

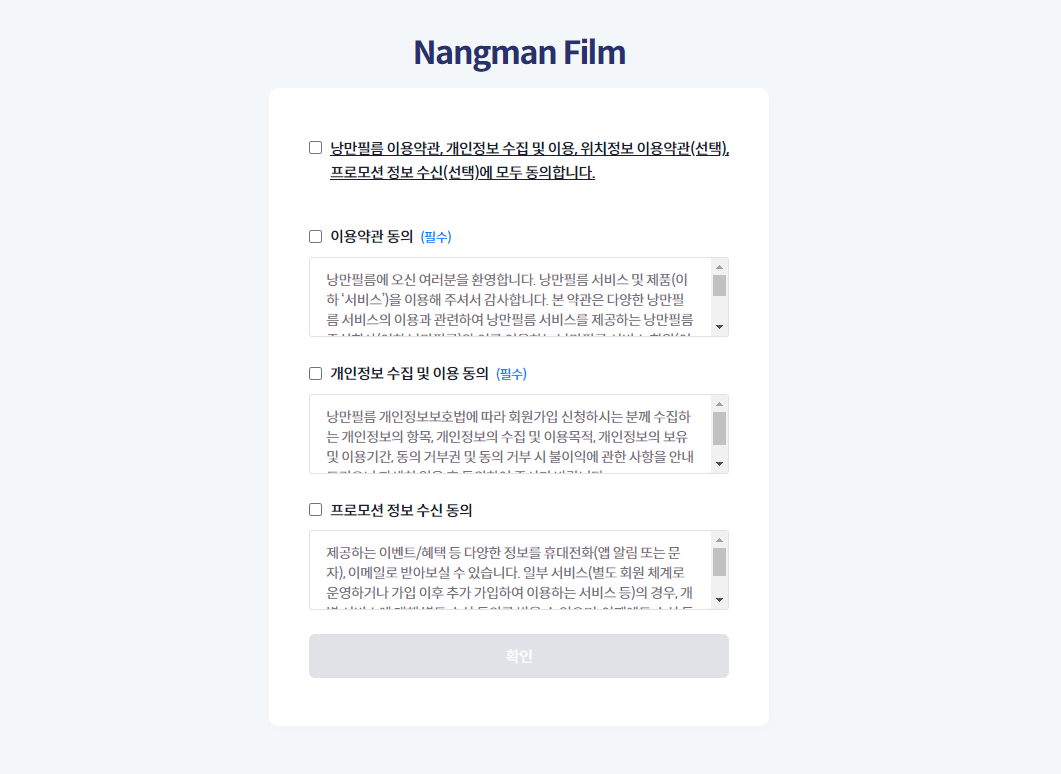
회원가입 약관동의 폼 만들기 (전체선택)
흔히 쇼핑몰이나 어느 사이트를 이용할 때 우리는 회원가입을 하게 되는데
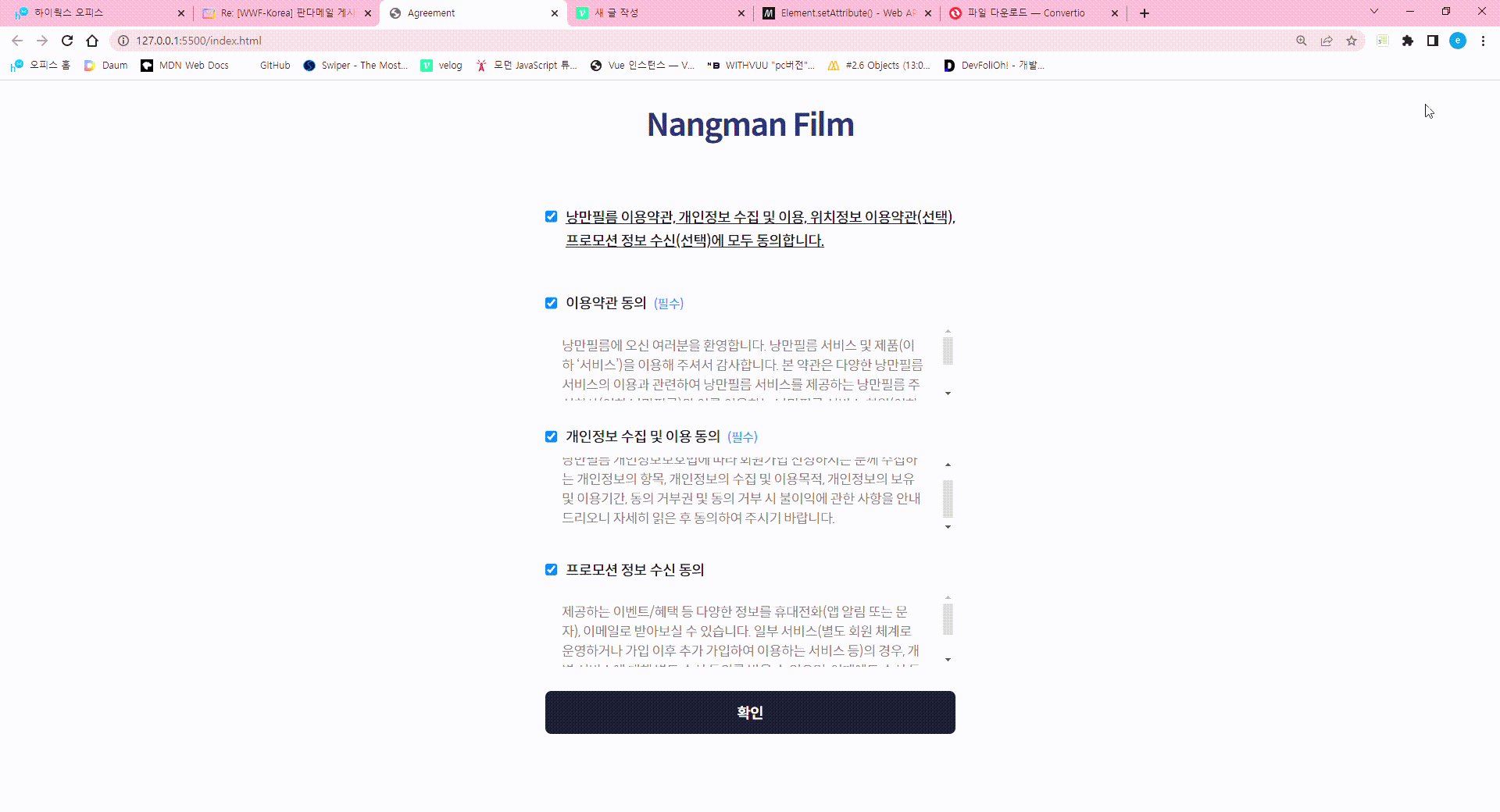
이 때, 위와 같은 약관동의 폼을 본 적이 있을 것이다.
순수 자바스크립트만을 사용하여 구현해보았다.
생각해야 할 것
- 체크박스(필수)를 모두 선택했을 때, 또는 하나만 선택됐을 때 버튼의 상태는 달라야 한다.
- 상단(모두 동의)하나의 체크박스를 클릭했을 때 하단의 나머지 체크박스들이 모두 체크되어야 한다. (사용자의 번거로움을 줄일 수 있다)
📌 HTML 코드
<body>
<h1 class="title">Nangman Film</h1>
<form action="/" method="POST" class="signup-form">
<div class="form-check-all">
<div class="checkbox-group">
<input type="checkbox" id="checkAll" name="checkAll">
<label for="checkAll">
낭만필름 이용약관, 개인정보 수집 및 이용, 위치정보 이용약관(선택),
프로모션 정보 수신(선택)에 모두 동의합니다.
</label>
</div>
</div>
<div class="form-group">
<div class="checkbox-group">
<input type="checkbox" id="termsOfService" name="agreement" value="termsOfService" required>
<label for="termsOfService" class="required">
이용약관 동의
</label>
</div>
<div class="form-detail">
<p>
낭만필름에 오신 여러분을 환영합니다. 낭만필름 서비스 및 제품(이하 ‘서비스’)을 이용해
주셔서 감사합니다. 본 약관은 다양한 낭만필름 서비스의 이용과 관련하여
낭만필름 서비스를 제공하는 낭만필름 주식회사(이하 낭만필름)와 이를 이용하는 낭만필름 서비스 회원(이하 ‘회원’) 또는 비회원과의 관계를
설명하며, 아울러 여러분의 낭만필름 서비스 이용에 도움이 될 수 있는
유익한 정보를 포함하고 있습니다.
</p>
</div>
</div>
<div class="form-group">
<div class="checkbox-group">
<input type="checkbox" id="privacyPolicy" name="agreement" value="privacyPolicy" required>
<label for="privacyPolicy" class="required">
개인정보 수집 및 이용 동의
</label>
</div>
<div class="form-detail">
<p>
낭만필름 개인정보보호법에 따라 회원가입 신청하시는 분께 수집하는
개인정보의 항목, 개인정보의 수집 및 이용목적, 개인정보의 보유 및
이용기간, 동의 거부권 및 동의 거부 시 불이익에 관한 사항을 안내
드리오니 자세히 읽은 후 동의하여 주시기 바랍니다.
</p>
</div>
</div>
<div class="form-group">
<div class="checkbox-group">
<input type="checkbox" id="allowPromotions" name="agreement" value="allowPromotions">
<label for="allowPromotions">
프로모션 정보 수신 동의
</label>
</div>
<div class="form-detail">
<p>
제공하는 이벤트/혜택 등 다양한 정보를 휴대전화(앱
알림 또는 문자), 이메일로 받아보실 수 있습니다. 일부 서비스(별도
회원 체계로 운영하거나 가입 이후 추가 가입하여 이용하는
서비스 등)의 경우, 개별 서비스에 대해 별도 수신 동의를 받을 수
있으며, 이때에도 수신 동의에 대해 별도로 안내하고 동의를 받습니다.
</p>
</div>
</div>
<button type="submit" class="next-button" disabled>확인</button>
</form>
<script src="./assets/app.js"></script>
</body>📌 JS 코드
const form = document.querySelector('.signup-form')
const checkAll = document.querySelector('.form-check-all input')
const checkboxes = document.querySelectorAll('.form-group input')
const submitButton = document.querySelector('button')
// 체크 all을 눌렀을 때 하단의 체크박스 세개가 동시에 꺼져야 하기 때문에 agreements라는 변수에 value값을 모두 넣어줌
const agreements = {
termsOfService: false,
privacyPolicy: false,
allowPromotions: false,
}이벤트를 넣어줄 변수를 선언
form.addEventListener('submit', function (e) {
e.preventDefault()
})
checkboxes.forEach(function (item) {
item.addEventListener('input', toggleCheckbox)
})
// 모두 체크되었을 때, button에 active 클래스 추가
function toggleCheckbox(e) {
const { checked, id } = e.currentTarget
if (!checked) {
checkAll.checked = false
}
agreements[id] = checked
this.parentNode.classList.toggle('active')
toggleSubmitButton()
}
function toggleSubmitButton() {
const { termsOfService, privacyPolicy } = agreements
if (termsOfService && privacyPolicy) {
submitButton.removeAttribute('disabled')
} else {
submitButton.setAttribute('disabled', '')
}
}
checkAll.addEventListener('click', function (e) {
const { checked } = e.currentTarget
if (checked) {
checkboxes.forEach(function (item) {
item.checked = true
agreements[item.id] = true
item.parentNode.classList.add('active')
})
} else {
checkboxes.forEach(function (item) {
item.checked = false
agreements[item.id] = false
item.parentNode.classList.remove('active')
})
}
toggleSubmitButton()
})