data -
표현 = 표현 메타데이터 + 표현 데이터
-
General header: 요청과 응답 구분 없이 메시지 전체에 적용되는 정보
-
Request header: 요청 정보
-
Response header: 응답 정보
-
Representation header: 표현 데이터 정보
HTTP BODY

- 메시지 본문(message body)을 통해 표현 데이터 전달
- 메시지 본문 =
페이로드(payload) - 표현은 요청이나 응답에서 전달할 실제 데이터를 의미
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
- 참고: 표현 헤더는 표현 메타데이터와 페이로드 메시지를 구분해야하지만, 너무 복잡해지므로 생략함
표현 헤더
- 회원이라는 리소스가 있을 때 이를 나타내는 데이터 유형이 html 혹은 json인지 클라이언트와 서버간에 송/수신 할 때 표현한다.
- 표현 헤더는 전송, 응답 둘 다 사용한다.
Content-Type
- 표현 데이터의 형식
- 미디어 타입, 문자 인코딩
text/html; charset=utf-8application/jsonimage/png
Content-Encoding
- 표현 데이터의 인코딩
- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더 정보를 가지고 압축 해제
gzipdeflateidentity(압축을 하지않는다는 의미)
Content-Language
- 표현 데이터의 자연 언어
- 국가별로 맞는 언어로 응답을 받을 수 있다.
koenen-US
Content-Length
- 표현 데이터의 길이 (바이트 단위)
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안된다.
콘텐츠 협상
- 클라이언트가 선호하는 표현 요청
- 클라이언트와 서버간에 서버에서 클라이언트가 원하는 형식의 표현 데이터로 최대한 맞춰서 만들어 주는 것이다.
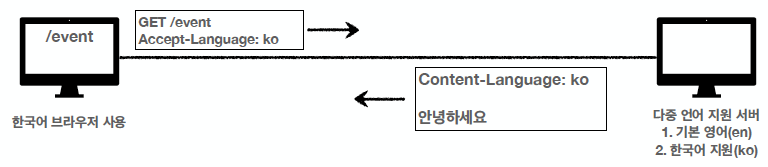
콘텐츠 협상 예시

- 특정 웹사이트를 운영하는 서버가 다중 언어를 지원하고 있다고 가정
- 한국어 브라우저에서 이 웹사이트에 접속 하는 경우 Accept-Language로 ko를 작성해 서버에 요청
- 서버에서는 해당 우선순위 언어를 지원할 수 있으므로 해당 언어인 한국어로 응답을 작성하여 보내줌
- 만약 서버에서 해당 언어를 지원하지 않는다면?
- 우선순위를 사용
전송 방식
- 단순 전송
- 요청에 대한 응답을 할때
Content-Length지정
- 요청에 대한 응답을 할때
- 압축 전송
- 헤더에
Content-Encoding항목을 포함 - 클라이언트가 해당 정보를 통해 압축을 해제
- 헤더에
- 분할 전송
Transfer-Encoding정보를 통해 분할 전송을 알림- 응답의 용량이 매우 클 때 분할 전송으로 전송되는대로 표현을 하는 방식
- 이때 길이를 예측할 수 없기 때문에
Content-Length정보는 넣으면 안됨
- 범위 전송
Content-Range를 지정하여 중간에 전송이 끊어졌을 경우 미리 지정한 범위부터 응답해서 전송 속도를 빠르게 할 수 있다.
정보
- 일반
- From: 유저 에어전트의 이메일 정보로 요청에서 사용함
- Referer: 이전 웹 페이지 주소로 유입 경로 분석에 유용하게 쓰임
- User-Agent: 유저 에이전트 애플리케이션 정보
- Server: 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- Date: 메시지가 발생한 날짜와 시간
- 특별
- Host: 요청 호스트 정보(도메인)
- Location: 페이지 리다이렉션
201(Created): 요청에 의해 생성된 리소스 URI3xx(Redirection): 요청을 자동으로 리다이렉션 하기 위한 대상 리소스를 가리킴
- Allow: 허용 가능한 HTTP 메서드
- Retry-After: 다음 요청 시도까지 대기 시간
쿠키
- Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
Stateless
- HTTP는
무상태(Stateless)프로토콜이다. - 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
쿠키 사용 목적
- 클라이언트에서
POST메서드로 로그인을 한 상태에서 다시 Welcome 페이지로 이동 시 HTTP는 무상태 프로토콜이므로 클라이언트와 서버는 요청과 응답을 주고 받으면 연결이 끊어짐
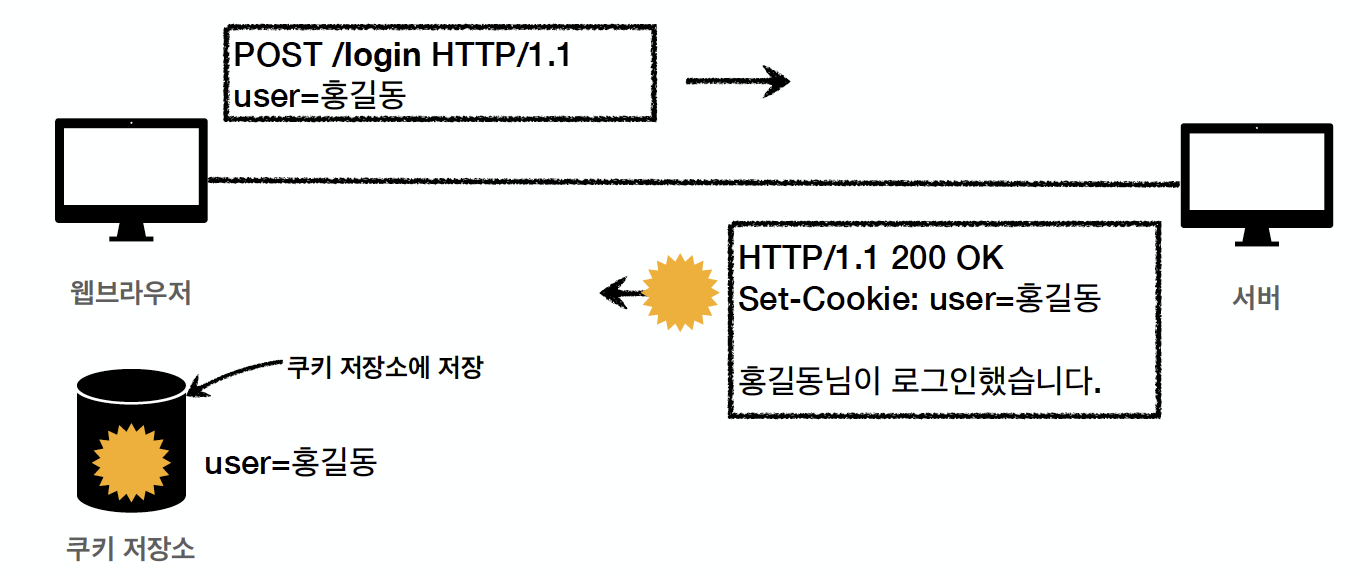
쿠키 사용 원리

- 클라이언트에서
POST메서드로 로그인을 요청 - 서버에서는
Set-Coogkie로 로그인 정보를 담아 응답 - 웹 브라우저는 내장된 쿠키 저장소에
Set-Cookie정보를 저장 - 결과적으로 로그인 이후 Welcome 페이지에 다시 이동하면 서버는 쿠키를 조회해서 쿠키값을 담아서 보냄
캐시
- 캐시의 필요성
- 클라이언트에서 동일한 이미지를 요청할 때 네트워크를 통해 같은 데이터를 또 다운 받아야함
- 이때 데이터의 용량이 클 수록 비용이 커지고 브라우저의 로딩속도가 느려지는 불편함이 존재
- 캐시 동작
- 첫 번째 요청
HttpResponse결과값을 브라우저 캐시에 저장하며 60초간 유효
- 두 번째 요청
- 먼저 캐시를 조회함
- 이때 캐시가 존재하고 60초 이내일 경우 유효한 캐시에서 데이터를 가져옴
- 만약 유효시간(60초)가 초과해버리면?
- 서버 데이터와 체크하여 변화가 없다면 유효시간을 갱신하고 그대로 사용할 수 있음(
304 Not Modified+ 헤더 메타 정보 응답)
- 서버 데이터와 체크하여 변화가 없다면 유효시간을 갱신하고 그대로 사용할 수 있음(
- 첫 번째 요청
캐시 제어 헤더
- Cache-Control: max-age
- 캐시 유효 시간, 초 단위
- Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
- Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨 (메모리에서 사용하고 최대한 빨리 삭제)
Pragma
- 캐시 제어(하위 호환)
- Pragma: no-cache
- HTTP 1.0 하위 호환
- 현재는 거의 사용되지 않는다.
Expires
- 캐시 만료일 지정(하위 호환)
- expires: Mon, 01 Jan 1990 00:00:00 GMT
- 캐시 만료일을 정확한 날짜로 지정
- HTTP 1.0부터 사용
- 지금은 더 유용한 max-age를 권장한다.
- 그래서 max-age와 동시에 사용되면 Expires는 무시됨
프록시 캐시
- 물리적으로 먼 곳에 있는 서버의 역할을 대신해주는 캐시
- ex) 우리가 유뷰트에서 고용량의 영상도 빨리 볼 수 있는 이유
- 클라이언트에서 사용되고 저장되는 캐시를
private 캐시라고 하고 프록시 캐시 서버의 캐시를public 캐시라고 한다.
