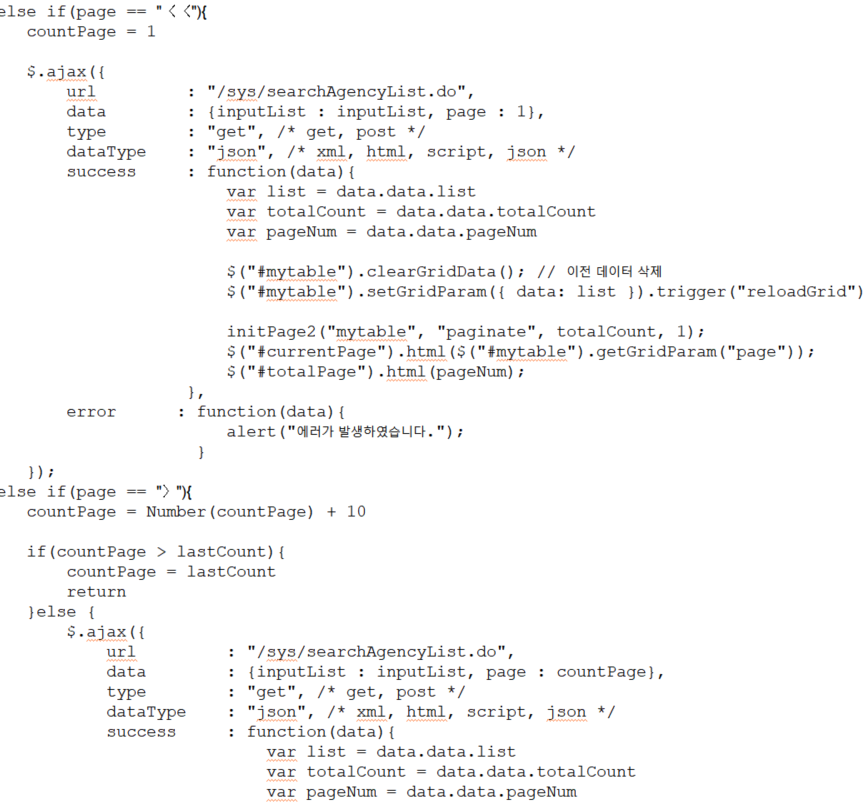
이번 코드리뷰를 진행하였을 때 반복되는 ajax 구문이 너무 많아서 코드를 조금 리팩토링 해야겠다 생각이 들었다. 다음 코드는 페이징 처리에 관한 버튼별 ajax 호출 코드인데 누가봐도 더럽다😒 암튼 그래서 ajax와 같이 공통으로 처리하기 위한 내용을 간단히 올리려고 한다.
공통 ajax 로직
//ajax type setting const AJAX_TYPE_POST = "POST"; const AJAX_TYPE_GET = "GET"; //post function const PostAjax = (url, data) => { return PromiseAjax(url, data, AJAX_TYPE_POST); } //get function const GetAjax = (url, data) => { return PromiseAjax(url, data, AJAX_TYPE_GET); } //ajax main function(promise) const PromiseAjax = (url, data, type ) => { return new Promise((resolve, reject) => { $.ajax({ url : url, data : (AJAX_TYPE_POST === type ? JSON.stringify ( data ) : data), type : type, dataType: "json", success : function (data) { if( resultCheck(data) ) { resolve(data.result); } }, error : function (data) { errMsg(data); reject(data); } }); }); } //post 벙삭 const getCalamityDetail = (param) =>{ return PostAjax("/calamity/calamityDetail.do", param); } //get 방식 const getCalamityList = (param) =>{ return GetAjax("/calamity/calamityDetail.do", param); }
주석을 나름 이쁘게 처리해서 설명이 필요 없을 거 같지만 블로그 글이 너무 짧기 떄문에 코드 로직에 대해서 짧게 적어보려고 한다.
위에서부터 순서대로
- ajax type - get/post방식인지 변수로 선언을 한다.
- tpye function - get/post 방식에 따라 처리해줄 함수를 생성해준다.
- ajax function - 실질적인 ajax를 처리해줄 함수를 생성하는데 ajax type에 따라 처리해주는 부분을 정의한다(이 코드에서는 인자로 받은 type에 따라 코드 내 type을 지정해주고 data 부분에는 삼항연산자를 통해 JSON 데이터 처리를 진행한다.)
- 이후는 return부분에 get/post 방식에 따라 함수를 호출하고 url과 param만 전달해주면 ajax 통신을 할 수 있다.
이 코드는 선배 개발자의 조언에 따라 ajax부분을 정리한 것이고, 이로 인해 처음 보여줬던 더러운 코드들이 훨씬 깔끔해져 가독성도 좋아질거라 생각한다. 끝!