
바닐라 자바스크립트로 간단한 가위바위보 게임을 만들어보았습니다. 사용자가 가위, 바위, 보 중에 하나를 선택하면 컴퓨터는 랜덤으로 하나를 선택해, 결과값을 상단에 출력해주는 프로그램입니다.
1. Mini Game UI/UX
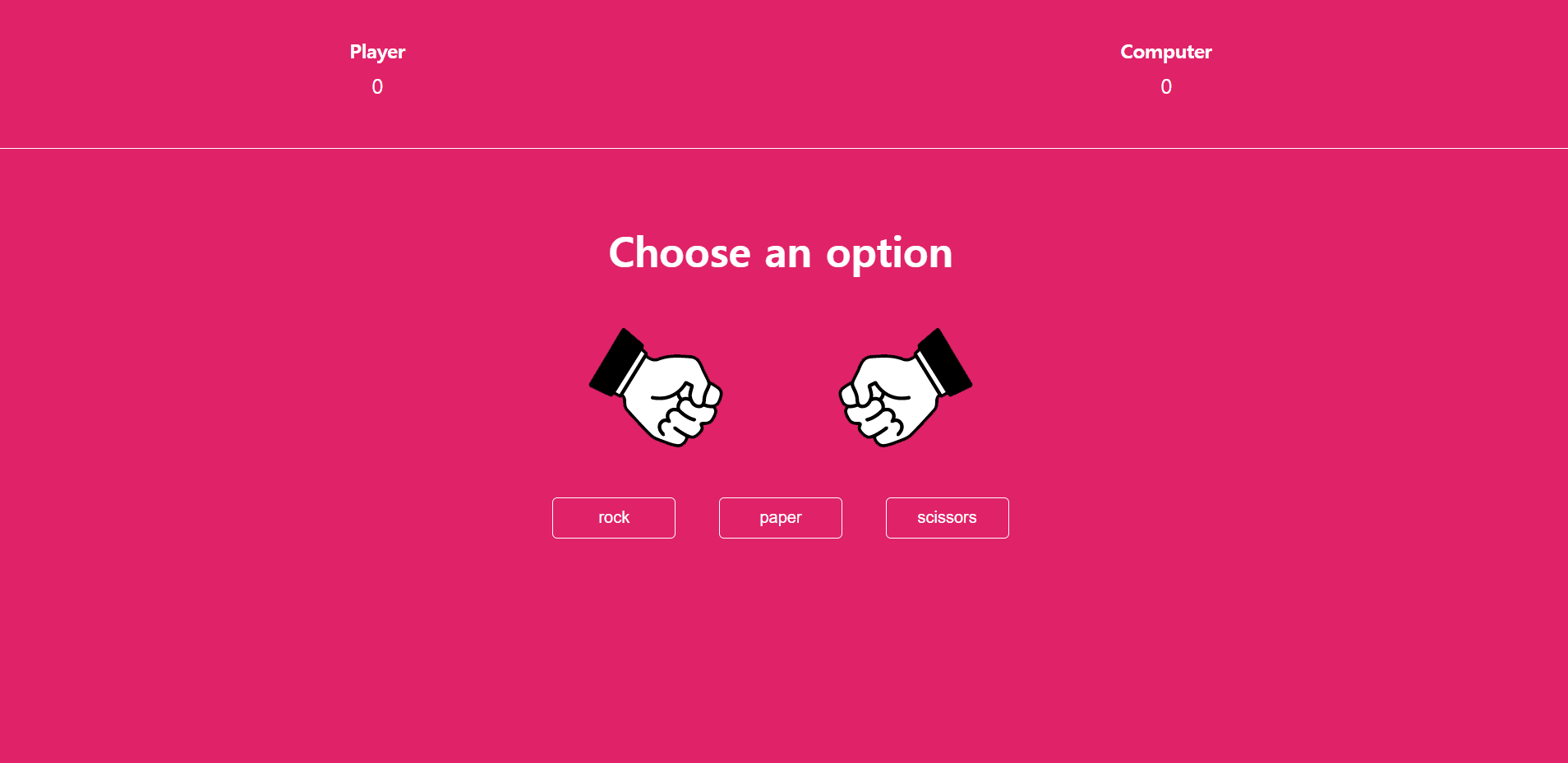
가위바위보 게임은 한 섹션에 intro 영역과 실제 게임을 하게 될 영역인 match로 구분되어 있으며, match 페이지는 크게 점수를 출력해주는 상단 바, 사용자와 컴퓨터가 선택한 것을 보여주는 박스, 사용자가 선택할 항목이 써져있는 버튼으로 나뉘어져 있습니다.
2. Main Features
2-1. How the game works
사용자가 선택한 옵션과 컴퓨터가 랜덤으로 출력한 옵션을 비교해서 일반적인 가위바위보 규칙에 따라 상단의 점수가 업데이트 되는 방식으로 작동합니다.

// computer options
const computerOptions = ['rock', 'paper', 'scissors'];
options.forEach(option => {
option.addEventListener("click", function() {
// Computer choise
const computerNumber = Math.floor(Math.random() * 3);
const computerChoice = computerOptions[computerNumber];
setTimeout(() => {
// Here is where we call compare hands
compareHands(this.textContent, computerChoice);
// Update Images
playerHand.src = `/assets/${this.textContent}.png`
computerHand.src = `/assets/${computerChoice}.png`
}, 2000)
// Animation
playerHand.style.animation = "shakePlayer 2s ease";
computerHand.style.animation = "shakeComputer 2s ease";
});
});컴퓨터가 출력할 랜덤의 숫자를 Math.random() 메서드와 Math.floor() 메서드로 호출합니다.
2-1. Update Score
사용자와 컴퓨터가 선택한 것을 비교합니다.
비교 후에 결과 값을 상단 바에 출력해주기 위해 사용자의 점수와 컴퓨터의 점수를 함수로 정의해주고, textContent 메서드를 이용해 텍스트를 추가합니다.
const updateScore = () => {
const playerScore = document.querySelector(".player-score p");
const computerScore = document.querySelector(".computer-score p");
playerScore.textContent = pScore;
computerScore.textContent = cScore;
}
const compareHands = (playerChoice, computerChoice) => {
// update text
const winner = document.querySelector(".winner");
// checking for a tie
if(playerChoice === computerChoice){
winner.textContent = 'It is a tie';
return;
}
// checking for a rock
if(playerChoice === 'rock'){
if(computerChoice === 'scissors'){
winner.textContent = 'Player Wins'
pScore++;
updateScore();
return;
} else {
winner.textContent = 'Computer Wins';
cScore++;
updateScore();
return;
}
}
// checking for a paper
if(playerChoice === 'paper'){
if(computerChoice === 'scissors'){
winner.textContent = 'Computer Wins'
cScore++;
updateScore();
return;
} else {
winner.textContent = 'Player Wins';
pScore++;
updateScore();
return;
}
}
// checking for a scissors
if(playerChoice === 'scissors'){
if(computerChoice === 'rock'){
winner.textContent = 'Computer Wins'
cScore++;
updateScore();
return;
} else {
winner.textContent = 'Player Wins';
pScore++;
updateScore();
return;
}
}
}3. Details
3-1. Animation
실제 게임하는 것 같은(?) 느낌을 위해 애니메이션 효과를 주었습니다.
// animation
playerHand.style.animation = "shakePlayer 2s ease";
computerHand.style.animation = "shakeComputer 2s ease";@keyframes shakePlayer {
0% {
transform: rotateY(180deg) translateY(0px);
}
15% {
transform: rotateY(180deg) translateY(-50px);
}
25% {
transform: rotateY(180deg) translateY(0px);
}
35% {
transform: rotateY(180deg) translateY(-50px);
}
50% {
transform: rotateY(180deg) translateY(0px);
}
65% {
transform: rotateY(180deg) translateY(-50px);
}
75% {
transform: rotateY(180deg) translateY(0px);
}
85% {
transform: rotateY(180deg) translateY(-50px);
}
100% {
transform: rotateY(180deg) translateY(0px);
}
}
@keyframes shakeComputer {
0% {
transform: translateY(0px);
}
15% {
transform: translateY(-50px);
}
25% {
transform: translateY(0px);
}
35% {
transform: translateY(-50px);
}
50% {
transform: translateY(0px);
}
65% {
transform: translateY(-50px);
}
75% {
transform: translateY(0px);
}
85% {
transform: translateY(-50px);
}
100% {
transform: translateY(0px);
}
}dev ed 튜토리얼 영상 참고
220804 ~
