
🤷♂️ CORS 에러 발생 이유
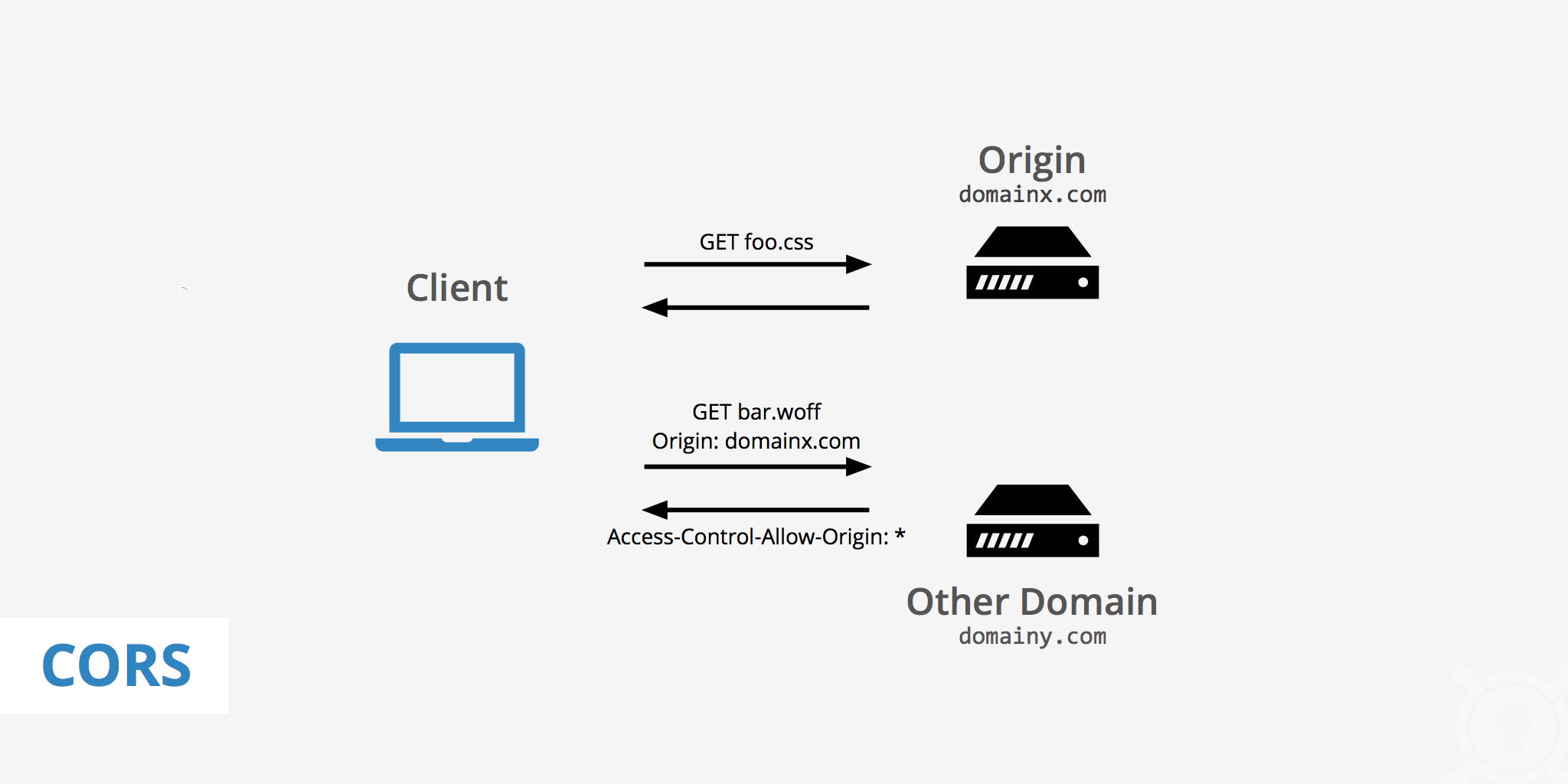
CORS(Cross-Origin Resource Sharing)는 추가 HTTP 헤더를 사용하여, 한 도메인에서 실행 중인 웹 애플리케이션이 다른 도메인의 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
보안 상의 이유로 브라우저는 스크립트에서 시작한 교차 도메인 HTTP 요청을 제안한다. CORS 정책을 위반하여 서로 다른 출처를 가진 상태에서 무언가를 요청하게 되면 브라우저가 차단해 버린다.
- CORS는 서로 다른 도메인 간에 리소스를 전달하는 방식을 제어하는 체제
- CORS는 요청이 가능하려면 서버에서 특정 헤더인
Access-Control-Allow-Origin을 함께 응답해야 한다.
🔧 CORS 에러 해결 방법
- Proxy 서버 사용
- client -> http-proxy-middleware 사용
- server -> 헤더에 직접 Access-Control-Allow-Origin 세팅
- cors 미들웨어 사용
🍀 cors 미들웨어를 사용하여 CORS 에러 해결하기
1. cors 미들웨어 설치
$ npm i cors2. app.js 에 선언
const cors = require('cors');3. cors 설정
app.use(cors({
origin: "http://localhost:3000",
credentials: true,
});origin: 도메인 허용 옵션
('*', true, 요청 도메인 직접 서술)
credentials: 다른 도메인간 쿠키 공유 허락 옵션