
vue3 설치
1. node.js 최신버전 설치
(최신 버전으로 설치해야 에러가 덜 난다,,만약 그래도 에러가 난다면 좌측 LTS버전으로 재설치 해보세요)
2. VS code 에디터 설치 (없다는 가정하에,,)
3. 원하는 곳에 작업용 폴더 생성 후 에디터로 오픈
(에디터 폴더 부분에 본인이 생성해 놓은 폴더 이름이 떠야 제대로 오픈된 것임)
4. VS code 터미널창 열어서 npm install -g@vue/cli 입력 후 엔터
터미널은 에디터 상단 Terminal - New Terminal 또는 ctrl+`
입력 후에 vue3 버전을 방향키 + 엔터로 선택
이 작업이 안되면 node.js 가 제대로 설치되지 않은 것임,,
(CLI: Command Line Interface의 약자로 명령어를 이용하여 프로젝트를 구성하는 역할을 한다)
npm 부터 에러나면 구글에 yarn 1.22버전 검색해서 설치하고 윈도우 재부팅 후
yarn global add@vue/cli 해보기
윈도우는 yarn 1.22 인스톨러 다운 받아서 설치하고 컴퓨터 재부팅,
맥은 터미널 열어서 npm install -g yarn

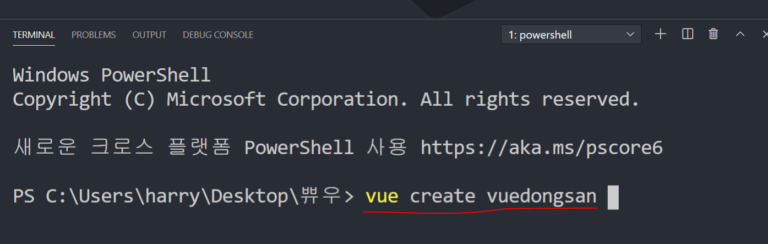
5. 설치가 끝났다면 터미널에서 vue create 프로젝트명 입력
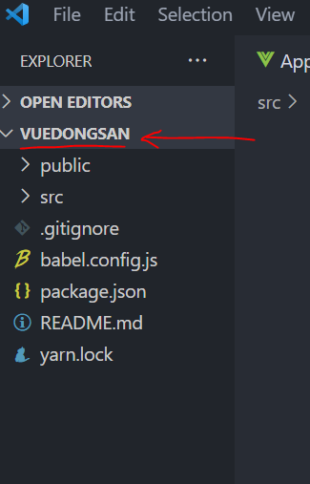
그럼 하위폴더로 프로젝트 폴더가 생성될 것임

6. 프로젝트명으로 생성된 폴더를 에디터로 오픈 후 개발 시작
7. 터미널창에서 npm run serve 입력하면 로컬에서 작업 화면을 볼 수 있음
(위에서 프로젝트 폴더 제대로 오픈 안해놨으면 에러,,)
설치과정에서 겪는 에러는 대부분 구글 검색을 통해 해결할 수 있지만
그래도 자주 발생하는 에러를 적어보고자 합니다.
❗❗ npm, yarn 명령어 입력하면 에러가 난다.
설치가 잘 되다가 갑자기 중간에 빨갛게 err! 표시가 뜨는 대부분의 경우는
99%확률로 node.js가 최신버전이 아닐 경우이다.
해결방법은 node.js 삭제 후 다른 버전을 설치해서 다시 시도하기
❗❗ npm:command not found 에러
npm:command not found 에러가 발생하는 것은 역시 99%확률로 node버전 문제
node.js 설치 시 설치경로 건드리면 안됨 !
❗❗ mac에서 permission이 없어요, 권한이 없어요 이런 에러가 난다.
직관적인 해결책은 npm이나 yarn입력할 때 앞에 sudo 라는 단어를 붙여주면 됨
sudo npm install -g @vue/cli 입력하고 맥북 비밀번호 입력해야 설치됨
npm ERR! syscall access
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules'예를 들면 이런 에러인데 폴더 수정 권한이 없다는 에러라면
위의 경우 /usr/local/lib/node_modules 라는 폴더에 수정 권한을 주면 됨
터미널을 켜서 둘 중에 하나 입력해보기
sudo chown -R 님맥북유저이름: 위에에러뜬경로
sudo chown -R $USER 위에에러뜬경로맥북유저이름은 터미널에 whoami 입력하면 나옴
❗❗ 윈도우 Powershell에서 빨간글씨로 '보안오류'가 난다.
"허가되지 않은 스크립트 입니다 샬라샬라" 이런 에러가 뜬다면
윈도우 검색메뉴 (돋보기) - Powershell 검색 - 우클릭 - 관리자 권한으로 실행한 뒤
Set-ExecutionPolicy Unrestricted 입력

감사합니다 ..💛