태그(tag)의 종류
1. 참고 홈페이지
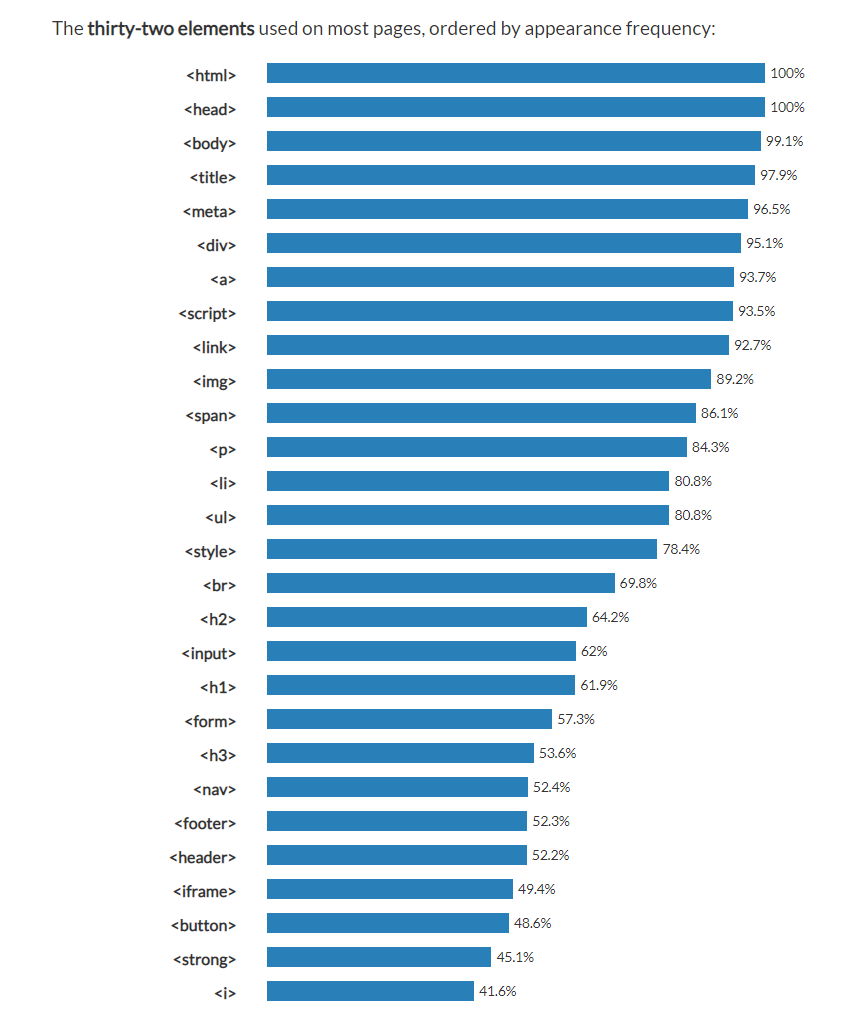
- AdvancedWebRanking
자주사용되는 태그가 정리되어 있는 홈페이지

2. HTML 기본양식
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>0. !DOCTYPE html
웹페이지에 html 버전을 알려주는 양식으로태그는 아니지만, 선언해 주어야 한다.
1. html
웹페이지의 시작과 끝으로 태그사이에 html의 내용이 들어온다.
2. head
웹페이지의 정보, 문서에서 사용할 외부 파일들을 링크하는 공간 "title", "meta" 등이 들어온다.
3. body
웹페이지에 실제로 나타나는 내용의 공간
4. title
웹페이지의 제목 표시줄에 표기되는 내용
5. mata
문자 인코딩 및 문서 키워드, 요약정보로
<meta charser="utf-8"> → 웹페이지의 정보를 utf-8로 문자 인코딩 해라
3. 자주사용되는 TAG
1. div (block 요소)
특정영역(division)이나 구획(section)을 정의할 때 사용
여러 요소들을 하나로 묶어주기 때문에 CSS, JavaScript를 적용할 때 사용하는 컨테이너(container)로 자주 사용2. a
3. script
4. link
5. img
6. span
7. p
8. li
9. ul
10. style
11. br
12. h
13. input
14. form
15. nav
16. footer
17. header
18. iframe
19. button
20. strong
21. i
4. block vs inline 요소
block
- 자동으로 새 줄에서 시작하고 앞,위에 약간의 공백(여백)을 추가하는 한다.
- 종류
address article aside blockquote canvas dd div dl dt fieldset figcaption figure footer form h1 ~ h6 header hr li main nav noscript ol p pre section table tfoot ul video
