HTML과 CSS를 활영하여
연계되는 페이지들을 만들어보자.
하나의 CSS파일을 기반으로 4개의 HTML파일을 연계시켜본다.
먼저 CSS 파일
html,body{
/* padding:0px;
margin-top:-20px;
margin-left: 0px; */
width: 100%;
}
body {
line-height: 1;
}
.header-item{
background-color: chocolate;
box-sizing: border-box;
/* width, hegith 계산할때 padding, border-width 포함시킵니다. */
height : 5rem; /* 5rem의 내용물의 height와 padding, 테두리 굵기 포함 */
padding-top:2rem;
/*em: 상위태그의 크기에 대한 상대 비율, rem: root html에 대한 상대 크기
em은 부모태그 상태에 따라 달라지는 값, rem은 항상 html 태그 기준이므로 상대적인 비율 계산이 단순
1rem은 html 태그의 기본 글꼴 크기(px)*/
margin-bottom:0;
text-align:center;
}
.container{
background-color: brown;
width: 100%;
padding: 12px 8px;
top:0;
display: flex;
/* flex-direction: row; */
justify-content: left;
margin-top:0;
margin-left:-10px;
}
.container > li { /* .container 클래스 요소의 자식태그 li */
list-style: none;
padding: 8px 12px;
margin: 8px 12px;
font-size: 1.2em;
}
header{
/* position: fixed; */
left:0;
top:0;
margin-top: -20px;
width: 100%;
z-index: 10;
margin-left:-10px;
}
section {
height :33rem;
}
footer{
background-color: blue;
padding: 20px;
height:2rem;
font-size: 1.5em;
color:white;
text-align:center;
}
a{
text-decoration: none;
color: white;
font-size : 0.8em;
}
.container > li:hover {
background-color: coral;
border-radius: 4px;
}
td, th{
border:1px solid gray;
}
td.col1_title {
text-align: center;
font-weight: bold;
width:40%;
padding:7px;
}
input[type=text] {
padding:5px;
margin-left:10px;
}
button {
padding : 5px 15px;
margin : 5px;
}
@media screen and (max-width:768px) {
.container{
flex-direction: column;
}
.container >li {
text-align: center;
}
}
첫번째 html 파일 (쇼핑몰 회원 관리)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Day4_쇼핑몰 회원관리_정보처리산업기사실기</title>
<link rel="stylesheet" href="5_hrdkorea.css">
</head>
<body>
<header>
<h3 class="header-item">쇼핑몰 회원관리 ver1.0 </h3>
</header>
<nav>
<ul class="container">
<li><a href="2_memberReg.html" >회원등록</a></li>
<li><a href="3_memberList.html">회원목록조회/수정</a></li>
<li><a href="4_sales.html">회원매출조회</a></li>
<li><a href="">홈으로</a></li>
</ul>
</nav>
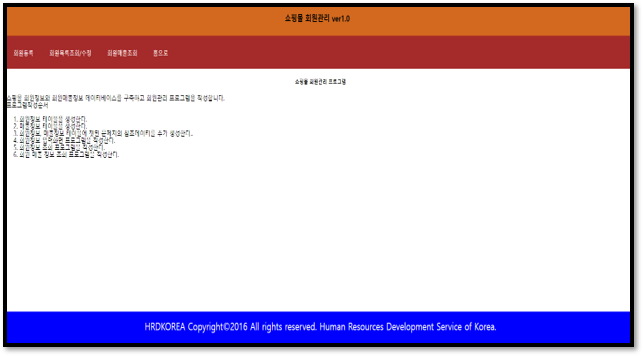
<section >
<h5 style="text-align: center">쇼핑몰 회원관리 프로그램</h5>
<p>쇼핑몰 회원정보와 회원매출정보 데이터베이스를 구축하고 회원관리 프로그램을 작성합니다.<br>
<li>회원정보 테이블을 생성한다.</li>
<li>매출정보 테이블을 생성한다.</li>
<li>회원정보, 매출정보 테이블에 젯된 문제지의 참조데이터를 추가 생성한다..</li>
<li>회원정보 입력화면 프로그램을 작성한다.</li>
<li>회원정보 조회 프로그램을 작성한다.</li>
<li>회원 매출 정보 조회 프로그램을 작성한다.</li>
</ol>
</p>
</section>
<footer>HRDKOREA Copyright©2016 All rights reserved. Human Resources Development Service of Korea. </footer>
</body>
</html>두번째 HTML 파일 (쇼핑몰 회원등록)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Day4_쇼핑몰 회원관리_회원등록</title>
<link rel="stylesheet" href="5_hrdkorea.css">
</head>
<body>
<header>
<h3 class="header-item">쇼핑몰 회원관리 ver1.0 </h3>
</header>
<nav>
<ul class="container">
<li><a href="2_memberReg.html" >회원등록</a></li>
<li><a href="3_memberList.html">회원목록조회/수정</a></li>
<li><a href="4_sales.html">회원매출조회</a></li>
<li><a href="">홈으로</a></li>
</ul>
</nav>
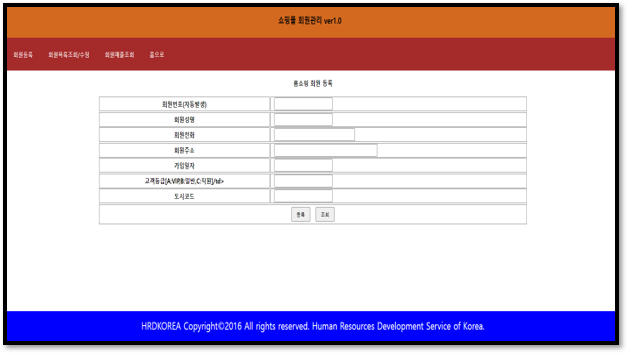
<section>
<h4 style="text-align: center">홈쇼핑 회원 등록</h4>
<form action="">
<!-- action 설정된 url로 입력요소에 작성된 데이터를 서버로 전송.
form 태그 속성 method="post" 있을때와 없을때의 차이점
-->
<table style="width:70%;margin:auto;">
<tr>
<td class="col1_title">회원번호(자동발생)</td>
<td><input type="text" name="num"></td>
</tr>
<tr>
<td class="col1_title">회원성명</td>
<td><input type="text" name="name" required></td>
<!-- required="required" 를 간단히 표현 -->
</tr>
<tr>
<td class="col1_title">회원전화</td>
<td><input type="text" name="tel" size="30"></td>
</tr>
<tr>
<td class="col1_title">회원주소</td>
<td><input type="text" name="addr" size="40"></td>
</tr>
<tr>
<td class="col1_title">가입일자</td>
<td><input type="text" name="reg_date"></td>
</tr>
<tr>
<td class="col1_title">고객등급[A:VIP,B:일반,C:직원]/td>
<td><input type="text" name="grade"></td>
</tr>
<tr>
<td class="col1_title">도시코드</td>
<td><input type="text" name="city_code"></td>
</tr>
<tr>
<td colspan="2" style="text-align:center">
<button type="submit">등록</button>
<button onclick="location.href='3_memberList.html'">조회</button>
<!-- button로 링크 또는 기능 설정하기
onclick 이벤트와 자바스크립트 명령을 이용합니다.
location.href는 a태그의 href속성설정과 같은 내용입니다. -->
</td>
</tr>
</table>
</form>
</section>
<footer >HRDKOREA Copyright©2016 All rights reserved. Human Resources Development Service of Korea. </footer>
</body>
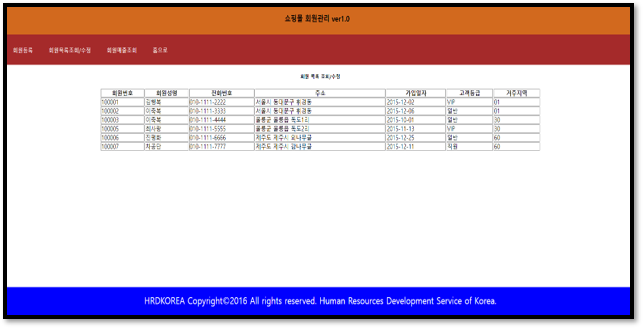
</html>세번째 HTML파일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Day4_쇼핑몰 회원관리_회원목록조회</title>
<link rel="stylesheet" href="5_hrdkorea.css">
</head>
<body>
<header>
<h3 class="header-item">쇼핑몰 회원관리 ver1.0 </h3>
</header>
<nav>
<ul class="container">
<li><a href="2_memberReg.html" >회원등록</a></li>
<li><a href="3_memberList.html">회원목록조회/수정</a></li>
<li><a href="4_sales.html">회원매출조회</a></li>
<li><a href="1_home.html">홈으로</a></li>
</ul>
</nav>
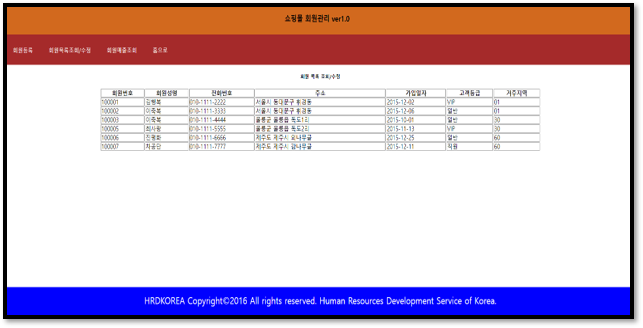
<section>
<h5 style="text-align: center">회원 목록 조회/수정</h5>
<table style="width:70%; margin:auto;">
<tr>
<!-- 첫번째 행 : 제목행 (자동으로 가운데 정렬)-->
<th style="width:10%;">회원번호</th> <!-- 4개의 칸(열) -->
<th style="width:10%">회원성명</th>
<th style="width:15%">전화번호</th>
<th style="width:30%">주소</th>
<th>가입일자</th>
<th>고객등급</th>
<th>거주지역</th>
<tr>
<td >100001</td>
<td>김행복</td>
<td>010-1111-2222</td>
<td>서울시 동대문구 휘경동</td>
<td>2015-12-02</td>
<td>VIP</td>
<td>01</td>
</tr>
<tr>
<td >100002</td>
<td>이축복</td>
<td>010-1111-3333</td>
<td>서울시 동대문구 휘경동</td>
<td>2015-12-06</td>
<td>일반</td>
<td>01</td>
</tr>
<tr>
<td >100003</td>
<td>이축복</td>
<td>010-1111-4444</td>
<td>울릉군 울릉읍 독도1리</td>
<td>2015-10-01</td>
<td>일반</td>
<td>30</td>
</tr>
<tr>
<td >100005</td>
<td>최사랑</td>
<td>010-1111-5555</td>
<td>울릉군 울릉읍 독도2리</td>
<td>2015-11-13</td>
<td>VIP</td>
<td>30</td>
</tr>
<tr>
<td >100006</td>
<td>진평화</td>
<td>010-1111-6666</td>
<td>제주도 제주시 외나무골</td>
<td>2015-12-25</td>
<td>일반</td>
<td>60</td>
</tr>
<tr>
<td >100007</td>
<td>차공단</td>
<td>010-1111-7777</td>
<td>제주도 제주시 감나무골</td>
<td>2015-12-11</td>
<td>직원</td>
<td>60</td>
</tr>
</table>
</p>
</section>
<footer>
HRDKOREA Copyright©2016 All rights reserved. Human Resources Development Service of Korea.
</footer>
</body>
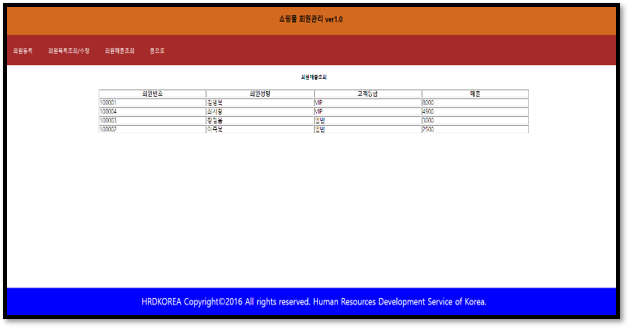
</html>네번째 HTML파일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Day4_쇼핑몰 회원관리_매출조회</title>
<link rel="stylesheet" href="5_hrdkorea.css">
</head>
<body>
<header>
<h3 class="header-item">쇼핑몰 회원관리 ver1.0 </h3>
</header>
<nav>
<ul class="container">
<li><a href="2_memberReg.html" >회원등록</a></li>
<li><a href="3_memberList.html">회원목록조회/수정</a></li>
<li><a href="4_sales.html">회원매출조회</a></li>
<li><a href="">홈으로</a></li>
</ul>
</nav>
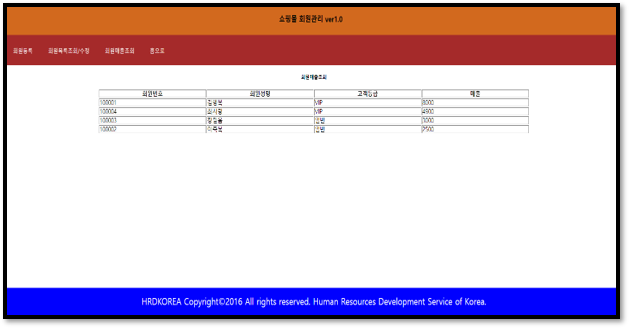
<section >
<h5 style="text-align: center">회원매출조회</h5>
<table style="width:70%; margin:auto;">
<tr>
<!-- 첫번째 행 : 제목행 (자동으로 가운데 정렬)-->
<th style="width:25%;">회원번호</th> <!-- 4개의 칸(열) -->
<th style="width:25%">회원성명</th>
<th style="width:25%">고객등급</th>
<th style="width:25%">매출</th>
<tr>
<td >100001</td>
<td>김행복</td>
<td>VIP</td>
<td>8000</td>
</tr>
<tr>
<td >100004</td>
<td>최사랑</td>
<td>VIP</td>
<td>4900</td>
</tr>
<tr>
<td >100003</td>
<td>장믿음</td>
<td>일반</td>
<td>3000</td>
</tr>
<tr>
<td >100002</td>
<td>이축복</td>
<td>일반</td>
<td>2500</td>
</tr>
</table>
</section>
<footer class="footer">HRDKOREA Copyright©2016 All rights reserved. Human Resources Development Service of Korea. </footer>
</body>
</html>이를 실행하면 다음과 같은 화면이 나온다.




아직 색상이나 그런건 신경안쓰고 실행 자체에만 집중해보았당.
