State Hook
React Hook을 이용하면 Class를 작성할 필요없이 state와 여러 React의 기능을 사용할 수 있다.
그중에서 state hook은 Functional Component속에서 state를 사용할 수 있도록 해주는 hook이다.
useState()
state hook은 useState함수로 동작하게 된다.
const [example, setExample] = useState(초기값)
-
state 변수 선언
- example의 이름은 상관없이 아무 이름으로 지어도 된다.
-
인자
- 인자값으로 초기값을 설정할 수 있다.
-
반환값
변수및해당 변수를 갱신할 수 있는 함수, 두 가지 쌍을 반환한다.- 대괄호의 의미는 구조분해할당 문법이다.
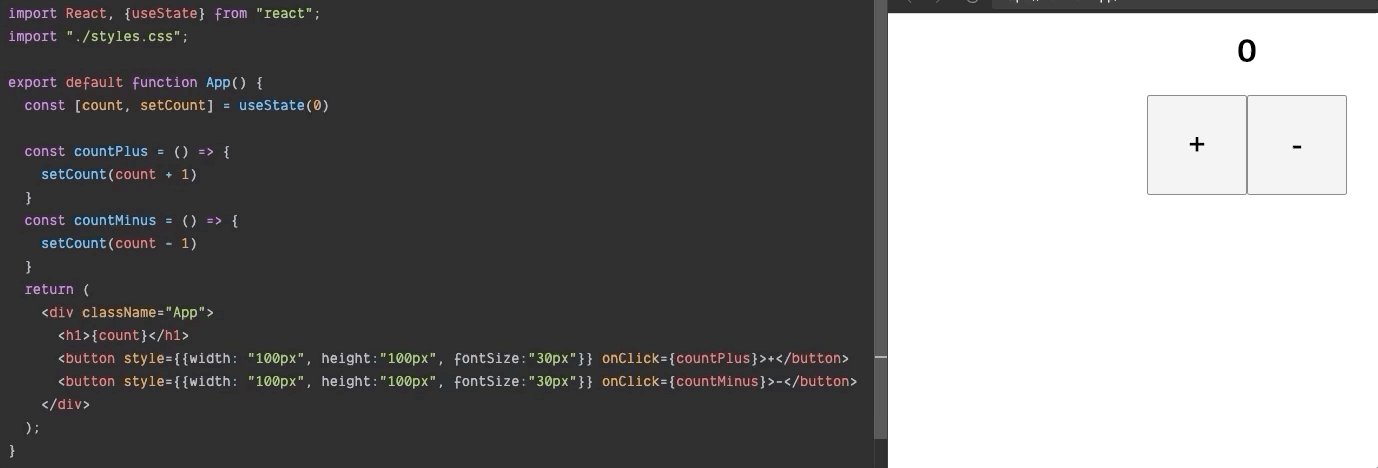
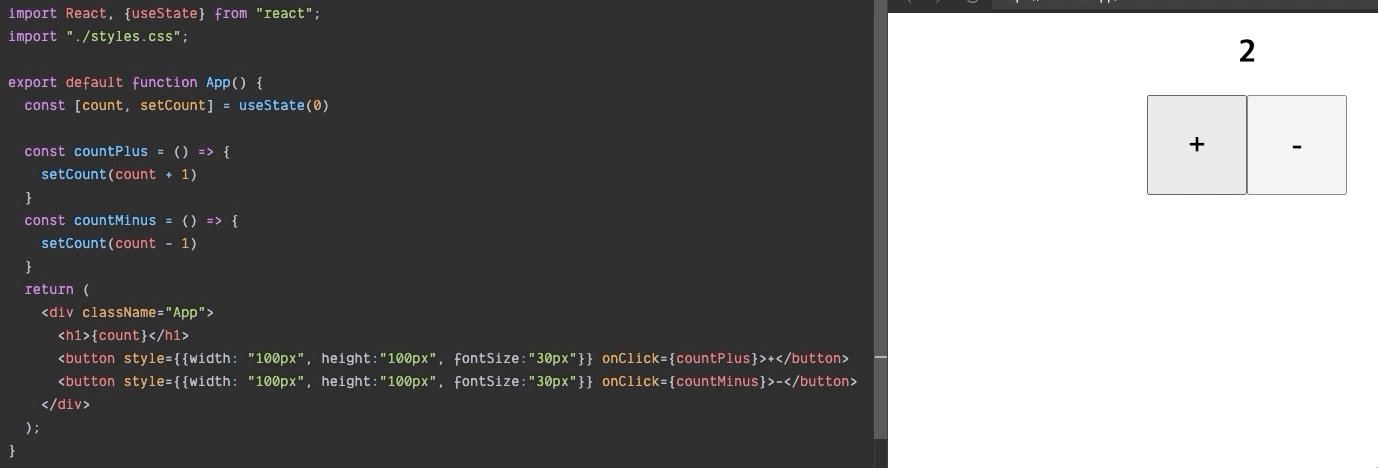
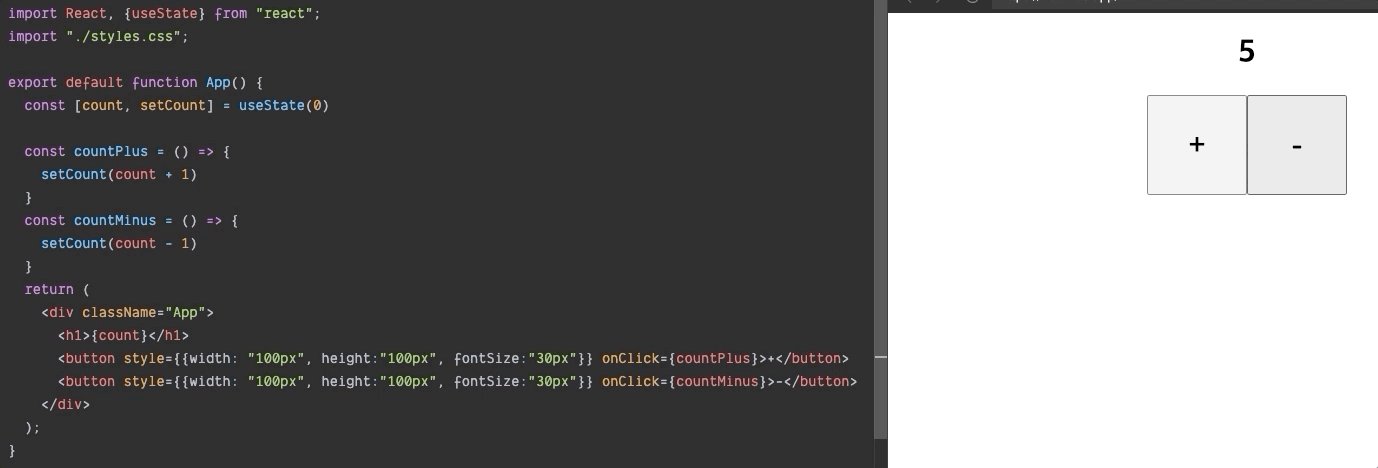
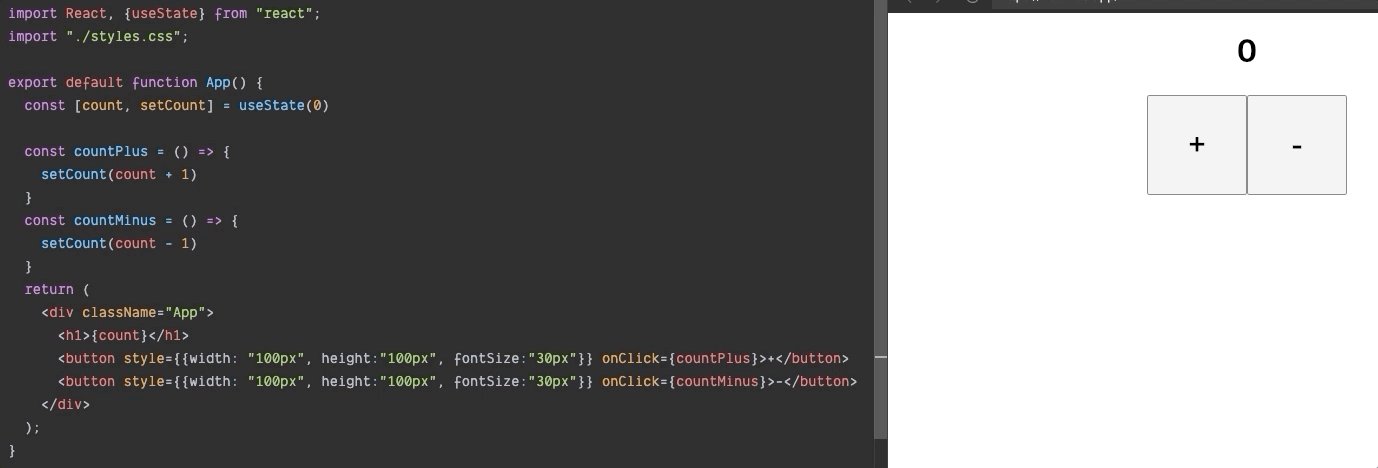
ex.

- count로
state 변수를 선언 초기값을 0으로 설정반환하는 count를 h1 태그에 출력반환하는 setCount()로 +1, -1로 지정하여 함수작성
여러개의 state를 사용할 수 있으며, 개별적으로 갱신이 가능하다.