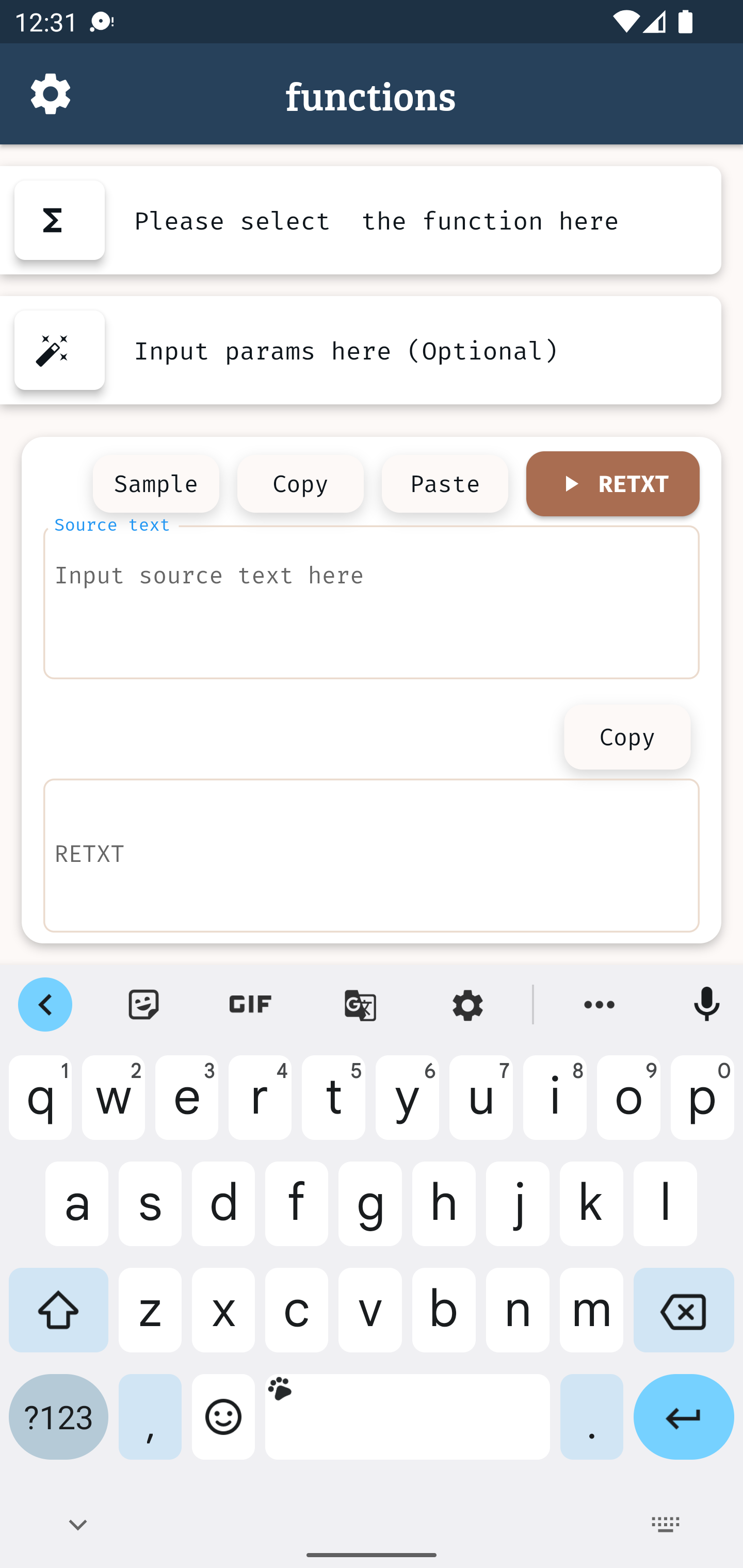
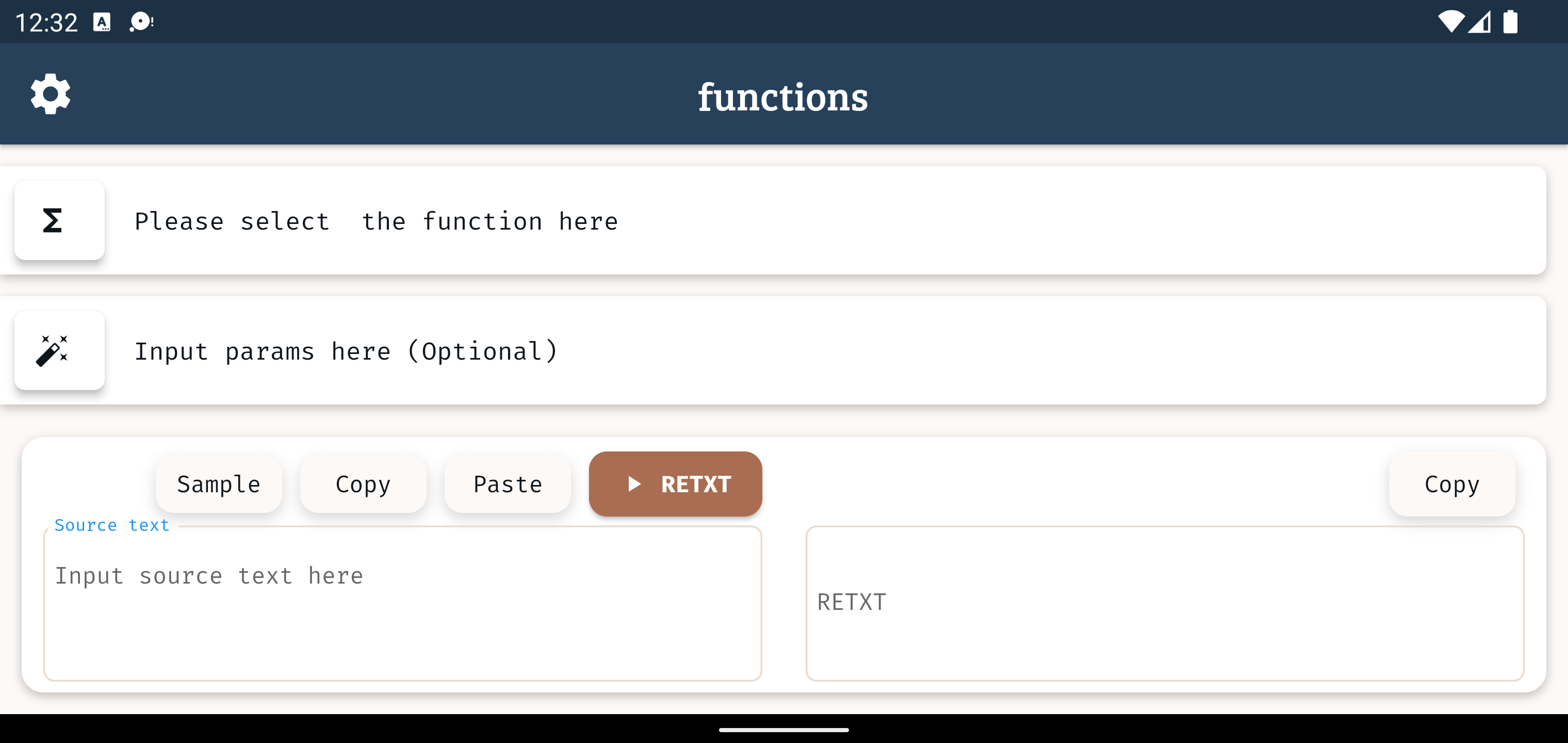
기기의 오리엔테이션이 landscape 일때에는 Row로 portrait 일때에는 Column 으로 전환하는 레이아웃 예제이다.
child: OrientationBuilder(
builder: (context, orientation) {
var children = [
Expanded(
child: Column(
children: [
_srcControl(context),
Expanded(child: _srcText()),
],
),
),
Expanded(
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
_rstControl(context),
Expanded(child: _rstText(context)),
],
),
),
];
return //MediaQuery.of(context).orientation == Orientation.portrait
orientation == Orientation.portrait
? Column(mainAxisSize: MainAxisSize.max, children: children)
: Row(mainAxisSize: MainAxisSize.max, children: children);
},
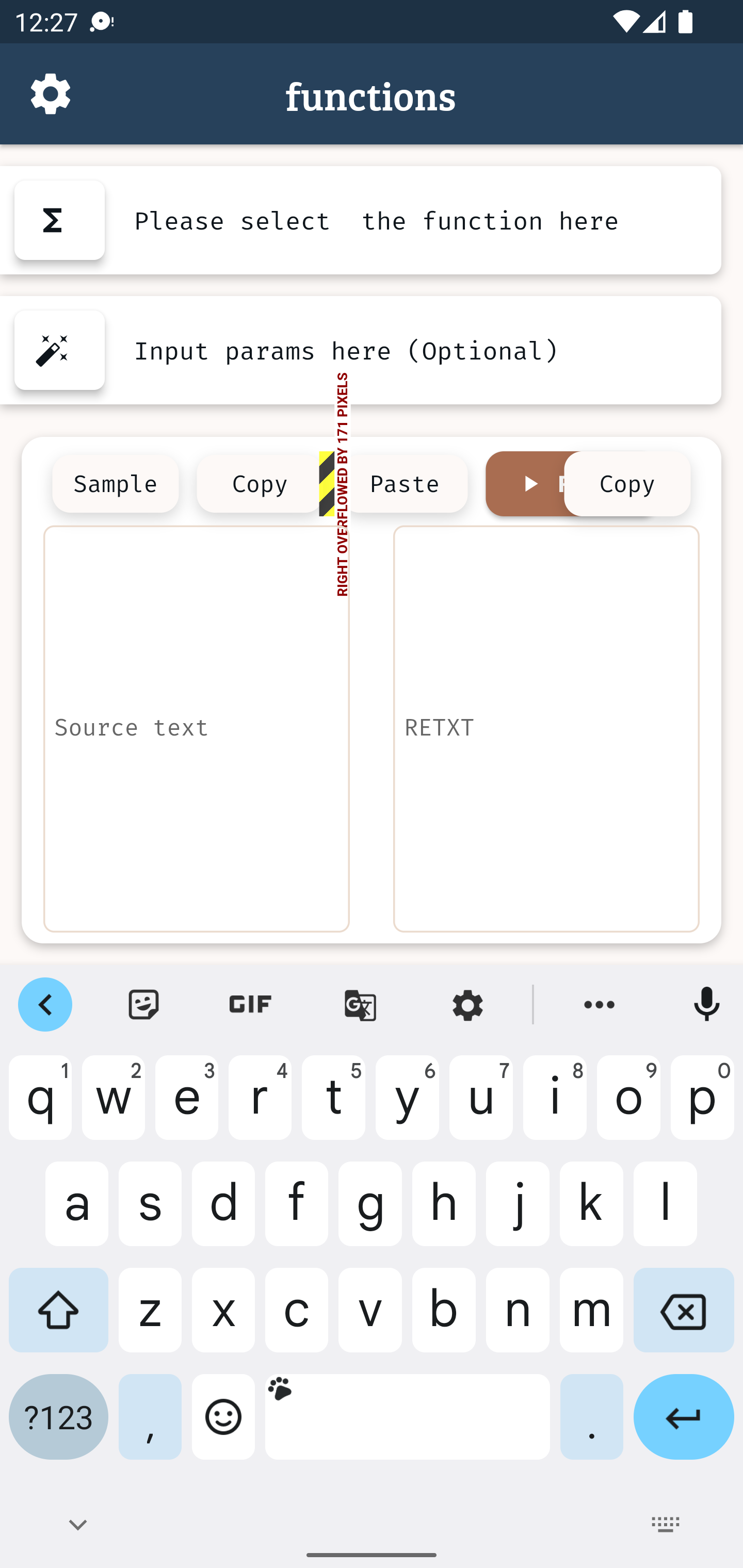
),그런데 안드로이드 기기에서 소프트키보드가 나올때 화면 영역이 위아래로 줄어들면서 오리엔테이션이 landscape 가 되어 원치않게 빌드가 되는 문제가 생겼다.

이때 OrientationBuilder 의 빌더 파라미터인 orientation 을 쓰지 말고 MediaQuery.of(context).orientation 의 오리엔테이션을 쓰면 해결 된다.
child: OrientationBuilder(
builder: (context, dont_use_this_orientation) {
var children = [
Expanded(
child: Column(
children: [
_srcControl(context),
Expanded(child: _srcText()),
],
),
),
Expanded(
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
_rstControl(context),
Expanded(child: _rstText(context)),
],
),
),
];
return MediaQuery.of(context).orientation == Orientation.portrait
//dont_use_this_orientation == Orientation.portrait
? Column(mainAxisSize: MainAxisSize.max, children: children)
: Row(mainAxisSize: MainAxisSize.max, children: children);
},
),


감사합니다