
안녕하세요, 대덕소프트웨어마이스터고등학교 입학전형시스템 개발팀 EntryDSM의 백엔드 개발과 데브옵스를 겸임하고 있는 3학년 김재훈입니다. 글의 오탈자 및 내용 오류는 여기로 연락해 주시면 신속하게 답변해 드리도록 하겠습니다.
웹은 무엇인가요?
우리 주변에서 떼려야 뗄 수 없는 존재가 된 이유 😑
생각보다 우리 근처에 있어요
코로나바이러스감염증-19가 유행하고 있는 지금, 우리 삶의 방식은 많이 달라졌습니다. EBS 온라인 클래스로 수업에 출석하며 구글 설문지로 쪽지시험을 보는 모습을 주변에서 쉽게 볼 수 있을 것입니다. 부모님은 긴급재난지원금을 온라인으로 신청하고, 은행에 가지 않아도 금융 업무를 손쉽게 처리할 수 있습니다. 불과 십 년 전까지만 해도 상상도 못 했을 일이지요. 그런데, 혹시 이상한 것 못 느끼셨나요? 언제부터 우리는 웹을 생활과 밀접하게 이용해 왔는지, 그리고 이러한 개념이 생기게 된 배경은 무엇일까요?
웹은 무엇인가요?
웹은 쉽게 말해 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말합니다. 월드 와이드 웹 혹은 웹, WWW, W3이라고도 부릅니다. 많은 사람들은 웹과 인터넷이 서로 동일하다고 생각하는 경우도 많지만, 인터넷과는 엄연히 다른 개념입니다. 단순히 인터넷 상에서 동작하는 서비스 중 한 가지일 뿐이며, 다른 인터넷 서비스의 기능을 흡수하면서 비중의 대부분을 차지하고 있다는 특징이 있습니다.
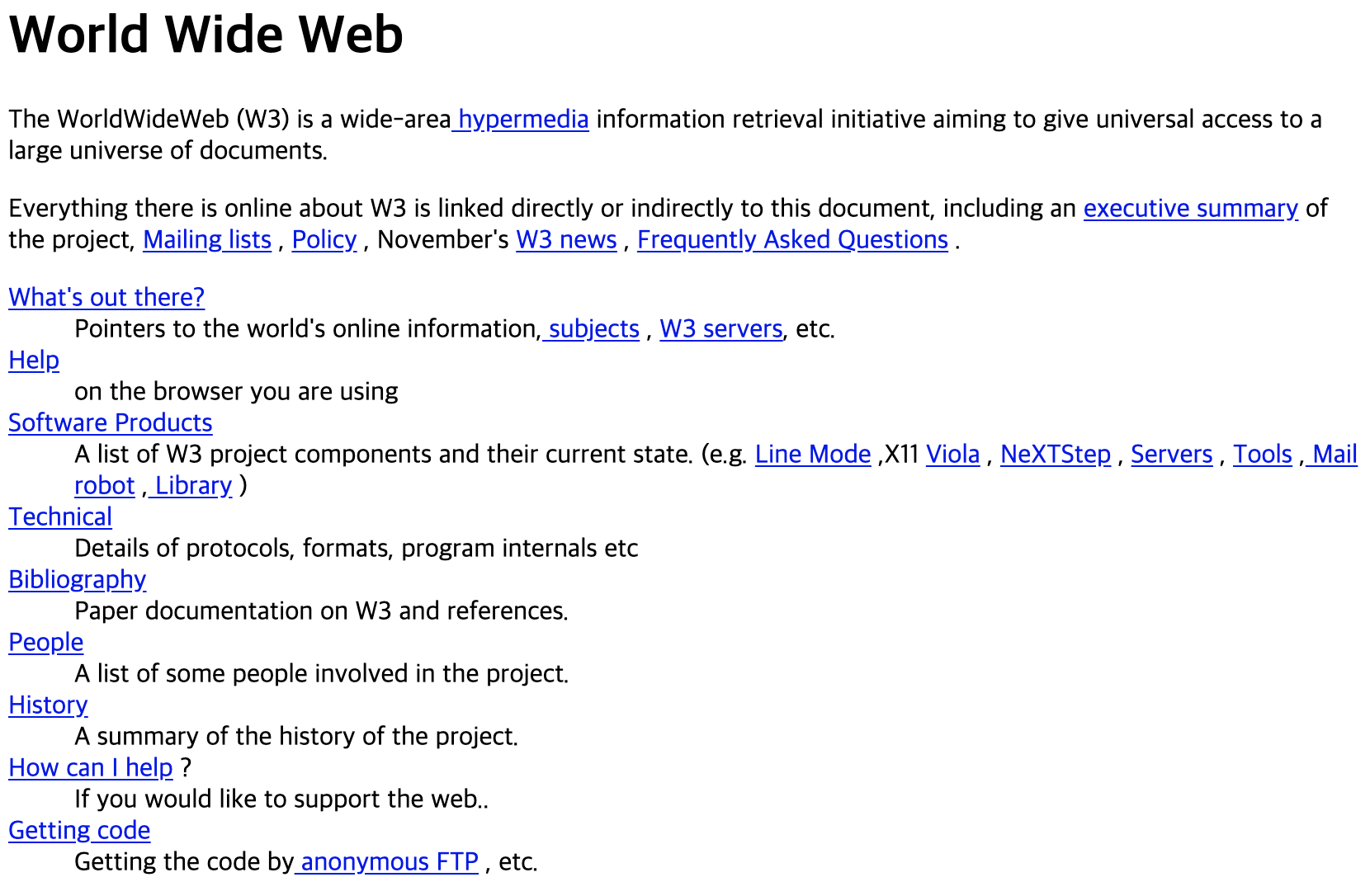
아래 이미지는 WWW에 대해 소개하는 내용이 담겨 있는 세계 최초의 웹 페이지입니다.

웹의 구성
WWW는 주로 하이퍼텍스트(hypertext)와 하이퍼링크(hyperlink)로 구성됩니다.
-
하이퍼텍스트(hypertext)
문서에 또 다른 문서로 연결되는 참조를 첨부하여 웹 상에 존재하는 여러 문서끼리 서로 참조할 수 있는 기술입니다. 한글로 직역하면 기존 문서를 초월하는 문서라고도 할 수 있겠습니다. -
하이퍼링크(hyperlink)
하이퍼텍스트 내부에서 또 다른 문서를 연결하는 참조를 의미합니다. 이 링크처럼요!
사용자들은 하이퍼링크를 따라 이동하는 행위를 흔히 웹 서핑(web surfing) 혹은 웹 브라우징이라고 합니다. 뭔가 감이 오지 않으셨나요? 우리가 흔히 말하는 웹 브라우저는 말 그대로 웹 브라우징을 돕는 도구입니다. 또한, 웹 사이트는 관련된 내용이 모여있는 웹 페이지들의 집합을 일컫습니다.
웹의 세 가지 기능
웹은 다음의 세 가지 기능으로 요약할 수 있습니다.
- 통일된 웹 자원의 위치 지정 방법 - URL
- 자원들 사이를 쉽게 항해할 수 있는 언어 - HTML
- 웹 자원 이름에 접근하는 프로토콜 - HTTP
URL(자원 위치 식별자, Uniform Resource Locators)
URL은 웹에 게시된 어떠한 자원을 찾기 위해 브라우저에서 사용되는 메커니즘입니다. 웹에서 정해진 유일한 자원의 주소이며 이론적으로는 URL마다 유일한 자원을 가리킨다는 특징이 있습니다. 이러한 대상은 HTML 페이지, CSS 문서, 이미지 등이며, 관리를 제대로 하지 않으면 더 이상 존재하지 않는 자원을 지칭할 수 있기에 주의해야 합니다.
HTML(Hypertext Markup Language)

HTML은 웹을 이루는 가장 기초적인 구성 요소입니다. 주로 웹 콘텐츠의 의미와 구조를 정의할 때 사용합니다. HTML 이외에도 웹 페이지의 외형을 표현하는 CSS, 기능과 동작을 서술하는 언어 JavaScript가 있습니다.
HTML은 프로그래밍 언어가 아닌 컨텐츠의 구조를 정의하는 마크업 언어입니다. 컨텐츠의 서로 다른 부분들을 씌우거나 감싸서 다른 형식으로 보이게 하거나, 특정한 방식으로 동작하도록 하는 일련의 요소로 이루어져 있습니다. HTML에 대한 내용을 자세하게 다룬 모질라 재단의 문서를 참고해 보세요.
HTTP(HyperText Transfer Protocol)
https://www.entrydsm.hs.krHTTP는 HTML 문서와 같은 웹 자원을 가져올 수 있도록 해주는 프로토콜(원활한 통신을 위해 미리 정의한 규약)입니다. URL의 첫 파트는 브라우저가 어떤 규약을 사용해야 하는지를 나타냅니다. 이 때, 프로토콜은 네트워크에서 데이터를 교류하기 위한 방법들의 집합입니다. 본문의 HTTPS는 암호화된 통신 규약을 의미합니다.
HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트-서버 프로토콜(보통 웹 브라우저인 수신자 측에 의해 요청이 초기화되는 프로토콜)입니다. 하나의 완전한 문서는 텍스트, 레이아웃, 이미지, 비디오, 스크립트 등 하위 문서들로 재구성된다는 특징을 가지고 있습니다.

클라이언트와 서버는 개별적인 메시지 교환을 통해 서로 통신합니다. 대부분 브라우저로 구성되어 있는 클라이언트에 의해 전송되는 메시지를 요청(requests)라고 부르며, 그에 대해 서버에서 응답으로 전하는 메시지를 응답(responses)이라고 부릅니다.
정리
웹은 보이지 않는 공간에서 비대면으로 정보를 교류할 수 있는 가상 정보 공간입니다. 주로 HTML로 작성된 문서를 웹 자원의 주소인 URL로 식별하며 HTTP를 통해 주고받습니다. 웹은 뛰어난 확장성과 접근성을 통해 급성장하고 있고, 이는 현재도 진행중입니다. 🥰
엔트리에서는 어떻게 활용하고 있나요? 🤔
엔트리에서는 기존의 복잡하고 딱딱한 고등학교 입학원서 접수 시스템을 혁신하고 있습니다. 교육부의 가이드라인을 준수하며 접수자 여러분께 사용하기 편리한 UI를 제공하기 위해 끊임없이 노력합니다. 앞서 설명해드린 웹의 뛰어난 접근성과 호환성으로 손쉽게 원서를 작성하고, 성적계산 등 기존 수동적인 입학전형 프로세스를 자동화하며 이를 관리자가 쉽게 관리할 수 있는 시스템을 구축하고 있습니다.
엔트리와 함께 성장하실 대덕소프트웨어마이스터고등학교 6기 신입생을 모집하고 있습니다. 엔트리 페이스북 페이지로 문의주시면 바로 연락드리겠습니다. 많은 관심 부탁드려요! 🙌
.png)