Vue router, should always be multi-word-component 에러 (ESLint 설정)
라우팅의 이해
vue 프로젝트를 시작하기 전,, 라우터를 설치해보려 한다.
우선
라우팅이란
특정 url을 접속했을 때 화면 전환이 이루어지는데
브라우저 주소란에 보면 페이지가 이동될 때마다 url주소가 달라짐
뷰와 같은 단일 페이지 애플리케이션인 경우엔 페이지를 이동할 때마다
서버에 요청을 해서 페이지를 새로 갱신하는 것이 아니라
클라이언트에서 미리 가지고 있던 페이지를 라우팅을 이용해서 화면을 갱신하게 되는 것
즉, 라우팅이란 클라이언트에서 url주소에 따라 페이지가 전환되는 것으로 이해하면 된다.
설치 시작 !
터미널 창에 vue add router 를 입력한다.
🔥 주의할 점
경로를 확인하자,,
1. cd 폴더명을 먼저 입력해준 후에 npm run serve든 라우터 설치든 정상적으로 작동된다.
2. cd 폴더명 입력했는데 에러난다? 그럼 한 폴더에 다수의 프로젝트가 존재하는지 확인하자
내 경우엔 현재 vue-study폴더에 여러 개의 프로젝트 폴더가 존재했기 때문에
저 상태로 router 추가했다가 에러가 나는걸 볼 수 있었음 ,,
(자꾸 까먹어서 에러 뜨는걸 본 나,, 정신차려 쉽지 않잖아,,,)
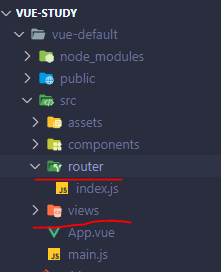
저렇게 명령어를 통해 라우터를 설치하게 되면
src디렉토리에 router, views폴더가 생성된 것을 확인할 수 있다.
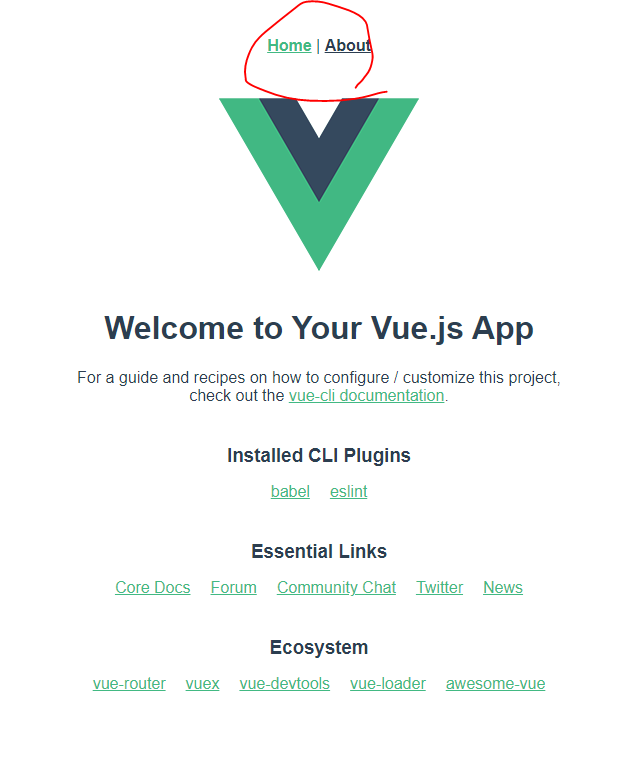
그대로 터미널 창에 npm run serve 돌려서 화면을 보면
없던 home about 메뉴가 생긴 것이 보인다.
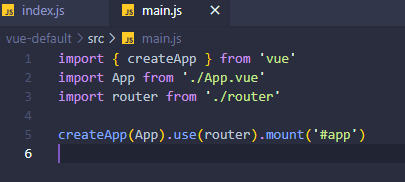
기존의 main.js소스를 열어보니
router라는 기능을 사용하겠다! main.js에서 선언을 해주고 있음을 확인할 수 있다.
👆
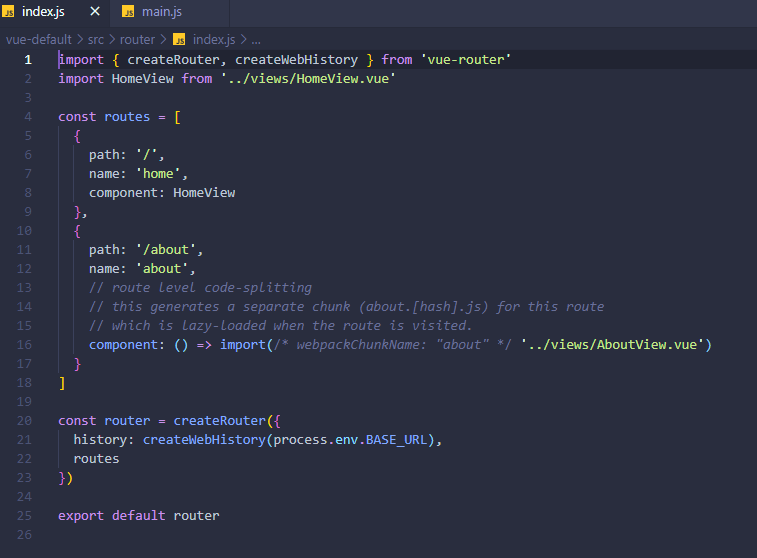
따라서, 프로젝트를 실행시켰을 때 router디렉토리 안에 index.js의 기능들을 사용할 수 있게 되는 것이다.
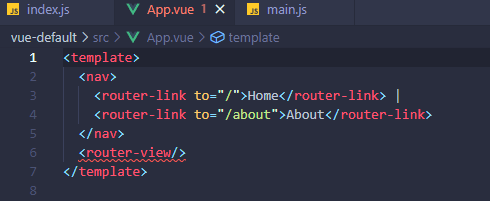
App.vue (최상위 컴포넌트)소스에도 router 링크가 추가된다.
should always be multi-word-component 에러 (컴파일 오류)
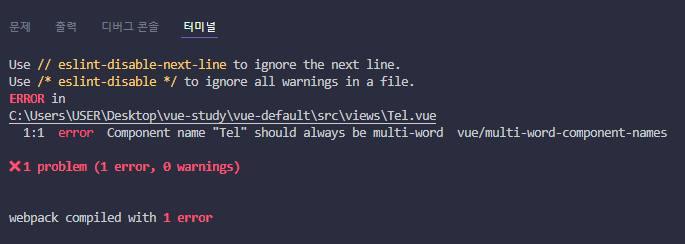
컴포넌트를 만들 때마다 하나의 단어로 만들면 아래의 에러가 발생하는 현상을 겪었다.
접두사에 MY 또는 The를 붙여 처리하면 쉽겠지만 다른 해결방법을 알고 싶었다.
ESLint란?
우선 해결방법을 설명하기에 앞서 ESLint에 대해 알아야 한다.
ESLint는 ES + Lint의 합성어로 ES는 표준 자바스크립트(ECMA Javascript)를 뜻하고,
Lint는 에러가 있는 코드에 표시를 달아놓는 것을 뜻한다.
따라서, ESLint를 사용하면 위 처럼 컴포넌트의 이름이 합성어가 아닐 경우 에러가 발생하게 된다.
💥해결방법
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
lintOnSave:false
})vue.config.js 파일에 lintOnSave의 속성을 false로 추가해주면 컴포넌트 단일 이름의 에러 인식을 막을 수 있다!