하루 5분! 으로 리액티브(react-native) 습득하기 입니다!
오늘 5분을 투자해서 배워볼 요소는 View, Text, Style 입니다.
import React, {Component} from 'react';
import {View, Text} from 'react-native';
class App extends Component{
render(){ //1
return (
//2
)
}
}
export default App;
react 라는 모듈에서 Component라는 클래스를 import한 것이고, Component를 상속받는 App이라는 클래스를 만들었습니다.
- 함수를 렌더링하는 함수가 있고 그안에
- 리턴되는 것들이 화면을 구성하게 됩니다.
오늘 알아볼 View, Text 를 return() 안에 작성해보도록 하겠습니다.
<View>
<Text>hello world</Text>
</View>View 안에 Text를 넣었고, View와 Text는 react-native라는 모듈에서 임포트해서 가져온 클래스입니다. Button, Image, .. 등 과 같은 클래스를 사용하려면 추가해주시면 됩니다.
저장 후 실행하게되면 아래와 같은 화면이 뜨는데 텍스트가 왼쪽 상단에 있는 것을 볼 수 있습니다.
이것은 Style을 적용하여 해결할 수 있습니다.

다음은 Style을 적용시켜보도록 하겠습니다. 비교학습을 위하여 StyleSheet를 import하고 View와 Text를 추가하여 return안에 아래와 같이 작성합니다.
//import 부분에 StyleSheet를 추가합니다.
import {View, Text, StyleSheet} from 'react-native';
<View style={styles.mainView}>
<View style={styles.subView}>
<Text style={styles.mainText}>hello world</Text>
</View>
<View style={styles.subView}>
<Text>hello world</Text>
</View>
<View style={styles.anotherSubView}>
<Text style={styles.mainText}>hello world</Text>
</View>
</View>아래 부분에 StyleSheet를 작성해줍니다.
const styles = StyleSheet.create({
mainView: {
flex:1,
backgroundColor : 'green',
paddingTop: 50,
alignItems: 'center',
justifyContent: 'center'
},
subView:{
flex: 1,
backgroundColor: 'yellow',
marginBottom: 10,
width: '50%'
},
anotherSubView:{
flex: 2,
backgroundColor: 'yellow',
marginBottom: 10,
width:'100%',
alignItems: 'center',
justifyContent: 'center'
},
mainText:{
fontSize: 50,
fontWeight: 'bold',
color: 'red',
padding: 20
}
})react-native 에서 css가 중요한 부분은 아니므로 css속성에 대하여 따로 설명은 하지 않겠습니다.
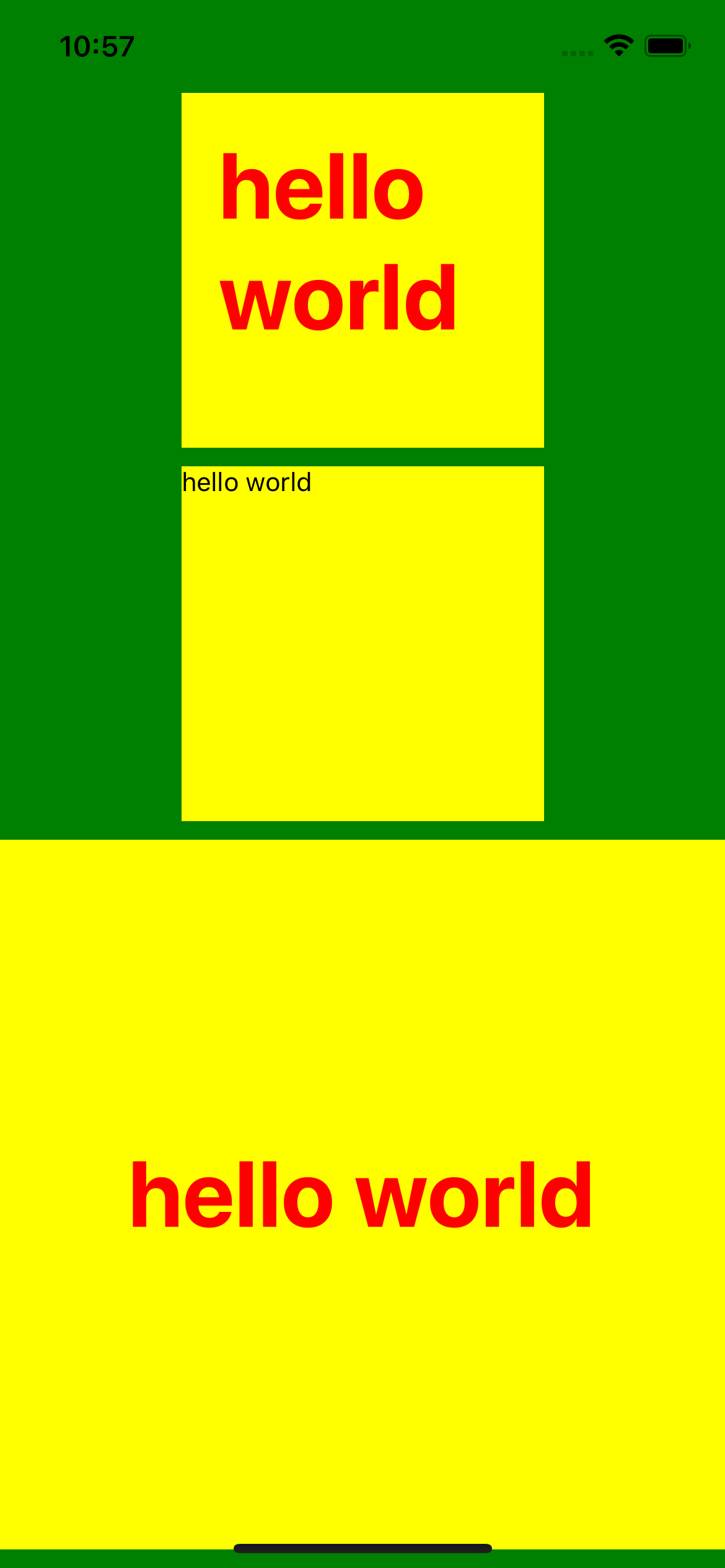
위 코드를 적용한 후 실행합니다.

View, Text, Style을 이용하여 화면을 구성할 수 있습니다.
아래는 전체 소스코드입니다.
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React, {Component} from 'react';
import {View, Text, StyleSheet} from 'react-native';
class App extends Component{
render(){
return (
<View style={styles.mainView}>
<View style={styles.subView}>
<Text style={styles.mainText}>hello world</Text>
</View>
<View style={styles.subView}>
<Text>hello world</Text>
</View>
<View style={styles.anotherSubView}>
<Text style={styles.mainText}>hello world</Text>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
mainView: {
flex:1,
backgroundColor : 'green',
paddingTop: 50,
alignItems: 'center',
justifyContent: 'center'
},
subView:{
flex: 1,
backgroundColor: 'yellow',
marginBottom: 10,
width: '50%'
},
anotherSubView:{
flex: 2,
backgroundColor: 'yellow',
marginBottom: 10,
width:'100%',
alignItems: 'center',
justifyContent: 'center'
},
mainText:{
fontSize: 50,
fontWeight: 'bold',
color: 'red',
padding: 20
}
})
export default App;
